开发文档很详尽,就在DevEco中的API参考,可以随时调出来进行学习。
在鸿蒙官网也有非常详尽的资料,地址:开发说明-API参考概述 - 华为HarmonyOS开发者 (huawei.com)
这里,就学习image组件的一般用法以及使用SVG图标和字体图标,使用SVG图标和字体图标在于图标放大与缩小不失真,可以随意变换颜色。
鸿蒙HarmonyOS NEXT中的image组件一般性用法:
1、图片使用网络地址
Image('http://11.22.33.44/common/banner.jpg')
.width(270).height(130)
.onError((error) => {
console.error('图片加载错误:', error);
return Text('图片加载失败');
})这种方式涉及到跨越和网络访问权限,需要在module.json5中配置网络访问权限:
"module": {
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
}在“module”对象中中加入请求权限的属性。
这种方式不推荐使用。
2、使用本地图片
在鸿蒙 ArkTS 中,“./” 表示当前目录,“../” 表示上一级目录。
① ./:表示当前目录。使用 ./ 时,意味着文件位于当前工作目录中。
② ../:表示上级目录。使用 ../ 时,意味着文件位于当前工作目录的上一级目录中。
如果不想遇到麻烦,可以将图形文件拷贝到media目录下再使用。
今天使用image组件遇到各种怪问题,加上预览刷新很慢,很耗时间。
3、使用svg格式图片
可以使用华为的图标库下载对应的图标。
Image($r('app.media.ic_contacts_business_cards')).width(160).fillColor(Color.Red)
Image($r('app.media.ic_device_matebook_filled')).width(60).fillColor(Color.Blue)
4、使用字体图标
可以使用阿里巴巴的字体图标。
⑴下载字体文件
⑵解压缩文件,将解压缩的文件复制到一个目录。
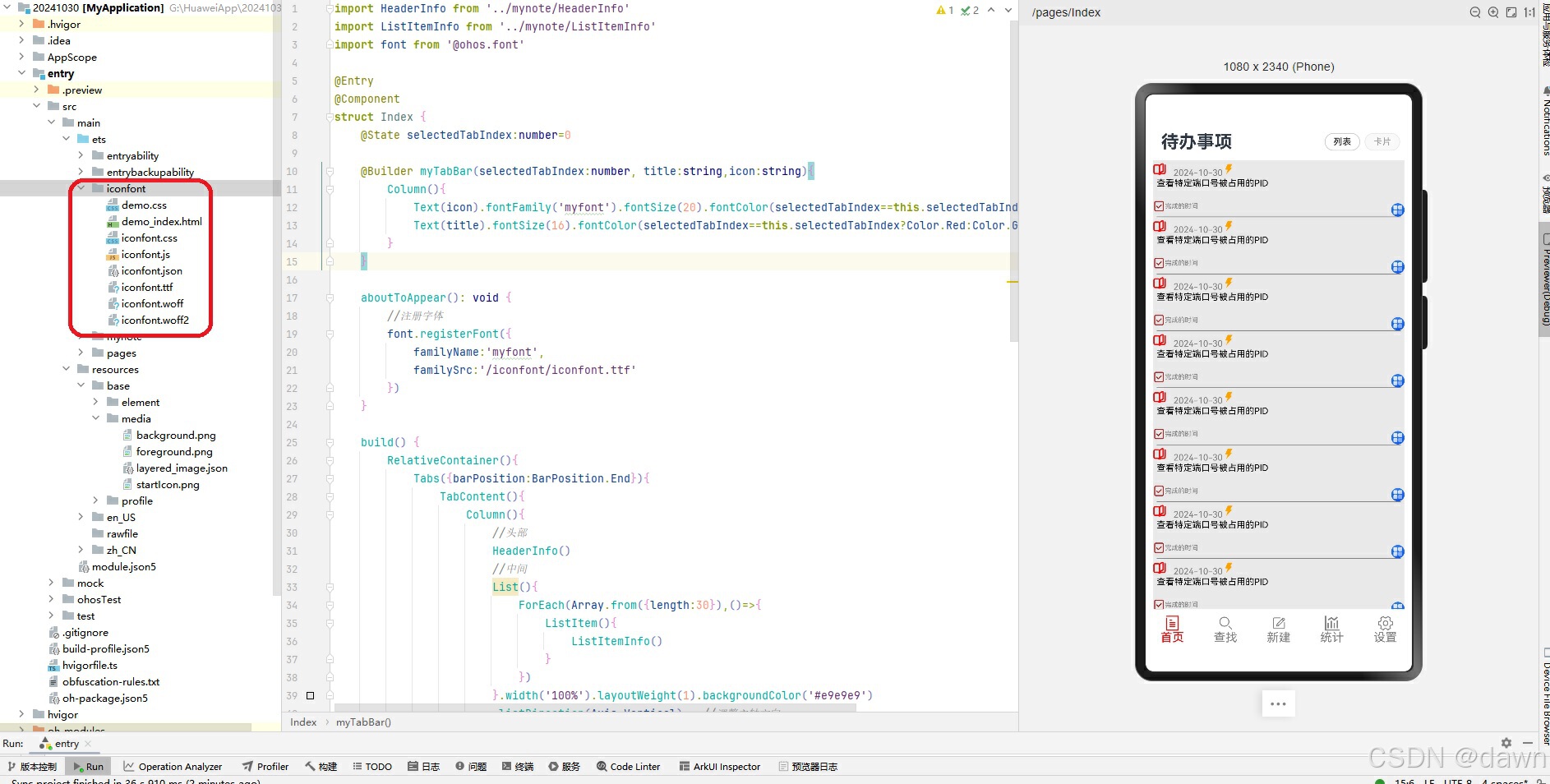
我在ets目录下新建了一个名为iconfont目录,将文件拷贝到了该目录下。
⑶注册字体
aboutToAppear(): void {
//注册字体
font.registerFont({
familyName:'myfont',
familySrc:'/iconfont/iconfont.ttf'
})
}⑷使用字体图标
Text('\ue613').fontFamily('myfont').fontSize(16).fontColor(Color.Red)图片的大小通过设置字体大小来改变,颜色可以通过设置字体颜色来改变。
今天看了鸿蒙的参考文档,image有很多的用法,文档资料很全,但是也遇到了很多奇怪的问题,最主要的就是测试起来运行很慢,我尝试着修改配置效果也不明显。
还需要进一步的学习。
 https://developer.huawei.com/consumer/cn/design/harmonyos-icon/
https://developer.huawei.com/consumer/cn/design/harmonyos-icon/