目录
一、更多推荐
欢迎来到我的CSDN主页!您的支持是我创作的动力!Web前端网页制作、网页完整代码、大学生期末大作业模板案例、技术交流等,有兴趣的联系我交流学习!更多优质博客文章、网页模板点击以下链接查阅:
关注作者,点赞收藏博文,获取更多源码,3Q!
二、前言
本文以“宠物”为主题设计,应用html5+ss3,DIV、点击事件、留言板等,供大家参考。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
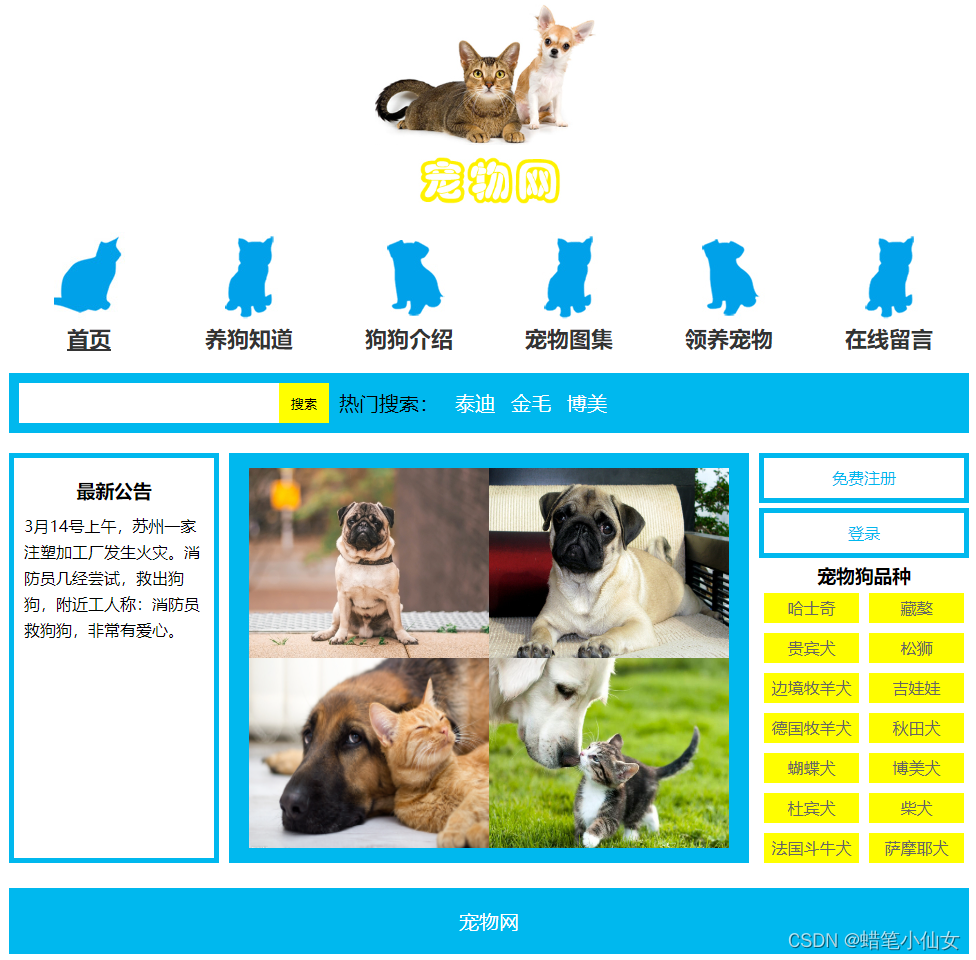
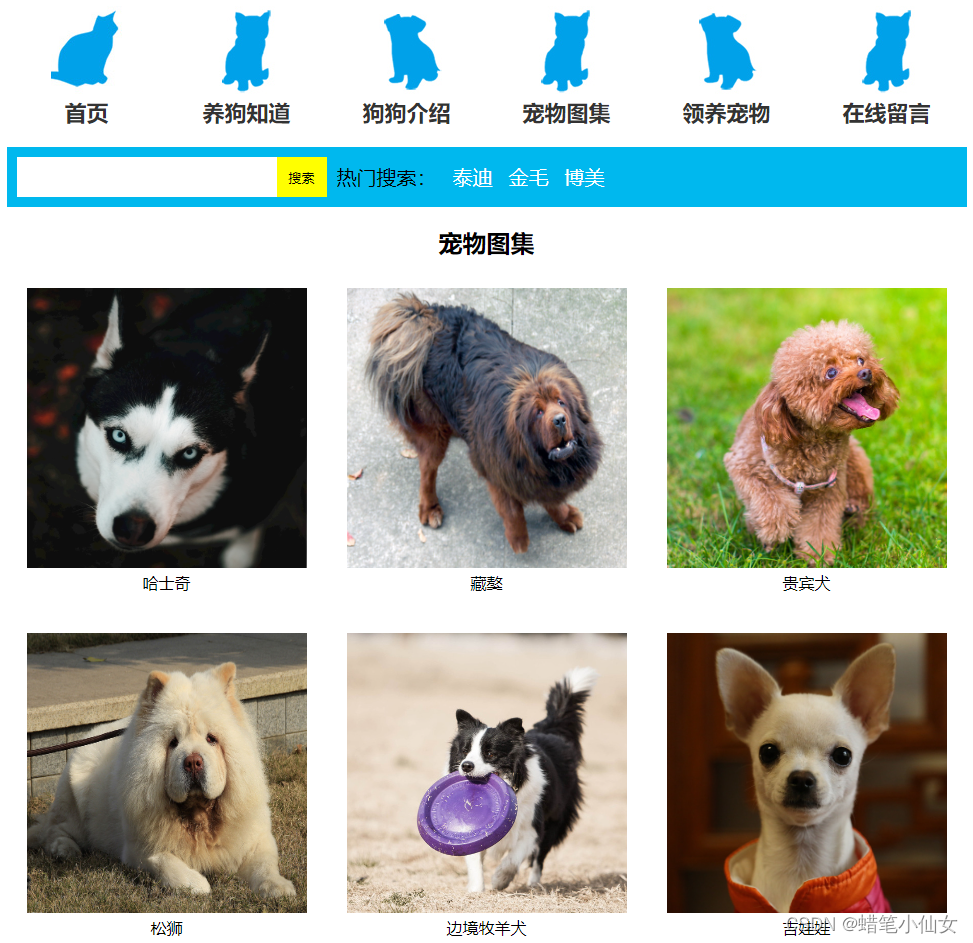
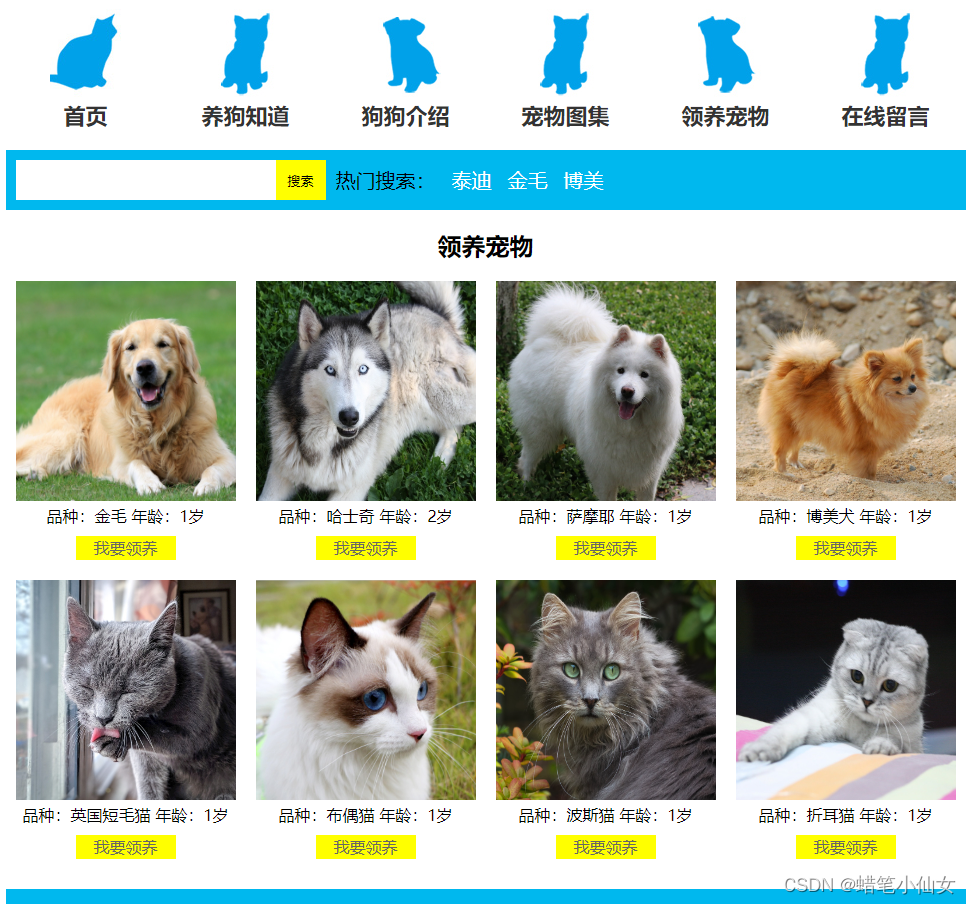
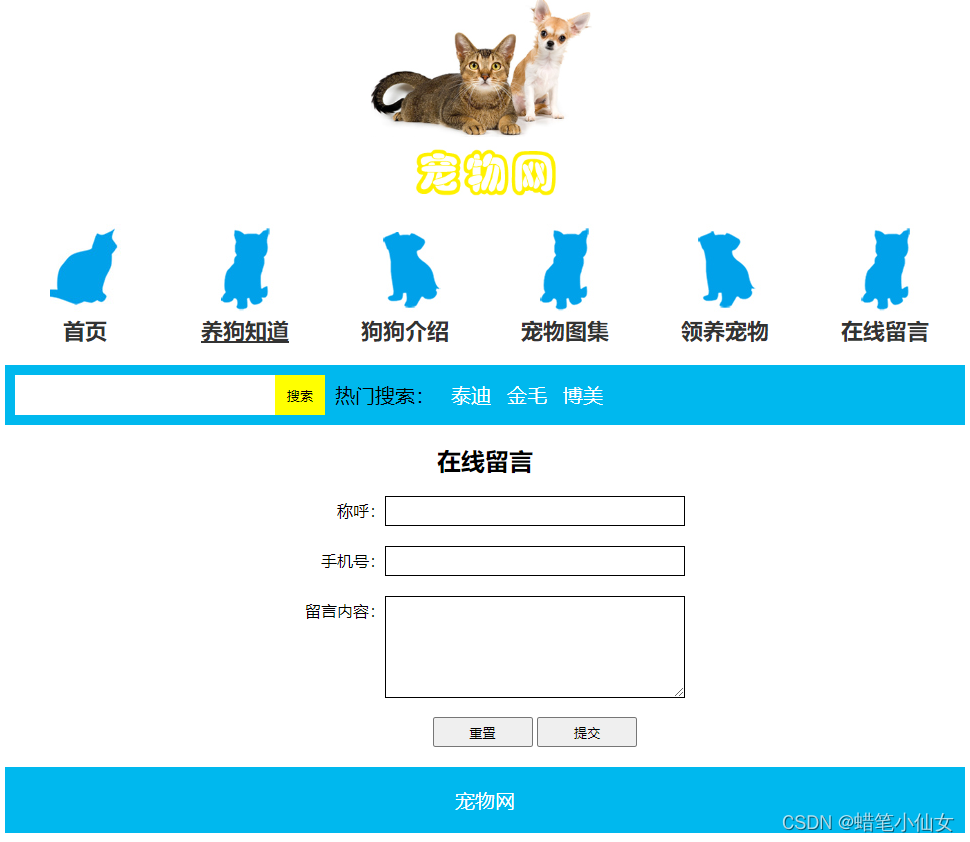
三、网页效果






四、代码展示
1.HTML
代码如下(节选示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>宠物之家</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="web">
<div class="top">
<img src="img/img1.jpg" />
</div>
<div id="nav">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于宠物</a></li>
<li><a href="chongwu.html">宠物猫狗</a></li>
<li><a href="news.html">宠物新闻</a></li>
<li><a href="goumai.html">宠物购买</a></li>
<li><a href="lingshi.html">宠物零食</a></li>
<li><a href="zhuce.html">会员注册</a></li>
</ul>
</div>
<div class="main">
