假定已完成前端程序开发并完成构建。
#步骤1:准备服务器环境
我们将使用IIS作为Web服务器。确保你的Windows系统已经安装了IIS。
#步骤2:配置Web服务器
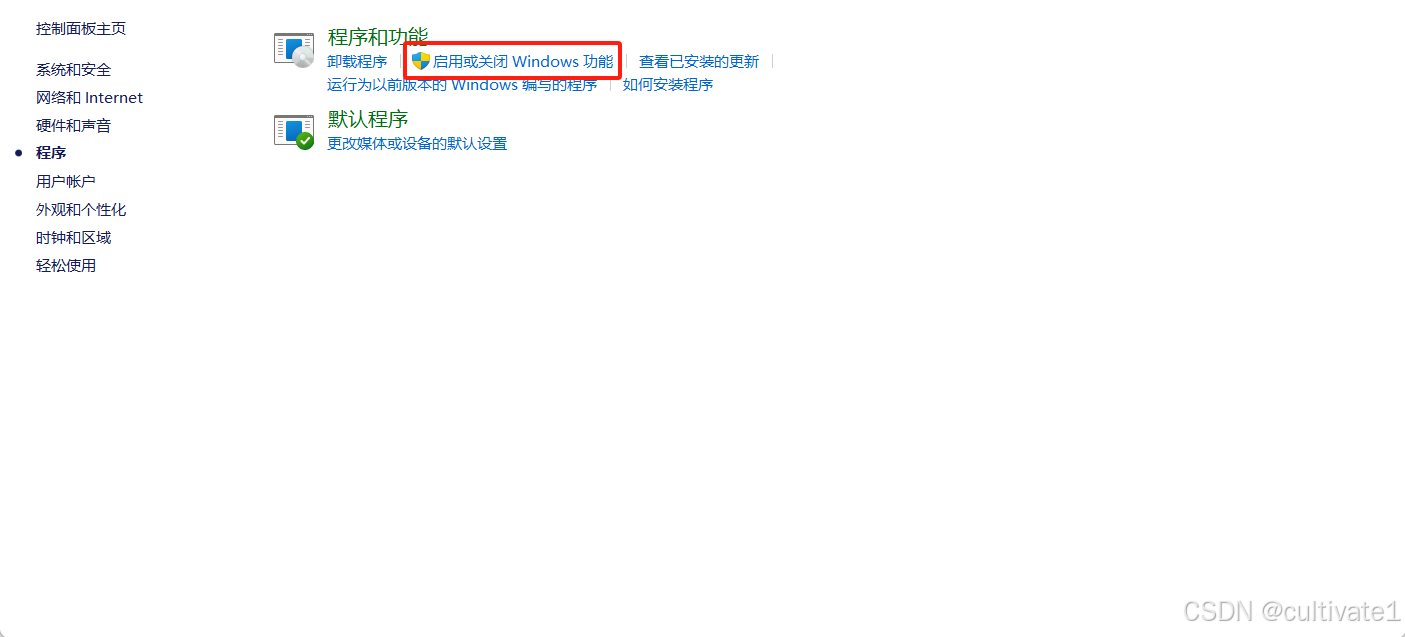
1.打开"控制面板" > “程序” > “启用或关闭Windows功能”。
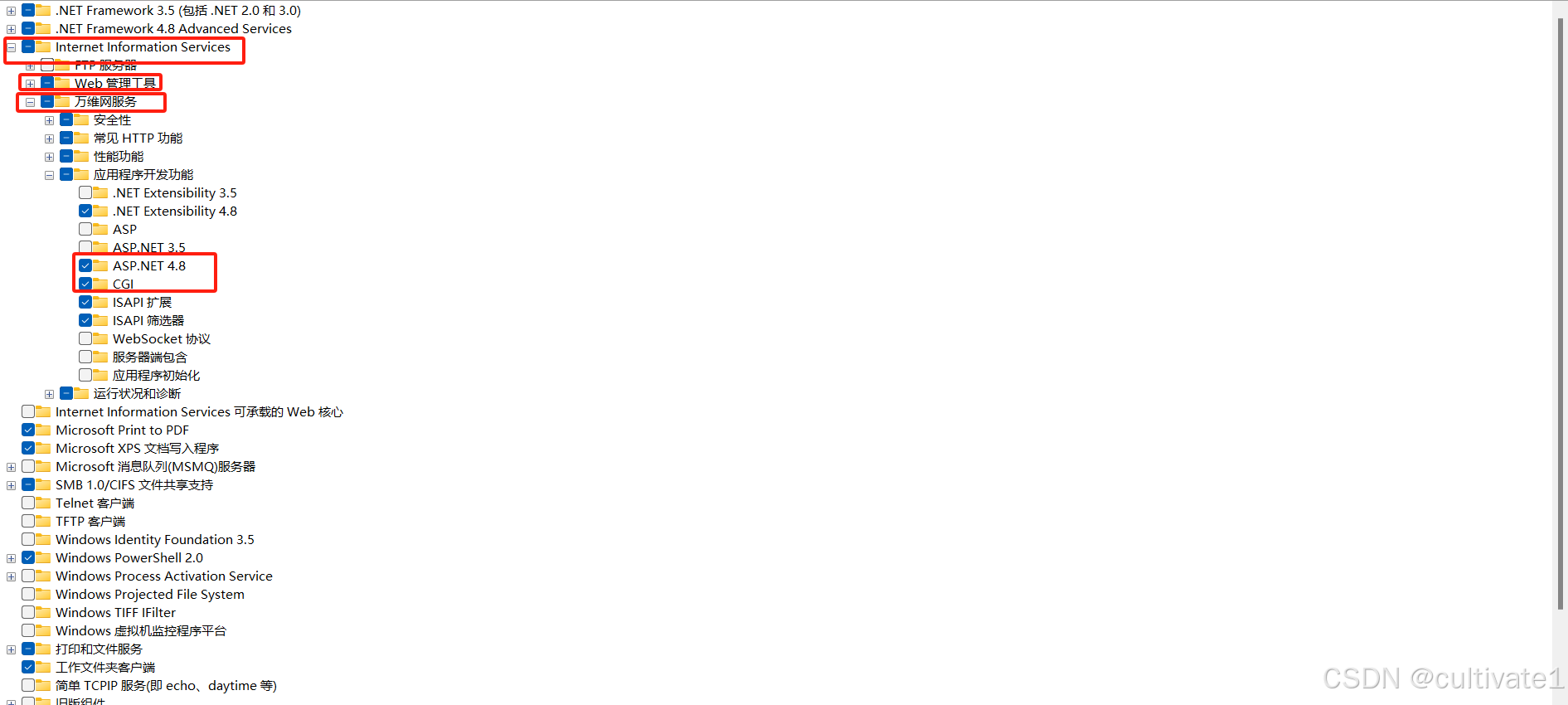
2.选中"Internet Information