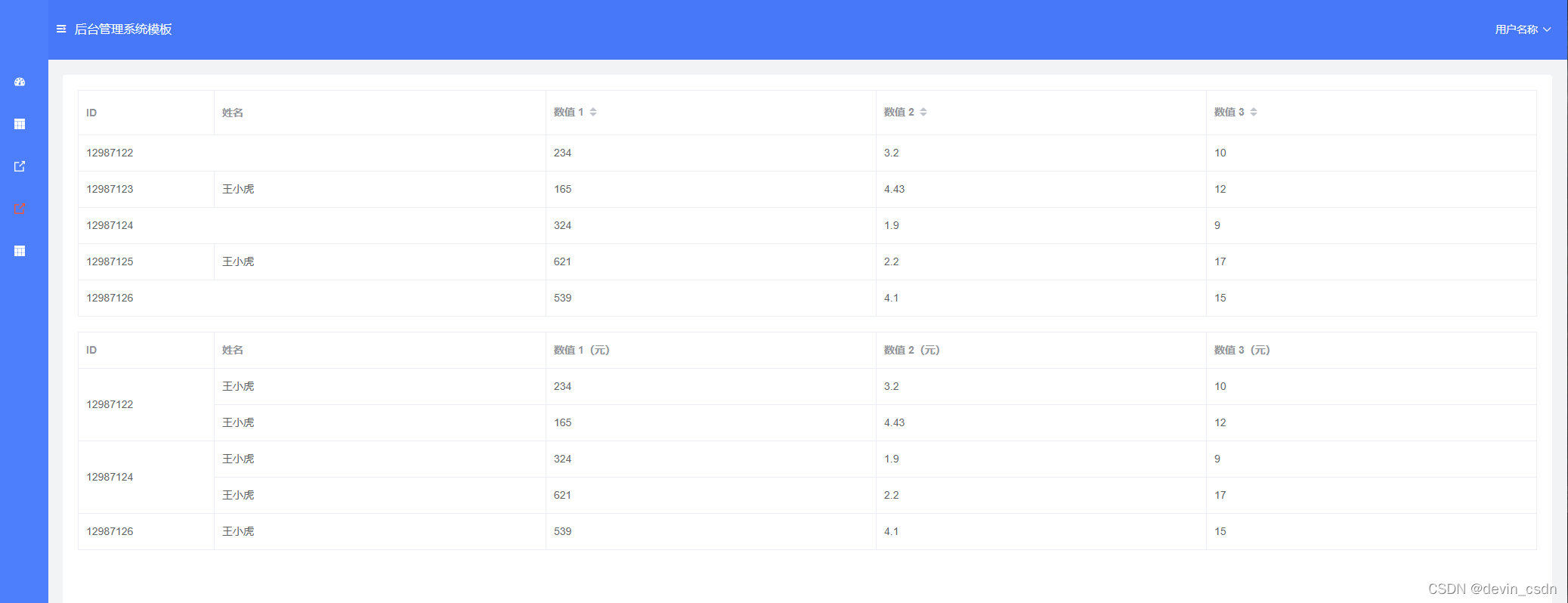
我们使用vue做后台管理时候,使用flex布局,el-menu左侧菜单栏有一定宽度,右侧路由出口router-view展示内容。内容区域样式设置flex=1就可以自适应了。
问题:当左侧菜单栏缩进时,右侧内容自适应,宽度会变宽,el-table的style=100% table也会变宽
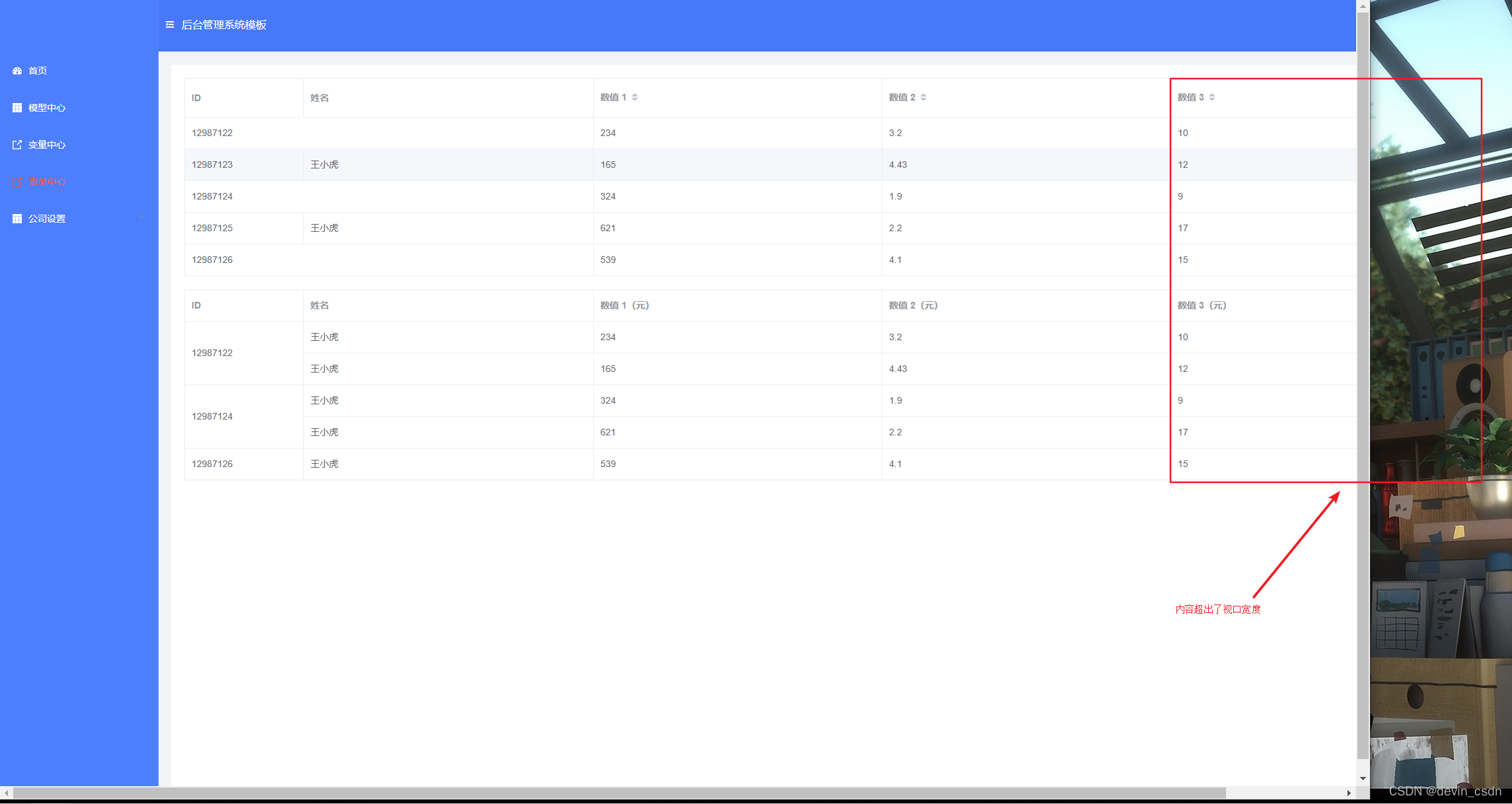
再当左侧菜单栏伸展出来时,右侧内容就会超出窗口宽度。
这时右侧内容宽度超出了视口,并出现了滚动条 ,其实你将窗口放大左侧内容也会变宽,但是再缩小时却不会随着缩小,出现同样的问题。
解决方法:
给右侧内容区域添加overflow:hidden属性,就可以解决该问题,无论窗口放大缩小右侧内容都会随之变化自适应。
我看网上资料有同学在做右侧是Echarts图标时也会遇到该问题,他们解决方法是使用element-resize-detector插件通过resize重新适应内容宽度。为此记录一下吧