注意:使用此组件必须:Element-plus版本2.6以上;@wocwin/t-ui-plus最新版本。
2024-04-19 TSelectTable组件动态赋值默认值回显问题解决及单选默认值修改;及新增isClearQuery属性关闭下拉框自动清除查询条件的数据


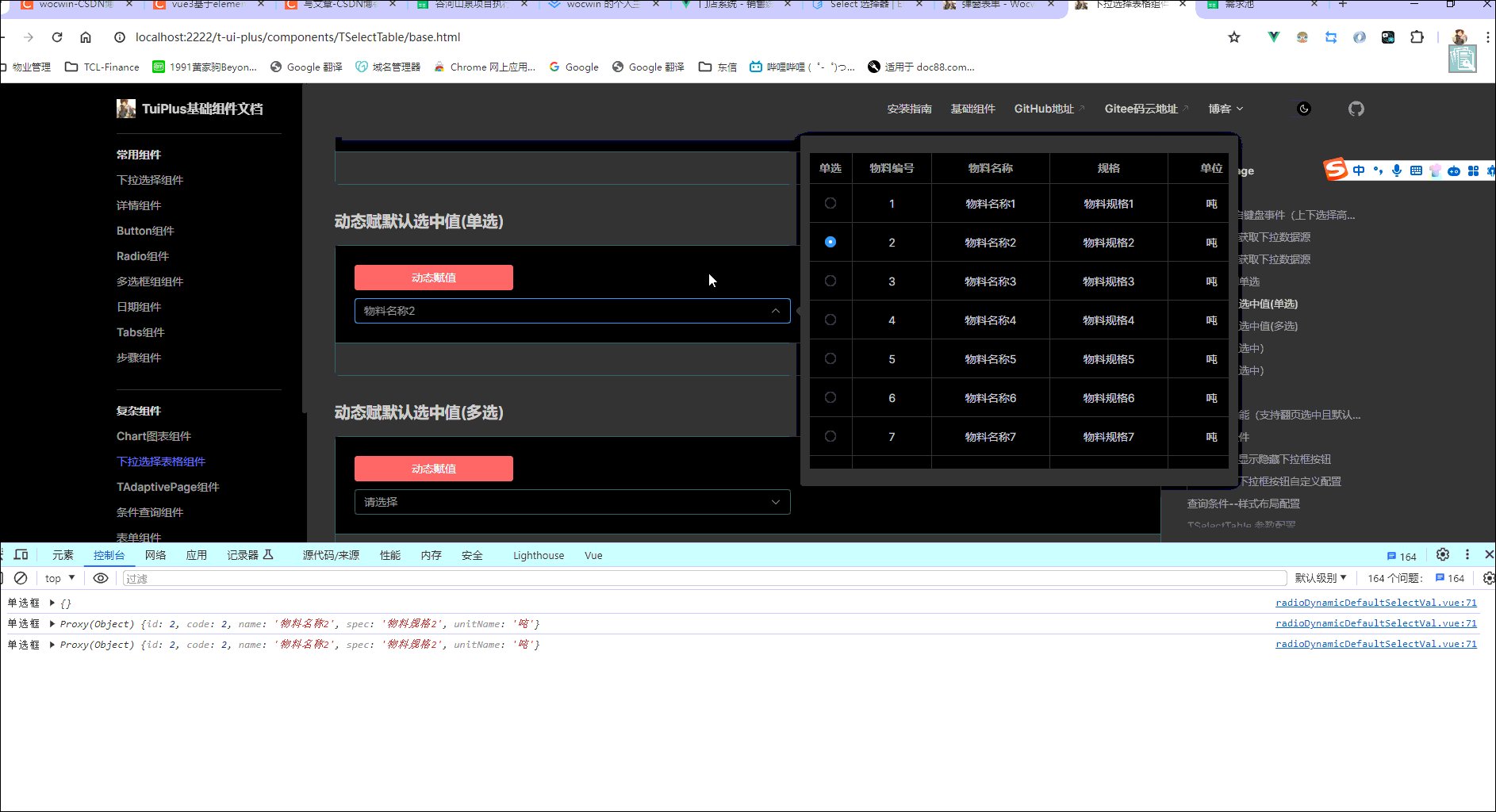
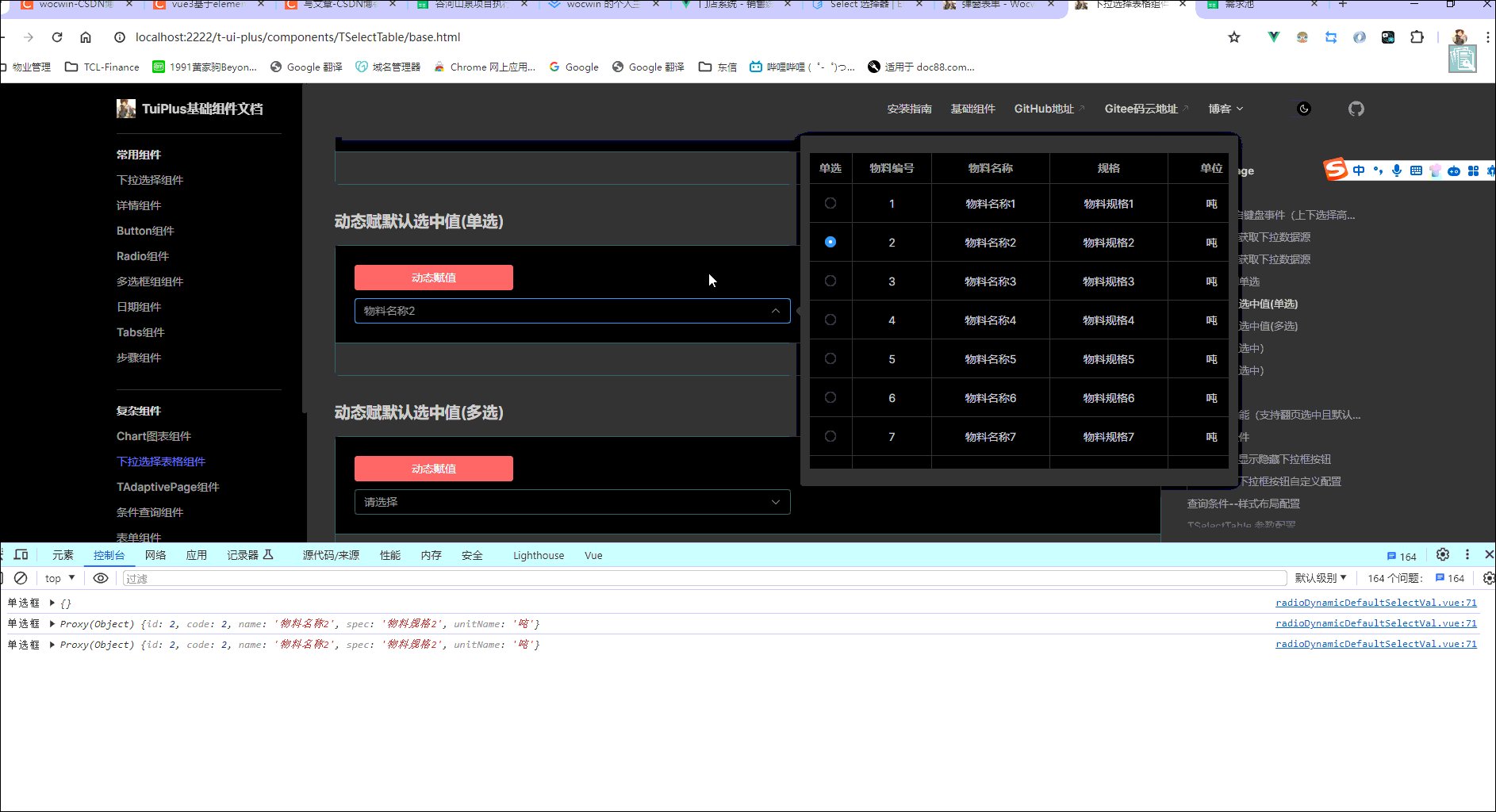
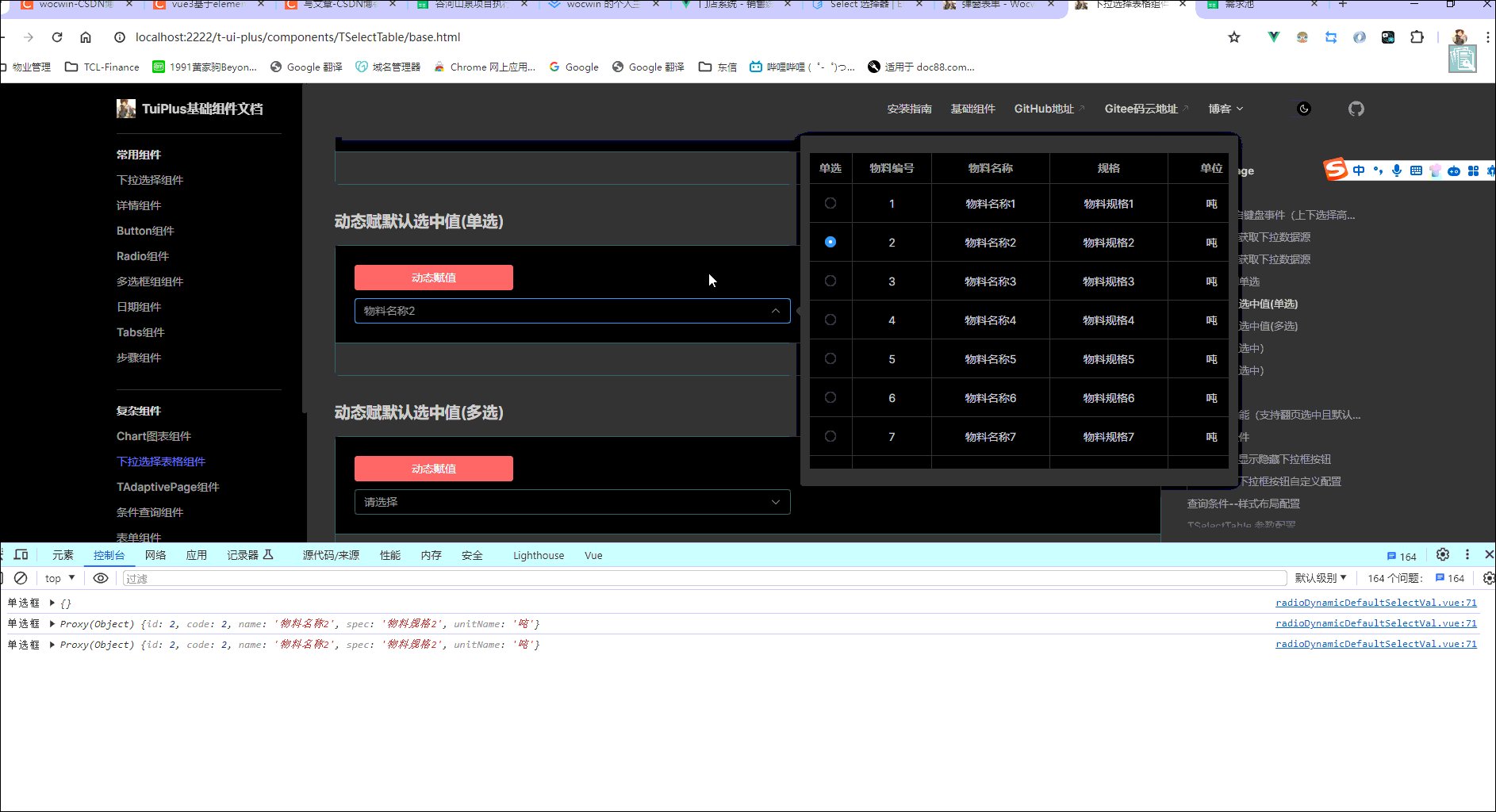
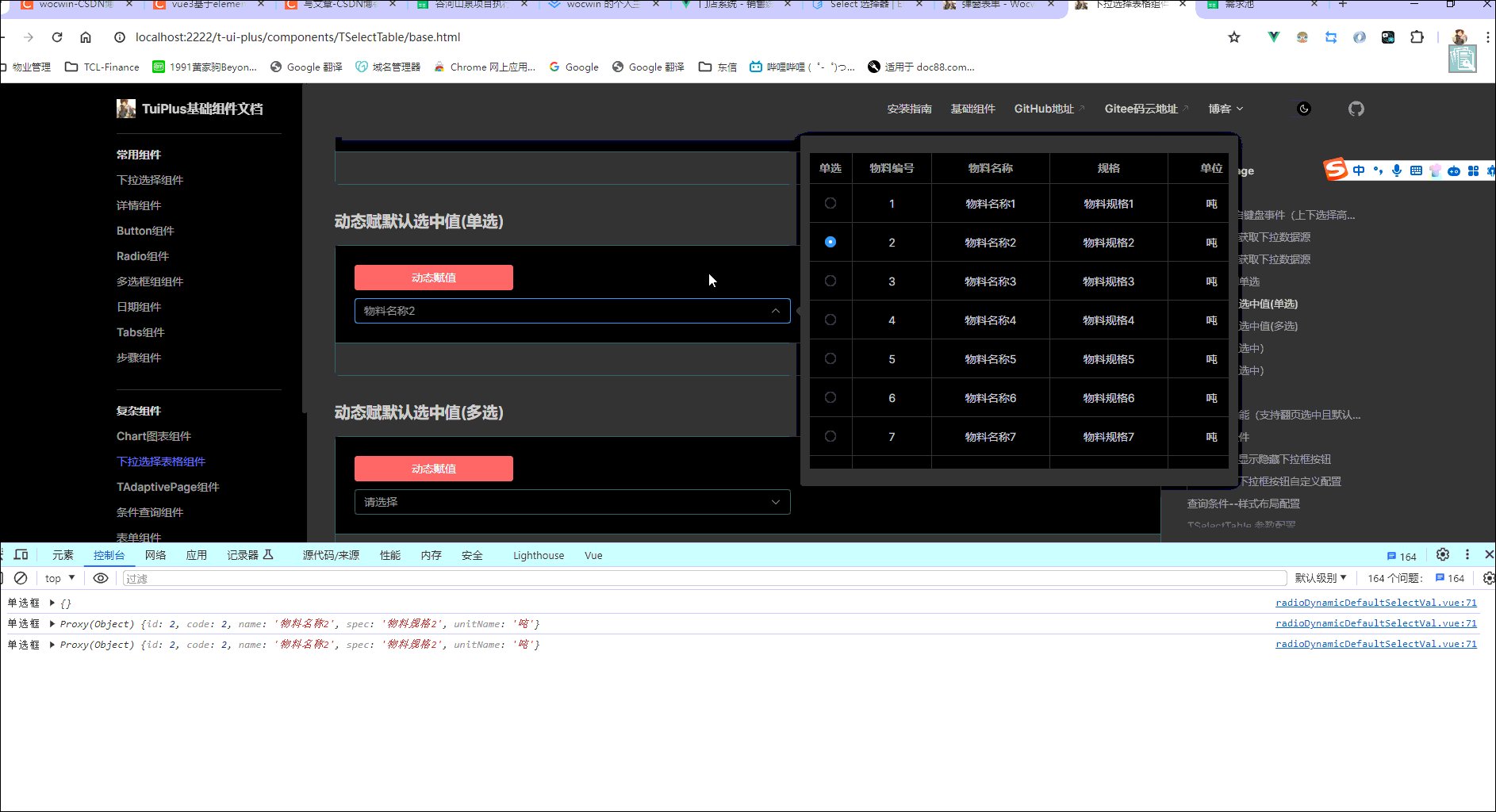
一、最终效果

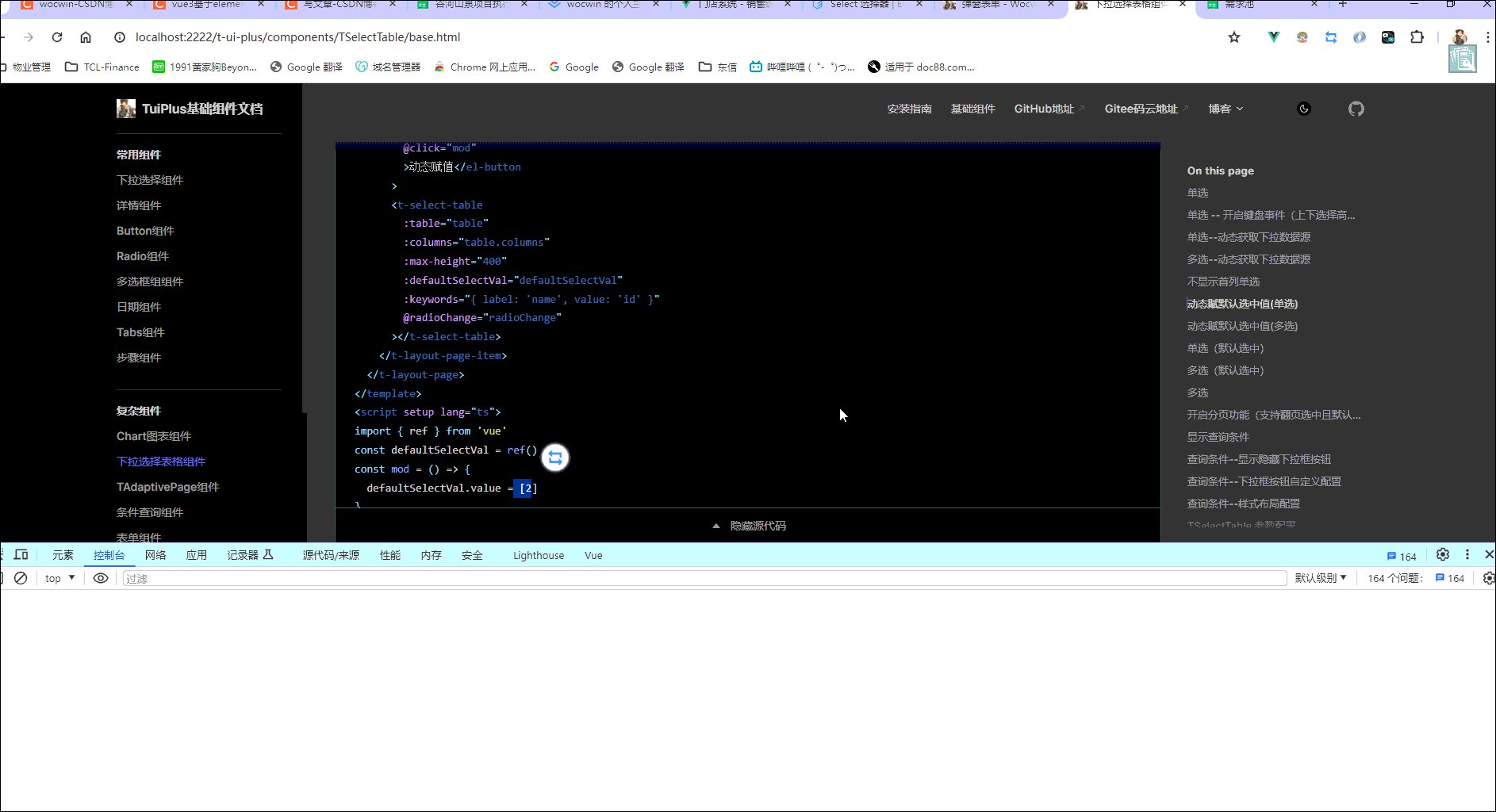
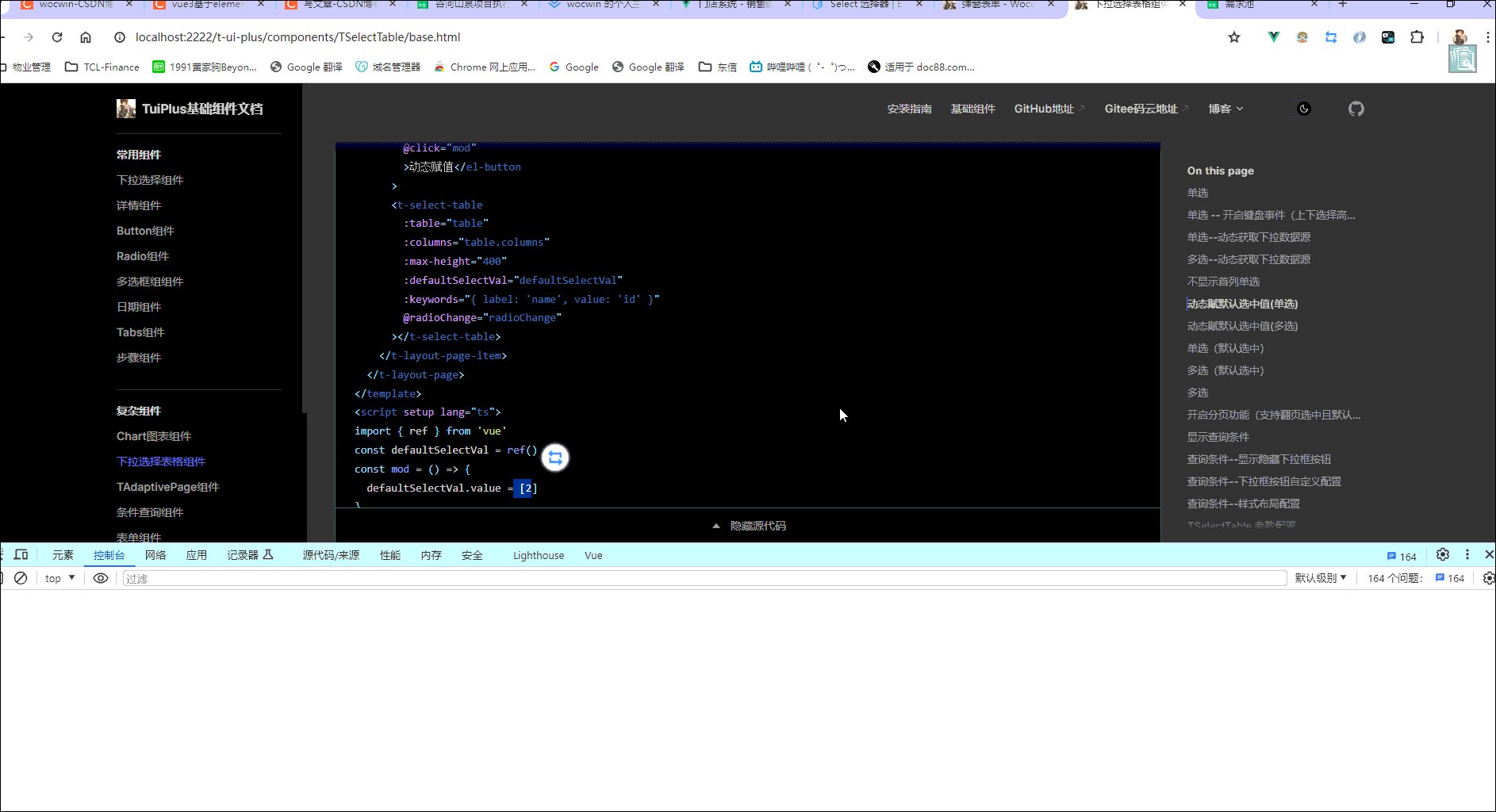
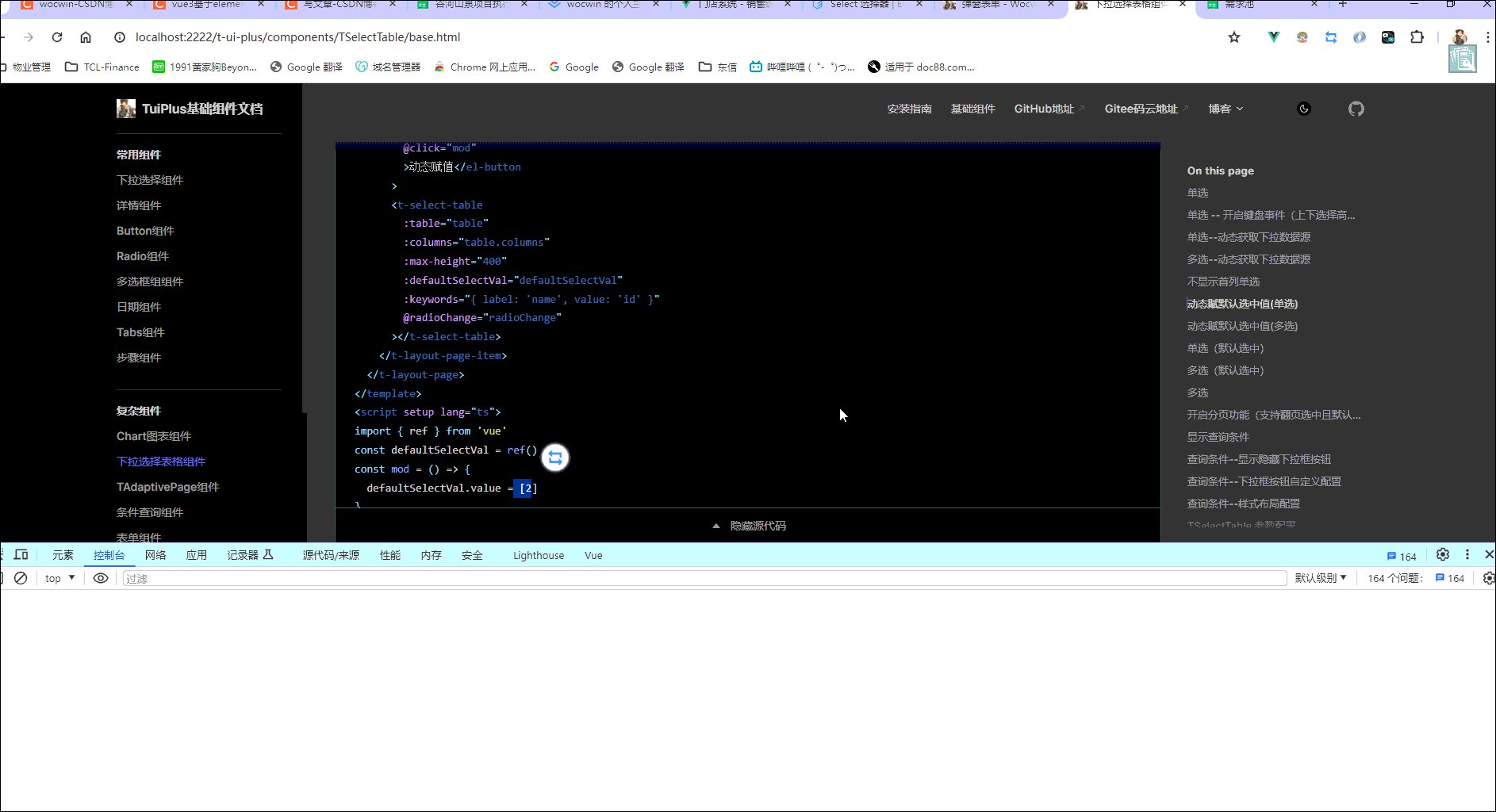
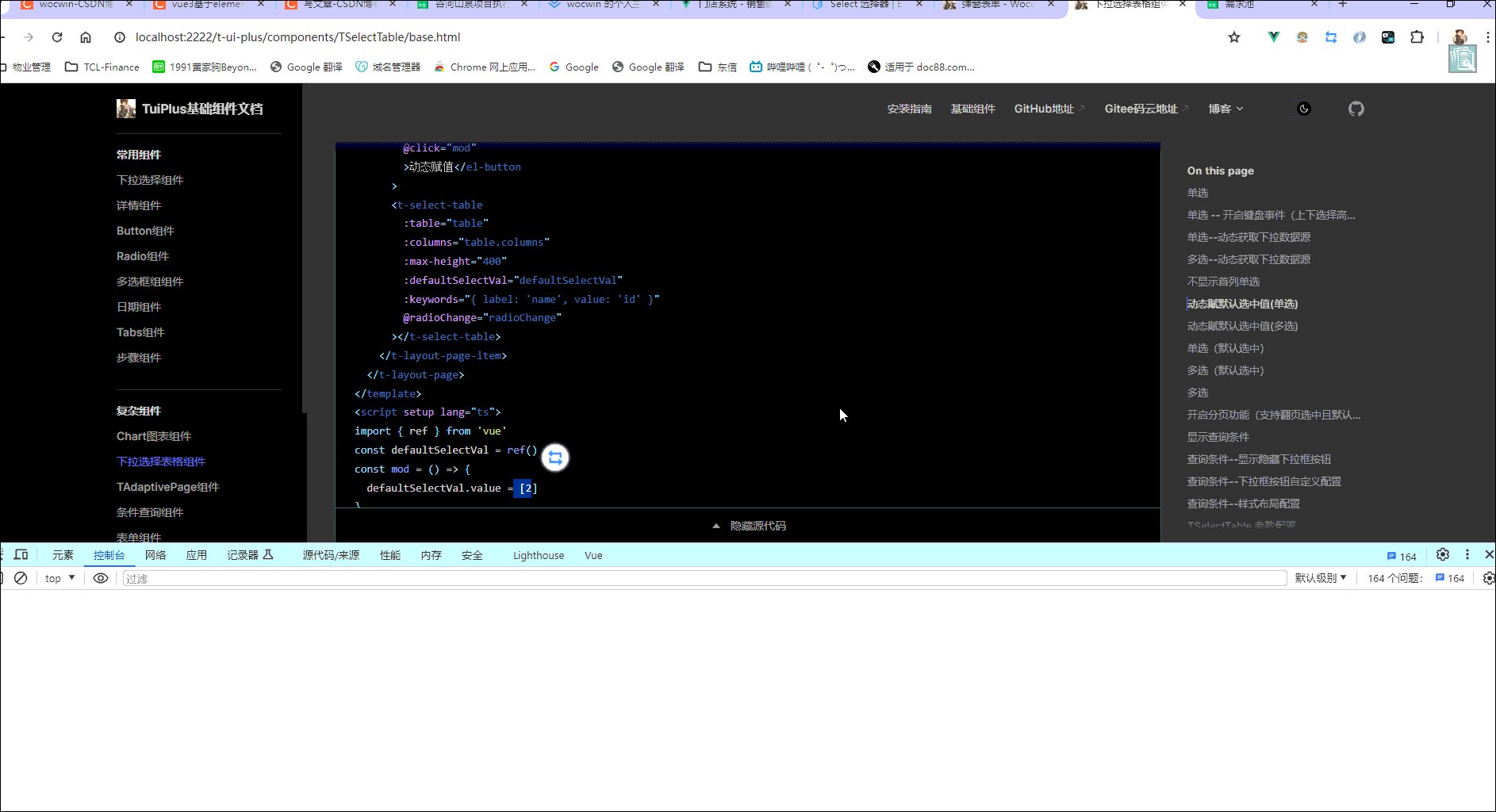
二、代码示例
<t-select-table
:table="table"
:columns="table.columns"
:max-height="400"
:keywords="{ label: 'name', value: 'id' }"
@radioChange="radioChange"
></t-select-table>
三、参数配置
1. 配置参数(Attributes)继承 el-table 及 el-select 属性
| 参数 | 说明 | 类型 | 默认值 |
|---|
| v-model | 绑定值 | boolean / string / number | 仅显示 |
| table | 表格数据对象 | Object | {} |
| —data | 展示下拉数据源 | Array | [] |
| —total | 数据总条数 | Number | - |
| —pageSize | 每页显示条目个数 | Number | - |
| —currentPage | 当前页数 | Number | - |
| columns | 表头信息 | Array | [] |
| ----bind | el-table-column Attributes | Object | - |
| ----noShowTip | 是否换行 (设置:noShowTip:true) | Boolean | false |
| ----fixed | 列是否固定( left, right) | string, boolean | - |
| ----align | 对齐方式(left/center/right) | String | center |
| ----render | 返回三个参数(text:当前值,row:当前整条数据 ,index:当前行) | function | - |
| ----slotName | 插槽显示此列数据(其值是具名作用域插槽) | String | - |
| ------scope | 具名插槽获取此行数据必须用解构接收{scope} | Object | 当前行数据 |
| keywords | 关键字配置(value-key 配置) | Object | 无 |
| ------label | 选项的标签 | String | ‘label’ |
| ------value | 选项的值 | String / number | ‘value’ |
| radioTxt | 单选文案 | String | 单选 |
| multiple | 是否开启多选 | Boolean | false |
| rowClickRadio | 是否开启整行选中(单选) | boolean | true |
| isShowFirstColumn | 是否显示首列(单选) | boolean | true |
| defaultSelectVal | 设置第一页默认选中项–keywords.value 值) | Array | - |
| filterable | 是否开启过滤(根据 keywords 的 label 值进行过滤) | Boolean | true |
| reserveSelection | 是否支持翻页选中 | Boolean | true |
| isShowPagination | 开启分页 | Boolean | false |
| tableWidth | table 宽度 | Number | 550 |
| isKeyup | 单选是否开启键盘事件 | Boolean | false |
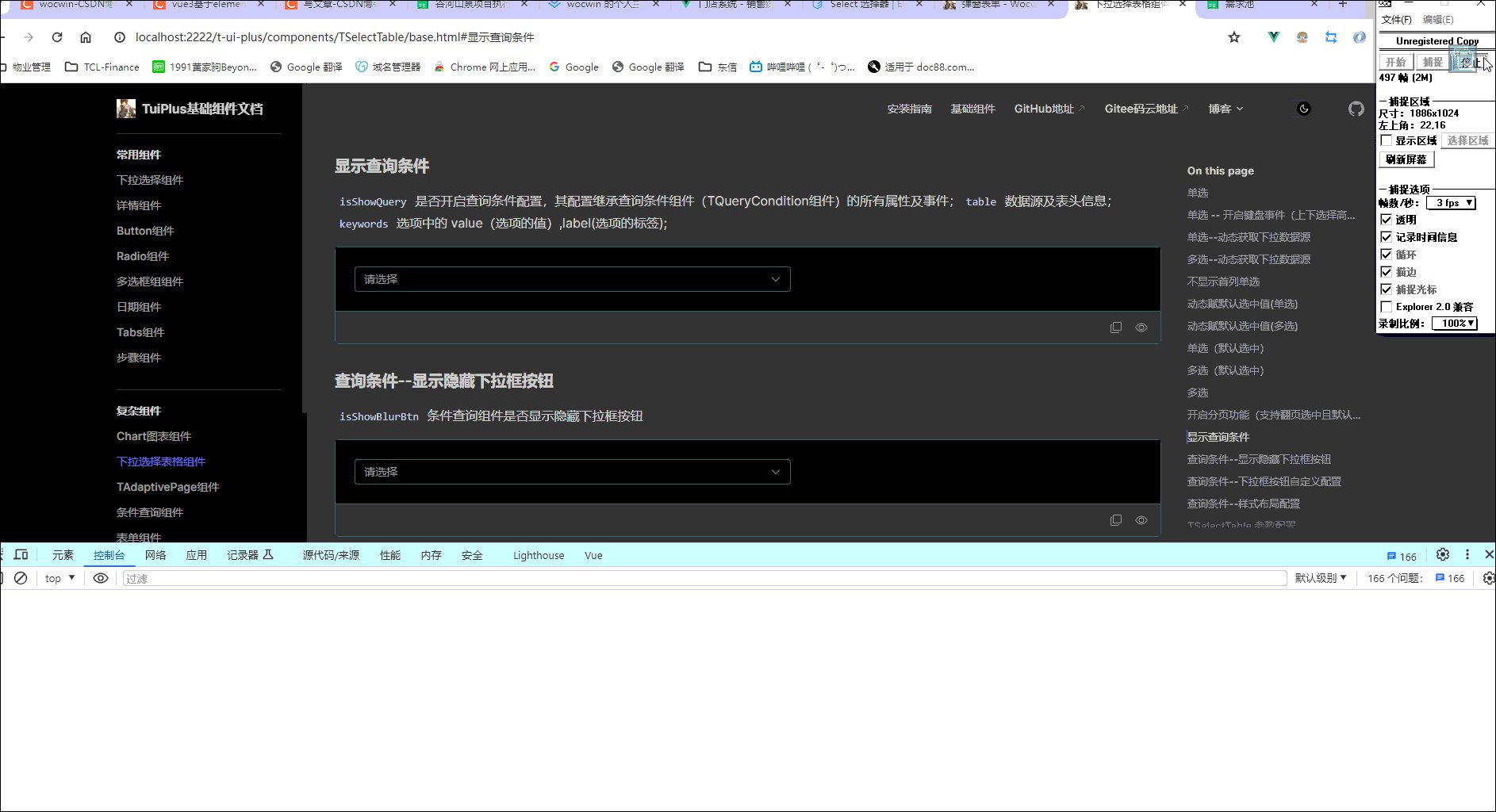
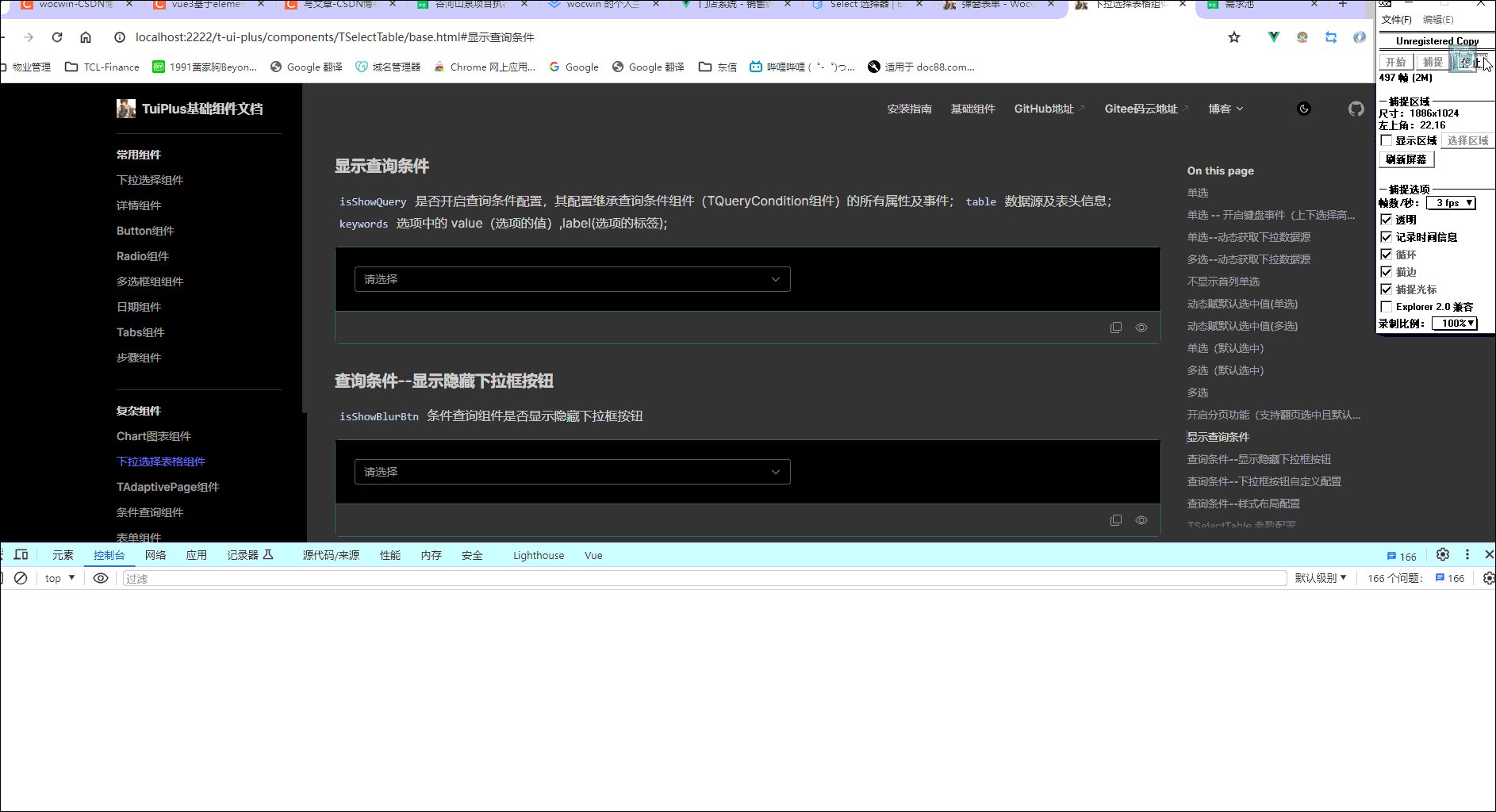
| isShowQuery | 是否允许配置查询条件(继承TQueryCondition的所有属性、事件、插槽) | Boolean | false |
