前沿:介绍自适应和响应式布局
自适应布局:-----针对页面1个像素的变换而变化 就是我们上一个练习的效果
我们的页面效果,随着我们的屏幕大小而发生适配的效果(类似等比例)
如:rem适配 和 vw/vh适配
响应式布局: ---针对我们的设备宽度变化,做出不同的页面设计(突变)
例子:

1,vw/vh适配
必要性:现在比较流行的是rem制作方法,但是现在大厂(b站等)已经开始尝试使用vw、vh技术了,所以要学习vw 技术,vw技术的优点就在于不用引入js文件等,相对于rem比较简单。
概念:
vw和vh是CSS3中引入的一个相对单位(之前的rem也是),他们分别代表视口宽度和视口高度的百分比。
vw(viewport width)表示相对视口(用户可以看见的页面部分)的宽度。1个vw等于视口宽度的1%,比如如果视口宽度是1000px,则50vw表示占整个宽度的50%,就是500px。
vh(viewport height)表示相对视口的高度。原理同vw。1vh表示视口高度的1%。
vw/vh不考虑视口的宽高,类似于rem。效果一致。
vw/vh的计算:
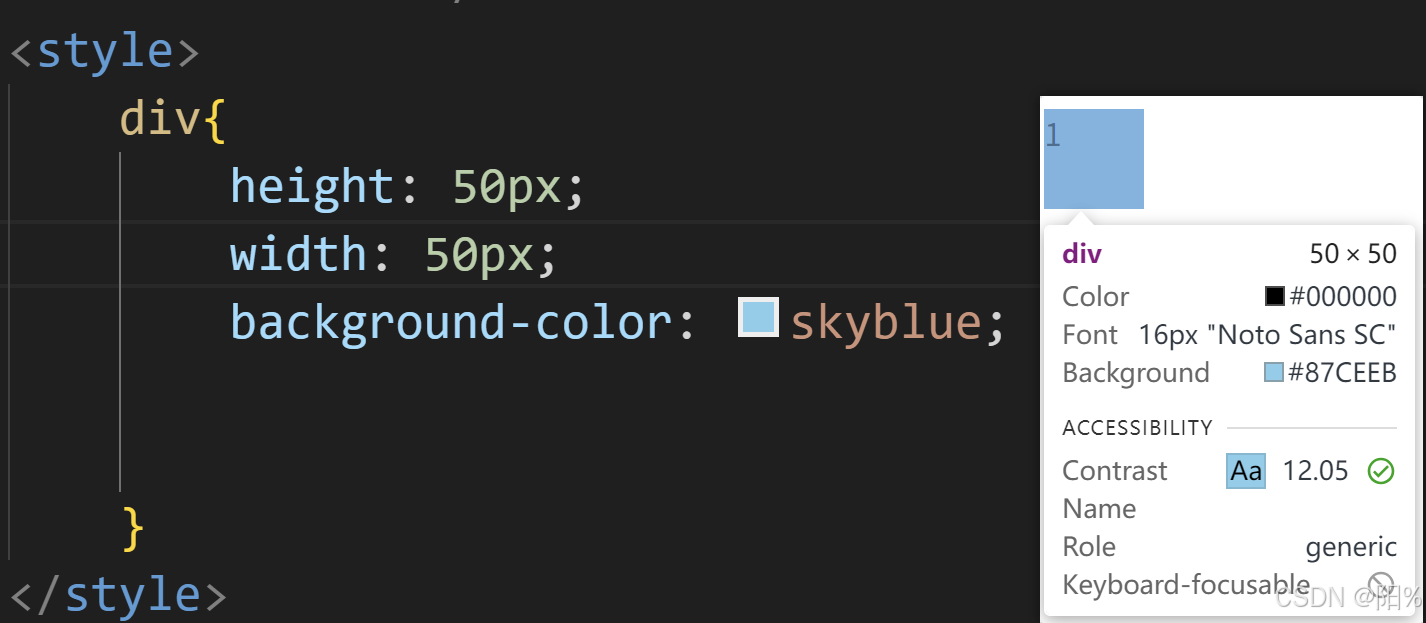
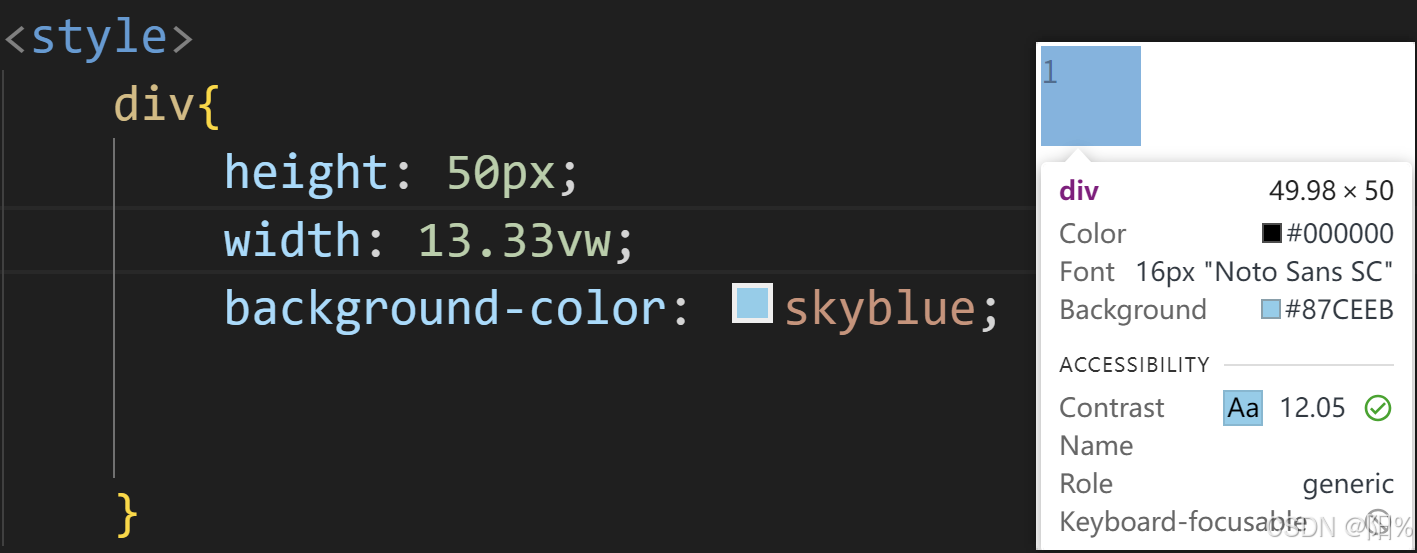
假设一个设备的视口宽度是375px,那么1vw就是3.75px;
则如果要设一个宽度为50px的div,应该设(50/3.75=13.333)vw
vh同理;
实操:
注意事项:
开发中,vw和vh不能混用。因为我们的手机的长度比宽度长很多,所以我们一般不对高度进行vh的替换,否则会导致我们的页面元素变形。
练习1:
