1.项目实战效果



1.2 项目目录
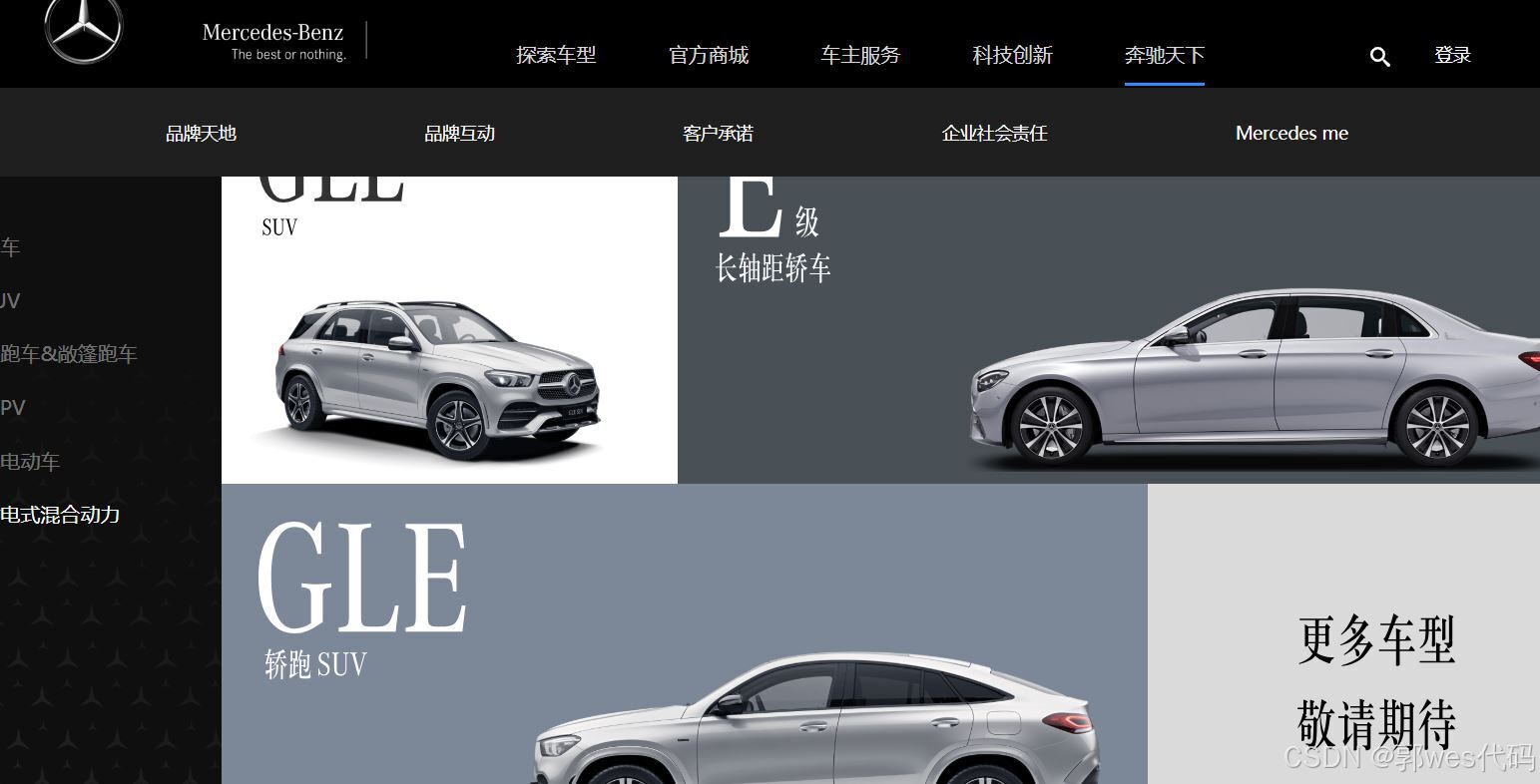
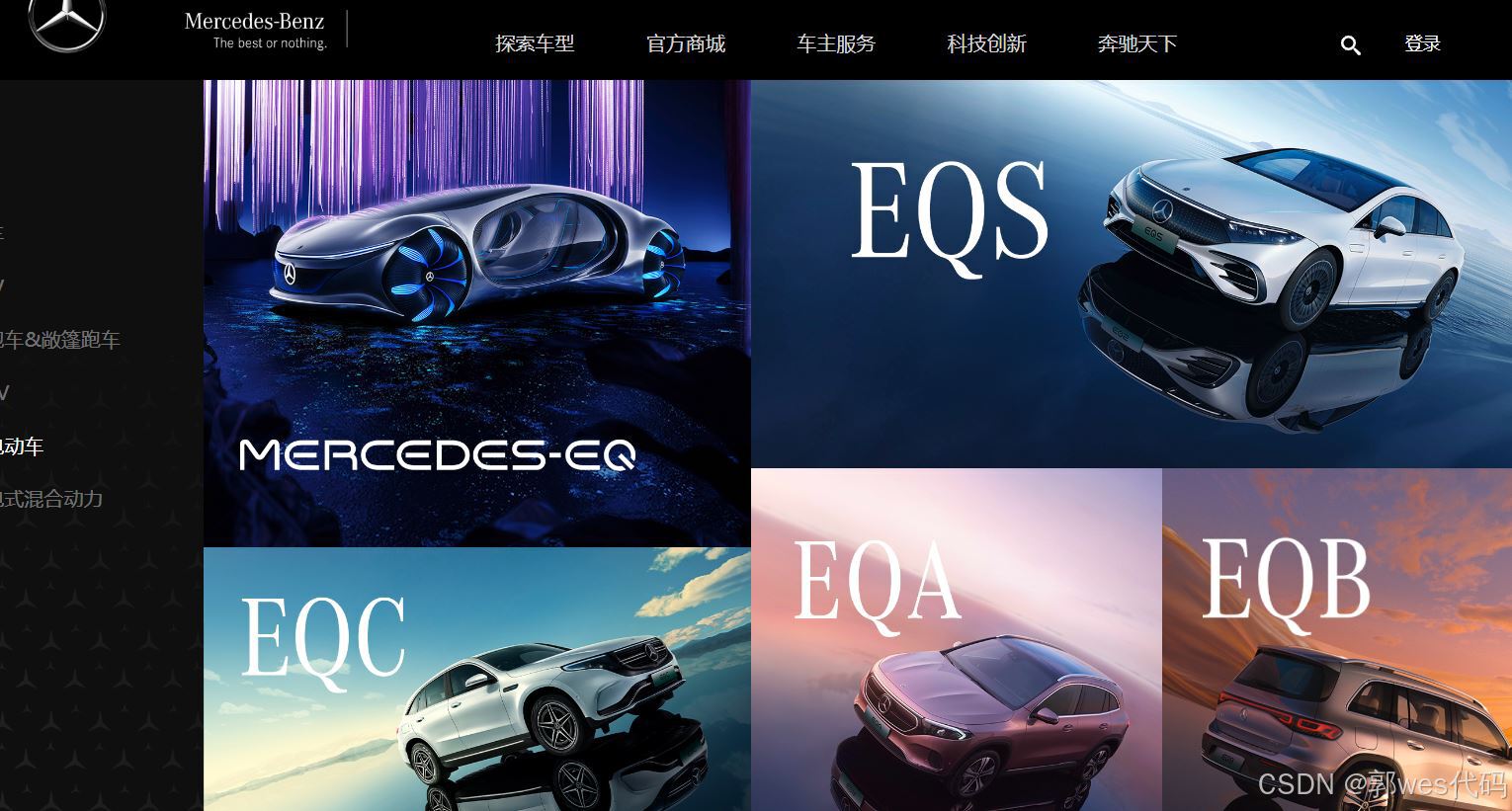
2.首页设计
2.1 网站要求
✍️网站描述
🏷️ 此作品为学生汽车网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
1.页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
2.所有页面相互超链接,可到三级页面,有5-10个页面组成。
3.页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
4.菜单美观、醒目,二级菜单可正常弹出与跳转。
5.要有JS特效,如定时切换和手动切换图片轮播。
6.页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
7.页面清爽、美观、大方,不雷同。 。
8.不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
2.2📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
🧱HTML结构代码
这里用到番轮图一系列动画用到二级下拉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/header.css" />
<link rel="stylesheet" href="./css/flex.css" />
<link rel="stylesheet" href="./css/index1.css" />
<link rel="stylesheet" href="./css/index2.css" />
<link rel="stylesheet" href="./css/index3.css" />
<link rel="stylesheet" href="./css/index4.css" />
<link rel="stylesheet" href="./css/index5.css" />
<link rel="stylesheet" href="./css/侧边导航栏.css" />
<!-- 插件 -->
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>梅赛德斯-奔驰</title>
</head>
<style>
* {
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
vertical-align: middle;
}
body,
html {
height: 100%;
}
#box {
height: 100%;
width: 100%;
}
</style>
<body>
<div id="box flex-col">
<!-- 顶部导航栏 -->
<header>
<div class="header-top">
<div class="header-top_container flex-row j-s-b">
<div class="header-top_container-left">
<a href="./首页.html">
<img src="./img/logo-pc.png " alt=" " style="width: 260px; height: 64px" />
</a>
</div>
<div class="header-top_container-center flex-row">
<div class="header-top_container-center-list flex-row">
<div class="header-top_container-center-list-item">
<span>探索车型</span>
<ul class="pull-down_menu flex-row j-s-a" style="display: none">
<li style="margin-left: 130px">
<a href="./轿车.html">轿车</a>
</li>
<li><a href="./SUV.html">SUV</a></li>
<li>
<a href="./轿跑车&敞篷跑车.html">轿跑车&敞篷跑车</a>
</li>
<li><a href="./MPV.html">MPV</a></li>
<li><a href="./纯电动车.html">纯电动车</a></li>
<li style="margin-right: 130px">
<a href="./插电式混合动力.html">插电式混合动力</a>
</li>
</ul>
</div>
<div class="header-top_container-center-list-item">
<span>官方商城</span>
<ul class="pull-down_menu flex-row j-s-a" style="display: none">
<li style="margin-left: 130px"><a href="">购新车</a></li>
<li><a href="">看二手</a></li>
<li><a href="">找售后</a></li>
<li style="margin-right: 130px"><a href="">买互联</a></li>
</ul>
</div>
<div class="header-top_container-center-list-item">
<span>车主服务</span>
<ul class="pull-down_menu flex-row j-s-a" style="display: none">
<li style="margin-left: 130px"><a href="">服务指南</a></li>
<li><a href="">保养维修及救援 </a></li>
<li><a href="">选装配件及精品</a></li>
<li style="margin-right: 130px">
<a href="">EQ客户服务</a>
</li>