| isShowBlurBtn | 条件查询组件是否显示隐藏下拉框按钮 | Boolean | false |
| btnBind | 显示下拉框按钮配置,继承el-button所有属性;默认值{type:'danger',btnTxt:'关闭下拉框'} | Object | - |
| isClearQuery | 关闭下拉框是否清空搜索条件 | Boolean | false |
2. 事件(events)继承 el-table 及 el-select 属性
| 事件名 | 说明 | 回调参数 |
|---|
| page-change | 页码改变事件 | 返回选中的页码 |
| selectionChange | 多选事件 | 返回选中的项数据及选中项的 keywords.value 集合 |
| radioChange | 单选 | 返回当前项所有数据 |
3.方法(Methods)继承 el-table 及 el-select 属性
| 方法名 | 说明 | 回调参数 |
|---|
| clear | 清空选中项 | |
| focus | 使 input 获取焦点 | |
| blur | 使 input 失去焦点,并隐藏下拉框 | |
四、具体代码
<template>
<el-select
ref="selectRef"
:model-value="multiple ? state.defaultValue : selectDefaultLabel"
popper-class="t-select-table"
:style="{ width: selectWidth ? `${selectWidth}px` : '100%' }"
:multiple="multiple"
v-bind="selectAttr"
:value-key="keywords.value"
:filterable="filterable"
:filter-method="filterMethod || filterMethodHandle"
v-click-outside="closeBox"
@visible-change="visibleChange"
@remove-tag="removeTag"
@clear="clear"
@keyup="selectKeyup"
>
<template #empty>
<div
class="t-table-select__table"
:style="{ width: tableWidth ? `${tableWidth}px` : '100%' }"
>
<div class="table_query_condition" v-if="isShowQuery">
<t-query-condition
ref="tQueryConditionRef"
:boolEnter="false"
@handleEvent="handleEvent"
v-bind="$attrs"
>
<template v-for="(index, name) in slots" v-slot:[name]="data">
<slot :name="name" v-bind="data"></slot>
</template>
<template #querybar v-if="isShowBlurBtn">
<el-button
v-bind="{ type: 'danger', ...btnBind }"
@click="blur"
>{{ btnBind.btnTxt || '关闭下拉框' }}</el-button
>
<slot name="querybar"></slot>
</template>
</t-query-condition>
</div>
<el-table
ref="selectTable"
:data="state.tableData"
:class="{
radioStyle: !multiple,
highlightCurrentRow: isRadio,
keyUpStyle: isKeyup,
}"
highlight-current-row
border
:row-key="getRowKey"
@row-click="rowClick"
@cell-dblclick="cellDblclick"
@selection-change="handlesSelectionChange"
v-bind="$attrs"
>
<el-table-column
v-if="multiple"
type="selection"
width="55"
align="center"
:reserve-selection="reserveSelection"
fixed
></el-table-column>
<el-table-column
type="radio"
width="55"
:label="radioTxt"
fixed
