CSS计数器
CSS计数器是由CSS保持的”变量“,其值可以通过CSS规则递增(以跟踪其使用次数)。计数器使您可以根据内容在文档中的位置来调整其外观。
带计数器的自动编号
CSS计数器就像”变量“。变量值可以通过CSS规则递增(将跟踪它们的使用次数)。
如需使用CSS计数器,我们将使用以下属性:
- counter-reset -创建或重置计数器
- counter-increment - 递增计数器值
- content - 插入生成的内容
- counter() 或 counters() 函数 - 将计数器的值添加到元素
如需使用CSS计数器,必须首先使用counter-reset 创建它。
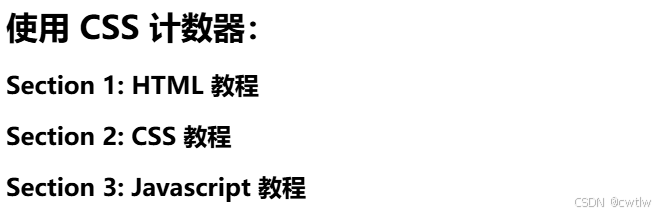
下面的例子为页面(在body选择器中) 创建一个计数器,然后为每个<h2>元素增加计数器值,并在每个<h2>元素的开头添加"Section<value of the counter>:":
body {
counter-reset: section;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ": ";
}嵌套计数器
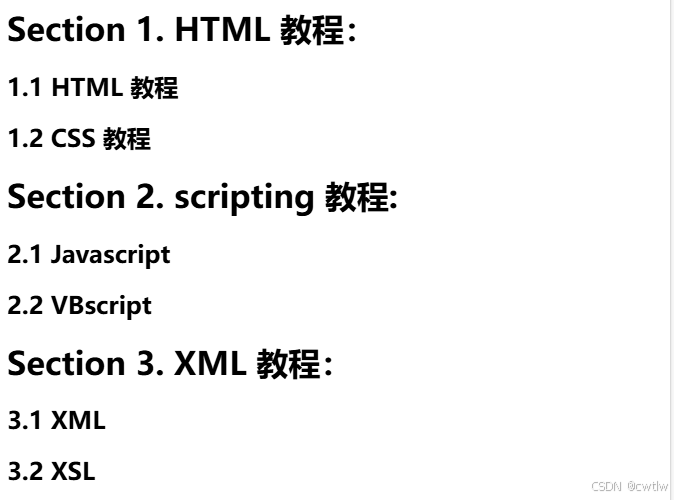
下面的例子为页面(section)创建一个计数器,为每个<h1>元素(subsection)创建一个计数器。
"section"计数器为每个<h1>元素计数,同时写入“Section"以及section计数器的值,”subsection"计数器为每个<h2>元素计数,同时写入section计数器的值以及subsection计数器的值:
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1::before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
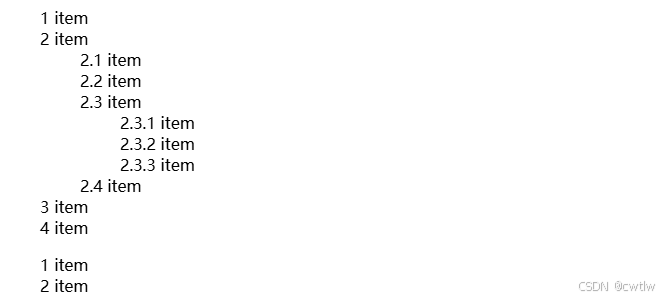
}计数器对于创建概述列表也很有用,因为在子元素中会自动创建一个计数器的新实例。在这里,我们使用counters()函数在不同级别的嵌套计数器之间插入一个字符串:
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}CSS计数器属性
| 属性 | 描述 |
|---|---|
| content | 与 ::before 和 ::after 伪元素一同使用,来插入生成的内容。 |
| counter-increment | 递增一个或多个计数器值。 |
| counter-reset | 创建或重置一个或多个计数器。 |
CSS网站布局
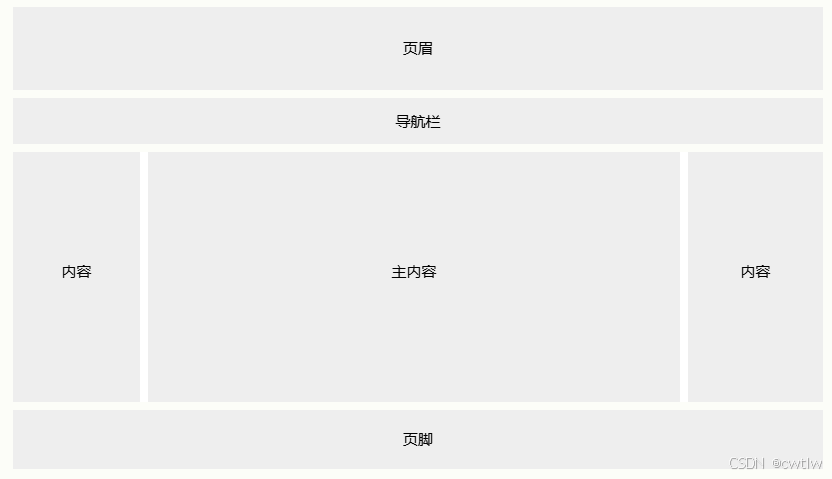
网站布局
网站通常分为页眉、菜单、内容和页脚:
页眉
页眉(header)通常位于网站顶部(或顶部导航菜单的正下方)。它通常包含logo或网站名称:
header {
background-color: #F1F1F1;
text-align: center;
padding: 20px;
}导航栏
导航栏包含链接列表,以帮助访问者浏览您的网站:
/* navbar 容器 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* Navbar 链接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接 - 悬停时改变颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}内容
