目录
1. 相机设置
1.1 Cesium中几种坐标
Cesium默认支持WGS84地理坐标系,也即:通常所说的EPSG:4326,默认支持WebMercator投影坐标系,也即:通常所说的EPSG:3857。基于Cesium API创建的三维球体是具有真是的地理坐标的,用户在操作时,通过鼠标完成交互,所涉及的仅仅是屏幕坐标系统,因此,该球体的基本交互就涉及到三维坐标系统与屏幕坐标系之间的转换。
Cesium中主要涉及三种常用的坐标系统:
//01-屏幕(平面)坐标系统(Cartesian2)
由X,Y轴组成:
new Cesium.Cartesian2 ( x , y )//02-笛卡尔空间直角坐标系(Cartesian3)
由X,Y,Z轴组成:
new Cesium.Cartesian3 ( x , y , z )//03-WGS-84坐标系
地理坐标系统,通常是以经纬度+数字高程值表示地物的地理空间位置信息。
new Cesium.Cartographic(longitude, latitute, height)Cesium中通过Cesium.Cartographic来描述WGS84地理坐标系统,要注意的是,其构造函数中涉及到的经度、纬度参数都是弧度制的,这就意味着,在构造WGS84坐标点实例时,需要将经纬度转换为弧度。
坐标系数据的转换空间坐标系
// 如果围绕z轴旋转,翻滚角
// 如果围绕x轴旋转,俯仰角
// 如果围绕y轴旋转,偏航角
1.2 相机飞到指定地点位置
使用viewer.camera.flyTo({});
示例如下:
var position = Cesium.Cartesian3.fromDegrees(116.39, 39.9, 1000);//定义飞行终点的坐标
console.log(position);
viewer.camera.flyTo({
// 设置相机前往的位置
destination: position,
// 相机的朝向
orientation: {
// 如果围绕y轴旋转,偏航角
heading: Cesium.Math.toRadians(0),
// 如果围绕x轴旋转,俯仰角
pitch: Cesium.Math.toRadians(-90),
// 如果围绕z轴旋转,翻滚角
roll: 0.0,
},
duration: 10,
complete: function () {
// 在相机移动完成后执行
console.log("已抵达北京天安门");
},
});1.3 坐标转换
1.3.1 将角度转换为弧度
// 将角度转换为弧度
// var rotation = Cesium.Math.toRadians(0);
// console.log(rotation);
// // setView快速切换至指定的视角,没有过程中的动画
// viewer.camera.setView({
// destination: position,
// orientation: {
// heading: rotation,
// // 俯仰角,垂直看向地面是-90度
// pitch: Cesium.Math.toRadians(-10),
// roll: 0.0,
// },
// });1.3.2 角度与弧度转换
【1】角度转弧度:var radius = Cesium.Math.toRadians(123.0);