需求:①:外部div的宽为100%,高为200px;每个item宽为屏幕的一半,高200px
操作如下:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
}
.wrap{
width:100%;
height: 200px;
background-color: skyblue;
}
.item{
width:50vw;
height:200px;
float: left;
}
img{
width:50vw;
height: 200px;
}
span{
color: red;
}
</style>
</head>
<body>
<div class="wrap">
<div class="item">
<img src="C:\Users\honor\Desktop\OIP-C.jpg" alt="图片1">
<div class="text">美丽小姐姐
<br>
<span>No.1</span>
</div>
</div>
<div class="item">
<img src="C:\Users\honor\Desktop\OIP-C.jpg" alt="图片1">
<div class="text">美丽小姐姐
<br>
<span>No.1</span>
</div>
</div>
<div class="item"></div>
</div>
</body>
</html>提示:style里面的*{},是为了去除外边距;br是换行。hr是水平线;span是标签;
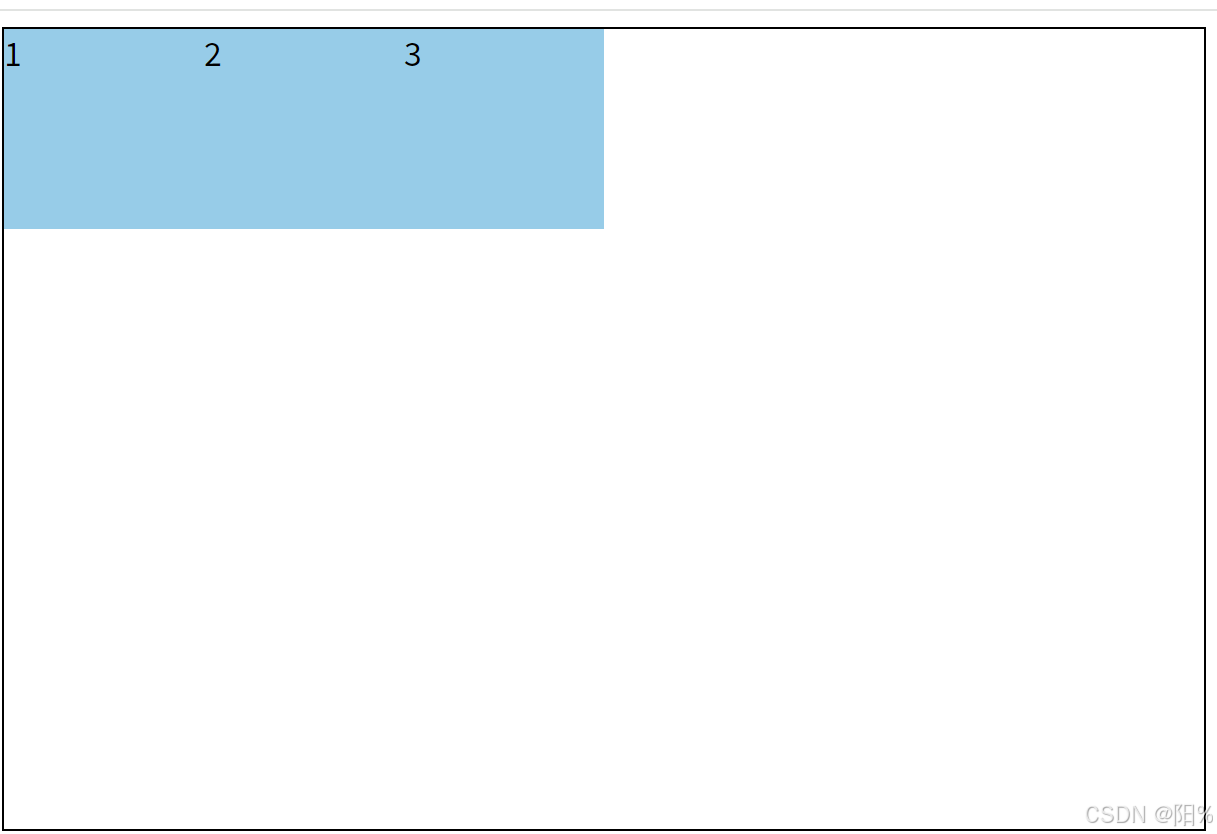
效果:
2,Flex弹性盒子布局
与浮动的区别:float:有局限性,使用不方便需要清除浮动
