Node-RED - 一、添加自定义节点
Node RED是一种基于流的编程工具,最初由IBM的新兴技术服务团队开发,现在是OpenJS基金会的一部分。
它提供了一个基于浏览器的可视化编辑器面板,在面板中通过拖拽节点的方式可以实现将将硬件设备、API和在线服务连接在一起,面板中大量节点轻松地将流连接在一起,只需单击一下即可将其部署到运行时。
- 详情进入【 官方网站】进行了解
Node-RED系列文章:
1、Node-RED - 一、添加自定义节点
2、Node-RED - 二、编辑器添加用户认证
3、Node-RED - 三、通过接口操作流程
目录
一、准备
1、本例要实现的目标说明
本文通过在Node-RED基础上通过代码创建一个自定义节点,在节点中实现自定义的逻辑,并将其添加到面板节点库中,可以将其托入到流中,在流中实现接收输入值,执行定义的业务处理后,给下一节点输出值。
这部分内容的官方文档是【创建你的第一个Node-RED节点】
2、环境准备
| 序号 | 项目 | 说明 |
|---|---|---|
| 1 | NodeJS安装 | 从NodeJS官方网站下载安装包直接安装即可 |
| 2 | Node-RED源码 | https://github.com/node-red/node-red.git |
| 3 | IDE开发环境 | vsCode或IntelliJ IDEA都可以 |
3、编译并运行源码
