Jquery框架
Jquery引言
Jquery是什么
Jquery是一个javascript的框架
Jquery的优势
- 简化javascript编程
- Jquery能够屏蔽浏览器的差异
- Jquery简化了Ajax的开发
$.ajax(); - Jquery提供了丰富的UI组件与功能插件
其他JS框架
EasyUI、Dojo、ext.js、react.js、angular.js
第一个Jquery程序的开发
搭建Jquery的开发环境
声明引入jquery库
不带min.js 没有经过压缩,源代码不混淆的js文件,适用于学习,能够看到源代码。
带min.js 经过压缩,源代码混淆的js文件,适用于生产环境,看不到源代码。
功能完全一致
<script type="text/javascript" scr="${pageContext.request.contextPath}/js/jquery-1.8.0.min.js">
<script type="text/javascript">
function text1() {
//javascript方式
/*
var div = document.getElementById("box");
alert(div.innerHTML);
*/
//jquery方式
alert($("#box").text());
}
</script>
</script>
<body>
<div id="box">
hibiscidai
</div>
</body>Jquery语法的特点
- 简介明了
- 支持链式调用
特殊函数
text()获得内幕标签的文本信息css()修改具体的标签样式
DOM对象与Jquery对象
针对于js获取对象:
var div = document.getElementByID("div");针对于jquery获取对象:
var div = $("#div");- 基于上述的两种方式,都可以获取div标签对象
- 上面通过js方式获得的div标签对象,称之为DOM对象
- 下面通过jquery方式获得的div标签对象,称之为jquery对象
- 只有jquery对象才可以调用jquery方法
- jquery对象中封装了DOM对象
Juqery对象的获取
选择器
基本选择器
id选择器
$("#id") 获得的是一个jquery对象
例见 ##搭建Jquery的开发环境
类选择器
针对于class=“xxx”
function text() {
$(".box").css("display","none");
}<div class="box">
hibaiscidai
</div>
<div class="box">
dj741
</div>
<div class="box">
dai
</div>标签选择器
选择HTML标签对象
function text() {
$("div,h1").css("display","none");
}<div class="box">
hibaiscidai
</div>
<div class="box">
dj741
</div>
<div class="box">
dai
</div>全选择器
把HTML页面所有的标签全部选择
层次选择器
后代选择器
形如select select
function text() {
$("#outer li").css("display","none");
}<ul id="outer">
<li>hibisicidai1</li>
<li>hibisicidai2</li>
<ul>
<li>hibisicidai3</li>
<li>hibisicidai4</li>
</ul>
</ul>此时同时选择<ul id="outer">标签内所有的对象
儿子选择器
形如select1>select2
function text() {
$("#outer>li").css("display","none");
}<ul id="outer">