<div class="title"><strong>萌宠欣赏</strong></div>
<div class="ibox1">
<ul>
<li>
<img src="img/img2.jpg" />
<h1>英短</h1>
</li>
<li>
<img src="img/img3.jpg" />
<h1>混血布偶</h1>
</li>
<li>
<img src="img/img4.jpg" />
<h1>英短乳色蓝猫</h1>
</li>
<li>
<img src="img/img5.jpg" />
<h1>英短(1个月)</h1>
</li>
</ul>
</div>
<div class="title"><strong>关于我们</strong></div>
<div class="ibox2">
<img src="img/img6.jpg" />
<p>宠物之家是一家宠物综合服务平台,拥有宠物之家商城(线上电商)、宠物之家宠物服务与新零售(线下)、宠物社交(涵盖宠物社区、宠物百科等)三大业务板块。宠物之家不但涵盖了犬猫与水族等其它小宠商品适用的品牌干粮、湿粮、零食、香波、服饰笼窝等万种商品,解决宠物“吃穿用度”问题,同时宠物之家还与全国近万家宠物店、宠物医院合作开展寄养、美容、绝育、医疗等服务,解决宠物“生老病死”问题。宠物之家已经构建了一个将线上与线下业务联合起来的一个生态闭环。 </p>
<p>自2019年1月上线以来,一直秉承以专业的经验、周到的服务和强大的网络优势为养宠爱宠人士提供线上线下的一站式服务,以全新的养宠理念,打造“电子商务+服务与新零售+社交”三位一体的全方位互联网平台。宠物之家拥有宠物之家商城、宠物之家宠物APP、宠物百科等多个专业服务载体,涵盖众多养宠资讯、养宠服务和宠物商品,为千万用户提供宠物寄养、美容、医疗等服务。宠物之家也是国内首个双十一(2019年)日销量突破1.6亿元的电商平台。 </p>
</div>
</div>
<div class="foot">Copyright @ 2020-2029 宠物之家 ALL Rights</div>
</div>
</body>
</html>
