1、需求: 实现点击展开图标获取后台数据,将其渲染到表格中,没有分页;
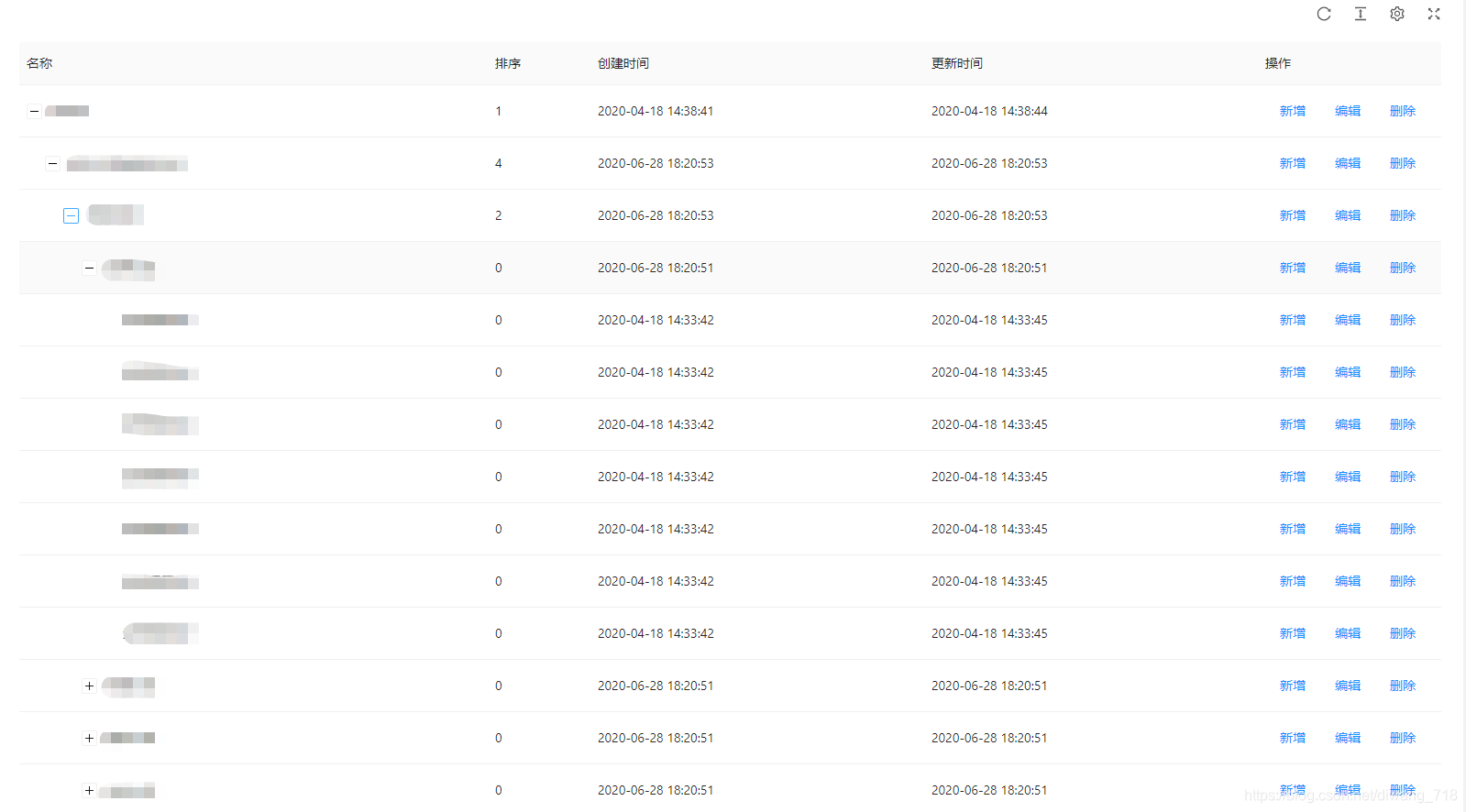
效果图如下:
具体实现
这里有两个问题我做起来比较费劲,花了大半个下午的时间才找到解决问题的方法,一个就是点击展开图标的方法是哪个(expandable属性下的onExpand()),另一个就是找到点击展开图标调后台数据之后,如何让表格刷新(actionRef.current?.reload();)。
先放代码,在仔细讲一下里面的属性:
1:结构
<ProTable<DeptListItem>
actionRef={actionRef}
rowKey="id"
search={false}
request={() => getDeptList(deptId)}
columns={columns}
expandable={{
indentSize: 20,
onExpand: (expanded, record) => { getChildList(expanded, record) }
}}
/>
request:调接口获取后端数据渲染到页面上
getDeptList:调用后端接口方法,可根据自己的业务需求向相应的修改
// 获取组织架构列表的数据
const getDeptList = async (id: number) => {
const result = await getDeptListData(id).then((response) => {
setDeptArr(deptArr.concat(response.data))
// 将原来的数据和这次后端请求的数据合并
const resData = deptArr.concat(response.data)
// deteleObject():去重数组对象中的重复项
const arr: DeptListItem[] = deteleObject(resData);
// resetTree(arr):转化成树结构的格式
setDeptData(resetTree(arr));
// 返回格式一定要这种格式{data:最终的树结构数据}
return { data: resetTree(arr) }
});
return result;
};
expandable:点击展开图标从后台获取他的子数据
// 获取子节点
const getChildList = async (expanded: boolean, record: any) => {
const hasChildren = record.children.length > 0
// 判断是否点击的数据下的子节点children是否为空,就调用接口
if (expanded && !hasChildren) {
await getDeptList(record.id)
// 手动触发表格刷新,数据就刷新拉
actionRef.current?.reload();
}
}
actionRef:自定义触发,actionRef.current?.reload();点击获取到数据的时候调用这段代码,就会触发列表的重新渲染,如果没有这段代码的话,数据是获取到了,但是页面不会渲染的。
actionRef是这么来的哈
import ProTable, { ProColumns, ActionType } from '@ant-design/pro-table';
const actionRef = useRef<ActionType>();
好了,这就是这个功能的基本实现~