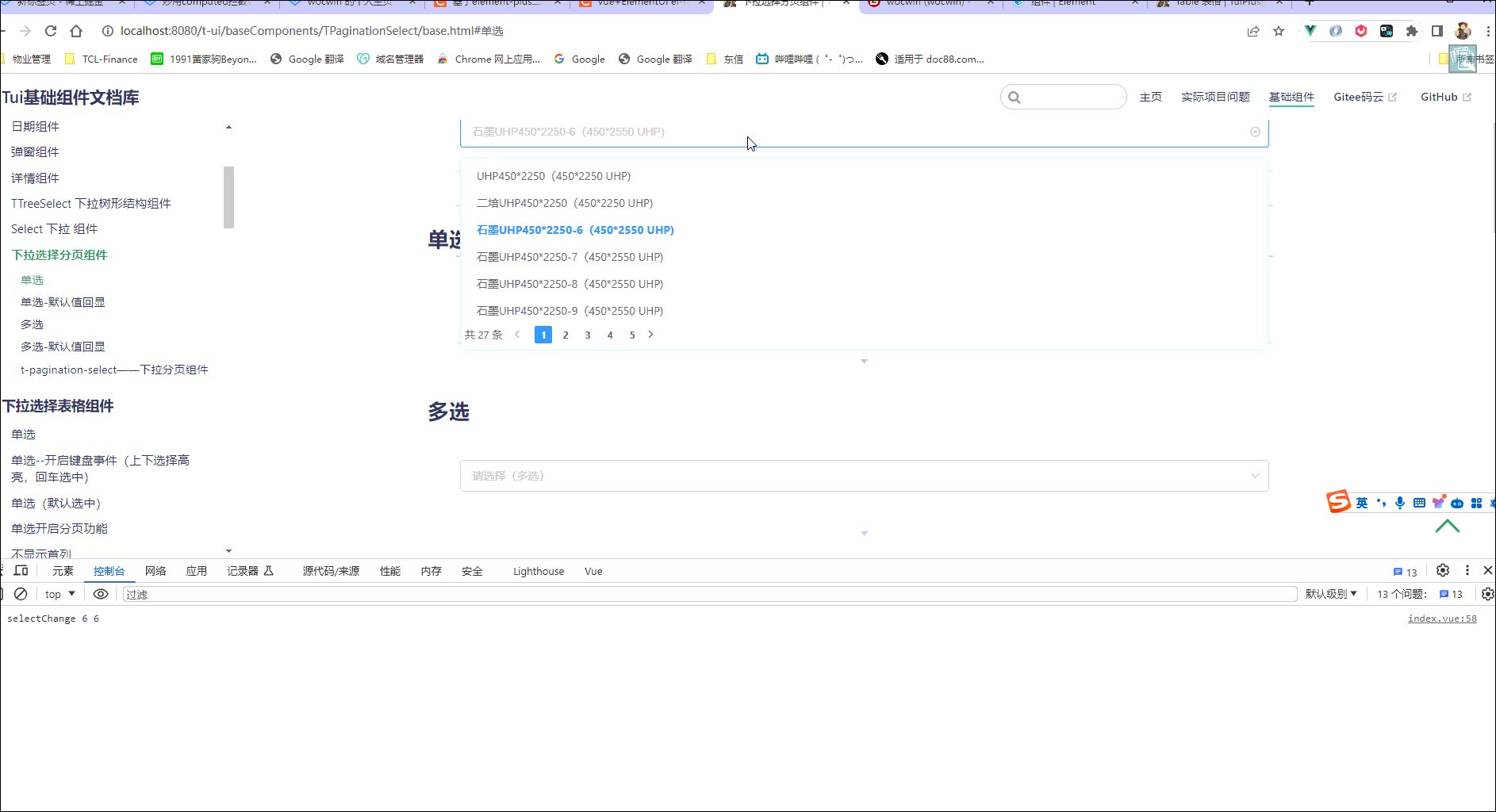
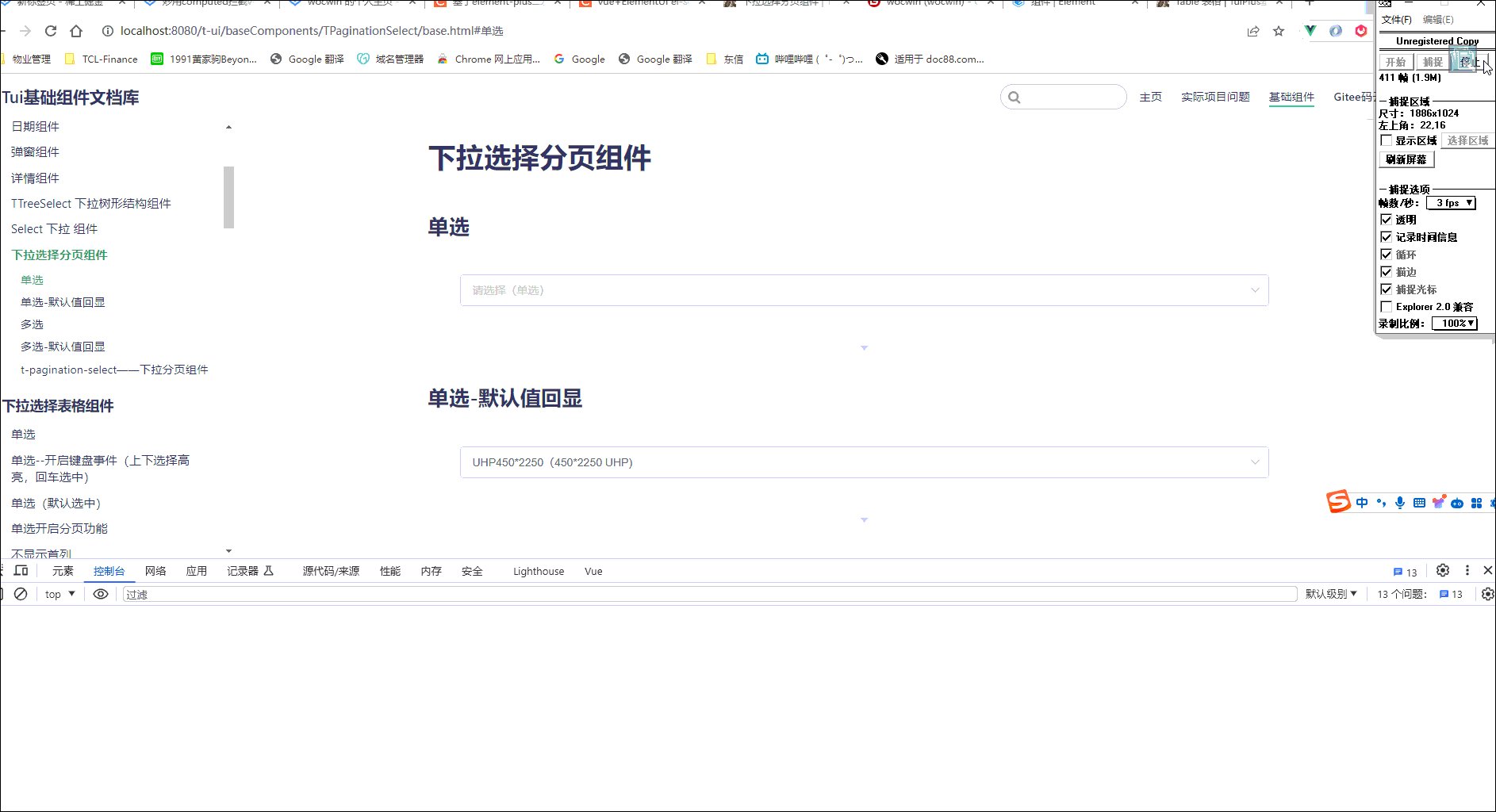
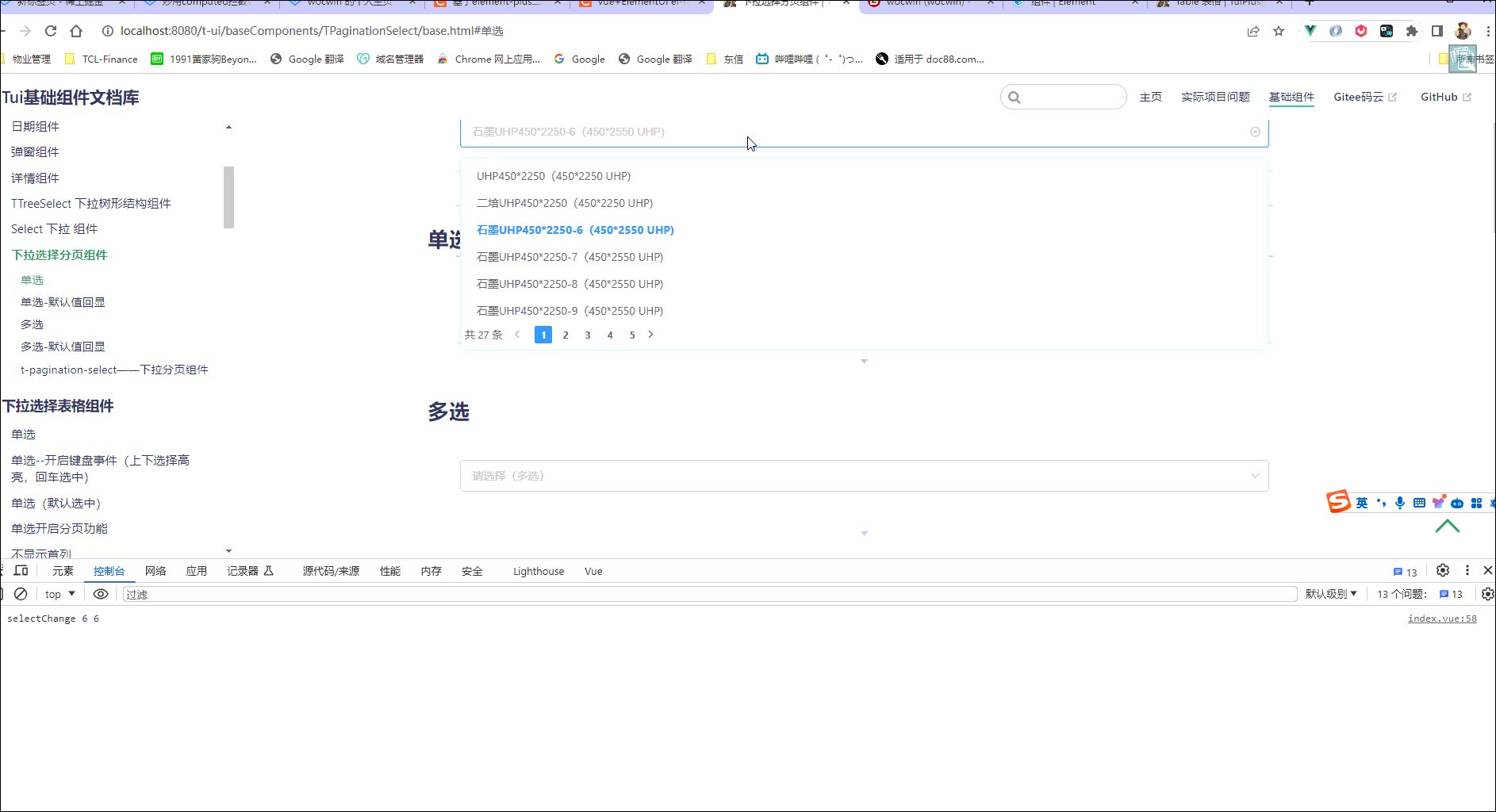
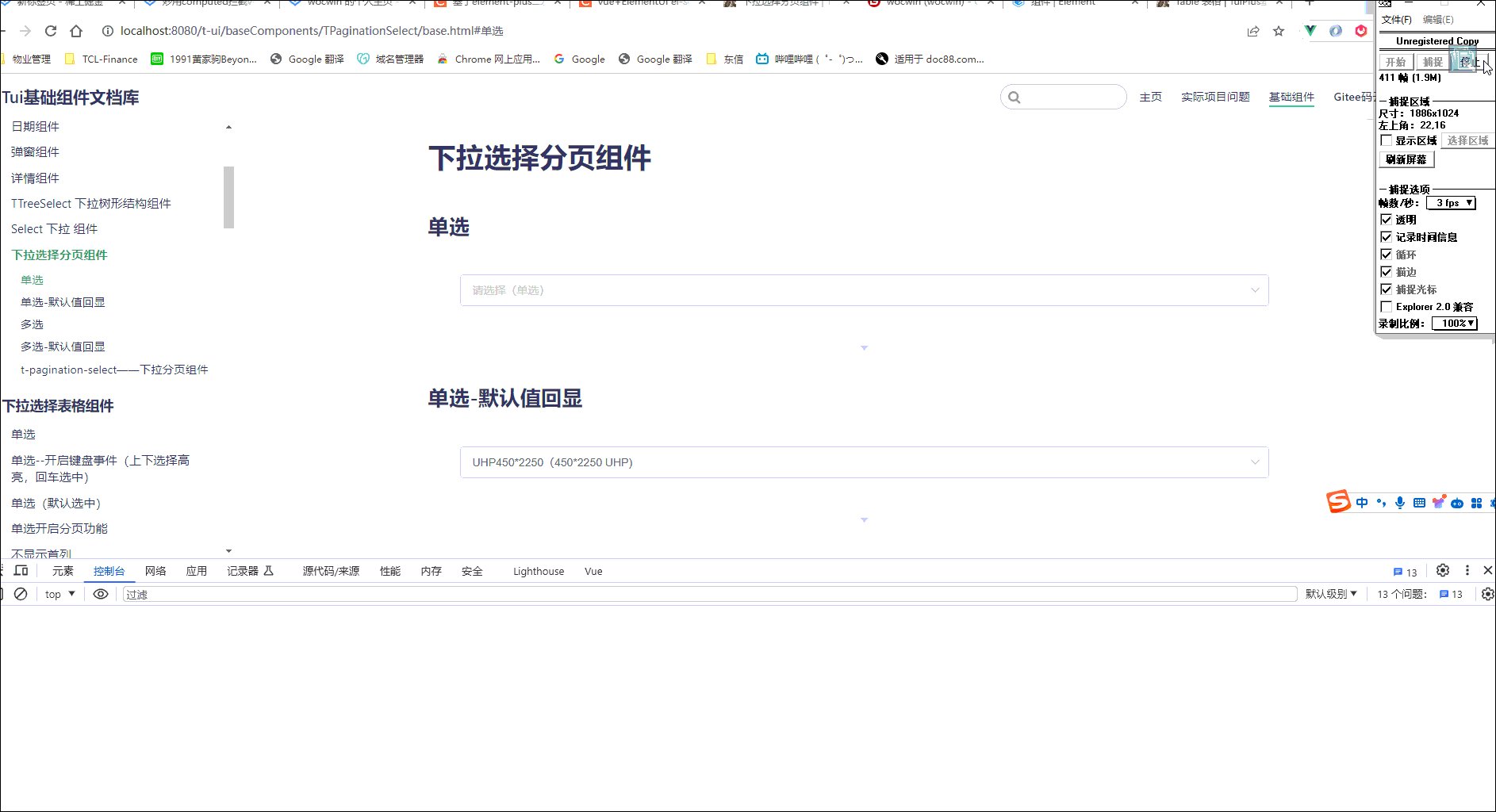
一、最终效果

二、需求
因下拉框中的数据过多,所以需要使用分页的方式来实现
三、参数配置
1、代码示例
<t-pagination-select
v-model="materialId"
:optionSource="materialIdArr"
labelKey="materialName"
valueKey="id"
:paginationOption="setSelectPage"
/>
2、配置参数(Attributes)继承 el-select Attributes
| 参数 | 说明 | 类型 | 默认值 |
|---|
