先讲解决方案:
1、(自动占满容器)设置height/min-height:0
2、设置overflow:hidden
原理是flex内容溢出原理
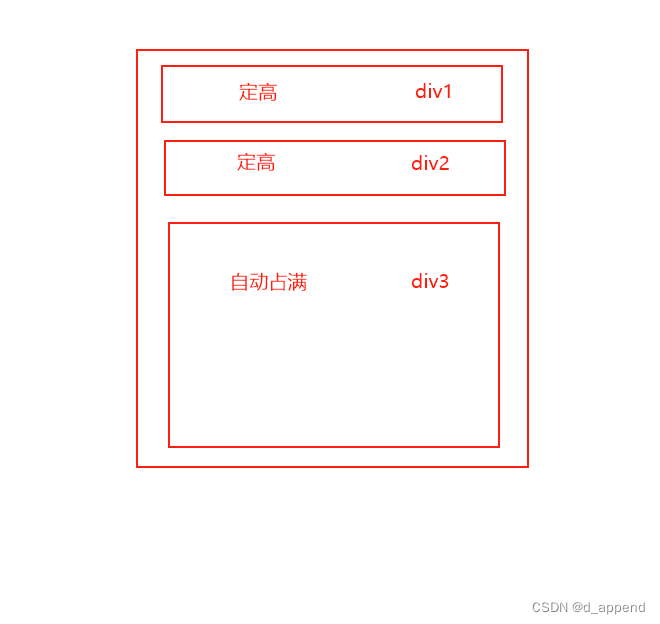
1、开发中想利用flex:1实现容器自动占满剩余高度;效果如下图:
2、实现的时候div3是一个容器装一个有滚动条的列表, 所以导致实际div2(也是一个带滚动条)的高度被侵占(缩小)
若div2是固定高度不带滚动,父容器应该会被撑高
3、width/height属性只是一个当flex-basis没有被设置时的回退选项,min-width/height和max-width/height则是flex-basis的下限和上限
因此需要设置容器的min/max-width/height都可以 或者 设置overflow:hidden限制溢出