直接上干货
html基础
项目介绍
前端练手项目(2)
项目实现必须对HTML和CSS有相应的基础,相对基础的前端网页设计,欢迎与作者交谈。希望对大家有所帮助!加油,你可以的!
总共两个项目一个致美创意和飘城旅游
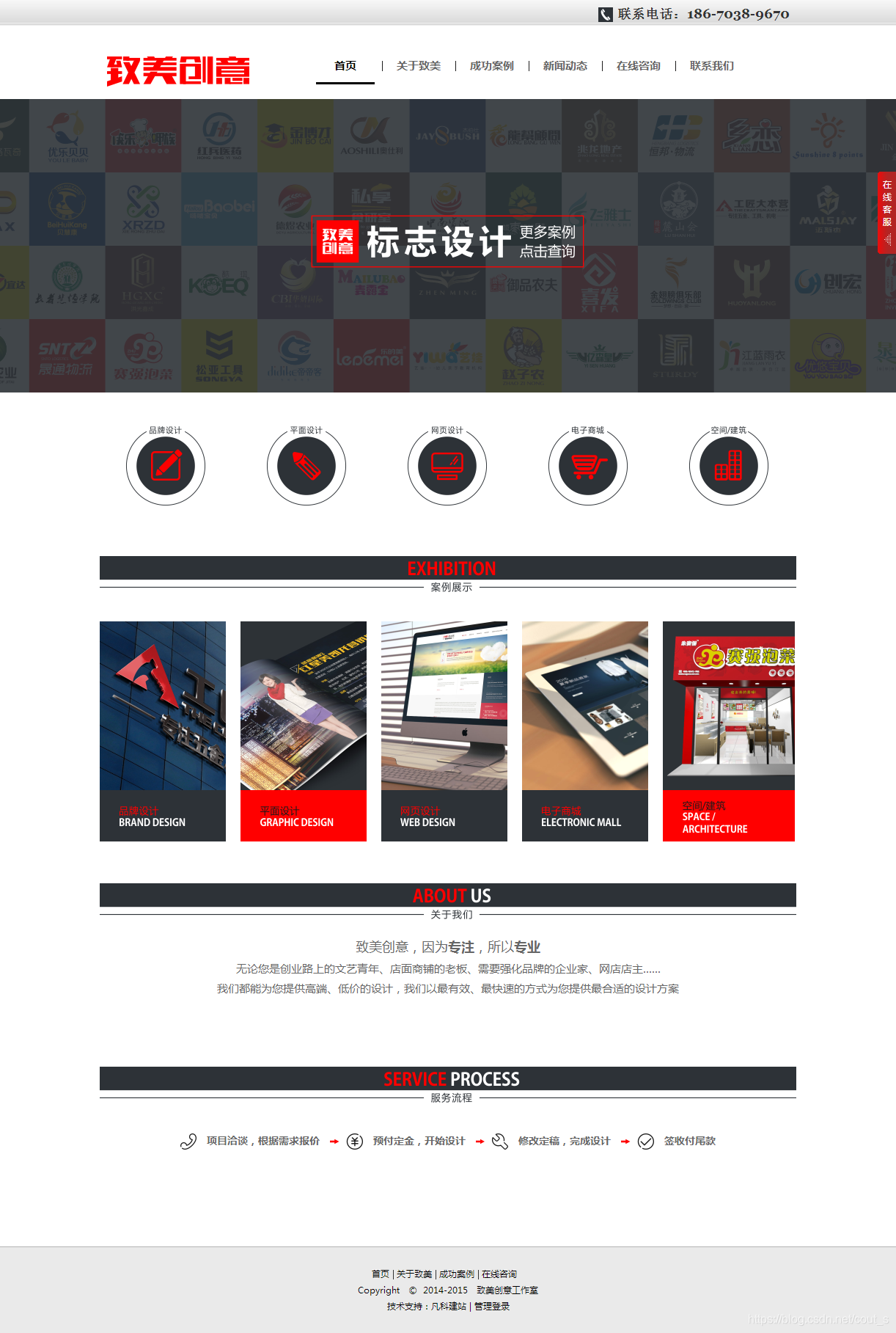
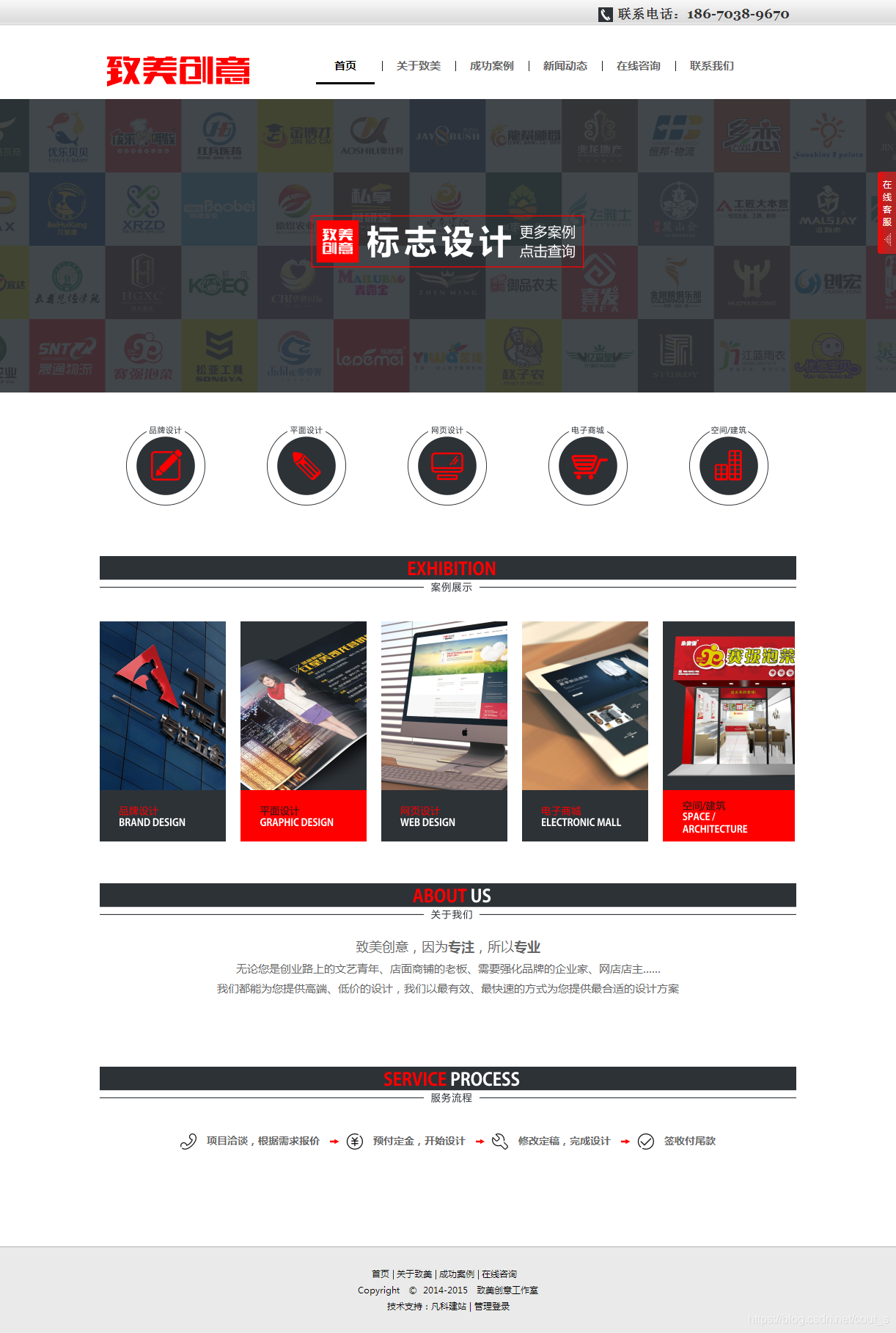
致美创意
总共五个页面
部分源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>致美创意</title>
<style type="text/css">
body{margin:0px;padding: 0px;font-size: 13px;font-family: }
a{text-decoration: none;color: black;}
#Heading{width:100%;height: 30px;margin: 0px auto;background-image: linear-gradient(to top,#dadada,#f7f7f7);border-bottom: 1px solid #eeeeee;}
#img_heading_tel{float: right;margin-right: 150px;margin-top: 8px;}
#d_nav{width: 80%;margin: 0px auto;height: 99px;border: 0px solid black;}
#a_logo{width:195px ;height:41px ;float: left;display: inline;margin-top: 40px;margin-left: 180px;}
.a_nav{width: 80px;margin:0px 10px;font-size: 13px;float: left;text-align: center;display: inline;height: 29px;}
.a_nav:hover{font-weight: bold;}
#a_nav1{border-bottom: 3px solid black;}
#nav_nav{float: right;border: 0px solid black;width: ;margin-right: 134px;margin-top: 54px;}
.s_floot{float: left;display: inline;}
#a_imgbg{background: url(../../image/img/homepage_10.png) no-repeat center top;display: block;width: 1222px;height: 401px;margin: 0px auto;}
#d_body{width: 1050px;height: auto;margin: 0px auto;border: 0px solid black;margin-top: 45px;position: relative;}
#d_function{width: 950px;height: 110px;margin: 0px auto;border: 0px solid black;}
#d_function1{width: 108px;height: 110px;display: inline;margin-left: 70px;}
#d_exhib{margin-top: 80px;}
.d_head{text-align: center;font-weight: normal;color: red;font-size: 24px;border: 1px solid #dadbdc;text-shadow:1px -1px 1px #a31618;background:#2d3237;}
.hr_head{border-top: 2px solid #efe8e9;margin-top: 6px;}
#s_head_chinese{text-align: center;font-size: 14px;width: 76px;height: 14px;position: absolute;top: 222px;left: 482px;background: white;}