| v-model | 绑定值 | boolean / string / number/Array | - |
| optionSource | 下拉数据源 | Array | - |
| width | select宽度(可以设置百分比或px) | String | 100% |
| valueKey | 传入的 option 数组中,要作为最终选择项的键值 key | String | ‘key’ |
| labelKey | 传入的 option 数组中,要作为显示项的键值名称 | String | ‘label’ |
| paginationOption | 分页配置项 | Object | - |
2-1、paginationOption配置参数(Attributes)继承 el-pagination Attributes
| 参数 | 说明 | 类型 | 默认值 |
|---|
| currentPage | 当前页数 | number | 1 |
| pageSize | 每页显示条目个数 | number | 6 |
| pagerCount | 设置最大页码按钮数。 页码按钮的数量,当总页数超过该值时会折叠 | number | 5 |
| total | 总条目数 | number | 0 |
| layout | 组件布局,子组件名用逗号分隔 | string | ‘total,prev, pager, next’ |
| bind | el-pagination属性 | Object | - |
3、继承 el-select&&el-pagination events
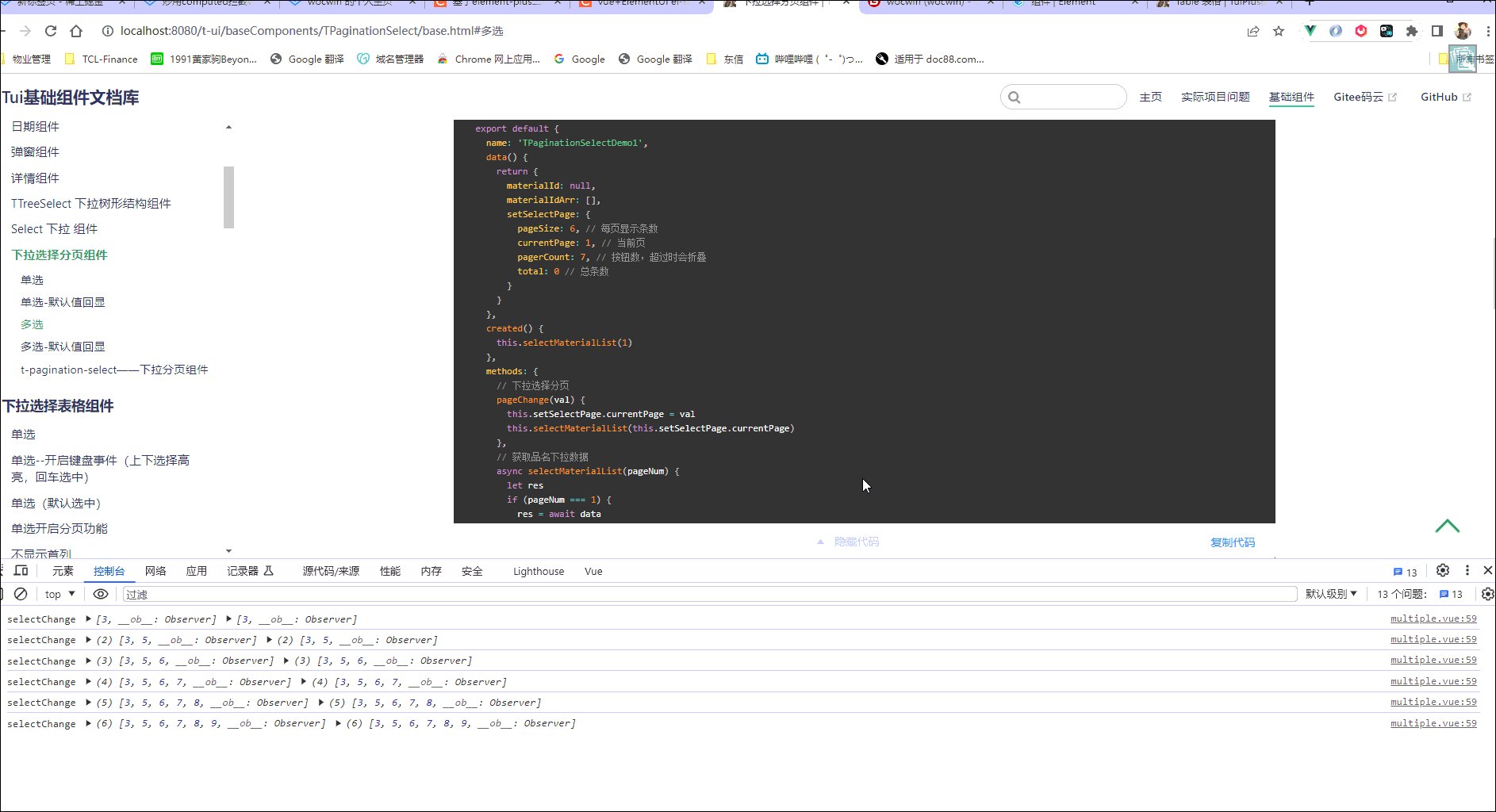
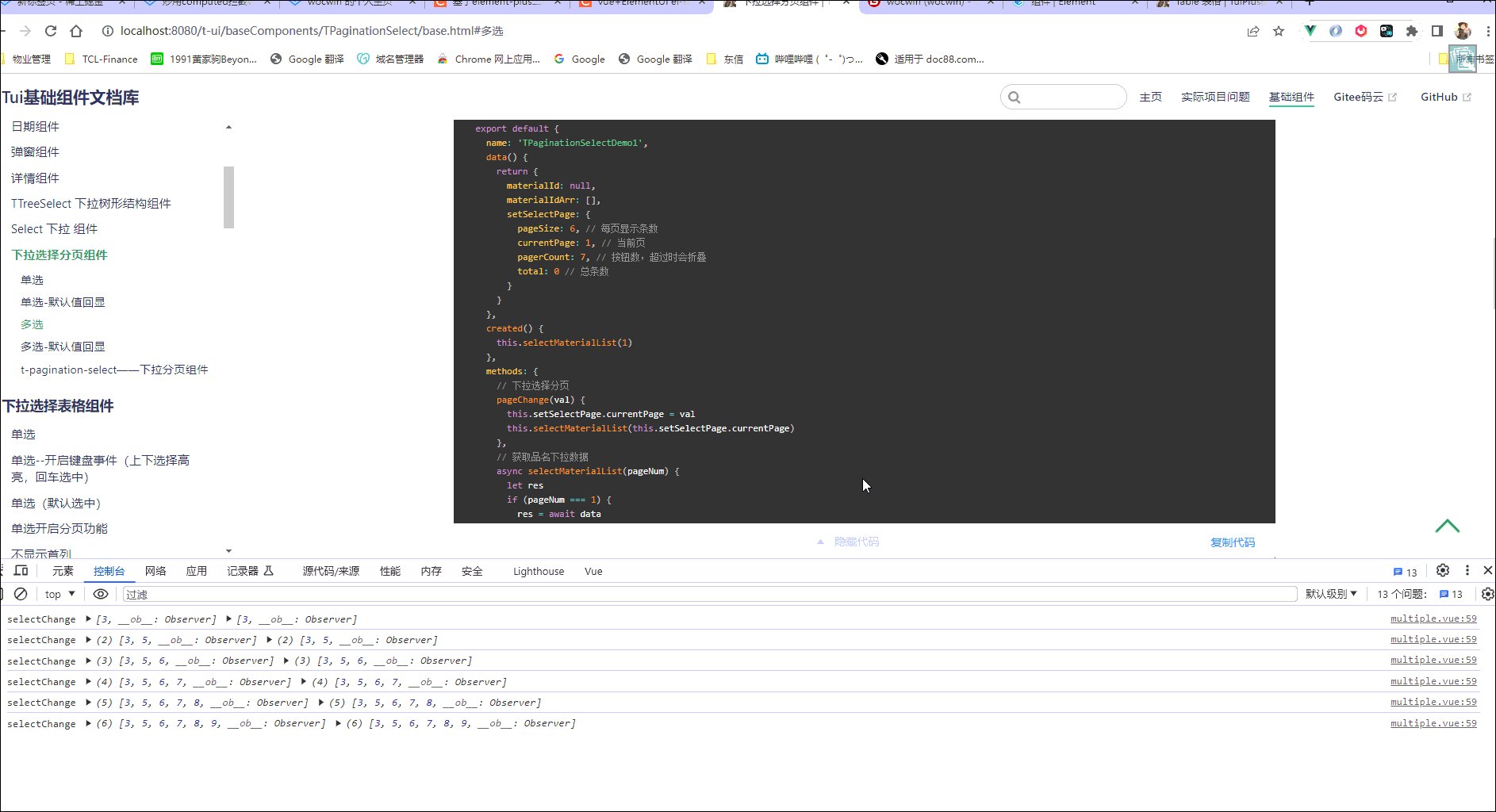
四、源码
<template>
<el-select
popper-class="t_pagination_select"
v-model="childSelectedValue"
:style="{width: width||'100%'}"
v-bind="attrs"