更好的方法:flex弹性盒子;
概率:
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。 Flex 模型不会产生浮动布局中脱离标准文档流现象,布局网页更简单、更灵活。
更适配移动端
flex的设置:
设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸。
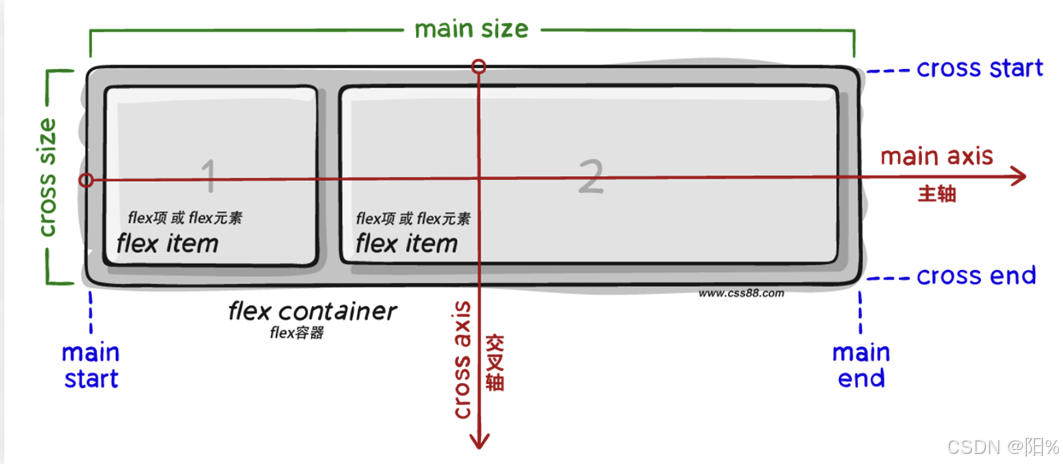
组成部分:
- 弹性容器(display父元素)
- 弹性盒子(指的是父元素当中的子元素,直接子元素,“子元素的子不算父元素的直接子”)
- 主轴:默认在水平方向;就是弹性子元素默认在主轴上排列;
- 侧轴/交叉轴:默认在垂直方向; (始终和主轴垂直)
实践一下:
