之前参加互联网+项目,为了实现更好的宣传效果,学习了html,css和JavaScript进行简单的网页设计,适合之前没有接触过web开发的同学作为demo入门学习(tips:建议先学习一下基本的语法,再结合此案例食用)
笔者之前没有接触过web开发,但是做项目遇到了需求,所以赶鸭子上架现学现卖,难免存在理解不到位和偏差的现象,欢迎友友们补充交流。
完整工程链接和介绍po在下面了,大家如果觉得不错可以点点star~
https://github.com/daviddou2023/CompanyWeb
一. 项目简介
1. 项目构成
总共分为六个界面,分别为登录界面、主页界面,应用场景界面(内有子界面)、工人信息界面、实时监测界面、联系我们界面。
2. 项目目录

二. 各部分介绍
1. 登录界面
(1)导航栏
- 导航链接:包含“主页”、“应用场景”、“工人信息”、“实时监测”、“联系我们”、“登录”六个导航链接。
- 显示当前时间:在导航栏中预留了一个显示当前时间的容器。
(2)登录表单
- 标题:在登录表单顶部显示“登录”。
- 用户名和密码输入:提供了用户名和密码的输入框。
- 同意协议和注册链接:提供一个复选框供用户同意相关协议,并提供一个“立即注册”的链接。
- 登录按钮:提供一个“立即登录”按钮,并在按钮下方预留了一个显示错误信息的区域。
(3)登录逻辑
- JavaScript脚本:定义了一个
login函数,用于处理登录逻辑。该函数获取用户名和密码的输入值,并检查它们是否与默认值(用户名为"root",密码为"123")匹配。- 如果匹配,则跳转到主页
index.html。 - 如果不匹配,则在错误信息区域显示“您输入的信息有误”。
- 如果匹配,则跳转到主页
(4)底部信息
- 友情链接:提供一个指向“智芯护安首页”的友情链接。
- 版权信息:显示公司版权信息,包括公司名称、地址和邮编。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<style>
.error-message {
color: red;
font-size: 14px;
margin-top: 10px;
}
</style>
<script src="JS/time.js"></script>
</head>
<body>
<nav>
<ul>
<li><a href="index.html" >主页</a></li>
<li><a href="application-scenarios.html" >应用场景</a></li>
<li><a href="workers-information.html" >工人信息</a></li>
<li><a href="real-time.html" >实时监测</a></li>
<li><a href="contact-us.html" >联系我们</a></li>
<li><a href="login.html" >登录</a></li>
<li id="time-container"><span id="current-time"></span></li>
</ul>
</nav>
<div class="box" id="login">
<div class="title">
<h1 style="color: white;">登录</h1>
</div>
<table id="t5">
<tr>
<td><p>用户名:</p></td>
<td><input type="text" maxlength="11" placeholder="请输入您的用户名/手机/邮箱(默认为root)" class="input"></td>
</tr>
<tr>
<td><p>密码:</p></td>
<td><input type="password" maxlength="6" placeholder="请输入您的密码(默认为123)" class="input"></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" style="margin-left: 20px;">
<span style="color: white;">我已同意相关协议。</span>
<a href="#" style="color: white;">立即注册</a></td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<input type="button" value="立即登录" id="btn" onclick="login()">
<div id="error-msg" class="error-message"></div>
</td>
</tr>
</table>
</div>
<footer>
<table>
<tr>
<td><h3>友情链接</h3></td>
</tr>
<tr>
<td><a href="index.html">智芯护安首页</a></td>
</tr>