<li>hibisicidai1</li>
<li>hibisicidai2</li>
<ul>
<li>hibisicidai3</li>
<li>hibisicidai4</li>
</ul>
</ul>此时选择了前两个li标签(对应下标1、2)
第一个兄弟选择器
形如select1+select2
function text() {
$("t+li").css("display","none");
}<ul id="outer">
<li>hibisicidai1</li>
<li>hibisicidai2</li>
<li id="t">hibisicidai3</li>
<li>hibisicidai4</li>
</ul>此时选择了li id="t"与其后一个li标签(对应下标3、4)
后续所有兄弟
形如select~select2
function text() {
$("t~li").css("display","none");
}<ul id="outer">
<li>hibisicidai1</li>
<li>hibisicidai2</li>
<li id="t">hibisicidai3</li>
<li>hibisicidai4</li>
<li>hibisicidai5</li>
</ul>此时选择了li id="t"及其后所有li标签(对应下标3、4、5)
过滤选择器
目的:对一组jquery对象进行再次筛选,表示获得状态
基本过滤选择器
function text() {
$("XXXX").css("display","none");
}<ul id="outer">
<li>hibisicidai1</li>
<li>hibisicidai2</li>
<li id="t">hibisicidai3</li>
<li>hibisicidai4</li>
<li>hibisicidai5</li>
</ul>:first | 第一个
XXXX –> li:first
$("li:first").css("display","none");获取到:1
:last | 最后一个
XXXX –> li:last
$("li:last").css("display","none");获取到:5
:not(select) | 不选择
XXXX –> li:not(#t)
$("li:not(#t)").css("display","none");获取到:1、2、4、5(除3)
:even | 获得所有的偶数内容(下标从0开始)
XXXX –> li:even
$("li:even").css("display","none");获取到:1、3、5(对应下标0、2、4)
:odd | 获得所有奇数内容
XXXX –> li:odd
$("li:odd").css("display","none");获取到:2、4(对应下标1、3)
:eq(index) | 获取对应下标的内容
XXXX –> li:eq(1)
$("li:eq(1)").css("display","none");获取到:2(对应下标1)
:gt(index) | 获得大于某一个下标的内容
XXXX –> li:gt(1)
$("li:gt(1)").css("display","none");获取到:3、4、5(对应下标2、3、4)
:lt(index) | 获得小于某一个下标的内容
XXXX –> li:lt(2)
$("li:lt(2)").css("display","none");获取到:1、2(对应下标0、1)
内容过滤器
function text() {
$("XXXX").css("display","none");
}<div id="box">
hibiscidai1
</div>
<div>
</div>
<div>
<p>123456</p>
</div>
<div>
hibsicidai2
</div>:contains(text)
获得某些包含特殊文本的内容的标签