</ul>
</div>
<div class="header-top_container-center-list-item">
<span>科技创新</span>
<ul class="pull-down_menu flex-row j-s-a" style="display: none">
<li style="margin-left: 130px"><a href="">设计美学</a></li>
<li><a href="">动力与效能科技</a></li>
<li><a href="">智能科技</a></li>
<li><a href="">豪华体验科技与工艺</a></li>
<li style="margin-right: 130px"><a href="">奔驰制造</a></li>
</ul>
</div>
<div class="header-top_container-center-list-item">
<span>奔驰天下</span>
<ul class="pull-down_menu flex-row j-s-a" style="display: none">
<li style="margin-left: 130px"><a href="">品牌天地</a></li>
<li><a href="">品牌互动</a></li>
<li><a href="">客户承诺</a></li>
<li><a href="">企业社会责任</a></li>
<li style="margin-right: 130px">
<a href="">Mercedes me</a>
</li>
</ul>
</div>
</div>
</div>
<div class="header-top_container-right">
<div class="header-top_container-right-box flex-row j-s-b">
<a href="#" id="search-a"><img src="./img/search前.svg" alt=" " /></a>
<div class="search-box1">
<div class="search-box2">
<div class="search-box3">
<form action="">
<input id="search-input" placeholder="请输入您想查看的车型" type="text" value="" />
<a href="#" id="search-btn"><img src="./img/search前.svg" alt=""></a>
<div class="dataList" style="display: none;">
<p>探索奔驰轿车相关信息</p>
<p>探索奔驰SUV相关信息</p>
<p>探索奔驰跑车相关信息</p>
<p>探索奔驰纯电动车相关信息</p>
<p>探索奔驰MVP相关信息</p>
</div>
</form>
</div>
</div>
</div>
<div>
<a href="#" id="login">登录</a>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- 侧边导航栏 -->
<ul class="floating-button">
<li id="floating-button1">
<a href="">
<span class="floating-button__img"><img src="./img/Ic_Livechat_new.png" alt="" /></span>
<span>在线客服</span></a>
</li>
<li id="floating-button2">
<a href="">
<span class="floating-button__img"><img src="./img/floating_btn_test-drive.png" alt="" /></span>
<span>预约试驾</span></a>
</li>
<li id="floating-button3">
<a href="">
<span class="floating-button__img"><img src="./img/floating_btn_fc.png" alt="" /></span>
<span>金融方案试算</span></a>
</li>
</ul>
<!-- 轮播图 -->
<div class="swiper">
<div class="swiper-wrapper">
<!-- 轮播图1 -->
<div class="photo swiper-slide" id="photo1">
<img class="photo-img" src="./img/Homepage_pc.jpg" alt="" />
<div class="txtbox">
<div class="txtbox-content">
<div class="txt1 fontstyle1">
<pre>有电力,更有魔力</pre>
</div>
<div class="txt2 fontstyle2">
<pre>纯电豪华科技,由梅赛德斯-奔驰高能呈现</pre>
</div>
<a href="https://www.mercedes-benz.com.cn/campaign/scipt1.html" class="txt3 fontstyle3">了解更多</a>
</div>
</div>
</div>
<!-- 轮播图2 -->
<div class="photo swiper-slide" id="photo2">
<img class="photo-img" src="./img/EQS53-BANNER-Final-pc.jpg" alt="" />
<div class="txtbox">
<div class="txtbox-content">
<div class="txt1">
<picture><img src="./img/pc-eqs53-b.svg" alt="" /></picture>
</div>
<a href="https://www.mercedes-benz.com.cn/vehicles/eq/eqs-53.html" class="txt3 fontstyle3">了解更多</a>