align="center"
v-if="!multiple && isShowFirstColumn"
>
<template #default="scope">
<el-radio
v-model="radioVal"
:label="scope.$index + 1"
@click.stop="
radioChangeHandle($event, scope.row, scope.$index + 1)
"
></el-radio>
</template>
</el-table-column>
<el-table-column
v-for="(item, index) in columns"
:key="index + 'i'"
:type="item.type"
:label="item.label"
:prop="item.prop"
:min-width="item['min-width'] || item.minWidth"
:width="item.width"
:align="item.align || 'center'"
:fixed="item.fixed"
:show-overflow-tooltip="item.noShowTip"
v-bind="{ ...item.bind, ...$attrs }"
>
<template #default="scope">
<template v-if="item.render">
<render-col
:column="item"
:row="scope.row"
:render="item.render"
:index="scope.$index"
/>
</template>
<template v-if="item.slotName">
<slot :name="item.slotName" :scope="scope"></slot>
</template>
<div v-if="!item.render && !item.slotName">
<span>{{ scope.row[item.prop] }}</span>
</div>
</template>
</el-table-column>
<slot></slot>
</el-table>
<div class="t-table-select__page" v-if="isShowPagination">
<el-pagination
v-model:current-page="table.currentPage"
v-model:page-size="table.pageSize"
small
background
@current-change="handlesCurrentChange"
layout="total, prev, pager, next, jumper"
:pager-count="5"
:total="table.total"
v-bind="$attrs"
/>
</div>
</div>
</template>
</el-select>
</template>
<script setup lang="ts" name="TSelectTable">
import TQueryCondition from '../../query-condition/src/index.vue'
import RenderCol from './renderCol.vue'
import {
computed,
useAttrs,
useSlots,
ref,
watch,
nextTick,
reactive,
onMounted,
} from 'vue'
import { ElMessage } from 'element-plus'
import ClickOutside from '../../utils/directives/click-outside/index'
const props = defineProps({
modelValue: {
type: [Array, String, Number, Boolean, Object],
default: undefined,
},
value: {
type: [String, Number, Array],
},
table: {
type: Object,
default: () => {
return {}
},
},
columns: {
type: Array as unknown as any[],
default: () => [],
},
radioTxt: {
type: String,
default: '单选',
},
isShowQuery: {
type: Boolean,
default: false,
},
isClearQuery: {
type: Boolean,
default: false,
},
isShowBlurBtn: {
type: Boolean,
default: false,