XXXX –> div:contains(hibiscidai1)
获取到第一个div
:empty
获得内部没有内容的标签
XXXX –> div:empty
获取到第二个div
:has(选择器)
筛选包含某个选择器的标签
XXXX –> div:has(p)
获取到第三个div
:parent
选择器选取所有是其他元素的父元素且包含文本节点的元素
<ul><li>小黑</li></ul>
<ul></ul>XXXX –> ul:parent
选取所有带有子元素且包含文本的 <ul> 元素:
可见选择器
:visible
选中样式为显示的标签对象
XXXX –> ul:visible
:hidden
选中样式为隐式的标签对象
XXXX –> ul:hidden
属性过滤器
function text() {
$("XXXX").css("display","none");
}<div id="box">
hibisicidai1
</div>
<div id="pox">
hibiscidai2
</div>
<div id="cox">
hibiscidai3
</div>
<div>
hibiscidai4
</div>- 作用
选择的是含有某些属性的标签对象
-[attribute]
XXXX –>div[id]
选择所有有id属性的div标签对象(获取到1/2/3) [attribute=value]
XXXX –>div[id=pox]
(获取到2)[attribute!=value]
XXXX –>div[id!=pox]
(获取到1/3/4)
表单属性过滤器
function text1() {
if ($("input[type=checkbox]:checked").length==0) {
alert("请选择要删除的科目");
}
}
function text2() {
alert($("#city option:selected").text());
}java <input type="checkbox" value="java" /><br />
python <input type="checkbox" value="python" /><br />
php <input type="checkbox" value="php" />
<input type="button" value="删除" onclick="test1()" />
<select id="city" onchange="text2()" >
<option>北京</option>
<option>上海</option>
<option>郑州</option>
</select>:checked
获得所有被选中的checkbox
:selected
获得当前被选中的option
表单选择器
:text
:password
:radio
:checkbox
:submit
:button
:hidden
:file
:reset
DOM对象和Jquery对象的转换
DOM对象—>jquery对象
- 语法:$(DOM对象)
function text1() {
//javascript标签对象获取方式
var div = document.getElementById("box");
//DOM对象转换为Jquery对象
alert($(div).text());
}jquery—>DOM对象
- 语法:Jquery.get(index)
$("div").get(1).innerHTML="hibscidai";一组Jquery对象(遍历)
遍历
function text1() {
$("div").each(function (index) {
//this 当前元素的DOM对象
//idex 代表当前元素的下标
alert($(this).text());
alert(index);
});
}<div id="box">
hibisicidai1
</div>
<div id="pox">
hibiscidai2
</div>
