关于el-table的多选,相信只要做过项目的朋友都会用过,这其中有一个坑,是很大概率会踩到的,就是第一页选中了之后,切到第二页选择完之后,切换回第一页发现第一页选择的不见了,怎么办???
这个坑,老实说不难,但由于经常碰到,我总结了一下,大概由两种方法。
1. 利用 reserve-selection与row-key结合
使用方法:
1)在表格加上属性 :row-key="(row) => { return row.id }" row-key绑定一个函数,该函数返回每行数据的唯一标识
2)在多选的column标签加上 :reserve-selection="true" 开启
大功告成!是不是很快?
优点:快捷简单方便
缺点:1. elementUI的版本不能太低 2.某些需求无法满足,比如先给你一组选中的数据
2. 万能方法(自己手动实现)
实现思路:我们将 已选中的数组 和 当前页面的table数据 进行匹配,使用toggleSelection将选中的项变成选中状态。
- 首先看看我们需要什么:
1.一个数组selected,用于存储选中的项
2.我们的操作分为 单选中一个 / 取消选中一个 / 全部选中 / 全不选 四种情况来改变selected数组
3.切换页面时,通过调用某个函数,将selected数组和当前页面数据对比,进行回显
- 实现步骤
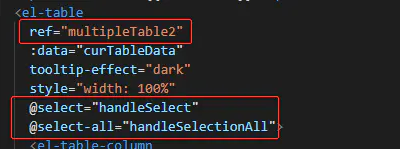
- 1)绑定ref,@select方法,@select-all方法
-
/** * @description: 单选 * @param row 行数据 */ handleSelect(selection, row) { // isExited判断selected是否已经存在当前项 let isExited = false this.selected.forEach(item => { if(item.id === row.id) { isExited = true } }) if (isExited) { // 若存在,代表操作是 取消选中 this.handleDelItem(row) } else { // 反之,选中某项 this.selected.push(row) } } /** * @description: 全选 or 全不选 * @param selection 选中数据 */ handleSelectionAll(selection) { if (selection.length === 0) { // 若是全不选,则循环删除selected数组中存在的项 this.curTableData.forEach(item => { this.handleDelItem(item) }) } else { // 全选,将selected和当前table数据合起来,注意去重! this.selected = this.unique( this.selected.concat(this.curTableData) ) } } /** * @description: 删除selected数组中某项数据 * @param row 行数据 */ handleDelItem(row){ let index = -1 this.selected.forEach((item, idx) => { if(item.id === row.id) { index = idx } }) if (index >= 0) { this.selected.splice(index, 1) } } 复制代码2.切换页面时,调用 回显 函数
// 当前页面切换触发回显 handleCurrentChange() { this.echo() } // 回显 echo() { let rows = [] this.curTableData.forEach(row => { this.selected.forEach(item => { if (row.id === item.id) { rows.push(row) } }) }) this.toggleSelection(rows) } // el-table自带方法 toggleSelection(rows) { if (rows) { rows.forEach(row => { this.$refs.multipleTable2.toggleRowSelection(row); }); } else { this.$refs.multipleTable2.clearSelection(); } } 复制代码大功告成!该方法: 优点:适用于低版本element,能满足多选的任何需求。 缺点:代码量增加很多,较第一种方法复杂。 .
用了第一种方法 两行代码搞定 很方便~