</table>
<p id="copy">©版权所有:智芯护安 地址:XX市XX区XXXX街XX号 邮编:100000</p>
</footer>
<script>
function login() {
var username = document.querySelector('input[type="text"]').value;
var password = document.querySelector('input[type="password"]').value;
var errorMsg = document.getElementById('error-msg');
if (username === "root" && password === "123") {
location.href = 'index.html';
} else {
errorMsg.textContent = "您输入的信息有误";
}
}
</script>
</body>
</html>
2. 主页界面
(1)导航栏
- 导航链接:包含“主页”、“应用场景”、“工人信息”、“实时监测”、“联系我们”、“登录”六个导航链接。
- 显示当前时间:在导航栏中预留了一个显示当前时间的容器。
- 音频播放:在页面加载时自动播放一个音频文件,并提供控制按钮。
(2)主页面内容
- 顶部主图像:展示一张主图像。
- 公司介绍:包括公司标志和一段公司介绍的文字。
- 聚焦领域:展示公司的主要业务领域。
(3)底部信息
- 友情链接:提供一个指向“智芯护安首页”的友情链接。
- 版权信息:显示公司版权信息,包括公司名称、地址和邮编。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>主页</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<script src="JS/time.js"></script>
</head>
<body>
<nav>
<ul>
<li><a href="index.html" >主页</a></li>
<li><a href="application-scenarios.html" >应用场景</a></li>
<li><a href="workers-information.html" >工人信息</a></li>
<li><a href="real-time.html" >实时监测</a></li>
<li><a href="contact-us.html" >联系我们</a></li>
<li><a href="login.html" >登录</a></li>
<li id="time-container"><span id="current-time"></span></li>
</ul>
<audio src="media/tomorrow.mp3" autoplay controls></audio>
</nav>
<img src="images/index-main.jpg" alt="" width="100%">
<div class="box">
<div class="title">
<img src="images/thumbnail.webp" alt=""><h1>智芯护安</h1><img src="images/thumbnail.webp" alt="">
</div>
<table id="t1">
<tr>
<td><img src="images/index-logo.jpg" alt=""></td>
<td><p><span>智芯护安</span>是一家致力于智能安全科技研发与应用的高科技企业。我们的目标是通过基于智能手环的疲劳监测和管理系统,提升工作场所的安全性和效率,为各类企业提供领先的智能解决方案,帮助他们更好地管理和监控员工的健康和工作状态,从而减少事故发生,提升整体运营效率。</p></td>
</tr>
</table>
<div class="title">
<img src="images/thumbnail.webp" alt=""><h1>聚焦领域</h1><img src="images/thumbnail.webp" alt="">
</div>
<div class="news">
<div>
<img src="images/index-charity-together.jpg" alt="" width="460" height="345">
<h3 style="text-align: center;"><a href="#">用科技赋能安全</a></h3>
</div>
<table id="t2">
<tr>
<td><span>▪</span><a href="#">建筑工地安全管理 工人进行高空作业,操作各种重型设备</a></td>
</tr>
<tr>
<td><span>▪</span><a href="#">化工厂作业安全 实时监测工人接触的化学物质浓度和有害气体</a></td>
