官网文档:甘特图文档
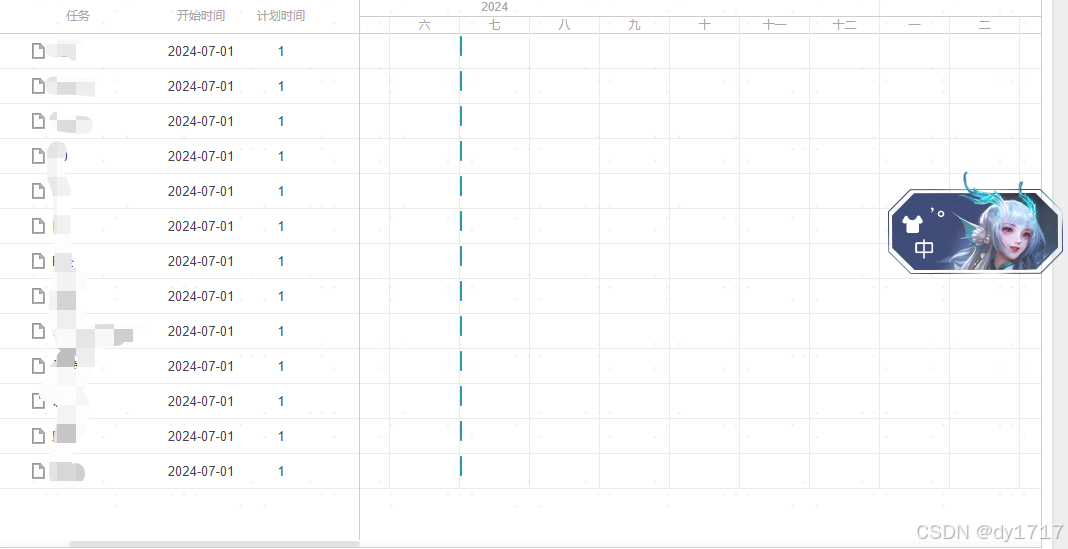
实现效果:
首先需要下载 dhtmlx-gantt组件
npm i dhtmlx-gantt
//我项目中使用的是"dhtmlx-gantt": "^8.0.6" 这个版本,不同的版本api或是文档中存在的方法稍有差异界面引用
<template>
<div id="ganttPhtot" ref="ganttPhtot" class="gantt-container" style="height:100%" />
</template>
<script>
import gantt from 'dhtmlx-gantt' //引入组件
export default{
data() {
return {
// 甘特图的数据
tasks: {
data: [],
links: []
},
}
}
}
</script>调用接口获取数据
methods:{
//获取接口数据
getQueryMaturity(){
const {data} = await getMatuity()
this.tasks.data = data.row
gantt.clearAll() //清空甘特图数据
//gantt.config.scales 这个是设置时间的,根据项目需要,设计年月,或者周天
gantt.config.scales = [
// { unit: 'day', step: 1, date: '%d %M' }
// { unit: 'year', step: 1, format: '%Y' } // 显示年份
{ unit: 'year', step: 1, format: '%Y' }, // 显示年份
{ unit: 'month', step: 1, format: '%M' } // 显示月份
]
gantt.locale = {
date: {
month_full: [
'一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
month_short: [
'一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'
]
},
/* 更多自定义标签可以在这里添加 */
labels: {
new_task: '新任务',
icon_save: '保存',
icon_cancel: '取消',
icon_details: '详情',
icon_edit: '编辑',
icon_delete: '删除',
confirm_closing: '', // 你可以自定义确认关闭的提示信息
confirm_deleting: '是否确定删除任务?',
section_description: '描述',
section_time: '时间范围',
text: '任务',
start_date: '开始时间',
end_date: '结束时间',
duration: '计划时间'
}
// 自动延长时间刻度
gantt.config.fit_tasks = true
// 不允许拖放
gantt.config.drag_project = false
gantt.config.calendar_property = 'start_date'
gantt.config.calendar_property = 'end_date'
//这里是我项目需要阻止双击出现弹窗可以新增任务,按照需求自行设置
gantt.attachEvent('onTaskDblClick', function(id, e) {
return false // 阻止默认双击行为
})
gantt.init(this.$refs.ganttPhtot) //初始化甘特图
gantt.parse(this.tasks) //将甘特图数据存放进去
}
}
}