设置flex前: (在盒子里设置)

布局属性:
主轴对齐方式
属性名:justify-content
属性值:
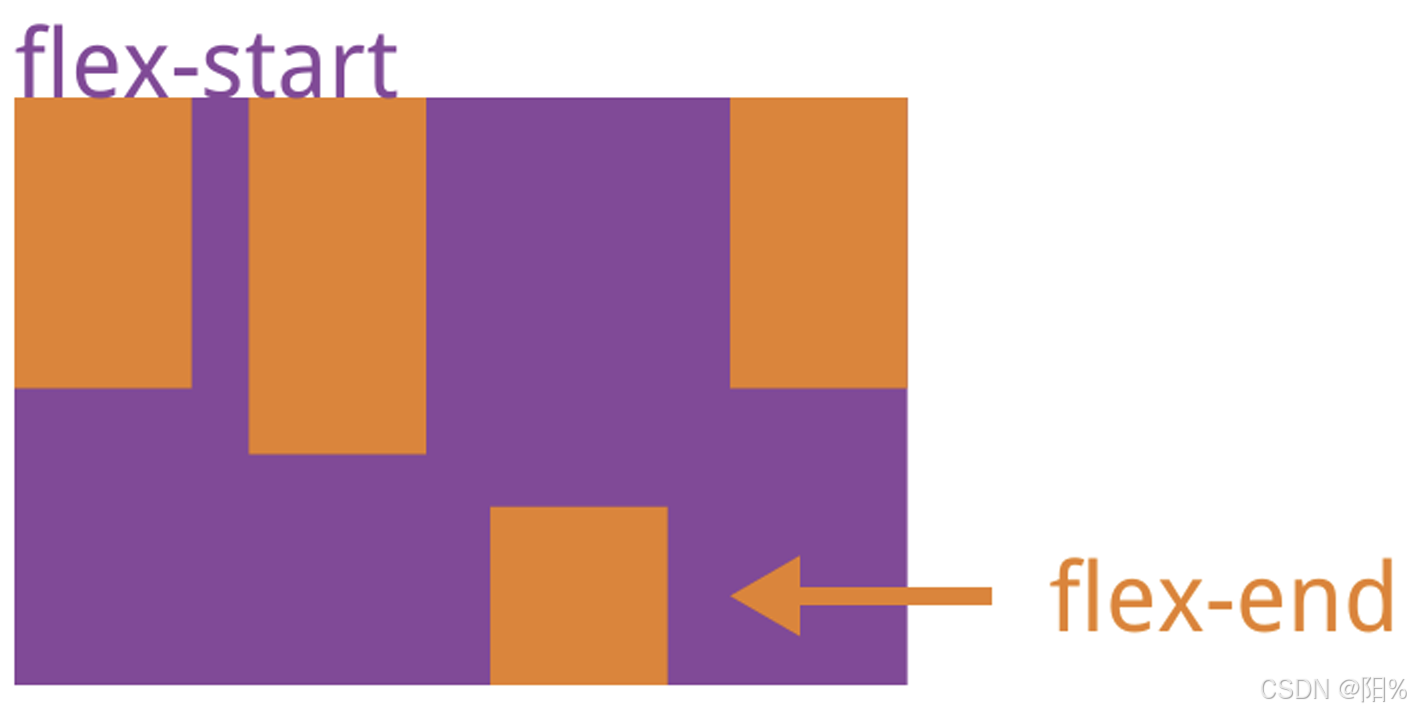
- flex-start 默认值,弹性盒子从起点开始依次排列
- flex-end 弹性盒子从终点开始依次排列

- center 弹性盒子沿主轴居中排列
- space-between 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间,两边贴边,其余空间,平均分配。
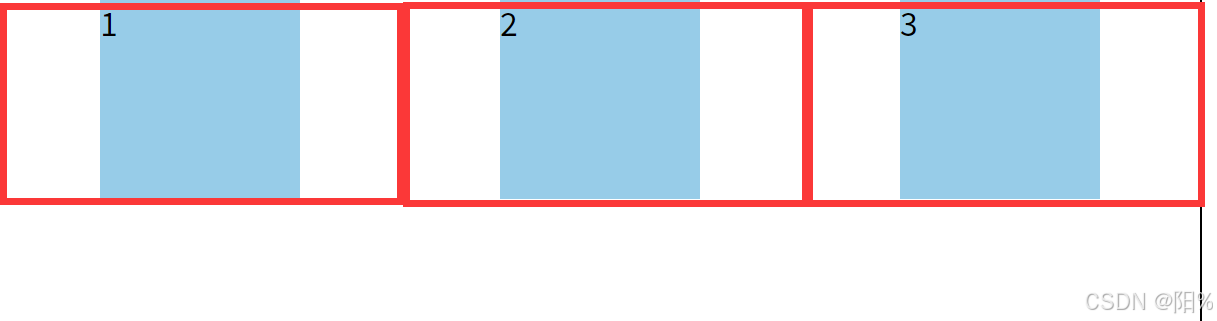
- space-around 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧。