</tr>
<tr>
<td><span>▪</span><a href="#">制造业生产线管理 生产线往往要求高效且连续的作业</a></td>
</tr>
<tr>
<td><span>▪</span><a href="#">物流和仓储行业 高强度、高频率的体力劳动著称</a></td>
</tr>
<tr>
<td><span>▪</span><a href="#">矿山和采矿作业 采矿作业环境恶劣,高海拔等危险因素层出不穷</a></td>
</tr>
</table>
</div>
</div>
<footer>
<table>
<tr>
<td><h3>友情链接</h3></td>
</tr>
<tr>
<td><a href="index.html">智芯护安首页</a></td>
</tr>
</table>
<p id="copy">©版权所有:智芯护安 地址:XX市XX区XXXX街XX号 邮编:100000</p>
</footer>
</body>
</html>
3. 应用场景界面
同上述介绍,不再赘述,直接上图和代码了

子界面
点击每个项目名称时会进入到子界面,对应工程中的project1.html到project2.html文件,这六个子界面主体代码和逻辑一致,故只以project1.html为例进行讲解。
(1)返回顶部按钮:
- 返回顶部功能:定义了一个返回顶部的按钮,当用户滚动页面时显示按钮,点击按钮可以返回页面顶部。
(2)JavaScript功能:
- jQuery库:引入了jQuery库,用于简化JavaScript操作。
- 外部脚本:引入了外部的JavaScript文件,包括
script.js和time.js,用于实现动态效果和时间显示功能。

子界面html代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>清洁水源 保护未来</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<style>
body {
font-family: Arial, sans-serif;
background-color: #f8f9fa;
color: #333;
}
nav ul {
list-style-type: none;
padding: 0;
margin: 0;
background-color: #333;
position: fixed;
width: 100%;
top: 0;
transition: background-color 0.3s;
}
nav ul.scrolled {
background-color: #222;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: white;
padding: 10px;
display: inline-block;
}
nav ul li a:hover {
background-color: #575757;
}
.project-container {
display: flex;
margin: 80px auto 20px; /* Adjusted margin to account for fixed nav */
padding: 20px;
background-color: #fff;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
border-radius: 8px;
max-width: 1200px;
opacity: 0;
transform: translateX(-50px);
transition: opacity 0.5s, transform 0.5s;
}
.project-container.visible {
opacity: 1;
transform: translateX(0);
}
.project-image {
flex: 1;
max-width: 40%;
margin-right: 20px;
border-radius: 8px;
transition: opacity 1s;
opacity: 0;
}
.project-image.visible {
opacity: 1;
}
.project-info {
flex: 2;
padding: 10px 20px;
}
.project-info h2, .project-info h3, .project-info p {
margin: 10px 0;
}
.project-info h2 {
font-size: 30px;
text-align: center;
color: #007BFF;
}
.project-info h3 {
font-size: 24px;
color: #555;
}
.project-info p {
font-size: 18px;
color: #666;
}
#back-to-top {
