目录
favicon.ico的应用配置
首先,一般把favicon.ico(固定命名)放在static里,如下图:
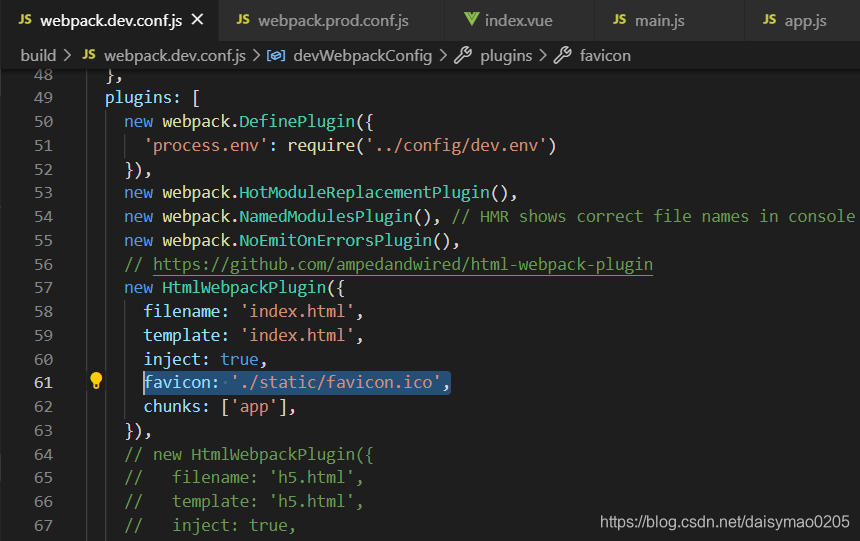
在开发环境中,配置 webpack.dev.conf.js里的plugins
new HtmlWebpackPlugin里加上 favicon: './static/favicon.ico',相对路径
项目打包部署,便配置 webpack.prod.conf.js里的plugins
new HtmlWebpackPlugin里加上 favicon: './static/favicon.ico',相对路径