</div>
</div>
</div>
<!-- 轮播图3 -->
<div class="photo swiper-slide" id="photo3">
<img class="photo-img" src="./img/pc-kv.jpg" alt="" />
<div class="txtbox">
<div class="txtbox-content">
<div class="txt1">
<picture><img src="./img/KV-eqs-pc-1209.svg" alt="" /></picture>
</div>
<a href="https://www.mercedes-benz.com.cn/vehicles/eq/eqs.html" class="txt3 fontstyle3">了解更多</a>
</div>
</div>
</div>
<!-- 轮播图4 -->
<div class="photo swiper-slide" id="photo4">
<img class="photo-img" src="./img/kv-pc-update2.jpg" alt="" />
<div class="txtbox">
<div class="txtbox-content">
<div class="txt1">
<picture><img src="./img/EQB-PCtitle-update.svg" alt="" /></picture>
</div>
<div class="txt2">
<pre>
EQB 260 纯电SUV现已上市,
续航可达600公里(CLTC工况),
你的旅程,大可放心安排。</pre>
</div>
<a href="https://www.mercedes-benz.com.cn/promotion/eqe-presale.html" class="txt3 fontstyle3">了解更多</a>
</div>
</div>
</div>
<!-- 轮播图5 -->
<div class="photo swiper-slide" id="photo5">
<img class="photo-img" src="./img/homepage-pc.jpg" alt="" />
<div class="txtbox">
<div class="txtbox-content">
<div class="txt1">
<picture><img src="./img/pc-0222.svg" alt="" /></picture>
</div>
<a href="https://www.mercedes-benz.com.cn/vehicles/sedan/c-class-l-sport.html"
class="txt3 fontstyle3">了解更多</a>
</div>
</div>
</div>
<!-- 轮播图6 -->
<div class="photo swiper-slide" id="photo6">
<img class="photo-img" src="./img/E-ClassL-Sport-Highlights4.png" alt="" />
<div class="txtbox">
<div class="txtbox-content">
<div class="txt1">
<picture><img src="./img/t-pc.svg" alt="" /></picture>
</div>
<a href="https://www.mercedes-benz.com.cn/special-offer.html" class="txt3 fontstyle3">了解更多</a>
</div>
</div>
</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- 换车 -->
<div class="index2">
<div class="index2-box">
<div class="top">
<img src="./img/model-overview-star.gif" alt="" class="" />
<!-- <img src="./img/model-overview-star.gif" alt="" class=""> -->
</div>
<div class="down">
<img src="./img/modeloverview-background-pc.png" alt="" />
</div>
<div class="leftbox">
<div class="leftbox-list">
<div class="leftbox-list-txt" id="txtcar1">
<a href="./轿车.html" id="leftbox-list-txt1">轿车</a>
</div>
<div class="leftbox-list-txt" id="txtcar2">
<a href="./SUV.html" class="leftbox-list-txt2">SUV</a>
</div>
<div class="leftbox-list-txt" id="txtcar3">
<a href="./轿跑车&敞篷跑车.html" class="leftbox-list-txt3">轿跑车&敞篷跑车</a>
</div>
<div class="leftbox-list-txt" id="txtcar4">
<a href="./MPV.html" class="leftbox-list-txt4">MPV</a>
</div>
<div class="leftbox-list-txt" id="txtcar5">
<a href="./纯电动车.html" class="leftbox-list-txt5">纯电动车</a>
</div>
<div class="leftbox-list-txt" id="txtcar6">
<a href="./插电式混合动力.html" class="leftbox-list-txt6">插电式混合动力</a>
</div>
</div>
</div>
<div class="rightbox">