#d_exhid{margin-top: 46px;width: 100%;}
.d_bord{width: 172px;height: 300px;float: left;display: inline;margin:0px 20px;}
#d_bord1{background: #2d3237;margin-left: 10px;}
.a_bord_img1{background-image: url(../../image/img/homepage_30_29.png);display: block;width: 172px;height: 230px;}
.a_bord_chinese_1{color: red;display: block;margin-top: 14px;margin-left: 27px;line-height: 19px;}
.a_bord_chinese_2{color: black;display: block;margin-top: 14px;margin-left: 27px;line-height: 19px;}
.a_bord_english{color: white;display: block;margin-left: 27px;line-height: 19px;font-variant: small-caps;}
#d_bord2{background: red;}
.a_bord_img2{background-image: url(../../image/img/homepage_30_31.png);display: block;width: 172px;height: 230px;}
#d_bord3{background: #2d3237;}
.a_bord_img3{background-image: url(../../image/img/homepage_30_33.png);display: block;width: 172px;height: 230px;}
#d_bord4{background: red;}
.a_bord_img4{background-image: url(../../image/img/homepage_30_35.png);display: block;width: 172px;height: 230px;}
#d_bord5{background: #2d3237;}
.a_bord_img5{background-image: url(../../image/img/homepage_30_37.png);display: block;width: 172px;height: 230px;}
#d_about_us{margin-top: 400px;clear: both;text-align: center;}
.s_white{color: white;}
#s_head_about{position: absolute;font-size: 14px;width: 76px;height: 14px;top: 665px;left: 482px;background: white;}
#d_about_us_text{margin-top: 22px;color: #666666;}
#d_about_text{line-height: 27px;}
#h3_about_head{font-size: 18px;line-height: 34px;}
.b_font{font-size: 18px;}
#d_service{margin-top: 80px;}
#s_head_service{position: absolute;font-size: 14px;width: 76px;height: 14px;top: 909px;left: 482px;display: block;background:white;}
#d_process_content{margin: 48px auto ;border: 0px
solid black;width: 750px;height: 22px;overflow: visible;}
.image_process{float: left;margin-left: 14px;display: inline;margin-top: -2px;}