},
btnBind: {
type: Object,
default: () => {
return {
btnTxt: '关闭下拉框',
}
},
},
rowClickRadio: {
type: Boolean,
default: true,
},
isShowFirstColumn: {
type: Boolean,
default: true,
},
filterable: {
type: Boolean,
default: true,
},
reserveSelection: {
type: Boolean,
default: true,
},
isShowPagination: {
type: Boolean,
default: false,
},
filterMethod: {
type: Function,
},
keywords: {
type: Object,
default: () => {
return {
label: 'label',
value: 'value',
}
},
},
isKeyup: {
type: Boolean,
default: false,
},
multiple: {
type: Boolean,
default: false,
},
selectWidth: {
type: [String, Number],
default: 550,
},
tableWidth: {
type: [String, Number],
default: 550,
},
defaultSelectVal: {
type: Array,
default: () => [],
},
})
const selectAttr = computed(() => {
return {
clearable: true,
...useAttrs(),
}
})
const vClickOutside = ClickOutside
const slots = useSlots()
const isDefaultSelectVal = ref(true)
const forbidden = ref(true)
const isRadio = ref(false)
const isQueryVisible = ref(false)
const isVisible = ref(false)
const radioVal: any = ref('')
const selectDefaultLabel: any = ref(props.modelValue)
const state: any = reactive({
defaultSelectValue: props.defaultSelectVal,
tableData: props.table.data,
defaultValue: props.value,
ids: [],
tabularMap: {},
})
const selectRef: any = ref<HTMLElement | null>(null)
const selectTable: any = ref<HTMLElement | null>(null)
const tQueryConditionRef: any = ref<HTMLElement | null>(null)
const nowIndex = ref(-1)
watch(
() => props.table.data,
(val) => {
state.tableData = val
nextTick(() => {
state.tableData &&
state.tableData.length > 0 &&
state.tableData.forEach((item: { [x: string]: any }) => {
state.tabularMap[item[props.keywords.value]] =
item[props.keywords.label]
})
})
},
{ deep: true }
)
watch(
() => props.defaultSelectVal,
(val) => {
console.log('props.defaultSelectVal---watch', val, isDefaultSelectVal.value)
state.defaultSelectValue = val
if (val.length > 0 && isDefaultSelectVal.value) {
defaultSelect(val)
}
},
{ deep: true }
)
onMounted(() => {
if (state.defaultSelectValue.length > 0 && isDefaultSelectVal.value) {
defaultSelect(state.defaultSelectValue)
}
})
const visibleChange = (visible: boolean) => {