1)、下载源码
git clone https://github.com/node-red/node-red.git
cd node-red
2)、安装Node-RED依赖
npm install
3)、编译源码
npm run build
4)、运行
npm start
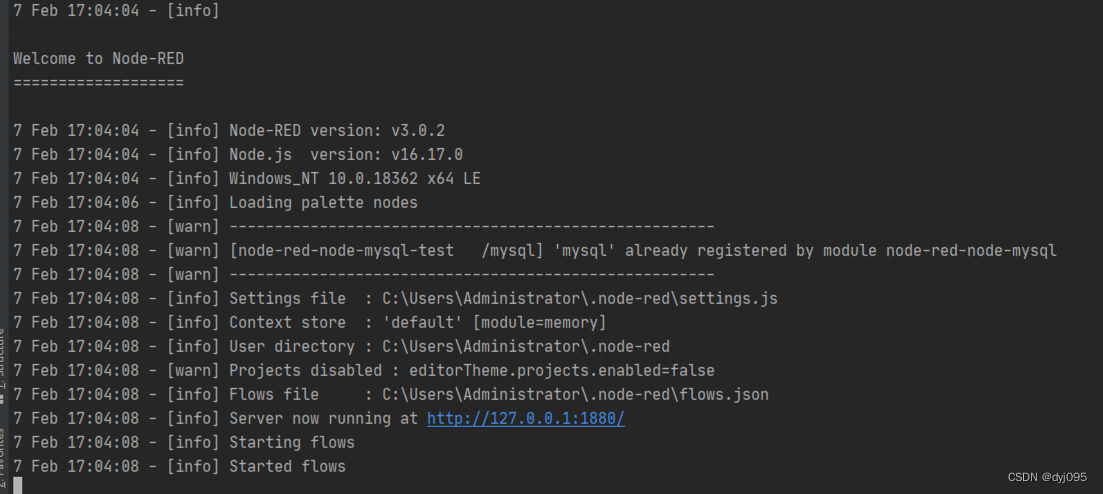
启动成功后输出如下信息
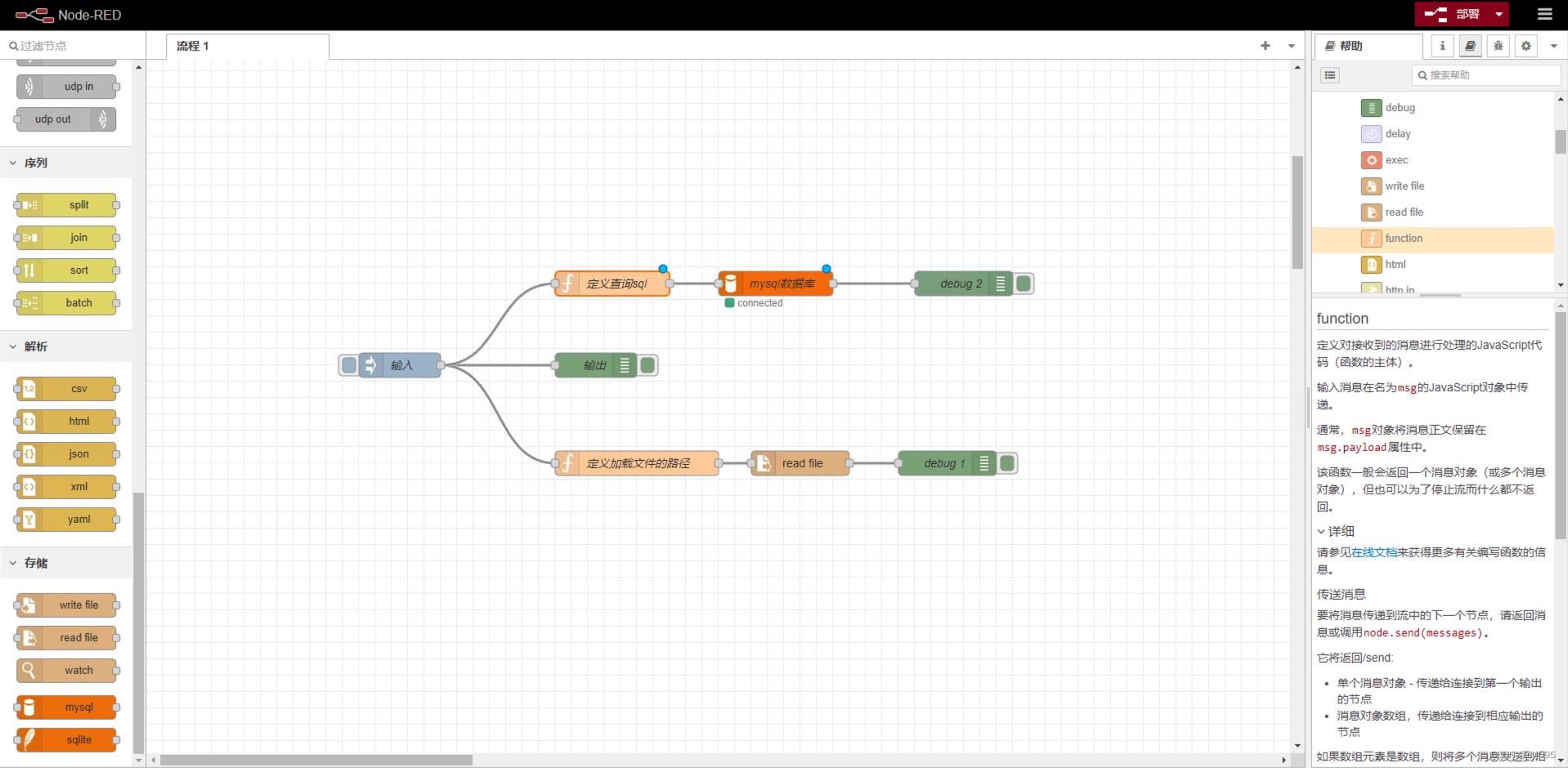
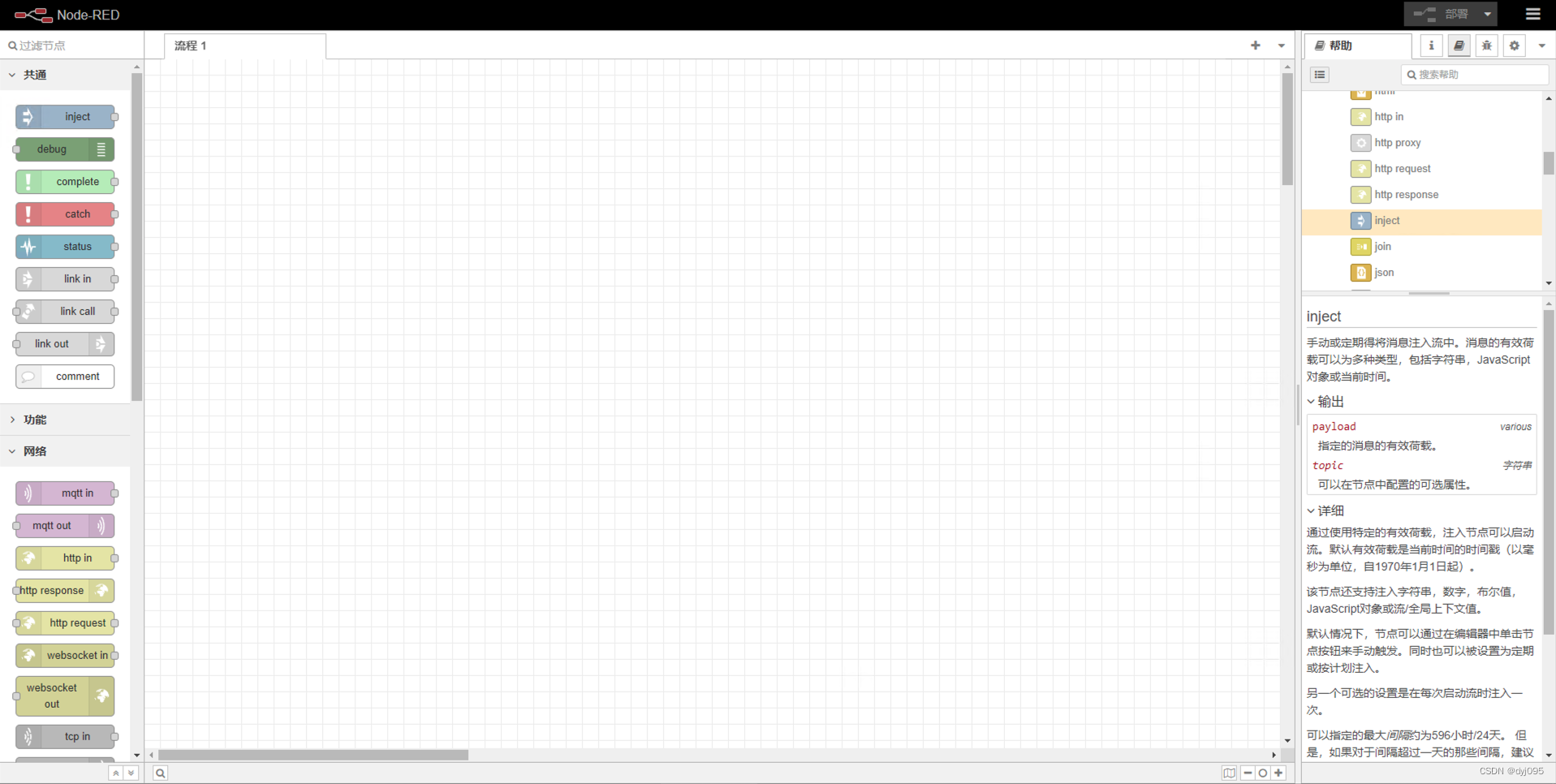
可以打开浏览器输入http://127.0.0.1:1880来访问Node-RED页面了
二、创建示例节点
1、创建目录
1)、说明
创建一个存放代码文件的目录,并在目录下创建下面文件
| 序号 | 文件 | 说明 |
|---|---|---|
| 1 | package.json | package.json文件是一个标准的用于描述NodeJs模块的文件,用于将其打包为一个npm模块 |
| 2 | lower-case.js | 用于定义节点的功能 |
| 3 | lower-case.html | 用于定义节点的属性、编辑对话窗口和帮助内容 |
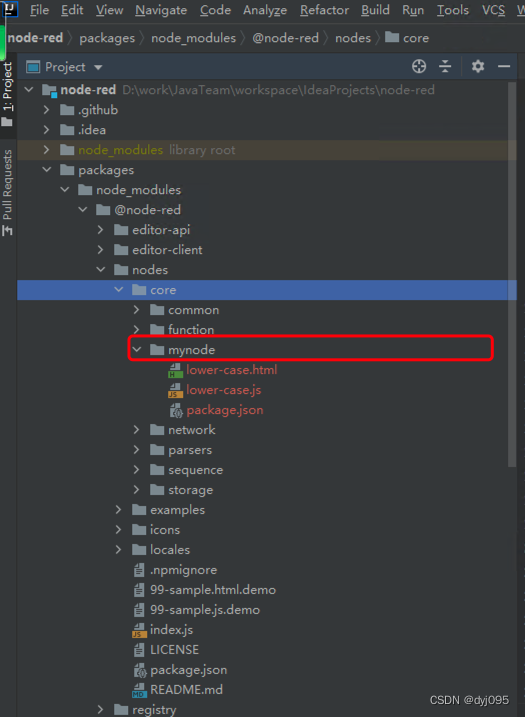
2)、创建目录
