动态校验场景
前端设计避免不了会出现各种信息校验相关操作,而方便,有效,实时的校验提醒业务也是很好的用户体验,jQuery Validate为表单校验工作提供了很好的开发体验,方便,简洁,满足所有的校验正则以及自定义规则。为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法。
项目案例
现提供如下需求的校验:
- 所有的表单元素都是动态;
- 校验规则包含在对应的数据中;
- 单个元素分为大小表单校验;
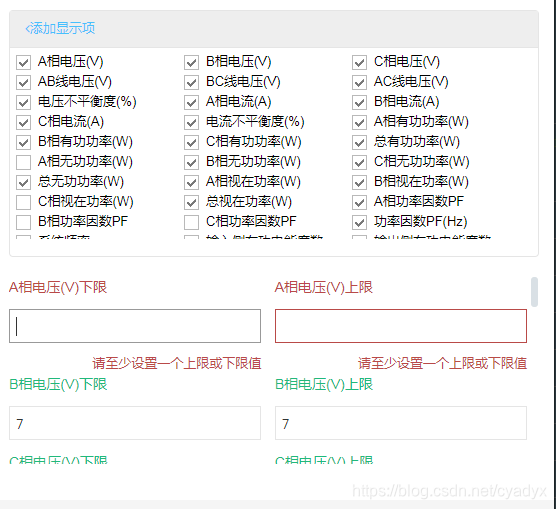
需求如图
要求
- 上下限不能同时为空,同时为空出现错误提醒;
- 上下限同时不为空时比较大小,上限值大于下限值;
- 允许单个上限或下限为空,且输入值在有效范围之内;
- 表单元素一般分是初始化加载,一般分数据是复选框添加和删除,需求动态加入校验;
处理方法
初始化数据完成,表单元素动态添加之后,初始化校验 代码片.
var $form = $("#mdf_ammter_form");
var formParam = $.extend(true,{}, PublicConstant.fnValidator($form), {
rules: {},
messages: {},
errorPlacement: function(error, element) {
error.appendTo(element.closest('.control-group').find(".controls"));
},
});
$form.validate(formParam);
$('#'+id+"up").rules("add",{
required : req,
min:parseInt(minVal),
max:parseInt(maxVal),
number:true,
messages : {
min : "请输入["+minVal+","+maxVal+"]之间的值",
max : "请输入["+minVal+","+maxVal+"]之间的值",
required : "请至少设置一个上限或下限值",
number : "请输入合法的数字",
}
});
$('#'+id+"down").rules("add",{
required : req,
min:parseInt(minVal),
max:parseInt(maxVal),
number:true,
messages : {
min : "请输入["+minVal+","+maxVal+"]之间的值",
max : "请输入["+minVal+","+maxVal+"]之间的值",
required : "请至少设置一个上限或下限值",
number : "请输入合法的数字",
}
});
复选框切换时,动态表单元素添加校验规则 代码片.
$('#'+id+"up").rules("add",{
required : req,
min:parseInt(minVal),
max:parseInt(maxVal),
number:true,
messages : {
min : "请输入["+minVal+","+maxVal+"]之间的值",
max : "请输入["+minVal+","+maxVal+"]之间的值",
required : "请至少设置一个上限或下限值",
number : "请输入合法的数字",
}
});
$('#'+id+"down").rules("add",{
required : req,
min:parseInt(minVal),
max:parseInt(maxVal),
number:true,
messages : {
min : "请输入["+minVal+","+maxVal+"]之间的值",
max : "请输入["+minVal+","+maxVal+"]之间的值",
required : "请至少设置一个上限或下限值",
number : "请输入合法的数字",
}
});
表单文本元素添加事件监听,并添加新的校验规则 代码片.
var val = $(that).val();
var name = $(that).attr('name');
var up=new RegExp('up');
var down=new RegExp('down');
var noVal = false;
if(up.test(name)){
var downId = name.replace('up','down');
var maxVal = $("#"+downId).val();
var minVal =parseInt(val);
if(val ==''){
minVal = false;
}
if(maxVal ==''){
maxVal = false;
}else{
maxVal = parseInt(maxVal);
}
if(maxVal =='' && val ==''){
noVal = true;
}
// $('#'+name).rules('remove','required');
// $('#'+name).rules("remove",{required:true,});
$('#'+name).rules("add",{
max:maxVal,
required:noVal,
messages : {
max : "请输入值小于上限值"+maxVal,
required:'请至少设置一个上限或下限值'
}
});
// $('#'+downId).rules('remove','required');
// $('#'+name.replace('up','down')).rules("remove",{required:true,});
$("#"+downId).rules("add",{
min:minVal,
required:noVal,
messages : {
min : "请输入值大于下限值"+val,
required:'请至少设置一个上限或下限值'
}
});
}else if(down.test(name)){
var upId = name.replace('down','up');
var minVal = $("#"+upId).val();
var maxVal =parseInt(val);
if(val ==''){
maxVal = false;
}
if(minVal ==''){
minVal = false;
}else{
minVal = parseInt(minVal);
}
if(minVal =='' && val ==''){
noVal = true;
}
// $('#'+name).rules('remove','required');
// $('#'+name).rules("remove",{required:true,});
$('#'+name).rules("add",{
min:minVal,
required:noVal,
messages : {
min : "请输入值大于下限值"+minVal,
required:'请至少设置一个上限或下限值'
}
});
// $('#'+upId).rules('remove','required');
// $('#'+upId).rules("remove",{required:true,});
$("#"+upId).rules("add",{
max:maxVal,
required:noVal,
messages : {
max : "请输入值小于上限值"+val,
required:'请至少设置一个上限或下限值'
}
});
}
$("#"+form).valid();
具体效果看实际应用场景,部分代码为贴出,仅记录代码逻辑思路。