isVisible.value = visible
if (isQueryVisible.value) {
selectRef.value.expanded = true
}
if (visible) {
if (props.defaultSelectVal.length > 0 && isDefaultSelectVal.value) {
defaultSelect(props.defaultSelectVal)
}
initTableData()
} else {
if (
tQueryConditionRef.value &&
props.isShowQuery &&
props.isClearQuery &&
!selectRef.value.expanded
) {
tQueryConditionRef.value?.resetHandle()
}
findLabel()
filterMethodHandle('')
}
}
const handleEvent = () => {
selectRef.value.expanded = true
}
const queryVisibleChange = (val: boolean) => {
isQueryVisible.value = val
}
const closeBox = () => {
if (tQueryConditionRef.value && props.isShowQuery) {
selectRef.value.expanded = true
Object.values(tQueryConditionRef.value?.props?.opts).map((val: any) => {
if (
val.comp.includes('select') ||
val.comp.includes('picker') ||
val.comp.includes('date')
) {
val.eventHandle = {
'visible-change': ($event: boolean) => queryVisibleChange($event),
}
selectRef.value.expanded = true
}
})
if (isVisible.value && props.isShowQuery) {
selectRef.value.expanded = true
} else {
selectRef.value.expanded = false
}
}
}
const selectKeyup = (e: { keyCode: any }) => {
if (!props.multiple) {
if (!props.isKeyup) return
if (state.tableData.length === 0) return
switch (e.keyCode) {
case 40:
if (state.tableData[nowIndex.value * 1 + 1] !== undefined) {
selectTable.value.setCurrentRow(
state.tableData[nowIndex.value * 1 + 1]
)
nowIndex.value = nowIndex.value * 1 + 1
} else {
nowIndex.value = 0
selectTable.value.setCurrentRow(state.tableData[0])
}
break
case 38:
if (
state.tableData[nowIndex.value * 1 - 1] !== undefined &&
nowIndex.value > 0
) {
selectTable.value.setCurrentRow(
state.tableData[nowIndex.value * 1 - 1]
)
nowIndex.value = nowIndex.value * 1 - 1
} else {
nowIndex.value = 0
selectTable.value.setCurrentRow(state.tableData[0])
}
break
case 13:
rowClick(state.tableData[nowIndex.value])
break
}
}
}
const findLabel = () => {
nextTick(() => {
if (props.multiple) {
selectRef.value.selected?.forEach(
(item: { currentLabel: any; value: any }) => {
item.currentLabel = item.value
}
)
} else {
selectDefaultLabel.value =
(state.defaultValue && state.defaultValue[props.keywords.label]) || ''
