一个完整的陪玩交友系统从概念到实现再到维护的全过程得以清晰展现。每一步都需要团队的紧密协作与细致规划,以确保系统既满足用户需求,又具备良好的稳定性和可扩展性。
基础框架
移动端开发框架:如uniapp,它支持多平台开发,能够降低开发成本和提高维护效率。
后端开发框架:如TP6等成熟的PHP框架,它们提供了丰富的功能和良好的性能,能够满足陪玩系统的后端需求。
游戏陪玩介绍
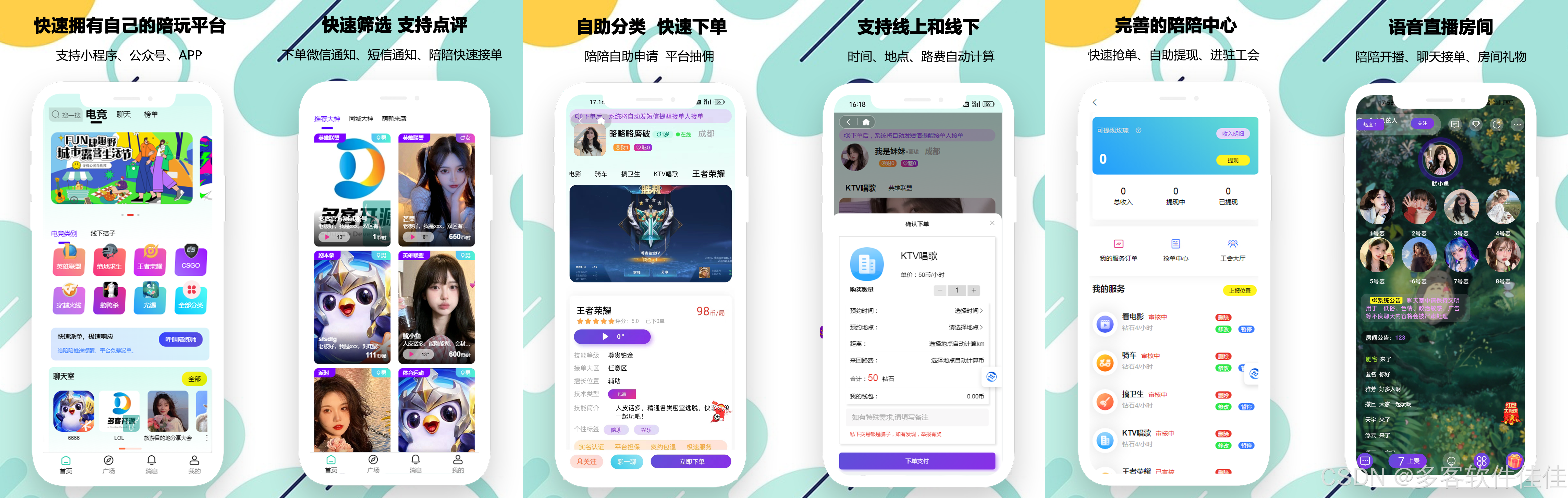
1、约单陪玩:陪玩平台源码支持多种约单方式,并通过语音连麦的方式实现实时互动
2、语音聊天室:约单陪玩app开发了多种类型的语音聊天室
3、直播广场:直播广场内包含多种类型的直播间,以此满足不同用户需求
4、申请大神:通过申请可以成为大神,大神用户可抢单实现游戏陪玩
5、动态互动:动态内容支持图片、文字、音频、视频等形式,支持评论、点赞等互动方式
6、全麦礼物:在语音聊天室内观众可以一键为麦上所有用户赠送礼物
搭建流程
支持 PC 端、手机端、微信小程序、APP。
首先,先了解搭建流程:
搭建网站的环节为:购买域名、购买服务器、网站程序模块、网站备案、网站部署上线和网站推广组成。
一、域名选取域名技巧:要易于记忆,突出品牌、越短越好。尽量不要使用中文及标识符。选择.com.cn.net 为佳,要与品牌相关。
二、服务器购买服务器分为物理服务器和云服务器,现在大部分人都买性价比更高的云服务器。
三、网站备案服务器在国内的话要进行备案,如果是国外的服务器则不需要备案,备案好再进行网站安装工作。
部分代码展示
源码获取:免费源码下载
<view class="top-backgroup " style="filter: blur(1px);">
<view class="toububg" style="width: 100%;height: 600rpx;"></view>
</view>
<view style="position: relative;
z-index: 1;
margin: 20rpx 0rpx;
margin-top: -600rpx;">
<view class="tn-flex tn-flex-row-left tn-margin-sm tn-flex-col-center"
:style="{paddingTop: vuex_status_bar_height + 'px'}">
<view @click="tn('/homePages/search')" style="
background-color:rgb(0 0 0 /0.1);
color: rgb(0 0 0 / 0.6);
padding: 5px;border-radius: 0px 10px;">
<text class="tn-icon-search justify-content-item tn-padding-right-xs tn-text-xxl"></text>
<text>搜一搜</text>
</view>
<view>
<tn-tabs :list="scrollList" :itemWidth="120" :activeItemStyle="activeItemStyle" :current="current"
@change="tabChange" :isScroll="false" activeColor="#000000" :bold="true" :fontSize="32">
</tn-tabs>
</view>
</view>
<!-- 推荐 -->
<mescroll-body ref="mescrollRef" @down="downCallback" @up="upCallback">
<view class="" v-if="current==0">
<!-- #ifdef MP -->
<add-tip />
<!-- #endif -->