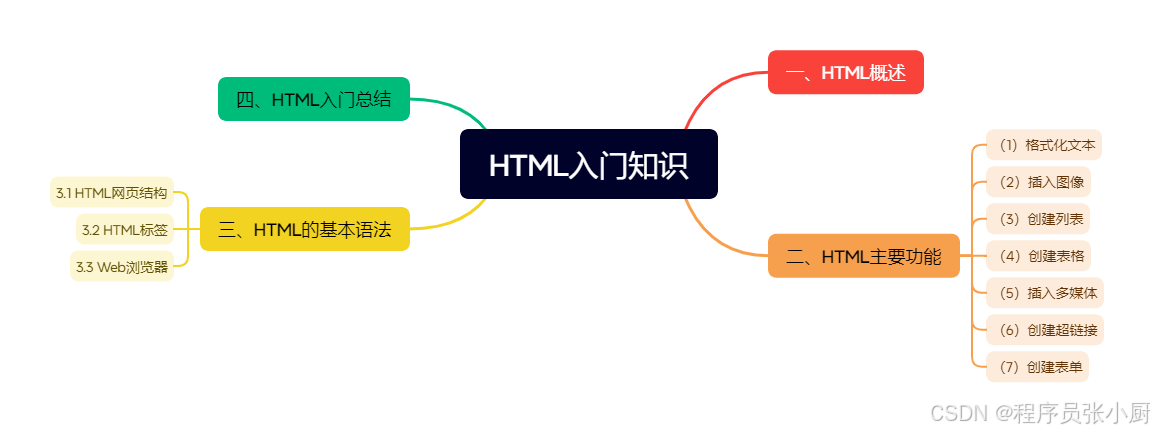
本文知识体系如下图所示:
对于网页设计人员来讲,在制作网页的时候,不涉及HTML语言几乎是不可能的,无论你是一个初学者,还是一个高级的网页制作人员,都需要或多或少地接触到HTML语言,虽然有些软件可以提供可视化的方式来创建和编辑HTML文件,但是对于一个希望深入掌握网页制作、对代码严格控制的用户来讲,直接书写HTML源代码仍然是必需掌握的。
一、HTML概述
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML是一种文本类、解释执行的标记语言,是在标准一般化的标记语言(SGML)的基础上建立的。SGMI仅描述了定义一套标记语言的方法,而没有定义一套实际的标记语言。而HTML就是根据SGML 制定的特殊应用。
HTML 语言是一种简易的文件交换标准,有别于物理的文件结构,它旨在定义文件内的对象的描述文件的逻辑结构,而并不是定义文件的显示。由于 HTML所描述的文件具有极高的适应性,所以特别适合万维网的环境。
HTML 于 1990 年被万维网所采用,至今经历了众多版本,主要由万维网国际协会(W3C主导其发展。而很多编写浏览器的软件公司也根据自己的需要定义 HTML标签或属性,所以导致现在的 HTML 标准较为混乱。
由于 HTML 编写的文件是标准的 ASCII 文本文件,所以可以使用任何文本编辑器打开HTML 文件。本文我们将使用Windows系统自带的记事本来编写一个简单的网页。
HTML 文件可以直接由浏览器解释执行,而无须编译。当用浏览器打开网页时,浏览器读取网页中的 HTML代码,分析其语法结构,然后根据解释的结果显示网页内容。正是因为如此,网页显示的速度同网页代码的质量有很大的关系,保持精简和高效的 HTML 源代码是十分重要的。
二、HTML主要功能
HTML 语言作为一种网页编辑语言,易学易懂,能制作出精美的网页效果,在网页中实现的主要功能如下。
(1)格式化文本
使用 HTML语言格式化文本,例如设置标题、字体、字号、颜色;设置文本的段落、对齐方式等。
(2)插入图像
使用 HTML 语言可以在页面中插入图像,使网页图文并茂,还可以设置图像的各种属性,例如大小、边框、布局等。
(3)创建列表
HTML语言可以创建列表,把信息用一种易读的方式表现出来。
(4)创建表格
使用 HTML 语言可以创建表格。表格为浏览者提供了快速找到需要信息的显示方式
(5)插入多媒体
使用 HTML 语言可以在页面中加入多媒体,可以在网页中加入音频、视频和动画,还能设定播放的时间和次数。
(6)创建超链接
HTML 语言可以在网页中创建超链接,通过超链接检索在线的信息,只需用鼠标单击就可以链接到任何一处。
(7)创建表单
使用 HTML语言还可以实现交互式表单和计数器等网页元素。
三、HTML的基本语法
3.1 HTML 网页结构
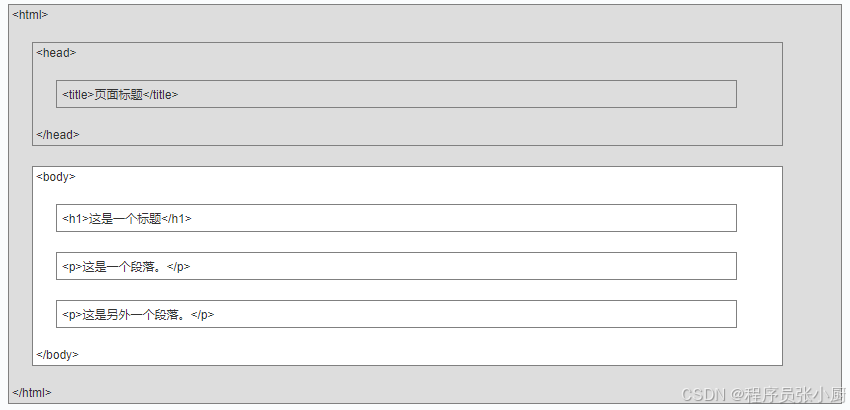
HTML网页结构如下:
只有 body区域 (白色部分) 才会在浏览器中显示。
打开任意一个网页,可以右击鼠标,选择查看网页源代码,或者按F12键,就可以看到网页的结构如上图一样。
3.2 HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和 ,少数标签是单标签,如hr 标签
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
3.3 Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
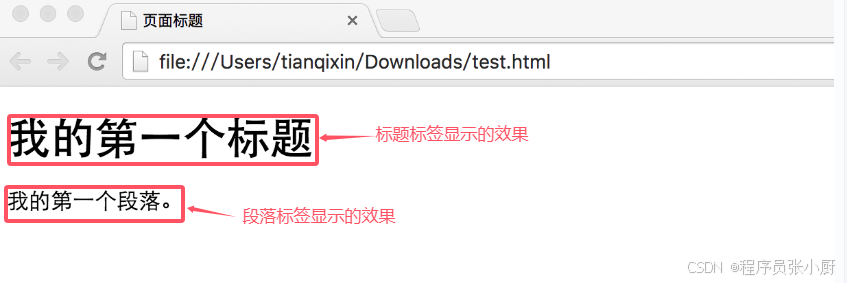
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:
四、HTML入门总结
本文主要讲解了HTML的概念、主要功能。重点了解HTML的网页结构和HTML标签的概念与特点,还讲了读取HTML文件的浏览器内容,本文主要是一些概念知识,需要重点掌握。