.s_process{color: #666666;display: inline;float: left;font-weight: bold;margin-left: 14px;}
.image_right{margin-right:8px;margin-top: 7px;float: left; }
#d_bottom{width: 100%;height: 100px;margin-top: 0px;text-align: center;background:rgb(234,234,234) ;}
#d_bottom_text{margin-top: 40px;line-height: 2em;}
#chu:hover{font-weight: bold;}
</style>
</head>
<body>
<div id="Heading">
<img src="../../image/img/homepage_03.png" id="img_heading_tel">
</div>
<div id="d_nav">
<a href="#" id="a_logo"><img src="../../image/img/homepage_07.png"></a>
<nav id="nav_nav">
<span>
<a href="index.html" class="a_nav" id="a_nav1">首页</a><span class="s_floot">|</span>
<a href="about.html" class="a_nav" >关于致美</a><span class="s_floot">|</span>
<a href="achieveme.html" class="a_nav" >成功案例</a><span class="s_floot">|</span>
<a href="news.html" class="a_nav" >新闻动态</a><span class="s_floot">|</span>
<a href="#" class="a_nav" >在线咨询</a><span class="s_floot">|</span>
<a href="contant.html" class="a_nav" >联系我们</a><span class="s_floot"></span>
</span>
</nav>
</div>
<a href="#" id="a_imgbg"></a>
<div id="d_body">
<div id="d_function">
<a id="d_function1" href="#"><img src="../../image/img/homepage_13.png"></a>
<a id="d_function1" href="#"><img src="../../image/img/homepage_15.png"></a>
<a id="d_function1" href="#"><img src="../../image/img/homepage_17.png"></a>
<a id="d_function1" href="#"><img src="../../image/img/homepage_19.png"></a>
<a id="d_function1" href="#"><img src="../../image/img/homepage_21.png"></a>
</div>
<div id="d_exhib">
<div class="d_head">EXHIBITION</div>
<hr class="hr_head" color="#2d3237" />
<span id="s_head_chinese">案例演示</span>
</div>
<div id="d_exhid">
<div class="d_bord" id="d_bord1">
<a href="#" class="a_bord_img1">
</a>
<a href="#" class="a_bord_chinese_1">品牌设计</a>
<a href="#" class="a_bord_english">BRAND DISIGN</a>
</div>
<div class="d_bord" id="d_bord2">
<a href="#" class="a_bord_img2"></a>