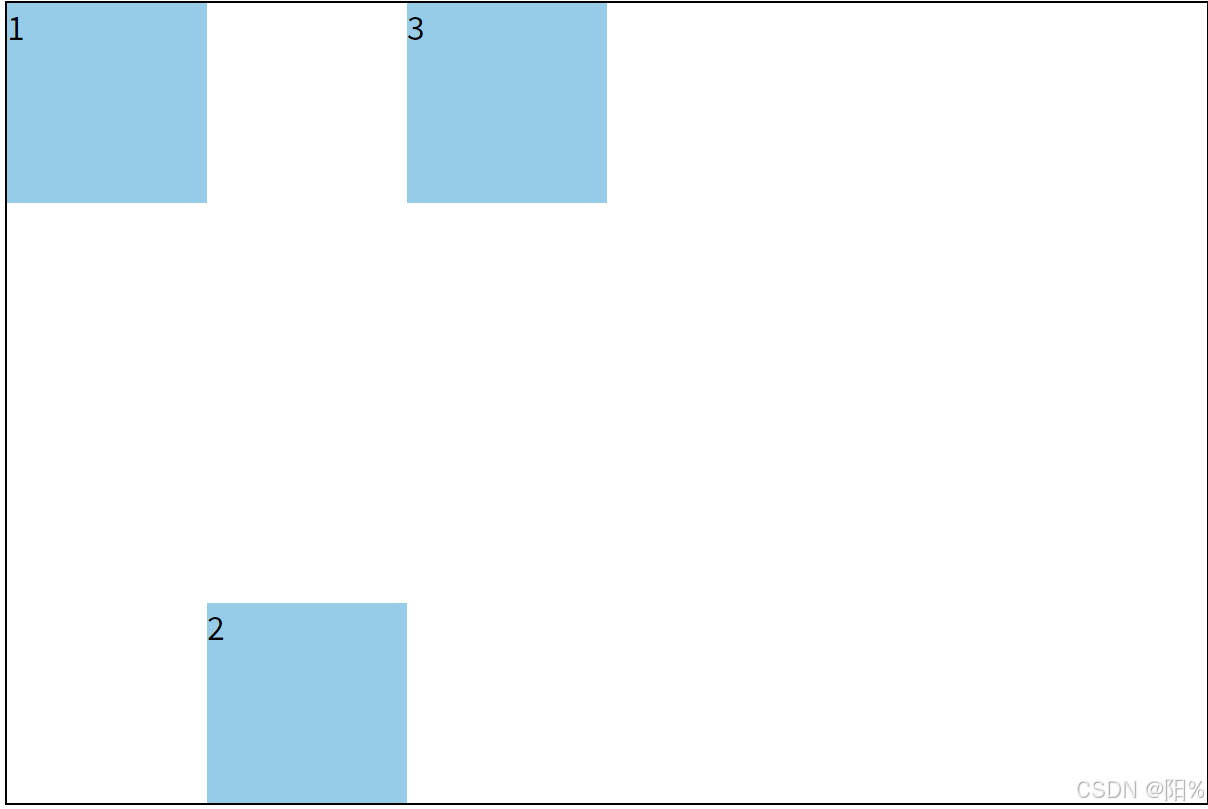
around和between区别:
between是先占后分。around(如下图)是先分后占,先每个盒子两边均分间距,然后排列。
侧轴对齐方式
属性名:
- align-items:当前弹性容器内所有弹性盒子的侧轴对其方式(给弹性盒子设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
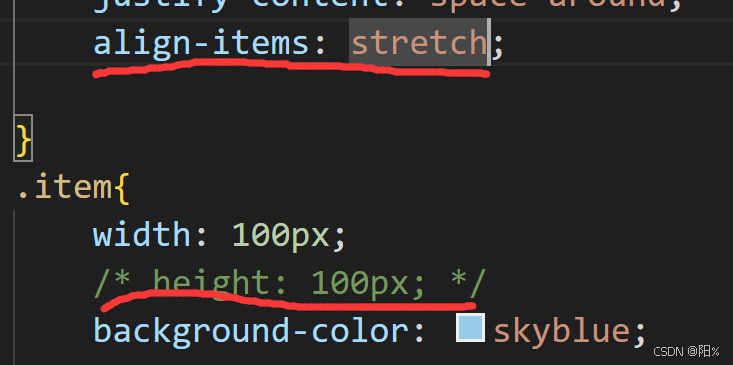
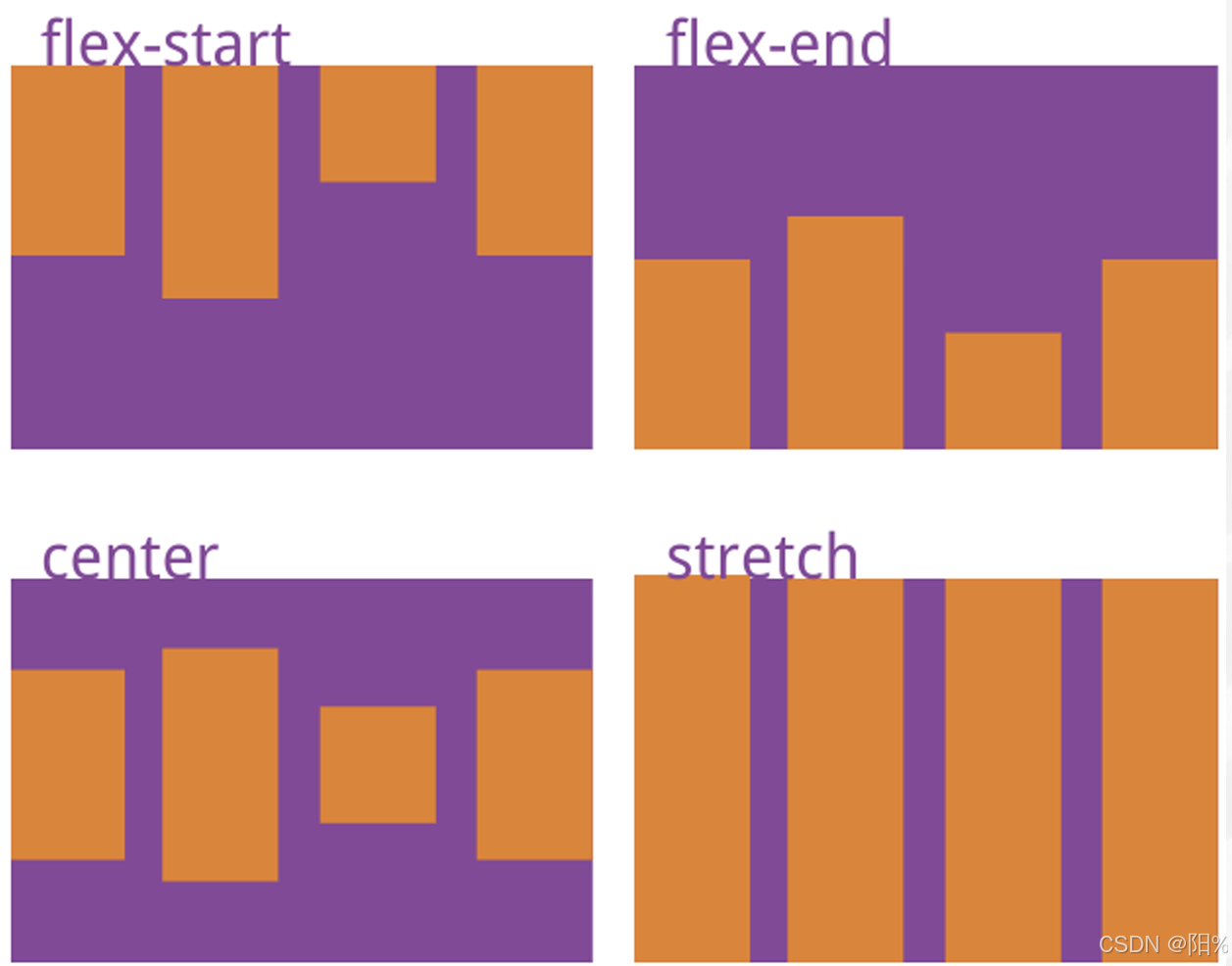
属性值:
- stretch 弹性盒子沿着侧轴线被拉伸至铺满容器(弹性盒子没有设置侧轴方向尺寸则默认拉伸)

- center 弹性盒子沿侧轴居中排列