position: fixed;
bottom: 30px;
right: 30px;
background-color: #007BFF;
color: white;
padding: 10px 15px;
border-radius: 50%;
display: none;
cursor: pointer;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
}
</style>
<!-- 引入 jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- 引入外部的 script.js 文件 -->
<script src="JS/script.js"></script>
<script src="JS/time.js"></script>
</head>
<body>
<nav>
<ul>
<li><a href="index.html" >主页</a></li>
<li><a href="application-scenarios.html" >应用场景</a></li>
<li><a href="workers-information.html" >工人信息</a></li>
<li><a href="real-time.html" >实时监测</a></li>
<li><a href="contact-us.html" >联系我们</a></li>
<li><a href="login.html" >登录</a></li>
<li id="time-container"><span id="current-time"></span></li>
</ul>
</nav>
<img src="images/index-main.jpg" alt="" width="100%">
<div class="project-container" id="project-container">
<img src="images/html1-p1.jpg" alt="Project Image" class="project-image" id="project-image">
<div class="project-info">
<h2>应用场景 : 建筑工地安全管理
<a href="charity-projects.html" class="back-button">← 返回</a>
</h2>
<h3>发布时间</h3>
<p>2023年11月12日</p>
<h3>背景</h3>
<p>建筑工地是高风险的工作环境,工人们经常面临繁重的体力劳动、复杂的作业环境以及不稳定的工作条件。这些因素容易导致工人出现疲劳,从而增加事故发生的风险。据统计,疲劳是导致建筑工地事故的主要原因之一。疲劳会降低工人的反应速度、注意力和判断力,从而增加误操作和事故的可能性。</p>
<h3>目的</h3>
<p>为了提高建筑工地的安全性,减少由于疲劳引发的事故,项目致力于开发一套面向管理者的疲劳检测系统</p>
</div>
</div>
<footer>
<table>
<tr>
<td><h3>友情链接</h3></td>
</tr>
<tr>
<td><a href="index.html">智芯护安首页</a></td>
</tr>
</table>
<p id="copy">©版权所有:智芯护安 地址:XX市XX区XXXX街XX号 邮编:100000</p>
</footer>
<div id="back-to-top">⇧</div>
</body>
</html>
script.js代码如下
$(document).ready(function() {
// 当文档加载完毕后执行以下代码
// 监听滚动事件,改变导航背景
$(window).scroll(function() {
// 如果滚动超过50像素,则给导航添加类名 'scrolled'
if ($(this).scrollTop() > 50) {
$('nav ul').addClass('scrolled');
} else {
// 否则移除 'scrolled' 类名
$('nav ul').removeClass('scrolled');
}
// 当滚动超过300像素时,显示返回顶部按钮
if ($(this).scrollTop() > 300) {
$('#back-to-top').fadeIn();
} else {
// 否则隐藏返回顶部按钮
$('#back-to-top').fadeOut();
}
});
// 点击返回顶部按钮时平滑滚动到页面顶部
$('#back-to-top').click(function() {
$('html, body').animate({scrollTop: 0}, 800);
return false;
});
// 渐显项目图片
$('#project-image').addClass('visible');
// 滚动至项目内容时,显示项目容器