}
})
}
const emits = defineEmits(['page-change', 'selectionChange', 'radioChange'])
const handlesCurrentChange = (val: any) => {
if (props.multiple) {
if (!props.reserveSelection) {
clear()
}
} else {
clear()
}
emits('page-change', val)
}
const defaultSelect = (defaultSelectVal: any[]) => {
if (props.multiple) {
let multipleList: any = []
defaultSelectVal.map((val) => {
state.tableData.forEach((row: any) => {
if (val === row[props.keywords.value]) {
multipleList.push(row)
}
})
})
setTimeout(() => {
state.defaultValue = multipleList.map(
(item: { [x: string]: any }) => item[props.keywords.label]
)
multipleList.forEach((row: { [x: string]: any }) => {
const arr = state.tableData.filter(
(item: { [x: string]: any }) =>
item[props.keywords.value] === row[props.keywords.value]
)
if (arr.length > 0) {
selectTable.value.toggleRowSelection(arr[0], true)
}
})
selectRef.value?.selected?.forEach(
(item: { currentLabel: any; value: any }) => {
item.currentLabel = item.value
}
)
}, 0)
} else {
let row: any, index: any
state.tableData.map((val: { [x: string]: any }, i: any) => {
if (val[props.keywords.value] === defaultSelectVal[0]) {
row = val
index = i
}
})
radioVal.value = index + 1
state.defaultValue = row
setTimeout(() => {
selectDefaultLabel.value = row && row[props.keywords.label]
}, 0)
emits('radioChange', row, row && row[props.keywords.value])
}
}
const handlesSelectionChange = (val: any[]) => {
isDefaultSelectVal.value = false
state.defaultValue = val.map((item) => item[props.keywords.label])
state.ids = val.map((item) => item[props.keywords.value])
if (val.length === 0) isDefaultSelectVal.value = true
emits('selectionChange', val, state.ids)
}
const getRowKey = (row: { [x: string]: any }) => {
return row[props.keywords.value]
}
const filterMethodHandle = (val: string) => {
if (!props.filterable) return
const tableData = JSON.parse(JSON.stringify(props.table?.data))
if (tableData && tableData.length > 0) {
if (!props.multiple) {
if (val) {
radioVal.value = ''
} else {
tableData.map((item: { [x: string]: any }, index: number) => {
if (
item[props.keywords.value] === selectDefaultLabel.value &&