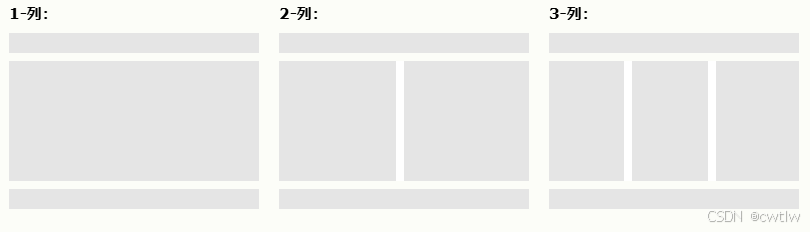
使用哪种布局通常取决于您的目标用户。最常见的布局是以下布局之一(或将它们组合在一起):
- 1-列布局(通常用于移动浏览器)
- 2-列布局(通常用于平板电脑和笔记本电脑)
- 3-列布局(仅用于台式机)
这里列举了3-列布局,并在较小的屏幕上更改为1列布局:
/* 创建三个相等的列,它们彼此相邻浮动 */
.column {
float: left;
width: 33.33%;
}
/* 在列后清除浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 响应式布局 - 使三列堆叠,而不是在较小的屏幕(宽度为 600 像素或更小)上并排 */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}提示:如需创建2列布局,请将宽度更改为50%。如需创建4列布局,请使用25%。
不相等的栏
主要内容(main content)是您网站上最大、最重要的部分。列宽不相等的情况十分常见,因为大部分空间都为主内容保留。附属内容(如果有)通常用作替代导航或与指定与主要内容有关的信息。您可以随意更改宽度,只要记住它的总和应为100%:
.column {
float: left;
}
/* 左和右列 */
.column.side {
width: 25%;
}
/* Middle column */
.column.middle {
width: 50%;
}
/* 响应式布局 - 使三列堆叠,而不是并排 */
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}页脚
页脚位于页面底部。它通常包含版权和联系方式之类的信息:
.footer {
background-color: #F1F1F1;
text-align: center;
padding: 10px;
}CSS单位
CSS有几种表示长度的不同单位。许多CSS属性接受“长度”值,例如width、margin、padding、font-size等。长度是一个后面跟着长度单位的数字,例如10px、2em等。
使用px(像素)可以设置不同的长度值:
数字和单位之间不能出现空格,但是,如果值为0,则可以省略单位。对于某些CSS属性,允许使用负的长度。长度单位有两种类型:绝对单位和相对单位。
h1 {
font-size: 60px;
}
p {
font-size: 25px;
line-height: 50px;
}绝对长度
绝对长度单位是固定的,用任何一个绝对长度表示的长度都恰好显示为这个尺寸。
| 单位 | 描述 |
|---|---|
| cm | 厘米 |
| mm | 毫米 |
| in | 英寸 (1in = 96px = 2.54cm) |
| px * | 像素 (1px = 1/96th of 1in) |
| pt | 点 (1pt = 1/72 of 1in) |
| pc | 派卡 (1pc = 12 pt) |
*像素(px)是相对于观看设备的。对于低dpi的设备,1px是显示器的一个设备像素(点)。对于打印机和高分辨率屏幕,1px表示多个设备像素。
相对长度
相对长度单位规定相对于另一个长度属性的长度。相对长度单位在不同渲染介质之间缩放表现得更好。
| 单位 | 描述 |
|---|---|
| em | 相对于元素的字体大小(font-size)(2em 表示当前字体大小的 2 倍) |