$(window).scroll(function() {
var projectContainer = $('#project-container');
// 当窗口滚动位置加上窗口高度超过项目容器的顶部位置时,添加 'visible' 类名
if ($(window).scrollTop() + $(window).height() > projectContainer.offset().top) {
projectContainer.addClass('visible');
}
});
});
time.js代码如下
// 获取当前时间并实时更新
function updateTime() {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
var timeString = formatTime(hours) + ":" + formatTime(minutes) + ":" + formatTime(seconds);
document.getElementById('current-time').textContent = timeString;
setTimeout(updateTime, 1000); // 每隔1秒更新一次
}
// 格式化时间,确保两位数显示
function formatTime(time) {
return (time < 10 ? "0" + time : time);
}
// 页面加载完成后开始更新时间
document.addEventListener('DOMContentLoaded', function() {
updateTime(); // 初始调用一次更新时间
});
4. 工人信息界面
基本功能同前面,其实本意是想建立数据库的,但是当时时间比较紧就没来得及做完.......
如果有佬有完善这个想法的话,可以直接在评论区或者github留言,激励我继续肝完。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>工人信息</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<script src="JS/time.js"></script>
<style>
/* 样式表格 */
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
font-size: 25px; /* 设置表格字体大小 */
}
th, td {
border: 1px solid #ddd;
padding: 12px; /* 增加单元格内边距 */
text-align: center;
}
th {
background-color: #f2f2f2;
}
/* 不同疲劳程度的颜色类 */
.normal {
color: green;
}
.mild-fatigue {
color: black;
}
.moderate-fatigue {
color: orange;
}
.severe-fatigue {
color: red;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="index.html">主页</a></li>
<li><a href="application-scenarios.html">应用场景</a></li>
<li><a href="workers-information.html">工人信息</a></li>
<li><a href="real-time.html">实时监测</a></li>
<li><a href="contact-us.html">联系我们</a></li>
<li><a href="login.html">登录</a></li>
<li id="time-container"><span id="current-time"></span></li>
</ul>
</nav>
<img src="images/index-main.jpg" alt="" width="100%">
<div class="box">
<div class="title">
<img src="images/thumbnail.webp" alt=""><h1>工人信息</h1><img src="images/thumbnail.webp" alt="">
</div>
<!-- 表格 -->
<table>
<tr>
<th>工号</th>
<th>姓名</th>
<th>操作环境</th>
<th>上班时间</th>
<th>下班时间</th>
<th>疲劳程度</th>
</tr>
<!-- 示例数据行 -->
<tr>
<td>001</td>
<td>张三</td>
<td>1号机械</td>
<td>09:00</td>
<td>18:00</td>