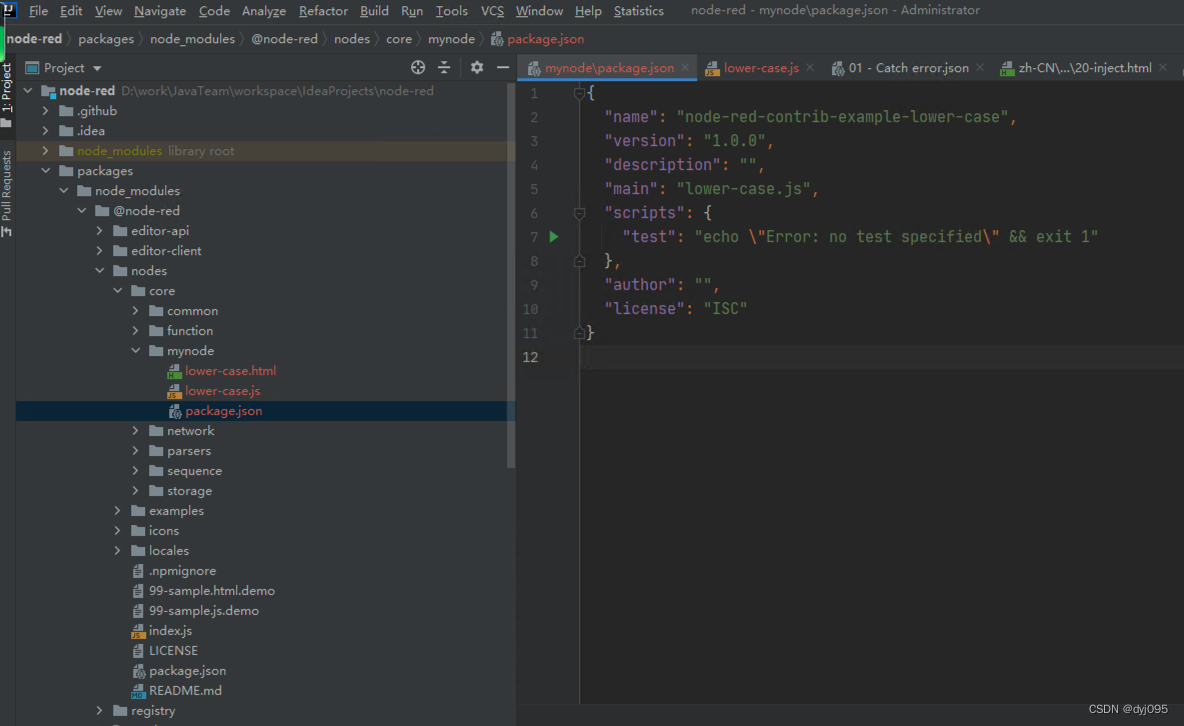
在node-red\packages\node_modules@node-red\nodes\core\mynode目录下创建自定义节点目录【mynode】
2、创建package.json
根据官方建议在自定义目录下运行npm init命令可以通过向导的方式生成该文件,具体过程如下
D:\work\JavaTeam\workspace\IdeaProjects\node-red\packages\node_modules\@node-red\nodes\core\mynode> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (mynode) node-red-contrib-example-lower-case
version: (1.0.0)
description:
entry point: (index.js) lower-case.js
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to npm install D:\work\JavaTeam\workspace\IdeaProjects\node-red\packages\node_modules\@node-red\nodes\core\mynode\package.json:
{