selectDefaultLabel.value[props.keywords.value]
) {
radioVal.value = index + 1
}
})
}
}
state.tableData = tableData.filter(
(item: { [x: string]: string | string[] }) => {
if (item[props.keywords.label].includes(val)) {
return item
}
}
)
}
}
const initTableData = () => {
nextTick(() => {
if (props.multiple) {
state.defaultValue?.forEach((row: { [x: string]: any }) => {
const arr = state.tableData.filter(
(item: { [x: string]: any }) =>
item[props.keywords.value] === row[props.keywords.value]
)
if (arr.length > 0) {
selectTable.value.toggleRowSelection(arr[0], true)
}
})
} else {
const arr = state.tableData.filter(
(item: { [x: string]: any }) =>
item[props.keywords.value] === selectDefaultLabel.value &&
selectDefaultLabel.value[props.keywords.value]
)
selectTable.value.setCurrentRow(arr[0])
}
})
}
const copyDomText = (val: any) => {
const text = val
const input = document.createElement('input')
input.value = text
document.body.appendChild(input)
input.select()
document.execCommand('copy')
document.body.removeChild(input)
}
const cellDblclick = (
row: { [x: string]: any },
column: { property: string | number }
) => {
try {
copyDomText(row[column.property])
ElMessage.success('复制成功')
} catch (e) {
ElMessage.error('复制失败')
}
}
const radioChangeHandle = (
event: { preventDefault: () => void },
row: any,
index: any
) => {
event.preventDefault()
isDefaultSelectVal.value = false
radioClick(row, index)
}
const isForbidden = () => {
forbidden.value = false
setTimeout(() => {
forbidden.value = true
}, 0)
}
const radioClick = (row: { [x: string]: any }, index: any) => {
forbidden.value = !!forbidden.value
if (radioVal.value) {
if (radioVal.value === index) {
radioVal.value = ''
isForbidden()
state.defaultValue = {}
isDefaultSelectVal.value = true
emits('radioChange', {}, null)
blur()
} else {
isForbidden()
radioVal.value = index
state.defaultValue = row
emits('radioChange', row, row[props.keywords.value])
blur()
}
} else {
isForbidden()
radioVal.value = index
state.defaultValue = row
emits('radioChange', row, row[props.keywords.value])
blur()
}
}
const rowClick = async (row: { [x: string]: any }) => {
if (!props.rowClickRadio) return