<a href="#" class="a_bord_chinese_2">平面设计</a>
<a href="#" class="a_bord_english">GRAPHIC DISIGN</a>
</div>
<div class="d_bord" id="d_bord3">
<a href="#" class="a_bord_img3"></a>
<a href="#" class="a_bord_chinese_1">网页设计</a>
<a href="#" class="a_bord_english">WEB DISIGN</a>
</div>
<div class="d_bord" id="d_bord4">
<a href="#" class="a_bord_img4"></a>
<a href="#" class="a_bord_chinese_2">电子设计</a>
<a href="#" class="a_bord_english">ELECTRONIC DISIGN</a>
</div>
<div class="d_bord" id="d_bord5">
<a href="#" class="a_bord_img5"></a>
<a href="#" class="a_bord_chinese_1">空间/建筑</a>
<a href="#" class="a_bord_english">SPACE/<br/>ARCHITECTURE</a>
</div>
</div>
<div id="d_about_us">
<div>
<div class="d_head">ABOUT <span class="s_white">US</span> </div>
<hr class="hr_head" color="#2d3237" />
<span id="s_head_about">关于我们</span>
</div>
<div id="d_about_us_text">
<span id="h3_about_head">致美创意,因为<b class="b_font">专注</b>,所有<b class="b_font">专业</b></span>
<p id="d_about_text">无论您是创业路上的文艺青年、店面商铺的老板、需要强化品牌的企业家、网店店主....…<br/>我们都能为您提供高端、低价的设计,我们以最有效、最快速的方式为您提供最合适的设计方案</p>
</div>
</div>
<div id="d_service">
<div>
<div class="d_head">SERVICE <span class="s_white">PROCESS</span> </div>
<hr class="hr_head" color="#2d3237" />
<span id="s_head_service">服务流程</span>
</div>
<div id="d_process_content">
<img src="../../image/img/homepage_29.png" class="image_process"><span class="s_process">项目洽谈,根据需求报价</span>
<img src="../../image/img/homepage_40.png" class="image_right">
<img src="../../image/img/homepage_31.png" class="image_process">
<span class="s_process" class="s_process">预付订金,开始设计</span>
<img src="../../image/img/homepage_40.png" class="image_right">
<img src="../../image/img/homepage_34.png" class="image_process">
<span class="s_process">修改定稿,完成设计</span>
<img src="../../image/img/homepage_40.png" class="image_right">
<img src="../../image/img/homepage_37.png" class="image_process">