<div id="aox">
hibiscidai3
</div>
<div id="cox">
hibiscidai4
</div>
<input type="button" value="click" onclick="test1()" />长度
$("div").length
$("div").size()
获取某一个Jquery对象eq(idx)
$("div").eq(1).text()
Jquery中核心的方法
修改HTML标签属性的方法
修改属性
- 语法
jquery对象.prop(“属性的名字”,”属性的值”);
获得属性的值
- 语法
jquery对象.prop(“属性的名字”);
设置多个属性的值
- 语法
jquery对象.prop(“属性的名字”,属性的值).prop(“属性的名字”,”属性的值”)
Jquery.prop{
“属性名”:”属性值”,
“属性名”:”属性值”,
}
function text1() {
//修改div标签的属性
$("#box").prop("title","xiaobai");
//获取属性的值
alert($("#box").prop("title"));
//修改多个属性的值(链式调用)
$("#box").prop("title","xiaobai").prop("id","cox");
//json方式
$("#box").prop({
"title":"xiaobai",
"id","cox"
});
}修改标签的样式属性
修改样式
jquery对象.css(“css属性”,属性值);
获取样式的值
jquery对象.css(“css属性”)
设置多个css样式
- jquery对象.css(“css属性”,属性值).css(“css属性”,”属性值”)
- jquery对象.css({
“css属性”:”属性值”,
“css属性”:”属性值”,
})
function text1() {
//修改css样式的属性
$("#box").css("width","200px");
$("#box").css("height","200px");
//修改多个样式
$("#box").css("width","200px").css("height","200px");
$("#box").css({
"width":"200px";
"height":"200px";
});
//获取样式的值
alert($("#box").css("width"));
}延迟
Jquery.hide(毫秒) 以动画的形式隐藏
Jquery.show(毫秒) 以动画的形式显示
//隐藏div
$("#box").hide(2000);
//显示div
$("#box").show(2000);修改样式类型
语法
Jquery对象.removeClass();//删除样式类型
Jquery对象.addClass();//添加样式类型
function test1() {
//获取第二个div的标签对象
//删除原有样式类型
$("#box").removeClass();
//添加原有样式类型
$("#box").addClass("box");
}注:jquery.removeClass()没有指定参数,则jquery把这个标签的所有样式删除
text函数
用于获取或者设置标签内部文本信息
- 语法
jquery对象.text();//获取文本内容
jquery对象.text("");//修改文本内容
- 注意
只针对于文本内容,忽略HTML标签
HTML函数
用于获取或者设置标签内部的HTML标签
- 语法
jquery对象.html();//获取html标签内容
jquery对象.html(“标签”);//修改html标签内容
function test1() {
//获取HTML标签
//alert($("#box").html());
//修改HTML标签
$("#box").html("I <font color=red > ♥ </font> you");