if (!props.multiple) {
let rowIndex: any
props.table?.data.forEach((item: { [x: string]: any }, index: any) => {
if (item[props.keywords.value] === row[props.keywords.value]) {
rowIndex = index
}
})
isDefaultSelectVal.value = false
await radioClick(row, rowIndex + 1)
if (radioVal.value) {
isRadio.value = true
} else {
isRadio.value = false
}
}
}
const removeTag = (tag: any) => {
const row = state.tableData.find(
(item: { [x: string]: any }) => item[props.keywords.label] === tag
)
console.log('tags删除后回调', row)
selectTable.value.toggleRowSelection(row, false)
isDefaultSelectVal.value = true
}
const clear = () => {
if (props.multiple) {
selectTable.value.clearSelection()
isDefaultSelectVal.value = true
state.defaultValue = []
} else {
selectTable.value.setCurrentRow(-1)
nowIndex.value = -1
radioVal.value = ''
isDefaultSelectVal.value = true
forbidden.value = false
selectDefaultLabel.value = null
state.defaultValue = null
emits('radioChange', {}, null)
}
}
const blur = () => {
selectRef.value.blur()
}
const focus = () => {
selectRef.value.focus()
}
defineExpose({ focus, blur, clear, tQueryConditionRef })
</script>
<style lang="scss">
.t-select-table {
// 单选样式
.radioStyle {
.el-radio {
.el-radio__label {
display: none;
}
&:focus:not(.is-focus):not(:active):not(.is-disabled) .el-radio__inner {
box-shadow: none;
}
}
.el-table__row {
cursor: pointer;
}
}
// 键盘事件开启选择高亮
.keyUpStyle {
.el-table__body {
tbody {
.current-row {
color: var(--el-color-primary) !important;
cursor: pointer;
}
}
}
}
// 选中行样式
.highlightCurrentRow {
:deep(.current-row) {
color: var(--el-color-primary);
cursor: pointer;
}
}
.t-table-select__table {
padding: 10px;
.el-table__body,
.el-table__header {
margin: 0;
}
// 条件查询组件样式
.table_query_condition {
width: 100%;
overflow-x: auto;
overflow-y: hidden;
padding: 10px;
}
}
.t-table-select__page {
padding-top: 5px;
padding-right: 10px;
.el-pagination {
display: flex;
justify-content: flex-end;
align-items: center;
margin-right: calc(2% - 20px);
background-color: var(--el-table-tr-bg-color);
}
}
}
</style>
五、组件地址
gitHub组件地址
gitee码云组件地址
六、相关文章
vue3+ts基于Element-plus再次封装基础组件文档
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档