【2】弧度转角度:var angle = Cesium.Math.toDegrees(Math.PI/2);
1.3.3 经纬度转为笛卡尔空间直角坐标
a.直接将经纬度转换为三维空间坐标:
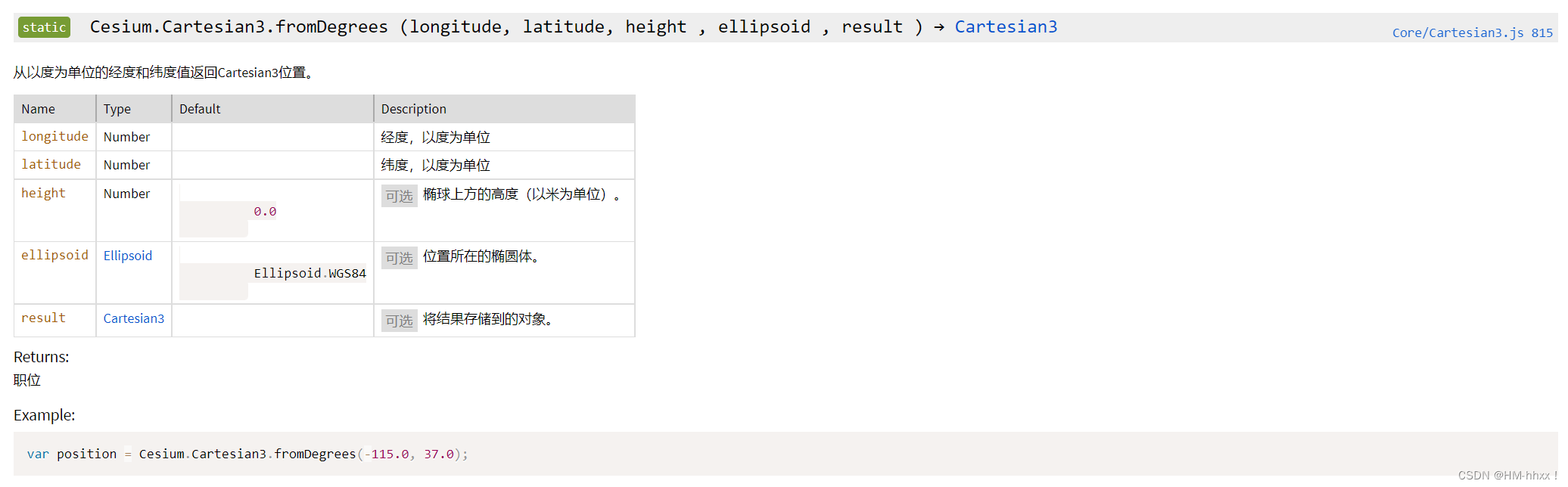
【1】经纬度转换
var c3 = Cesium.Cartesian3.fromDegrees(longitude,latitude,height);
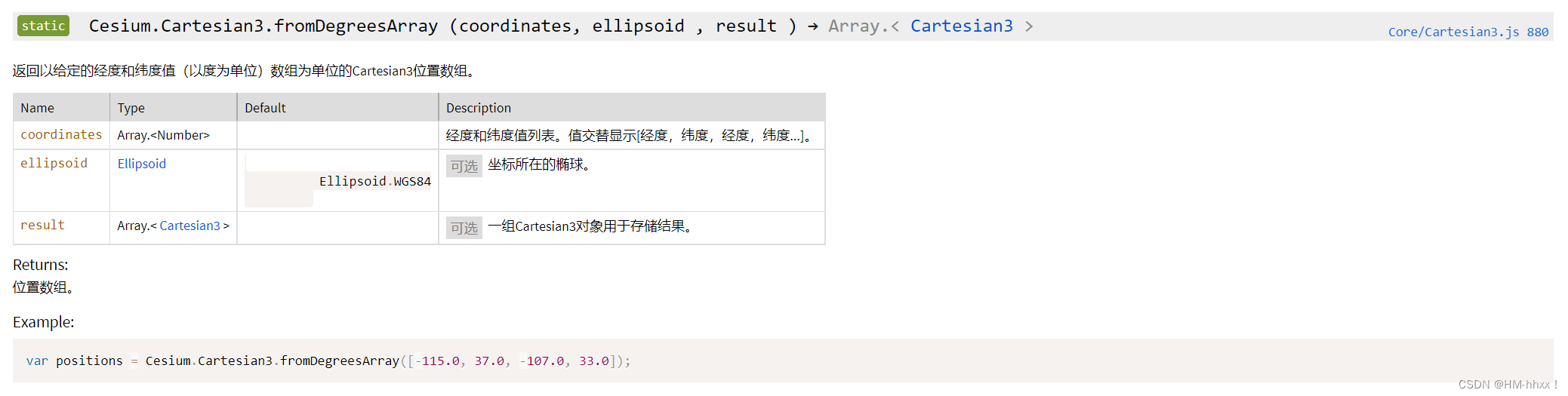
【2】经纬度数组批量转换(不含高程)
var coordinates = [longitude,latitude,longitude,latitude,longitude,latitude];
var c3 = Cesium.Cartesian3.fromDegreesArray(coordinates);
【3】经纬度数组批量转换(含高程)
var coordinates = [longitude,latitude,height,longitude,latitude,height,longitude,latitude,height];
var c3 = Cesium.Cartesian3.fromDegreesArrayHeights(coordinates);
b.通过椭球体转换
根据椭球体参数将WGS84经纬度坐标或者其它地理坐标转换为笛卡尔空间直角坐标。以WGS84椭球体为例,将WGS84经纬度坐标转换为空间直角坐标。
var elliposid84 = Cesium.Ellipsoid.WGS84;//表示一个WGS84标准的椭球体实例
var position = Cesium.Cartographic.fromDegrees(longitude, latitude, height);//通过经纬度构造以弧度表示的经度、纬度,以及以米为单位的高程坐标
var c3 = elliposid84.cartographicToCartesian(position);//WGS84地理坐标转换为cartesian3
//也可以直接将WGS84地理坐标数组转换为cartesian3笛卡尔空间直角坐标数组
var c3Array = elliposid84.cartographicArrayToCartesianArray(
[new Cesium.Cartographic(Cesium.Math.toRadians(21), Cesium.Math.toRadians(78), 0),
new Cesium.Cartographic(Cesium.Math.toRadians(21.321),Cesium.Math.toRadians(78.123), 100),
new Cesium.Cartographic(Cesium.Math.toRadians(21.645), Cesium.Math.toRadians(78.456), 250)]
);
1.3.4 笛卡尔空间直角坐标转换为经纬度坐标
a.通过Cartographic直接转换
直接转换。转换得到弧度制的经纬度坐标,再将其通过Cesium.Math转换为角度制的经纬度坐标即可。
var cartographic = Cesium.Cartographic.fromCartesian(cartesian3, Cesium.Ellipsoid.WGS84)