Services",确保"Web服务器(IIS)“和"万维网服务"下的"应用程序开发功能"包含"ASP.NET"和"CGI”。
3.点击"确定"安装IIS。
#步骤3:部署前端应用
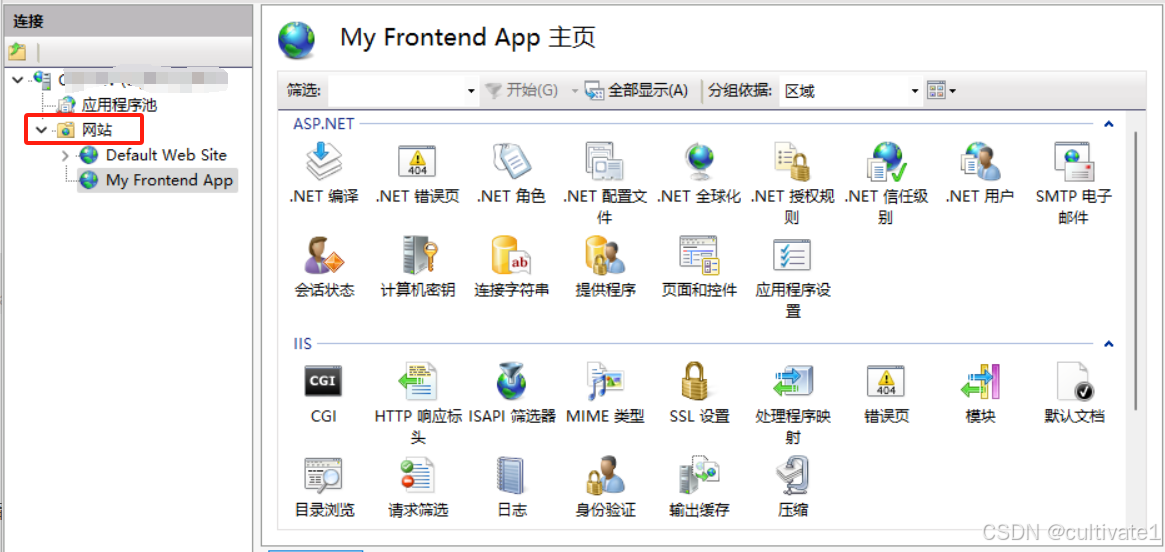
1.打开IIS管理器。
2.在左侧的"连接"面板中,右键点击"网站",选择"添加网站…"。
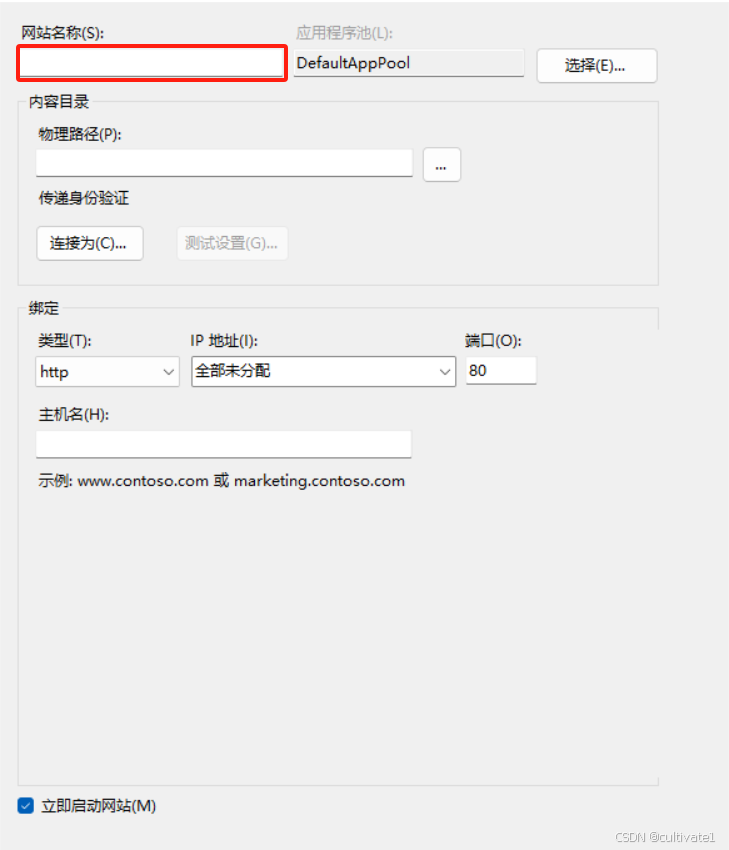
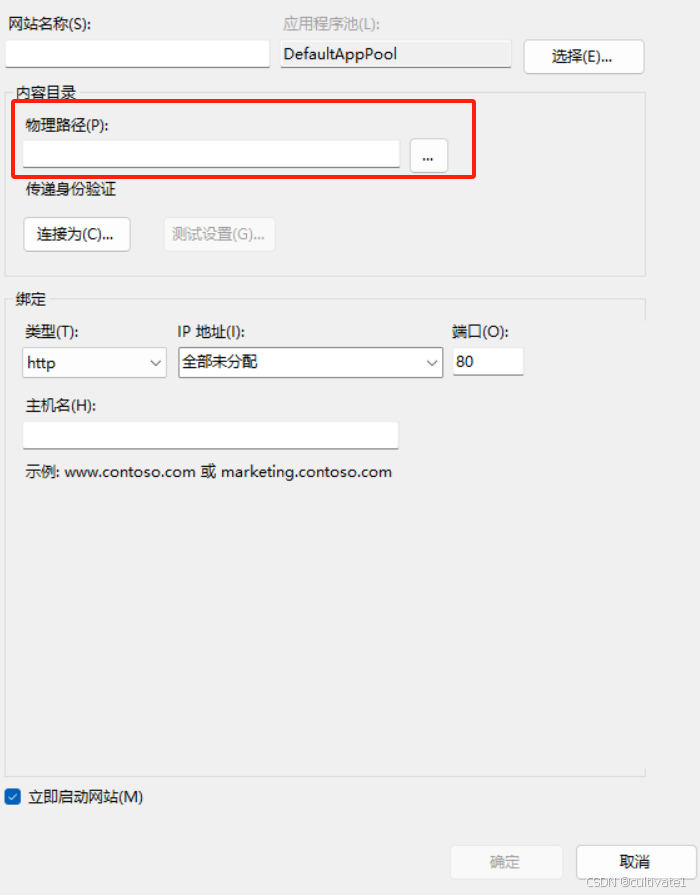
