javascript 解密
AES代表高级加密系统,它是一种对称加密算法,很多时候我们需要在客户端加密一些纯文本,例如密码,然后将其发送到服务器,然后由服务器解密以进行进一步处理.AES加密和解密更加容易在相同的平台(例如Android客户端和Java服务器)中实现,但有时在跨平台环境(例如Java客户端和Java Server)(例如spring mvc框架)中解密AES加密的密码有时会变得很困难,因为如果任何系统默认值都不匹配,那么解密将失败。
在本文中,我们将使用spring mvc和angular js客户端创建一个应用程序。 我们将有一个登录页面,其中包含用户名和密码的表单输入。 在将密码发送到服务器之前,将使用CryptoJS在javascript中对密码进行加密,并在java中解密相同的加密密码,并进行比较以匹配密码。我们将在javascript中生成salt和IV,然后生成使用PBKDF2函数从密码,盐和密钥大小中获取密钥,之后我们将使用key和IV对明文进行加密,并使用Java对其进行解密,因此基本上我们将开发一种与Java和Java互操作的AES加密机制。 Javascript。
在继续进行之前,让我们澄清一件事,即该机制仅在数据的有线传输期间(最有可能)增加了一种额外的安全性,但没有提供完全的证明安全性。 如果您不使用SSL,则攻击者可以执行中间人攻击,并通过为用户提供其他密钥来窃取数据。
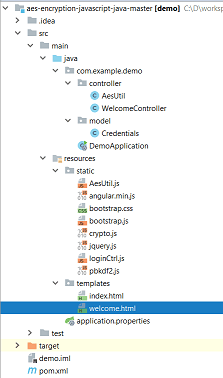
项目结构
我们有一个弹簧靴和角度Js Web应用程序设置。以下是结构。
JavaScript中的Aes加密
对于javascript中的AES加密,我们导入了两个js文件crypto.js和pbkdf2.js 。我们拥有AesUtil.js ,它们具有执行加密和解密的通用代码。 这里的this.keySize是密钥的大小,以4个字节为单位。因此,要使用128位密钥,我们将位数除以32得到了用于CryptoJS的密钥大小。
AesUtil.js
var AesUtil = function(keySize, iterationCount) {
this.keySize = keySize / 32;
this.iterationCount = iterationCount;
};
AesUtil.prototype.generateKey = function(salt, passPhrase) {
var key = CryptoJS.PBKDF2(
passPhrase,
CryptoJS.enc.Hex.parse(salt),
{ keySize: this.keySize, iterations: this.iterationCount });
return key;
}
AesUtil.prototype.encrypt = function(salt, iv, passPhrase, plainText) {
var key = this.generateKey(salt, passPhrase);
var encrypted = CryptoJS.AES.encrypt(