<span class="s_process">签收付尾款</span>
</div>
</div>
</div>
<div id="d_bottom">
<div id="d_bottom_text">
<span><br>
<a href="" id="chu">首页</a>|
<a href="" id="chu">关于致美</a>|
<a href="" id="chu">成功案例</a>|
<a href="" id="chu">在线咨询</a>
</span><br/>
<span>Copyright © 2014-2015 致美创意工作室</span><br/>
技术支持:
<a href="" id="chu">凡客建站</a> |
<a href="" id="chu">管理登录</a>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>联系我们</title>
<style type="text/css">
body{margin:0px;padding: 0px;font-size: 13px;font-family: }
a{text-decoration: none;color: black;}
#Heading{width:100%;height: 30px;margin: 0px auto;background-image: linear-gradient(to top,#dadada,#f7f7f7);border-bottom: 1px solid #eeeeee;}
#img_heading_tel{float: right;margin-right: 150px;margin-top: 8px;}
#d_nav{width: 80%;margin: 0px auto;height: 99px;border: 0px solid black;}
#a_logo{width:195px ;height:41px ;float: left;display: inline;margin-top: 40px;margin-left: 180px;}
.a_nav{width: 80px;margin:0px 10px;font-size: 13px;float: left;text-align: center;display: inline;height: 29px;}
.a_nav:hover{font-weight: bold;}
#a_nav1{border-bottom: 3px solid black;}
#nav_nav{float: right;border: 0px solid black;width: ;margin-right: 134px;margin-top: 54px;}
.s_floot{float: left;display: inline;}
#a_imgbg{background: url(../../image/img/homepage_10.png) no-repeat center top;display: block;width: 1222px;height: 401px;margin: 0px auto;}
#d_body{width: 1050px;height: auto;margin: 0px auto;border: 1px solid}
#d_left{width:20%;height: auto;border: 0px solid black;margin-top: 20px;float: left;}
#d_word{height: 28px;width: 100%;border-bottom: 2px solid rgb(166,166,166);position: relative;}
.d_word_contant{position: absolute;display: block;border-bottom: 2px solid rgb(255,86,0);width: 70px;top: 10px;font-size: 13px;}
#d_kefu{margin-top: 5px;width: 100%;height: 60px;border-bottom: 2px dotted rgb(166,166,166);}
#kefu{height:21px;width: 100%;margin-top: 8px; }
