有三类数据,一开始是拿到全部数据,前端通过点击切换分类名称通过参数过滤显示对应的数据;
本来需求很简单,问题就是切换的时候数据处理逻辑以及最终数据结果都是正确的,但是Dom显示的内容一直都不更新,其中之前v-lazy懒加载的图片换成了:src,发现图片是可以正常切换,但是别的数据都没变,试了网上this.
s
e
t
、
或
者
强
制
更
新
t
h
i
s
.
set、或者强制更新this.
set、或者强制更新this.forceUpdate()都不管用,和领导两个人各种办法试了半个小时都找不到原因,后来发现了一直忽视的一个报错,如图:
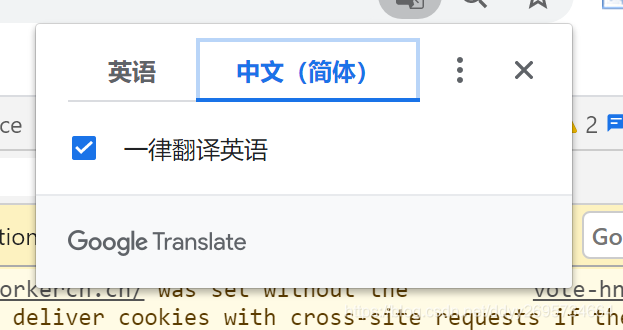
然后发现这个报错是谷歌浏览器翻译报的错,发现了之前不知道什么时候设置的浏览器页面翻译,如图:
瞬间感觉自己蠢哭了,才发现是vue的数据处理和浏览器的翻译处理冲突出了问题,数据问题算是解决,再后来把图片懒加载复原,发现图片无法正常切换,通过百度给img标签加上个key属性完美解决
为了记录一下没遇到过的问题,可能大部分人也遇不到