}Val函数
用于获取或者设置表单标签中value属性内容
function test1() {
//获取表单中的value值
// alert($("#t").val());
//修改表单中的value值
$("#t").val("xiaohuahua");
}Jquery中的事件处理
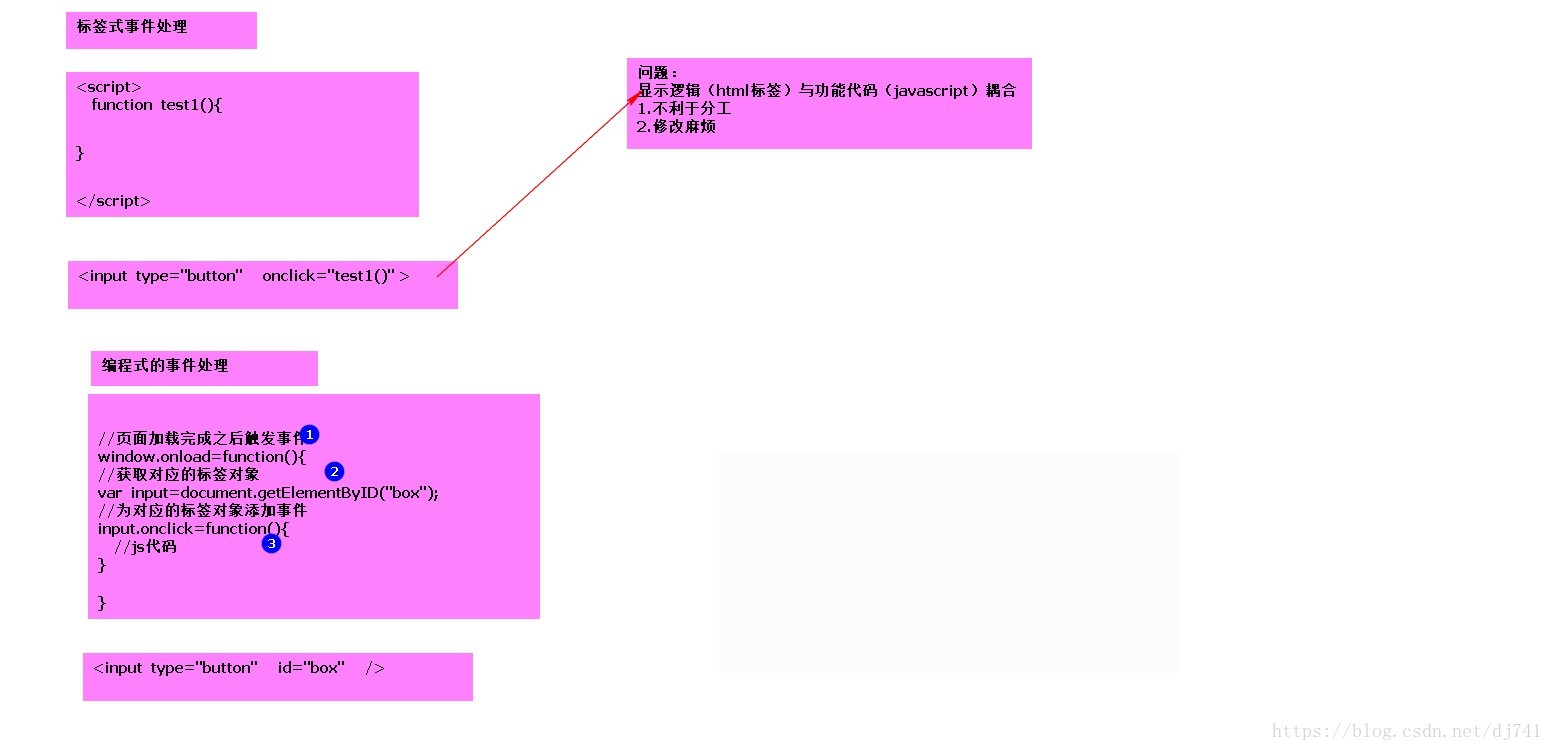
JS中事件处理的两种方法

JavaScript编程式的事件处理
//页面加载完成之后触发事件
window.onload = function() {
//获取对应的标签对象
var input = document.getElementByID("box");
//为对应的标签对象添加事件
input.onclick = function() {
//js代码
}
}前台控件代码
<input type="button" id="box" />Jquery中通过编程的方式加入事件处理

Jquery中编程式的事件处理
//页面加载完成后触发事件
$(function() {
//获取标签对象,添加对应事件
$("#box").click(function() {
//Jquery代码
});
});前台控件
<input type="button" id="box" />注意细节
this关键字
<script type="text/javascript">
//页面加载完成后触发事件
$(function() {
$().click(function() {
//this,实质是DOM对象,代表当前操作标签对象
console.info(this);
console.info($(this));
});
});
</script>event
<script type="text/javascript">
//页面加载完成后触发事件
$(function() {
$("#box").click(function(event) {
//event是一个Jquery对象
console.info(event);
//event.target是一个DOM对象
console.info(event.target);
});
});
</script>复合事件
toggle();
复合多个单机操作
toggle(fun1, fun2)Hover()
复合mouseover , mouseout
Hover(fun1, fun2)事件处理的完整写法(了解)

简化事件的写法
$(function() {
$("#box").click(function() {
//Jquery代码
});
$("#box").mouseover(function() {
//Jquery代码
});
});完整事件处理的写法
$(function() {
$("#box").on("click", function() {
//Jquery代码
});
$("#box").on("mouseover", function() {
//Jquery代码
});
});特殊事件(了解)
one 函数,保证一个事件只执行一次
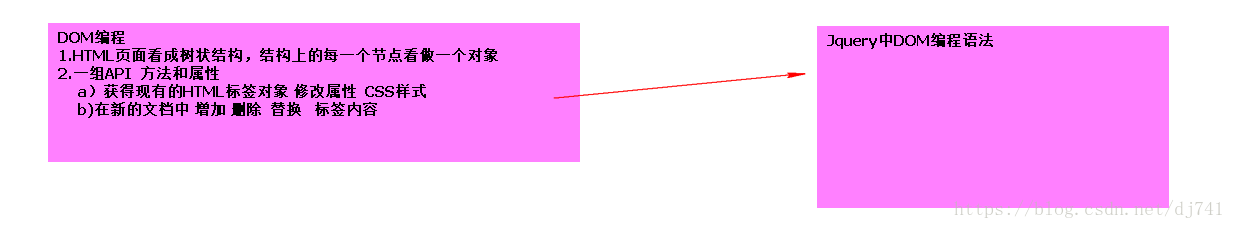
Jquery中的DOM编程
Jquery创建的HTML标签
创建标签
var div = $("<div>hibiscidai</div>");决定放置位置
$("#input").click(function() {
//创建div标签对象
var div = $("<div>hibiscidai</div>");
//父亲角度
$("#body").append(div);//把新创建的div标签,放置在最后一个孩子处
$("#body").prepend(div);//把新创建的div标签,放置在第一个孩子处
//兄弟角度
$("#input").after(div);
$("#input").before(div);
});Jquery删除现有标签