.d_kefu_s{display:inline;margin-top: -2px;float: left;ma}
.zzz{float: left;margin-left: 5px;}
#work_time{margin-top: 10px;border-bottom: 2px dotted rgb(166,166,166);height: 90px;}
#d_work_time{display: inline;margin-top: -2px;float: left;}
.d_work_tiem_word{float: left;font-size: 16px;margin-left: 3px;}
#kong{clear: both;margin-top: 15px;line-height: 2em;}
#d_content{margin-top: 15px;}
.d_b{clear: both;width: 100%;height: 16px;float: left;margin-top: 10px;}
#d_right{width: 76%;height:750px;border: 0px solid black;float: right;margin-left:10px;margin-top: 20px;}
#d_logo{width: 100%;height: auto;line-height: 2em;text-align: center;padding-top: 30px;color: rgb(93,93,93);}
.d_logo_why{font-size: 20px;}
#d_fenxiang{margin-top: 10px;width: 80%;height: 45px;border: 0px solid black;}
.d_img_fen{float: left;display: inline;margin-left: 10px;}
.d_left{float: left;}
#d_word_logo{clear: both;margin-top: 10px;border-top: 2px dotted rgb(166,166,166);padding-right: 90px;}
/*.d_word_stype{line-height: 2em;}*/
.d_word_z{text-indent: 21px;}
#d_button{width:100%;height: 40px;text-align: center;margin-top: 20px;}
.button_d{background-color:#fff;border: 1px solid rgb(219,234,239);margin-left: 10px;}
#d_bottom{width: 100%;height: 100px;margin-top: 0px;text-align: center;background:rgb(234,234,234) ;clear: both;}
#d_bottom_text{margin-top: 40px;line-height: 2em;}
#chu:hover{font-weight: bold;}
</style>
</head>
<body>
<div id="Heading">
<img src="../../image/img/homepage_03.png" id="img_heading_tel">
</div>
<div id="d_nav">
<a href="#" id="a_logo"><img src="../../image/img/homepage_07.png"></a>
<nav id="nav_nav">
<span>
<a href="index.html" class="a_nav" >首页</a><span class="s_floot">|</span>
<a href="about.html" class="a_nav" >关于致美</a><span class="s_floot">|</span>
<a href="achieveme.html" class="a_nav" >成功案例</a><span class="s_floot">|</span>