<div id="car1"><img src="./img/mo-c-1.png" alt="" /></div>
<div id="car2"><img src="./img/mo-c-2.png" alt="" /></div>
<div id="car3"><img src="./img/cls-0106-0330.png" alt="" /></div>
<div id="car4">
<img src="./img/homepage-model-overview-V-0929-1.png" alt="" />
</div>
<div id="car5"><img src="./img/mo-c-eqs-3.png" alt="" /></div>
<div id="car6"><img src="./img/c6.png" alt="" /></div>
</div>
<a href="./轿车.html">
<span>点击探索</span>
</a>
</div>
</div>
<div class="index3">
<div class="index3-box">
<video src="./video/cs_3296.mp4" loop playsinline autoplay muted class="index3-box-video"></video>
<div class="txtbox">
<div class="txtbox-content">
<div class="txt1">
<picture><img src="./img/homepage-cs-pc.svg" alt="" /></picture>
</div>
<a href="" class="txt3 fontstyle3">了解更多</a>
</div>
</div>
</div>
</div>
<div class="index4">
<div class="index4-box">
<img src="./img/eqxx-pc-4.jpg" alt="" class="index4-box-img" />
<div class="txtbox">
<div class="txtbox-content">
<div class="txt1">
<picture><img src="./img/homepage-tech-pc-0120.svg" alt="" /></picture>
</div>
<a href="" class="txt3 fontstyle3">了解更多</a>
</div>
</div>
</div>
</div>
<div class="index5">
<div class="index5-box">
<video src="./video/testdrive-pc.mp4" loop playsinline autoplay muted class="index5-box-video"></video>
<div class="txtbox">
<div class="txtbox-content">
<div class="txt1">
<picture><img src="./img/homepage-td.svg" alt="" /></picture>
</div>
<a href="" class="txt3 fontstyle3">查找经销商</a>
<a href="" class="txt4 fontstyle3">预约试驾</a>
</div>
</div>
</div>
</div>
</div>
</body>
<script src="./top.js"></script>
<script>
// swiper插件设置
var mySwiper = new Swiper(".swiper", {
direction: "horizontal", // 垂直切换选项
loop: true, // 循环模式选项
autoplay: {
delay: 4000, //自动切换时间
stopOnLastSlide: false, //与loop有关,设置为true,loop失效
disableOnInteraction: false, //用户操作之后,是否禁止自动切换(默认true禁止/设置false允许)
},
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
clickable: true,
},
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
// 轮播图左右按键
$(".swiper").hover(
function (e) {
$(".swiper-button-prev,.swiper-button-next").show();
},
function (e) {
$(".swiper-button-prev,.swiper-button-next").hide();
}
);
// 改变index2 左侧字体
$(".index2-box .leftbox-list-txt").hover(
function (e) {
$(this).children().css("color", "#fff");
$(this).children().css("font-size", "25px");
$(this).siblings().children().css("color", "rgba(255, 255, 255, 0.5)");
$(this).siblings().children().css("font-size", "18px");
console.log($(this).siblings().children());
},
function (e) {
$(this).siblings().children().css("color", "rgba(255, 255, 255, 0.5)");
// $(this).siblings().css('font-size', '18px')
}
);
// 换车 以及更换跳转链接
$(".index2-box .leftbox-list-txt").mouseenter(function (e) {
if ($(this).attr("id") == "txtcar1") {