<td class="normal">正常状态</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>3号机械</td>
<td>08:30</td>
<td>17:30</td>
<td class="mild-fatigue">轻度疲劳</td>
</tr>
<tr>
<td>003</td>
<td>王五</td>
<td>4号机械</td>
<td>09:30</td>
<td>17:30</td>
<td class="normal">正常状态</td>
</tr>
<tr>
<td>004</td>
<td>张明</td>
<td>8号机械</td>
<td>08:30</td>
<td>17:30</td>
<td class="moderate-fatigue">中度疲劳状态</td>
</tr>
<tr>
<td>005</td>
<td>王军</td>
<td>9号机械</td>
<td>08:30</td>
<td>17:30</td>
<td class="moderate-fatigue">中度疲劳状态</td>
</tr>
<tr>
<td>006</td>
<td>刘阳</td>
<td>2号机械</td>
<td>08:30</td>
<td>17:30</td>
<td class="severe-fatigue">重度疲劳状态</td>
</tr>
</table>
</div>
<footer>
<table>
<tr>
<td><h3>友情链接</h3></td>
</tr>
<tr>
<td><a href="index.html">智芯护安首页</a></td>
</tr>
</table>
<p id="copy">©版权所有:智芯护安 地址:XX市XX区XXXX街XX号 邮编:100000</p>
</footer>
</body>
</html>
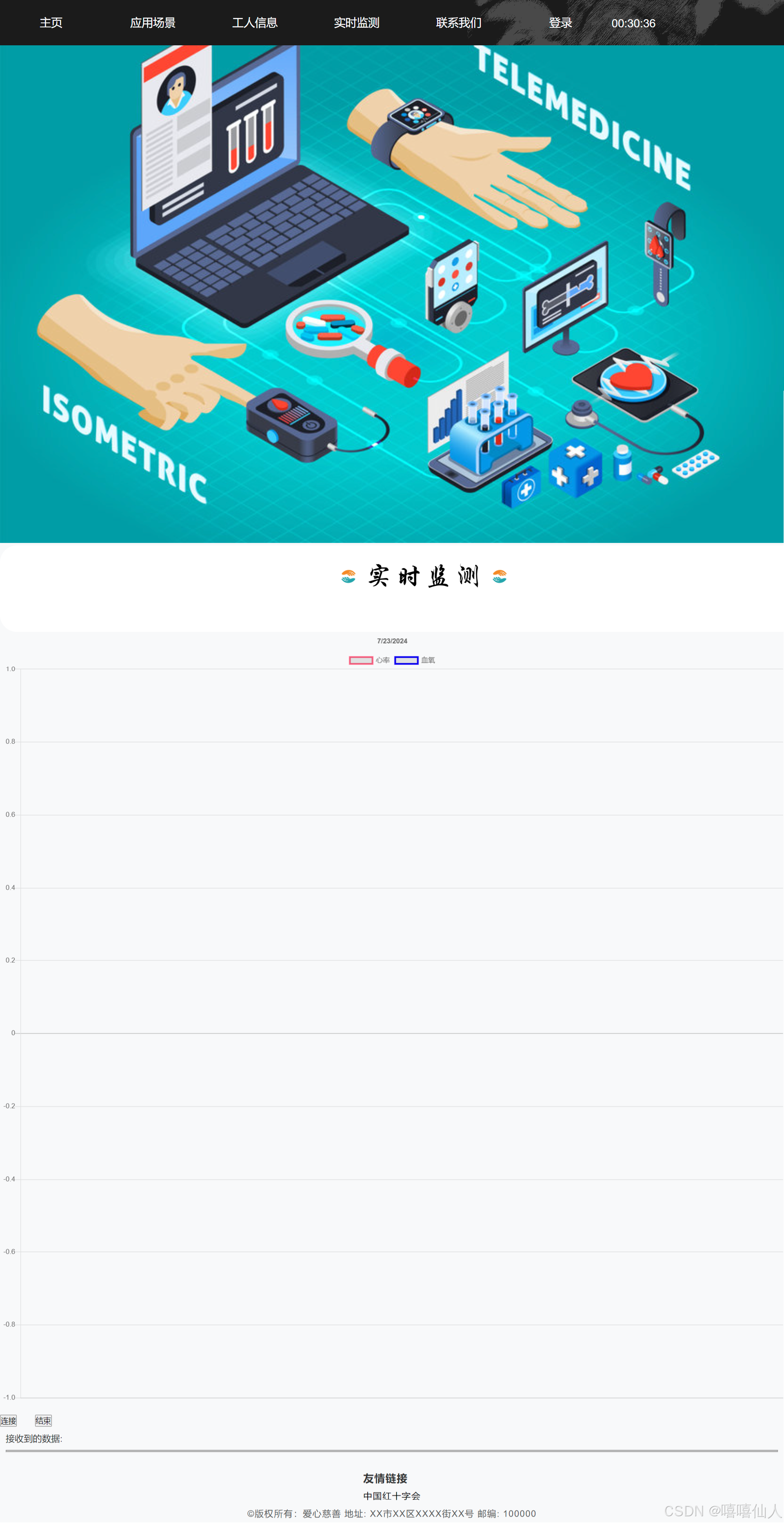
5. 实时监测界面
这部分代码主要参考github上一个项目
https://github.com/WangTiantian139/serial-logger-and-plotter
-
(1)连接串口设备
- 通过点击“connect”按钮,用户可以选择并连接一个串口设备,设置波特率为9600。
- 每隔3000毫秒向设备发送一次命令帧,以保持通信。
-
(2)实时接收数据
- 从串口设备接收数据,并将其解析为心率和血氧水平。
- 解析后的数据被实时添加到图表和页面的数据显示区域中。
-
(3)绘制实时图表
- 使用Chart.js库在网页上绘制心率和血氧水平的折线图。
- 数据接收后,实时更新图表,显示最新的心率和血氧水平数据。
-
(4)显示接收到的数据
- 接收到的数据帧会被记录并显示在网页的“Received”区域中,以便用户查看详细信息。
-
(5)保存接收到的数据
- 通过点击“end”按钮,用户可以停止数据接收,并将所有接收到的数据帧保存到本地文件。
- 提供保存文件的对话框,用户可以选择保存位置和文件名,数据以JSON格式保存。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Serial Logger and Plotter</title>
<!-- 引入Chart.js库 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
</head>
<body>
<!-- 创建一个画布用于绘制图表 -->
<canvas id="myChart" height="100"></canvas>
<!-- 创建连接和结束按钮 -->
<div>
<button id="butConnect">connect</button><span style="padding: 1%"></span>
<button id="butEnd">end</button>
</div>
<!-- 显示接收数据的区域 -->
<div style="margin: 10px">Received:</div>
<div id="received-data-list" style="border: groove; margin: 10px"></div>
<script>
/*** 查找图表和列表标签 ***/
var ctx = document.getElementById("myChart").getContext("2d");
var chart = new Chart(ctx, {
// 要创建的图表类型
type: "line",
// 数据集
data: {
labels: [],
datasets: [
{
label: "Heart Rate",
borderColor: "rgb(255, 99, 132)",
data: [],
fill: false,
},
{
label: "Blood Oxygen",
borderColor: "blue",
data: [],
fill: false,
},
