Vue v-for input 值重复的问题
再做一次动态添加输入框是,修改一个input,其他的input同步重复值。
代码:
// 伪代码
var obj = {
list: [],
tem: {
field: '',
model: 'eq',
value: '',
},
add: function() {
this.list.push(this.tem)
}
}
obj.add()
obj.tem.field = 1
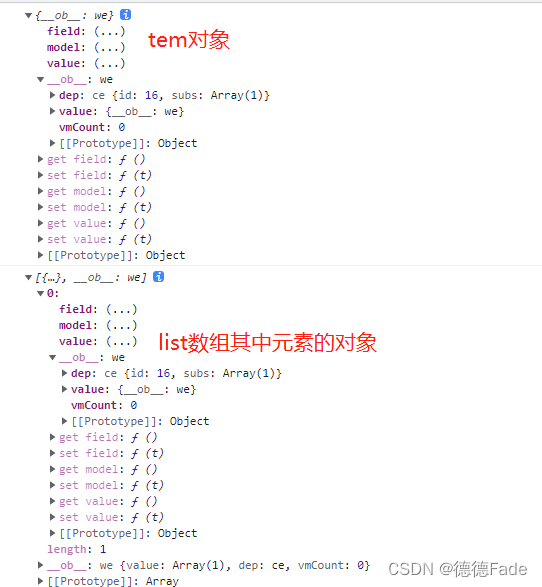
console.log(obj.tem)
console.log(obj.list)
console.log(obj)
// 结果
{ field: 1, model: 'eq', value: '' }
[ { field: 1, model: 'eq', value: '' } ]
先向对象list数组中添加一个tmp元素,在修改tmp其中的元素,list中的元素也跟着变化了,打印对象发现,list中添加元素的对象和tmp是一样的,因此会随着tmp变化而变化。(再深入则不得而知)
解决办法
从根本上解决,就是向list中添加同样结构的不同对象
// 伪代码
var obj = {
list: [],
tem: {
field: '',
model: 'eq',
value: '',
},
add: function() {
// 关键步骤构建一个新的对象添加入数组中,也可以clone一个新对象
var arr = JSON.parse(JSON.stringify(this.tem))
this.list.push(arr)
}
}
obj.add()
obj.tem.field = 1
console.log(obj.tem)
console.log(obj.list)
// 结果
// { field: 1, model: 'eq', value: '' }
// [ { field: '', model: 'eq', value: '' } ]