console.log($(".index2-box a").attr('href'));
$(".index2-box a").attr("href", "./轿车.html");
$(".index2-box .rightbox").css("left", "0");
}
if ($(this).attr("id") == "txtcar2") {
$(".index2-box a").attr("href", "./SUV.html");
$(".index2-box .rightbox").css("left", "-100vw");
}
if ($(this).attr("id") == "txtcar3") {
$(".index2-box a").attr("href", "./轿跑车&敞篷跑车.html");
$(".index2-box .rightbox").css("left", "-200vw");
}
if ($(this).attr("id") == "txtcar4") {
$(".index2-box a").attr("href", "./MPV.html");
$(".index2-box .rightbox").css("left", "-300vw");
}
if ($(this).attr("id") == "txtcar5") {
$(".index2-box a").attr("href", "./纯电动车.html");
$(".index2-box .rightbox").css("left", "-400vw");
}
if ($(this).attr("id") == "txtcar6") {
$(".index2-box a").attr("href", "./插电式混合动力.html");
$(".index2-box .rightbox").css("left", "-500vw");
}
});
// 滚动屏幕
document.documentElement.style.overflowY = "hidden";
var index1 = document.querySelector(".swiper");
var index2 = document.querySelector(".index2");
var index3 = document.querySelector(".index3");
var index4 = document.querySelector(".index4");
var index5 = document.querySelector(".index5");
var age = 0;
if (age == 0) {
$(".index3-box .txtbox,.index4-box .txtbox,.index5-box .txtbox").hide();
}
window.onmousewheel = document.onmousewheel = wheel; //W3C
//统一处理滚轮滚动事件
var throldHold = 1500; //规定时间
var flag = true; //规定时间内是否可以触发
var timer = null;
function wheel(event) {
var delta = 0;
if (!event) event = window.event;
if (event.wheelDelta) {
delta = event.wheelDelta / 120;
if (window.opera) delta = -delta;
} else if (event.detail) {
//FF浏览器使用的是detail,其值为“正负3”
delta = -event.detail / 3;
}
if (flag && delta) {
flag = false; //将开关设置为false,false期间内不能触发事件
handle(delta); //首次可以触发
timer = setTimeout(function () {
clearInterval(timer);
flag = true; //规定时间到大后,将开关设置为true
}, throldHold);
}
}
//上下滚动时的具体处理函数
function handle(delta) {
if (delta < 0) {
//向下滚动
if (age > -4) {
age--;
console.log(age);
index1.style.transform = "translateY(" + age * 100 + "vh)";
index2.style.transform = "translateY(" + age * 100 + "vh)";
index3.style.transform = "translateY(" + age * 100 + "vh)";
index4.style.transform = "translateY(" + age * 100 + "vh)";
index5.style.transform = "translateY(" + age * 100 + "vh)";
}
} else {
//向上滚动
if (age < 0) {
age++;
console.log(age);
index1.style.transform = "translateY(" + age * 100 + "vh)";
index2.style.transform = "translateY(" + age * 100 + "vh)";
index3.style.transform = "translateY(" + age * 100 + "vh)";
index4.style.transform = "translateY(" + age * 100 + "vh)";
index5.style.transform = "translateY(" + age * 100 + "vh)";
}
}
if (age == 0) {
$(".index3-box .txtbox,.index4-box .txtbox,.index5-box .txtbox").hide();
}
if (age == -2) {
$(".index3-box .txtbox").fadeIn(1500);