],
},
// 配置选项
options: {
title: {
display: true,
text: new Date().toLocaleDateString(),
},
},
});
// 获取显示数据的元素
const dataList = document.getElementById("received-data-list");
/*** 查找图表和列表标签结束 ***/
/*** butConnect 按钮监听器 ***/
let keepReading = true;
let reader;
let writer;
// 存储所有接收到的数据帧
let receivedframe = [];
document
.getElementById("butConnect")
.addEventListener("click", async () => {
// 请求访问串口
const port = await navigator.serial.requestPort();
// 以9600波特率打开串口
await port.open({ baudRate: 9600 });
keepReading = true;
reader = port.readable.getReader();
writer = port.writable.getWriter();
// 设置定期写入设备的命令
const writeInt = setInterval(async () => {
const commandframe = new Uint8Array([
0x00,
0xff,
/*...一些待发送的字节*/
]);
await writer.write(commandframe);
}, 3000); // 每3000毫秒发送一次命令帧
while (port.readable && keepReading) {
try {
while (true) {
const { value, done } = await reader.read();
if (done) {
// 允许稍后关闭串口
reader.releaseLock();
writer.releaseLock();
break;
}
if (value) {
/*** 处理接收到的数据 ***/
dealWithData(value);
}
}
} catch (error) {
// 处理非致命的读取错误
console.error(error);
} finally {
console.log(port.readable, keepReading);
}
}
clearInterval(writeInt);
await port.close();
console.log("port closed");
});
/*** butConnect 按钮监听器结束 ***/
/*** 处理数据的函数 ***/
function dealWithData(value) {
// 将Uint8Array类型的数据转换为字符串并按逗号分割
let dataStr = new TextDecoder().decode(value).trim();
let [heartRate, bloodOxygen] = dataStr.split(',').map(Number);
if (!isNaN(heartRate) && !isNaN(bloodOxygen)) {
let datatime = new Date();
let frame = {
datatime,
heartRate,
bloodOxygen,
};
// 记录数据帧
receivedframe.push(frame);
// 在页面上显示数据
dataList.innerHTML += `<p>[${datatime.toLocaleString()}] -> Heart Rate: ${heartRate}, Blood Oxygen: ${bloodOxygen}</p>`;
// 更新图表
chart.data.labels.push(datatime.toLocaleTimeString());
chart.data.datasets[0].data.push(heartRate);
chart.data.datasets[1].data.push(bloodOxygen);
chart.update();
}
}
/*** 处理数据的函数结束 ***/
/*** butEnd 按钮监听器 ***/
document.getElementById("butEnd").addEventListener("click", async () => {
keepReading = false;
reader.cancel();
// 创建一个新的文件句柄
const jsonHandle = await window.showSaveFilePicker();
// 创建一个可写入的文件流
const writableStream = await jsonHandle.createWritable();