清空标签的内部信息
$("#box").empty();删除标签
$("#box").remove();Jquery替换
//创建input标签
var input = $("<input type='text' value='xiaohei' />");
//替换原有标签
$("#box").repalceWith(input);克隆 clone()
clone() 不复制事件
clone(true) 复制事件
$("#box").click(function() {
alert("xxxxxxxx");
});
$("#input").click(function() {
//克隆div标签
var div = $("#box").clone(true);
//放置在body标签的最后孩子处
$("#body").append(div);
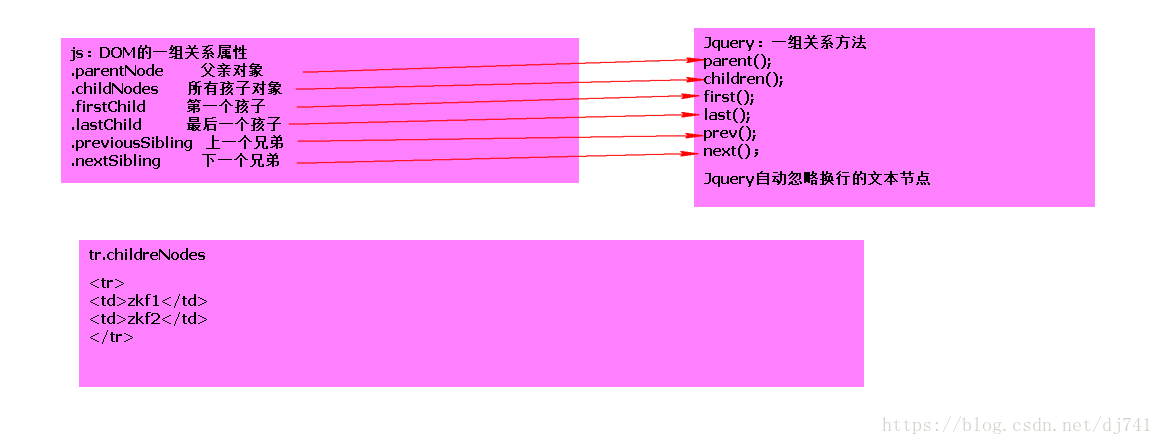
});一组关系方法
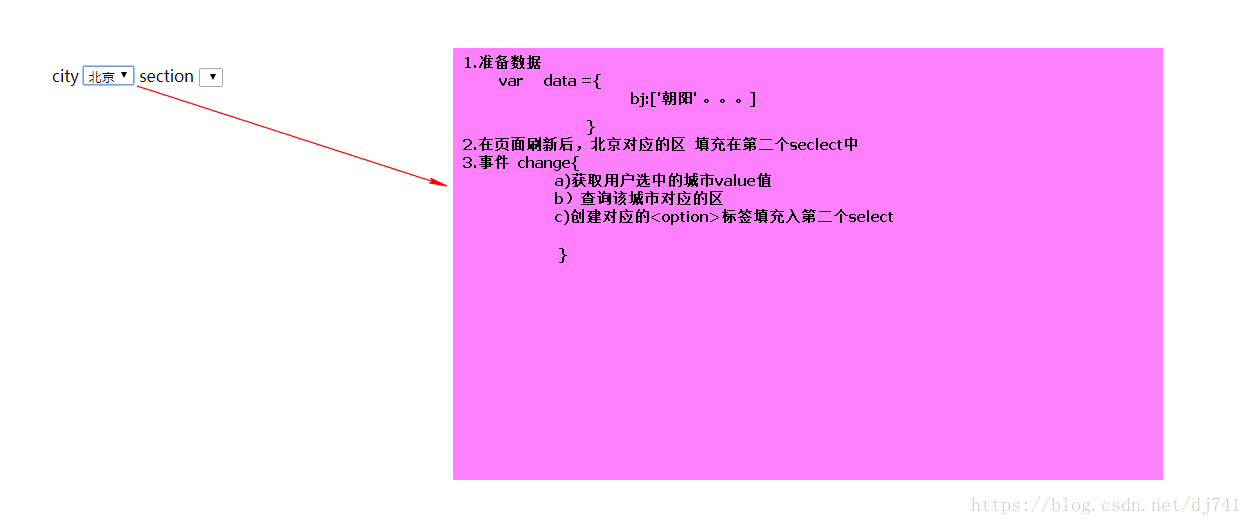
案例:级联菜单
<script type="text/javascript">
$(function(){
//准备数据
var data = {
bj:['海淀','朝阳','丰台'],
tj:['河东','河西','南开'],
zz:['金水','二七','顺义'],
};
//获取北京对应的区
var sections =data['bj'];
//获取第二个select标签对象
var sectio n = $("#section");
for(var i = 0; i < sections.length; i++){
//创建option
var option = $("<option>"+sections[i]+"</option>");
//把创建好的option放入第二个select标签中
section.append(option);
};
//给一个select标签添加change事件
$("#city").change(function(){
//清空原有标签内部的信息
section.empty();
//获取用户选中的城市值
var city = $("#city option:selected").val();
//获取该城市所对应的区
var sections = data[city];
for(var i = 0; i < sections.length; i++){
//创建option标签对象
var option = $("<option>"+sections[i]+"</option>");
//把option标签对象放入第二个select标签中
section.append(option);
}
});
});
</script>前台表单控件
city
<select id="city" >
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="zz">郑州</option>
</select>
section
<select id="section">
</select>事件委派
产生原因:通过最基本的方法,动态创建标签对象时,并不能添加原有的事件
解决方案:
<script type="text/javascript">
$(function() {
$(":checkbox").click(function() {
alert("xxxxxx");
});
//解决新创建的标签对象没有对应的事件
$(":checkbox").live("click", function() {
alert("xxxxxx");
});
$("#input").click(function() {
//创建勾选框
var c = $("<input type='checkbox' />");
//获取body标签对象
$("#body").append(c);
});
});
</script>