......
2.CSS
代码如下(节选示例):
body {
margin: 0 auto;
font-size: 16px;
font-family: "微软雅黑";
line-height: 22px;
}
div,p,input,ul,li,h1,h2,h3 {
height: auto;
margin: 0;
padding: 0;
vertical-align: middle;
list-style: none;
}
a {
color: #131313;
text-decoration: none;
}
.web{
width: 1024px;
height: auto;
overflow: hidden;
margin: 0 auto;
}
.top{
height: 522px;
}
#nav{
height: 45px;
width: 100%;
background: #313131;
}
#nav ul{
padding: 0px;
}
#nav ul li{
float: left;
margin: 0px 43px;
}
#nav ul li a{
line-height: 45px;
font-size: 16px;
color: #ffffff;
}
.main{
height: auto;
overflow: hidden;
}
.title{
width: 200px;
height: 50px;
border-bottom: #e9421a 3px solid;
line-height: 50px;
margin: 0 auto;
font-size: 16px;
margin-top: 20px;
margin-bottom: 20px;
text-align: center;
}
.ibox1{
height: 335px;
}
.ibox1 ul{
padding: 0px;
}
.ibox1 ul li{
float: left;
width: 242px;
margin: 0px 7px;
}
.ibox1 ul li h1{
height: 45px;
line-height: 45px;
font-weight: normal;
text-align: center;
font-size: 14px;
}
.ibox2{
height: 270px;
}
.ibox2 img{
float: left;
margin-right: 20px;
}
.ibox2 p{
line-height: 30px;
text-indent: 2em;
font-size: 14px;
}
.foot{
height: 50px;
line-height: 50px;
background: #cccccc;
text-align: center;
font-size: 14px;
}
.about{
padding: 20px;
}
.about p{
line-height: 30px;
text-indent: 2em;
font-size: 14px;
}
.about img{
display: block;
margin:0 auto;
margin-top: 20px;
margin-bottom: 20px;
}
.chongwu {
height:auto;
overflow:hidden;
}
.chongwu ul {
padding: 0px;
}
.chongwu ul li {
width:300px;
float: left;
padding:20px;
}
.chongwu h1{
height: 50px;
line-height:50px;
text-align:center;
font-size:14px;
font-weight: bold;
}
.chongwu p{
color:#171717;
font-size:14px;
}
.news{
padding: 20px;
height: auto;
overflow: auto;
}
.news ul{
padding: 0px;
}
.news ul li{
height: 30px;
line-height: 30px;
border-bottom: #313131 1px dashed;
}
......