"name": "node-red-contrib-example-lower-case",
"version": "1.0.0",
"description": "",
"main": "lower-case.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes) yes
成功后就会在目录下生成package.json
3、创建javaScript文件
在建自定义节点目录mynode目录下创建javaScript文件【lower-case.js】
【lower-case.js】代码如下:
module.exports = function (RED) {
function lowerCaseNode(config) {
RED.nodes.create(this, config);
var node = this;
node.on("input", function (msg) {
msg.payload = msg.payload.toLowerCase();
node.send(msg);
});
}
RED.nodes.registerType("lower-case",lowerCaseNode);
}
※ lower-case.js代码说明:
- 上面的js代码定了自定义节点的功能,该节点被封装为一个Nodejs模块,模块导出一个函数,当流程启动后在运行时加载节点时调用该函数。该函数由一个参数RED调用,该参数提供对Node RED运行时api的模块访问。
- 节点本身是由lowerCaseNode函数定义的,每当创建节点新实例时,都会调用该函数,并传递给该函数一个对象,在此对象中包含了流程编辑器中配置的节点的属性。
- 该函数调用RED.nodes.createNode函数来初始化所有节点共享的功能。之后,自定义的节点就创建好了。
- 本例中,节点注册了一个"input"的事件监听器,每当流中消息到达本节点时,就会触发此事件,并调用注册的事件监听函数。这个监听器主要实现了,将payload转换为小写字符,然后调用send方法,将转换后的消息继续在流中传递。
- 最后,lowerCaseNode函数以"lower-case"的名称注册入运行时上下文中。
※ 如果节点有任何外部模块依赖项,则必须将它们包含在其package.json文件的依赖项部分中。
4、创建html文件
在建自定义节点目录mynode目录下创建html文件【lower-case.html】
【lower-case.html】代码如下
<!-- 向编辑器注册的主节点定义 -->
<script type="text/javascript">
RED.nodes.registerType('lower-case', {
category: 'function',
color: '#a6bbcf',