v-on="$listeners"
>
<el-option
v-for="item in optionSource"
:key="item[valueKey]"
:label="item[labelKey]"
:value="item[valueKey]"
></el-option>
<el-pagination
:layout="paginationOption.layout || 'total,prev, pager, next'"
:page-size="paginationOption.pageSize"
:current-page="paginationOption.currentPage"
:pager-count="paginationOption.pagerCount"
:total="paginationOption.total"
v-bind="{
small: true,
'hide-on-single-page':true,
background: true,
...$attrs,
...paginationOption.bind,
}"
v-on="$listeners"
/>
</el-select>
</template>
<script>
export default {
name: 'TPaginationSelect',
props: {
value: {
type: [String, Number, Array]
},
width: {
type: String
},
valueKey: {
type: String,
default: 'key'
},
labelKey: {
type: String,
default: 'label'
},
optionSource: {
type: Array
},
paginationOption: {
type: Object,
default: () => {
return {
pageSize: 6,
currentPage: 1,
pagerCount: 5,
total: 0
}
}
}
},
computed: {
childSelectedValue: {
get() {
return this.value
},
set(val) {
this.$emit('input', val)
}
},
attrs() {
return {
clearable: true,
filterable: true,
...this.$attrs
}
}
}
}
</script>
<style lang="scss">
.t_pagination_select {
.el-pagination {
display: flex;
background-color: #fff;
align-items: center;
.el-pagination__total,
.el-pager,
button {
display: flex;
align-items: center;
}
}
}
</style>
5、组件地址
gitHub组件地址
gitee码云组件地址
基于ElementUi/Antd再次封装基础组件文档