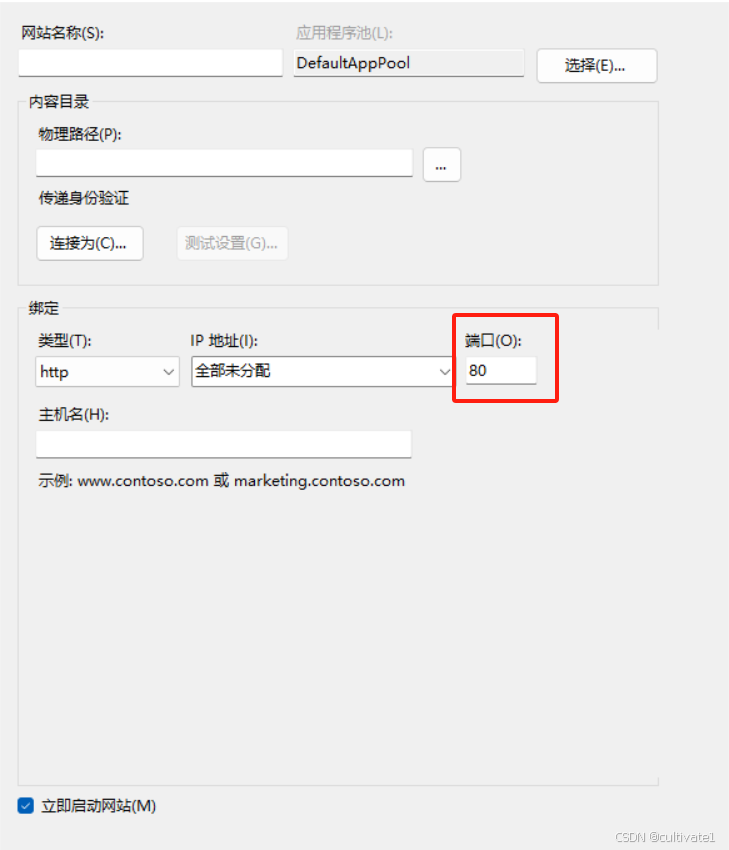
3.填写网站名称,例如"My Frontend App"。
4.设置物理路径到你的应用的build目录。
5.绑定到一个端口,例如8080。
6.点击"确定"完成配置。
#步骤4:设置域名和SSL(可选)
1.注册一个域名,例如myfrontendapp.com。
2.将域名的DNS指向你的服务器IP地址。
3.为IIS网站设置SSL证书:
- 在IIS管理器中,选择你的网站,双击"SSL设置"。
- 勾选"要求SSL"和"要求128位加密"。
- 导入你的SSL证书。
#步骤5:测试
在浏览器中输入http://localhost:8080或https://myfrontendapp.com:8080(如果你设置了SSL和域名)来访问你的应用。
#步骤6:维护和更新 - 定期检查应用的运行状态。
- 当有新版本时,更新应用并重新构建,然后替换IIS网站目录中的旧文件。
这个例子提供了一个基本的流程,但实际情况可能需要根据你的具体需求进行调整。例如,你可能需要配置路由重写规则,或者处理跨域资源共享(CORS)问题等。