<a href="news.html" class="a_nav" >新闻动态</a><span class="s_floot">|</span>
<a href="#" class="a_nav" >在线咨询</a><span class="s_floot">|</span>
<a href="contant.html" class="a_nav" id="a_nav1">联系我们</a><span class="s_floot"></span>
</span>
</nav>
</div>
<a href="#" id="a_imgbg"></a>
<div id="d_body">
<div id="d_left">
<div id="d_word">
<span class="d_word_contant">在线客服</span>
</div>
<div id="d_kefu">
<div id="kefu">
<a href="#">
<img src="../../image/img/contant_03.png" class="d_kefu_s" /><span class="zzz">客服一</span></a>
</div>
<div id="kefu" >
<a href="#">
<img src="../../image/img/contant_03.png" class="d_kefu_s" /><span class="zzz"> 客服二
</a></span>
</div>
</div>
<div id="work_time">
<img src="../../image/img/contant_33.png" id="d_work_time"/>
<b class="d_work_tiem_word">工作时间</b><br/>
<div id="kong">
<span>周一至周五:8:30-17:30</span><br/>
<span>周六至周日:9:00-17:00</span>
</div>
</div>
<div id="d_content">
<img src="../../image/img/contant_39.png" id="d_work_time" />
<b class="d_work_tiem_word">联系方式</b><br/>
<span class="d_b">陈经理:1300000</span><br/>
</div>
</div>
<div id="d_right">
<div id="d_logo">
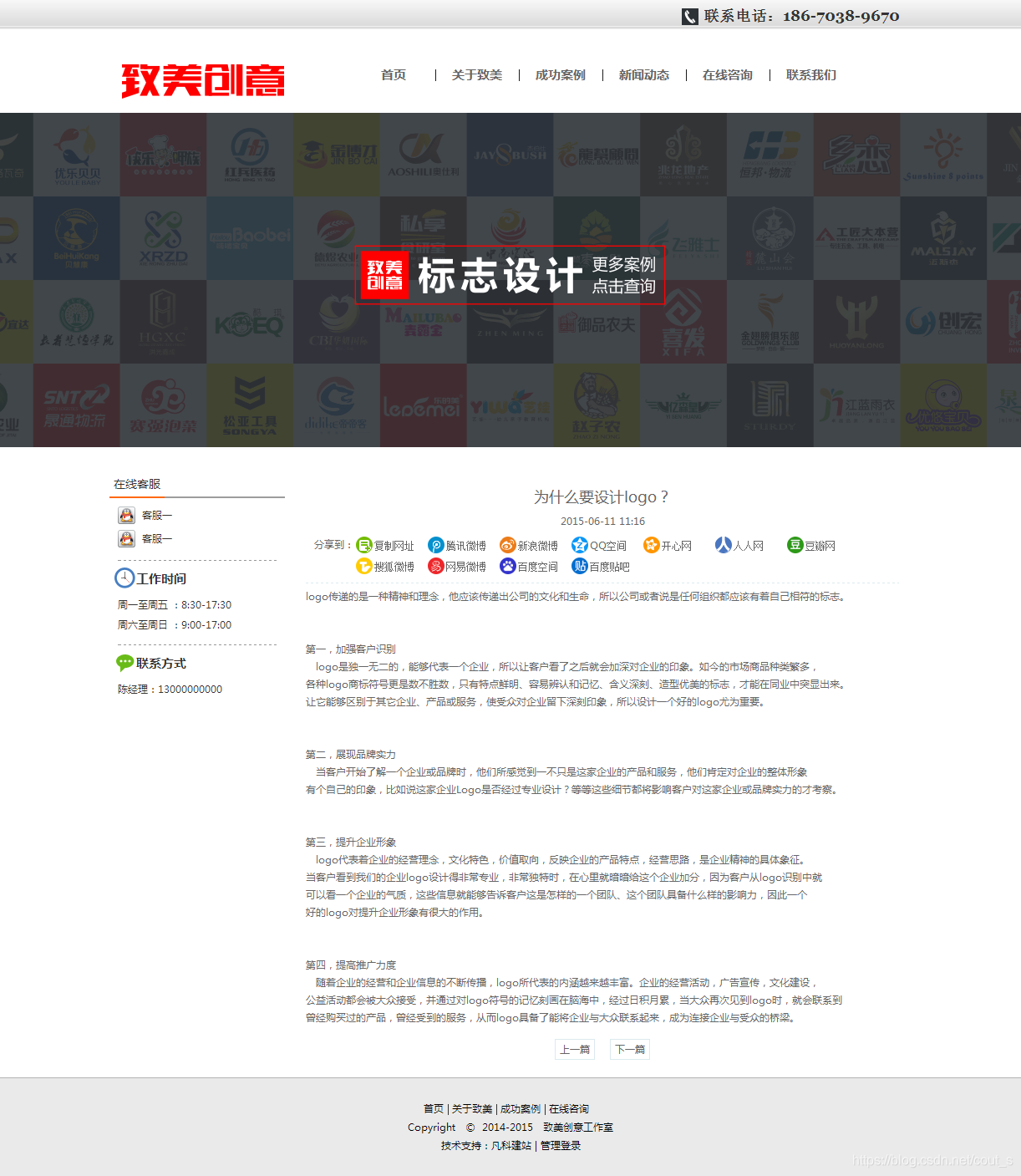
<span class="d_logo_why">为什么要设计logo?</span>
<br/>2015-06-11 11:16
</div>
<div id="d_fenxiang">
<span class="d_left">分享到:</span>
<img src="../../image/img/contant_07.png" class="d_img_fen"><a class="d_left" href="#">复制网址</a>
<img src="../../image/img/contant_11.png" class="d_img_fen"><a class="d_left" href="#">腾讯微博</a>
<img src="../../image/img/contant_13.png" class="d_img_fen"><a class="d_left" href="#">新浪微博</a>
<img src="../../image/img/contant_15.png" class="d_img_fen"><a class="d_left" href="#">QQ空间</a>
<img src="../../image/img/contant_17.png" class="d_img_fen"><a class="d_left" href="#">开心网</a>
<img src="../../image/img/contant_19.png" class="d_img_fen"><a class="d_left" href="#">人人网</a>
<img src="../../image/img/contant_28.png" class="d_img_fen"><a class="d_left">