} else {
$(".index3-box .txtbox").fadeOut();
}
if (age == -3) {
$(".index4-box .txtbox").fadeIn(1500);
} else {
$(".index4-box .txtbox").fadeOut();
}
if (age == -4) {
$(".index5-box .txtbox").fadeIn(1500);
} else {
$(".index5-box .txtbox").fadeOut();
}
}
</script>
</html>
💒CSS样式代码
.swiper {
width: 100vw;
height: 100vh;
transition: 1s;
}
#photo1 {
background-image: url(../img/Homepage_pc.jpg);
}
#photo2 {
background-image: url(../img/EQS53-BANNER-Final-pc.jpg);
}
#photo3 {
background-image: url(../img/pc-kv.jpg);
}
#photo4 {
background-image: url(../img/kv-pc-update2.jpg);
}
#photo5 {
background-image: url(../img/homepage-pc.jpg);
}
#photo6 {
background-image: url(../img/E-ClassL-Sport-Highlights4.png);
}
.photo {
width: 100%;
height: 100vh;
background-size: cover;
background-position: center;
}
.photo-img {
width: 100%;
height: 100vh;
display: none;
}
.swiper-button-prev:after {
display: none;
}
.swiper-button-next:after {
display: none;
}
.swiper-button-prev {
position: absolute;
width: 34px !important;
height: 34px !important;
color: #fff;
background-image: url(../img/下载.svg) !important;
left: 7%;
margin-left: 7%;
}
.swiper-button-next {
position: absolute;
width: 34px !important;
height: 34px !important;
background-image: url(../img/you.svg) !important;
color: #fff;
right: 7%;
margin-right: 7%;
}
.swiper-pagination .swiper-pagination-bullet-active {
background-color: #fff;
}
.txtbox {
width: 100%;
height: calc(100vh - var(--browser-address-bar, 0px));
position: absolute;
bottom: 0;
left: 0;
right: 0;
top: 0;
left: 50%;
padding: 32vh 16vw 20vh;
transform: translateX(-50%);
box-sizing: border-box;
display: flex;
justify-content: start;
flex-direction: row;
z-index: 5;
overflow: hidden;
}
.fontstyle1 {
line-height: 1.08;
width: 100%;
color: #fff;
font-family: "MB_HYZS", "DaimlerCA-Regular", "SimSun", "STSong", serif;
display: inline-block;
font-size: 60px;
min-width: 300px;
transform: scale(0.7, 1);
margin-left: -15%;
font-weight: 600;
}
.fontstyle2 {
font-weight: 600;
color: #fff;
font-size: 18px;
line-height: 1.5;
margin-top: 28px;
}
.fontstyle3 {
width: 160px;
height: 37px;
font-size: 14px;
font-weight: 500;
padding: 0;
line-height: 37px;
letter-spacing: 0.4px;
text-align: center;
border: solid 1.4px #fff;
color: #fff;
margin-top: 30px;
border-radius: 20px;
display: inline-block;
}
#photo4 pre {
color: #fff;
font-size: 18px;
margin-top: 28px;
font-weight: 600;
line-height: 1.4;
}
#photo6 .txtbox {
padding-top: 60vh;
}
.index3-box .txtbox {
padding-top: 22vh;
padding-left: 11vw;
}
.index4-box .txtbox {
justify-content: end;
padding-top: 22vh;
padding-right: 10vw;
}
.index5-box .txt3 {
background-color: #fff;
color: black;
border: 1px black solid;
}
.index5-box .txt4 {
margin-left: 1vw;