b.通过椭球体转换
根据椭球体参数将笛卡尔空间直角坐标转换为WGS84经纬度坐标或者其它地理坐标。以WGS84椭球体为例,将空间直角坐标转换为WGS84经纬度坐标。
【1】单个坐标转换
var position = new Cesium.Cartesian3(116.39, 39.9, 1000);
var cartographicPosition = Cesium.Ellipsoid.WGS84.cartesianToCartographic(position);
【2】一组坐标转换
var positions = [new Cesium.Cartesian3(116.39, 39.9, 1000),
new Cesium.Cartesian3(116.40, 39.9, 1000),
new Cesium.Cartesian3(116.41, 39.9, 1000)]
var cartographicPositions =
Cesium.Ellipsoid.WGS84.cartesianArrayToCartographicArray(positions);
1.3.5 屏幕坐标转笛卡尔空间直角坐标
在三维场景开发中,特别是涉及鼠标点击、移动等事件交互时,屏幕坐标转笛卡尔空间直角坐标被使用的非常频繁,Cesium根据不同的应用场景,设定了三种坐标转换的情况,如下:
a.屏幕坐标转换为场景空间直角坐标
场景空间直角坐标包含了:地形、倾斜摄影测量模型等其它三维模型的坐标。
var cartesian3 = viewer.scene.pickPosition(cartesian2);
b.屏幕坐标转换为地表笛卡尔空间直角坐标
地表笛卡尔空间直角坐标包含地形在内,但是不包括倾斜摄影测量模型等其它三维模型的坐标。
var cartesian3 = viewer.scene.globe.pick(viewer.camera.getPickRay(cartesian2));
c.屏幕坐标转换为椭球面笛卡尔空间直角坐标
椭球面笛卡尔空间直角坐标,不包含地形、倾斜摄影测量模型等其它三维模型的坐标。
var ellipsoid = viewer.scene.globe.ellipsoid;
var cartesian3 = viewer.scene.camera.pickEllipsoid(cartesian2,ellipsoid);
1.3.6 笛卡尔空间直角坐标转换为屏幕坐标
var position = Cesium.Cartesian3.fromDegrees(0.0, 0.0);
var c2 = Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene,position );
1.4 设置相机环绕物体(定点环绕)
//设置相机环绕物体,定点浏览,没有动画的过程
// let position = Cesium.Cartesian3.fromDegrees(116.39, 39.9, 1000);
// viewer.camera.viewBoundingSphere(
// new Cesium.BoundingSphere(position, 1000),
// new Cesium.HeadingPitchRange(0, Math.PI / 4, 5000)
// );