| ex | 相对于当前字体的 x-height(极少使用) |
| ch | 相对于 "0"(零)的宽度 |
| rem | 相对于根元素的字体大小(font-size) |
| vw | 相对于视口*宽度的 1% |
| vh | 相对于视口*高度的 1% |
| vmin | 相对于视口*较小尺寸的 1% |
| vmax | 相对于视口*较大尺寸的 1% |
| % | 相对于父元素 |
提示:em和rem单元可用于创建完美得可扩展布局!
*视口(Viewport)= 浏览器窗口得尺寸。如果视口宽度为50厘米宽,则1vw = 0.5厘米。
CSS特异性
特异性指的是如果有两条或两条以上指向同一个元素得冲突CSS规则,则浏览器将遵循一些原则来确定哪一条是最具体的,并因此生效该规则。 将特异性视为得分/等级,能够确定最终将哪些样式声明于元素。
特异性层次
每个选择器在特异性层次结构钢中都有其位置。以下四种类别定义了选择器的特异性级别:
行内样式 - 行内(内联)样式直接附加到要设置样式的元素。 例如:<h1 style="color: #ffffff;">。
ID- ID是页面元素的唯一标识符。 例如:#navbar。
类、属性和伪类 - 此类别包括.classes、[attribute]和伪类。例如::hover、:focus等。
元素和伪元素 - 此类别包括元素名称和伪元素,例如:h1、div、:before 和 :after。
特异性的计算
从0开始,为style属性添加1000,为每个ID添加100,为每个属性、类或伪类添加10,为每个元素名称或伪元素添加1.
A: h1
B: #content h1
C: <div id="content"><h1 style="color: #ffffff">Heading</h1></div>- A的特异性为1(一个元素)
- B的特异性为101(一个ID引用以及一个元素)
- C的特异性1000(行内样式)
由于1<101<1000,因此第三条规则(C)具有更高的特异性,所以将被应用。
特异性规则1:
在特异性相同的情况下,最新的规则很重要。如果将同一规则两次写入外部样式表,那么样式表中后面的规则将更靠近要设置样式的元素。因此会被应用。
h1 {background-color: yellow;}
h1 {background-color: red;}后一条规则始终适用。
特异性规则2:
ID选择器比属性选择器拥有更高的特异性。
div#a {background-color: green;}
#a {background-color: yellow;}
div[id=a] {background-color: blue;}第一条规则比其他两条更具体,因此将被应用。
特异性规则3:
上下文选择器比单一元素选择器更具体,嵌入样式表更靠近要设置样式的元素。所以在以下情况下:
来自外部 CSS 文件:
#content h1 {background-color: red;}在HTML文件中:
<style>
#content h1 {
background-color: yellow;
}
</style>将适用于后一条规则。
特异性规则4:
类选择器会击败任意数量的元素选择器 - 类选择器(例如: .intro会击败 h1、p、div等):
.intro {background-color: yellow;}
h1 {background-color: red;}此外,通用选择器以及被继承的值拥有0的特异性,body * 及类似拥有0的特异性。被继承的值的特异性也为0。