// 写入文件
const aBlob = new Blob([JSON.stringify(receivedframe)], {
type: "text/plain",
});
await writableStream.write(aBlob);
receivedframe = [];
// 关闭文件并将内容写入磁盘
await writableStream.close();
});
/*** butEnd 按钮监听器结束 ***/
</script>
</body>
</html>
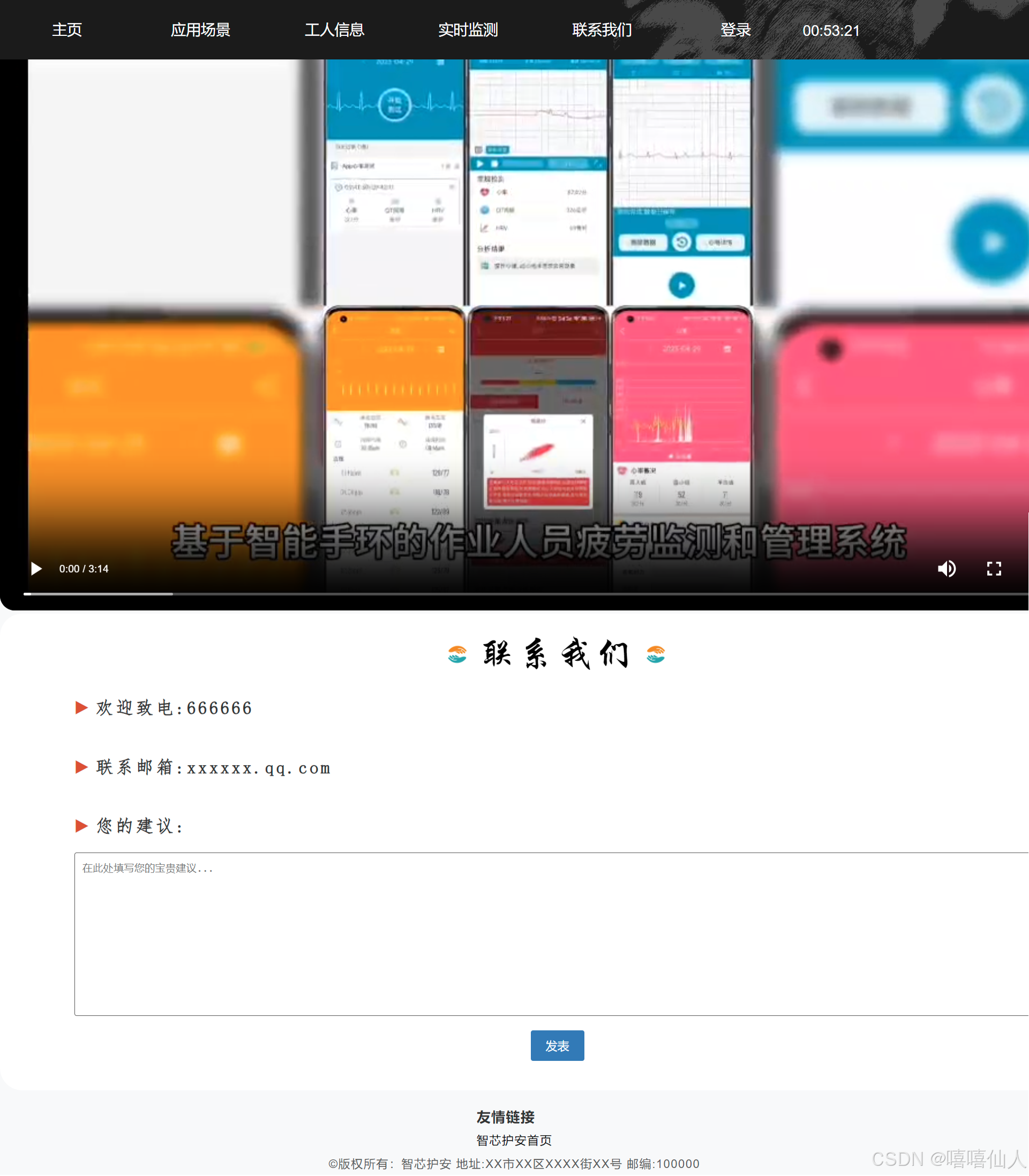
6. 联系我们界面
因为本项目的视频涉及到一些隐私信息,所以项目没有上传intro.mp4文件,大家到时候自己替换即可
(1)反馈表单
- 提供一个文本区域供用户填写建议,并带有“发表”按钮。
- 当用户点击“发表”按钮时,会调用
publishMessage()函数。
(2)视频展示
- 在页面顶部显示一个视频(
intro.mp4),自动播放并带有控制按钮。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>联系我们</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<script src="JS/time.js"></script>
</head>
<body>
<nav>
<ul>
<li><a href="index.html" >主页</a></li>
<li><a href="application-scenarios.html" >应用场景</a></li>
<li><a href="workers-information.html" >工人信息</a></li>
<li><a href="real-time.html" >实时监测</a></li>
<li><a href="contact-us.html" >联系我们</a></li>
<li><a href="login.html" >登录</a></li>
<li id="time-container"><span id="current-time"></span></li>
</ul>
</nav>
<div class="video">
<video src="media/intro.mp4" controls autoplay width="100%"></video>
</div>
<div class="box">
<div class="title">
<img src="images/thumbnail.webp" alt=""><h1>联系我们</h1><img src="images/thumbnail.webp" alt="">
</div>
<div class="art">
<h2><span>▶</span>欢迎致电:666666</h2>
<table id="t3">
</table>
<h2 style="margin-top: 30px;"><span>▶</span>联系邮箱:xxxxxx.qq.com</h2>
<table id="t4">
</table>
<h2 style="margin-top: 30px;"><span>▶</span>您的建议:</h2>
<table id="t4">
<div class="col-lg-12">
<div class="form-group">
<textarea id="content" name="message" class="form-control-contact-box" placeholder="在此处填写您的宝贵建议..." style="width: 100%; height: 200px;"></textarea>
</div>
</div>
<div class="col-lg-12">
<div class="power_button_group">
<input class="power_button effect_1" type="submit" value="发表" onclick="publishMessage()">
</div>
</div>
</table>
</div>
</div>
<footer>
<table>
<tr>
<td><h3>友情链接</h3></td>
</tr>
<tr>
<td><a href="index.html">智芯护安首页</a></td>
</tr>
</table>
<p id="copy">©版权所有:智芯护安 地址:XX市XX区XXXX街XX号 邮编:100000</p>
</footer>
</body>
</html>
三. 写在最后
笔者发现在学习的过程中发现没有一个适合初学者的比较完整的教程和案例,故将此工程分享出来仅供初学者入门。后续web开发任重而道远,冰山一角初现,诸君还需向前!(fighting)