background-color: black;
}
.index5-box .txtbox {
padding-top: 22vh;
padding-left: 11vw;
}
.index2 {
width: 100vw;
height: 100vh;
background-color: black;
transition: 1s;
overflow: hidden;
}
.index2-box {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
position: relative;
}
.index2 .top {
width: 60%;
height: 50%;
margin-left: 20%;
position: absolute;
top: 110px;
display: flex;
}
.index2 .top img {
width: 100%;
height: 100%;
object-fit: cover;
}
.index2 .down {
position: absolute;
display: flex;
bottom: 0;
width: 100%;
height: 50%;
/* background-image: url(../img/modeloverview-background-pc.png);
background-size: cover;
background-position: center; */
}
.index2 .down img {
width: 100vw;
height: 100%;
/* object-fit: cover; */
position: absolute;
}
.index2 .leftbox {
position: absolute;
top: 180px;
left: 100px;
z-index: 50;
}
.leftbox-list {
position: relative;
border-left: 1px solid rgba(255, 255, 255, 0.2);
display: flex;
flex-direction: column;
text-align: left;
padding-left: 40px;
transform-origin: 0 0;
}
.leftbox-list-txt {
width: unset;
height: unset;
color: rgba(255, 255, 255, 0.5);
opacity: 1;
padding: 0;
height: 20px;
line-height: 20px;
font-size: 18px;
margin: 7.5px 0;
font-family: "MB_HYZSJBT", "MB_HYZSJBTExt", "DaimlerCAC", "SimSun", "serif";
z-index: 5;
display: flex;
align-items: center;
}
.leftbox-list-txt a {
color: rgba(255, 255, 255, 0.5);
transition: 0.3s linear;
}
#leftbox-list-txt1 {
color: #fff;
font-size: 25px;
}
.index2-box .rightbox {
position: relative;
left: 0;
bottom: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: 15;
display: flex;
flex-direction: row;
transition: 2s ease;
}
.index2-box .rightbox div {
width: 100%;
height: 100%;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
}
#car1 {
left: 0;
}
#car2 {
left: 100vw;
}
#car3 {
left: 200vw;
}
#car4 {
left: 300vw;
}
#car5 {
left: 400vw;
}
#car6 {
left: 500vw;
}
.index2-box .rightbox img {
max-width: 83vw;
max-height: 50vh;
width: auto;
height: auto;
margin-top: 15vh;
}
.index2-box>a {
position: absolute;
bottom: 80px;
width: 315px;
height: 40px;
line-height: 38px;
border-radius: 2px;
text-align: center;
color: #fff;
border: 1.4px solid #fff;
border-radius: 20px;
font-weight: 500;
display: block;
cursor: pointer;
font-size: 14px;
letter-spacing: 0.38px;
font-family: "PingFang SC", "Hiragino Sans GB", "Noto Sans CJK SC",
"Source Han Sans SC", "Microsoft YaHei", "SimHei", Helvetica, Arial;
margin-left: -157.5px;
left: 50%;
z-index: 20;
background-color: transparent;
}
.index2-box>a:hover {
background-color: rgb(67, 65, 65);
}
js核心代码
$(document).ready(function () {
var hide = 0;
// 底部下拉弹出变色
$('.pull-down_menu').mouseover = $(".header-top_container-center-list-item span").mouseover(function (e) {
$(this).next().css('display', 'flex');