豆瓣网</a>
<img src="../../image/img/contant_29.png" class="d_img_fen"><a class="d_left" href="#">搜狐微博</a>
<img src="../../image/img/contant_30.png" class="d_img_fen"><a class="d_left" href="#">网易微博</a>
<img src="../../image/img/contant_31.png" class="d_img_fen"><a class="d_left" href="#">百度空间</a>
<img src="../../image/img/contant_39.png" class="d_img_fen"><a class="d_left" href="#">百度贴吧</a>
</div>
<div id="d_word_logo">
<p class="d_word_stype">logo传递的是一种精神和理念,他应该传递出公司的文化和生命,所以公司或者说是任何组织都应该有着自己相符的标志。</p>
<br/>
<p class="d_word_stype">第一,展现品牌实力<br/>
<span class="d_word_z">logo是独一无二的,能够代表一个企业,所以让客户看了之后就会加深对企业的印象。如今的市场商品种类繁多,各种logo商标符号更是数不胜数,只有特点鲜明、容易辨认和记忆、含义深刻、造型优美的标志,才能在同业中突显出来。让它能够区别于其它企业、产品或服务,使受众对企业留下深刻印象,所以设计一个好的logo尤为重要。</span>
</p> <br/>
<p class="d_word_stype">
第二,展现品牌实力<br/>
<span class="d_word_z">
当客户开始了解一个企业或品牌时,他们所感觉到一不只是这家企业的产品和服务,他们肯定对企业的整体形象。有个自己的印象,比如说这家企业Logo是否经过专业设计﹖等等这些细节都将影响客户对这家企业或品牌实力的才考察。
</span>
</p><br/>
<p class="d_word_stype">
第三,提升企业形象<br/>
<span class="d_word_z">
logo代表着企业的经营理念,文化特色,价值取向,反映企业的产品特点,经营思路,是企业精神的具体象征。当客户看到我们的企业logo设计得非常专业,非常独特时,在心里就暗暗给这个企业加分,因为客户从logo识别中就可以看一个企业的气质,这些信息就能够告诉客户这是怎样的一个团队、这个团队具备什么样的影响力,因此一个好的logo对提升企业形象有很大的作用。
</span>
</p>
<br/>
<p class="d_word_stype">
第四,提高推广力度<br/>
<span class="d_word_z">
随着企业的经营和企业信息的不断传播,logo所代表的内涵越来越丰富。企业的经营活动,广告宣传,文化建设,公益活动都会被大众接受,并通过对logo符号的记忆刻画在脑海中,经过日积月累,当大众再次见到logo时,就会联系到曾经购买过的产品,曾经受到的服务,从而logo具备了能将企业与大众联系起来,成为连接企业与受众的桥梁。
</span>
</p>
</div>
<div id="d_button">
<button class="button_d">上一篇</button>
<button class="button_d">下一篇</button>
</div>
</div>
</div>
<div id="d_bottom">
<div id="d_bottom_text">
<span><br>
<a href="" id="chu">首页</a>|
<a href="" id="chu">关于致美</a>|
<a href="" id="chu">成功案例</a>|
<a href="" id="chu">在线咨询</a>
</span><br/>
<span>Copyright © 2014-2015 致美创意工作室</span><br/>
技术支持:
<a href="" id="chu">凡客建站</a> |
<a href="" id="chu">管理登录</a>
</div>
</div>
</body>
</html>