defaults: {
name: {value: ""}
},
inputs: 1,
outputs: 1,
icon: 'file.png',
label: function () {
return this.name || 'lower-case';
}
});
</script>
<!-- 编辑对话框 -->
<script type="text/html" data-template-name="lower-case">
<div class="form-row">
<label for="node-input-name"><i class="fa fa-tag"></i> 名称</label>
<input type="text" id="node-input-name" placeholder="名称"/>
</div>
</script>
<!-- 帮助文本 -->
<script type="text/html" data-help-name="lower-case">
<p>当前节点主要功能是实现将message的payloads转换为小写字符,并传入一下节点。</p>
</script>
※ HTML说明:
节点的HTML提供了以下内容:
- 1、向编辑器注册的主节点定义;
- 2、编辑模板;
- 3、帮助文本;
5、安装自定义模块
本例中我的自定义模块所在的本地路径是D:\work\JavaTeam\workspace\IdeaProjects\node-red\packages\node_modules@node-red\nodes\core\mynode,大家可以改为自己本地的路径
npm install D:\work\JavaTeam\workspace\IdeaProjects\node-red\packages\node_modules\@node-red\nodes\core\mynode
安装成功后输出如下图所示日志
三、验证
1、重启Node-RED
npm run dev
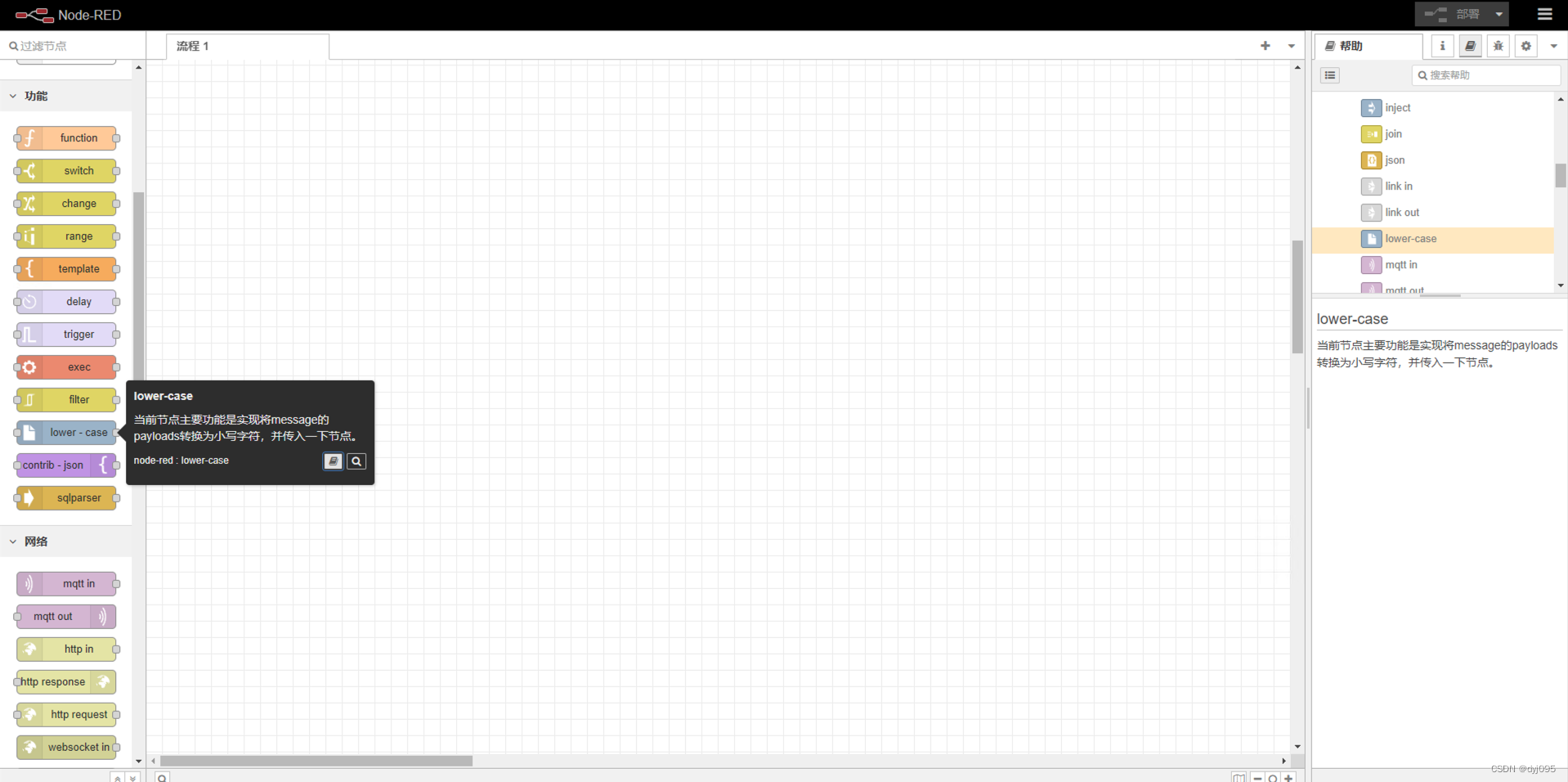
启动成功后通过浏览器访问http://127.0.0.1:1880后,在左侧功能节点中出现了自定义节点【lower-case】
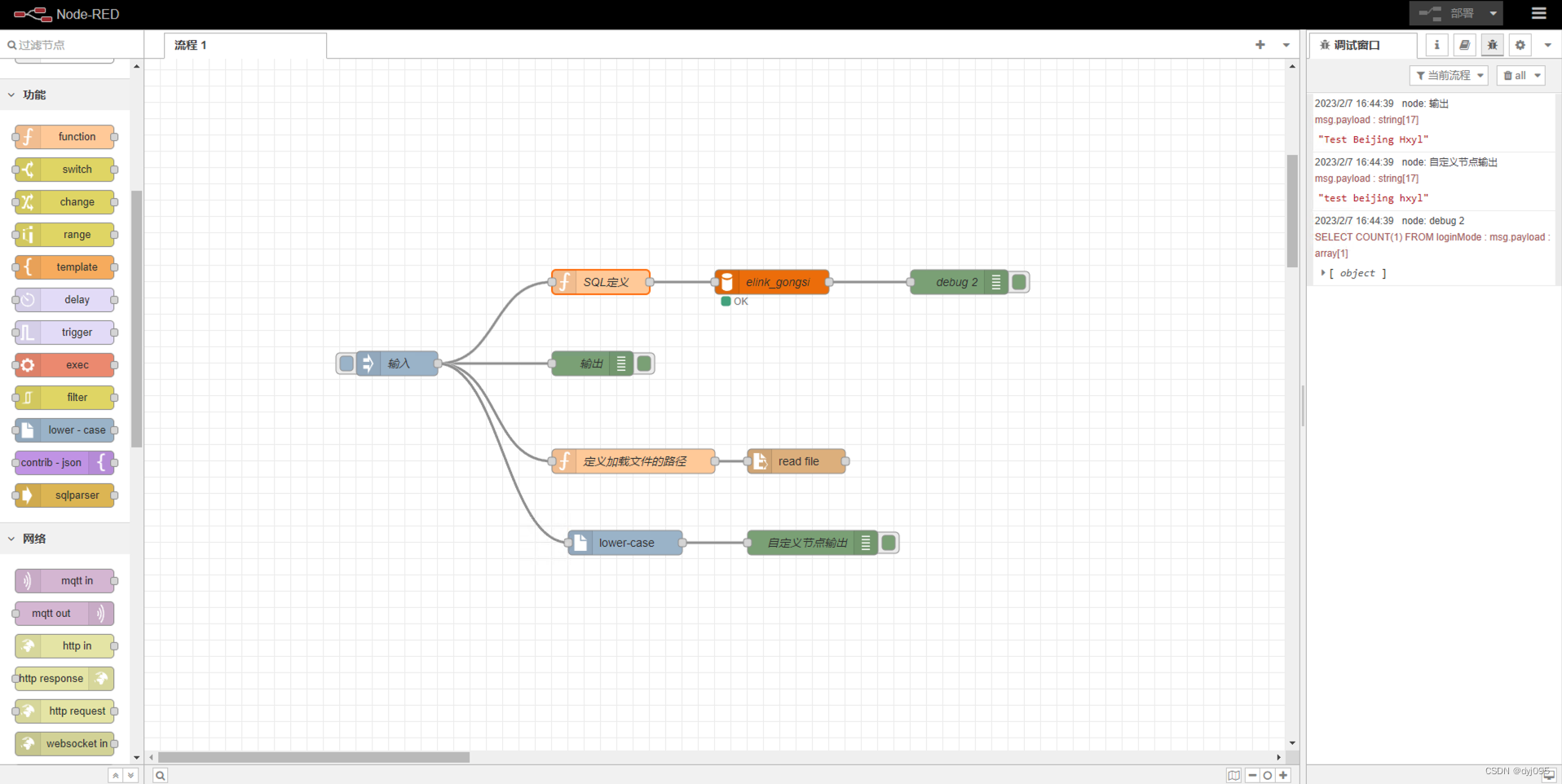
2、在流程中加入自定义节点lower-case
※ 说明:
- 1、通过【输入】注入节点注入了字符串“Test Beijing Hxyl”,有大写和小写字符;
- 2、经过【lower-case】节点处理后将流入当前节点的字符串“Test Beijing Hxyl”转换为小写字符串,并转入下一节点;
- 3、最后【自定义节点输出】debug类型节点输出上一个【lower-case】节点转入的转换后的字符串,输出结果在图中右侧【调试窗口】中输出了;