$(this).parent().siblings('div').find('ul').css('display', 'none');
$(this).parent().css('borderBottom', '3px solid #2d8cfa');
$(this).parent().siblings('div').css('borderBottom', '3px solid black');
$('.header-top_container-right .search-box1').hide();
$('#search-a').children().attr('src', './img/search前.svg')
clearTimeout(hide);
});
// 底部下拉框收起
$(".header-top_container-center-list-item span").mouseover = $(".pull-down_menu").mouseleave(function (e) {
var that = this;
var hide = setTimeout(function () {
$(that).hide();
$(that).parent().css('borderBottom', 'black');
}, 1000);
});
// 下拉框内容文字hover事件
$('.pull-down_menu').children().hover(
function (e) {
$(this).children().css('color', '#2d8cfa')
},
function (e) {
$(this).children().css('color', '#fff')
});
// 搜索登录hover
$('#login').hover(function (e) {
$(this).css('color', '#2d8cfa')
}, function (e) {
$(this).css('color', '#fff')
});
// 搜索点击样式
$('#search-a').bind({
// 绑定点击事件
click: function (e) {
// 控制版心下拉菜单样式
$('.header-top_container-center-list-item ul').hide();
$('.header-top_container-center-list-item span').parent().css('borderBottom', 'black');
// 判断搜索框是否存在
if ($(this).next().css('display') == 'none') {
$(this).next().show()
$(this).children().attr('src', './img/search后.svg')
// 取消绑定移入移出事件
$(this).unbind('mouseenter').unbind('mouseleave')
} else {
$(this).next().hide()
$(this).children().attr('src', './img/search前.svg')
// 重新绑定移入移出事件
$(this).bind({
mouseenter: function (e) {
$(this).children().attr('src', './img/search后.svg')
},
mouseleave: function (e) {
$(this).children().first().attr('src', './img/search前.svg')
}
})
}
},
// 鼠标移入改变搜索图标样式
mouseenter: function (e) {
$(this).children().attr('src', './img/search后.svg')
},
// 鼠标移出恢复搜索图标样式
mouseleave: function (e) {
$(this).children().first().attr('src', './img/search前.svg')
}
});
// 搜索框获取焦点显示菜单
$('#search-input').focus(
function (e) {
$(".dataList").css('display', 'block')
});
// 点击文字给搜索框赋值
$('.dataList').children().click(
function (e) {
$('#search-input').val($(this).text())
});
$('#search-btn').hover(
function () {
$(this).children().attr('src', './img/search后.svg')
},
function () {
$(this).children().attr('src', './img/search前.svg')
});
// 搜索页面跳转
$('#search-btn').click(function (e) {
if ($(this).prev().val() == '探索奔驰轿车相关信息') {
$(this).attr('href', './轿车.html')
}
if ($(this).prev().val() == '探索奔驰SUV相关信息') {
$(this).attr('href', './SUV.html')
}
if ($(this).prev().val() == '探索奔驰跑车相关信息') {
$(this).attr('href', './轿跑车&敞篷跑车.html')
}
if ($(this).prev().val() == '探索奔驰纯电动车相关信息') {
$(this).attr('href', './纯电动车.html')
}
if ($(this).prev().val() == '探索奔驰MVP相关信息') {
$(this).attr('href', './MPV.html')
}
});
});
写在最后
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
由于代码太多了>>>>>>>>>>>>>>>>>>
到CSDN去下载吧