- flex-start 弹性盒子从起点开始依次排列
- flex-end 弹性盒子从终点开始依次排列
弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。这就造成一种情况,就是,当子元素的宽度之和超过了父元素的宽度时,所有的弹性盒子仍挤压在同一行。
换行设置:
属性名:flex-wrap ---找到父元素,加上这个属性就行了;
属性值:
- wrap 换行
- nowrap 不换行
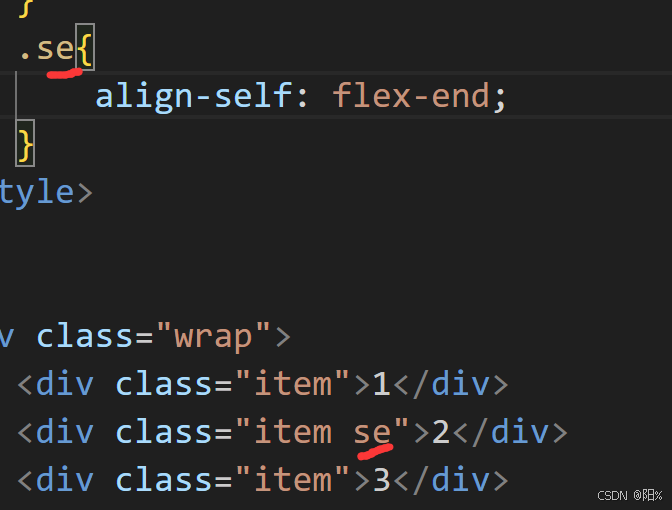
设置单个与其他项目不一样的对齐方式属性名:align-self
属性值:
- start 默认从头开始
- end 从结尾开始
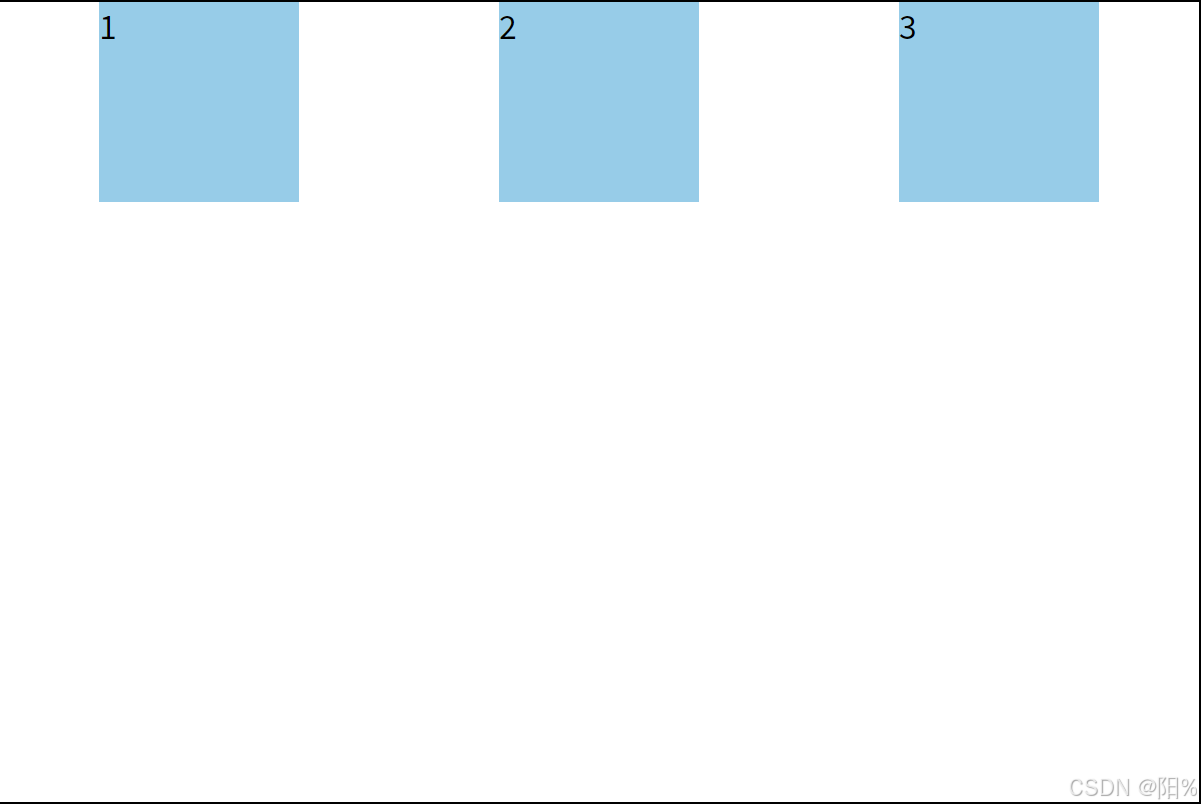
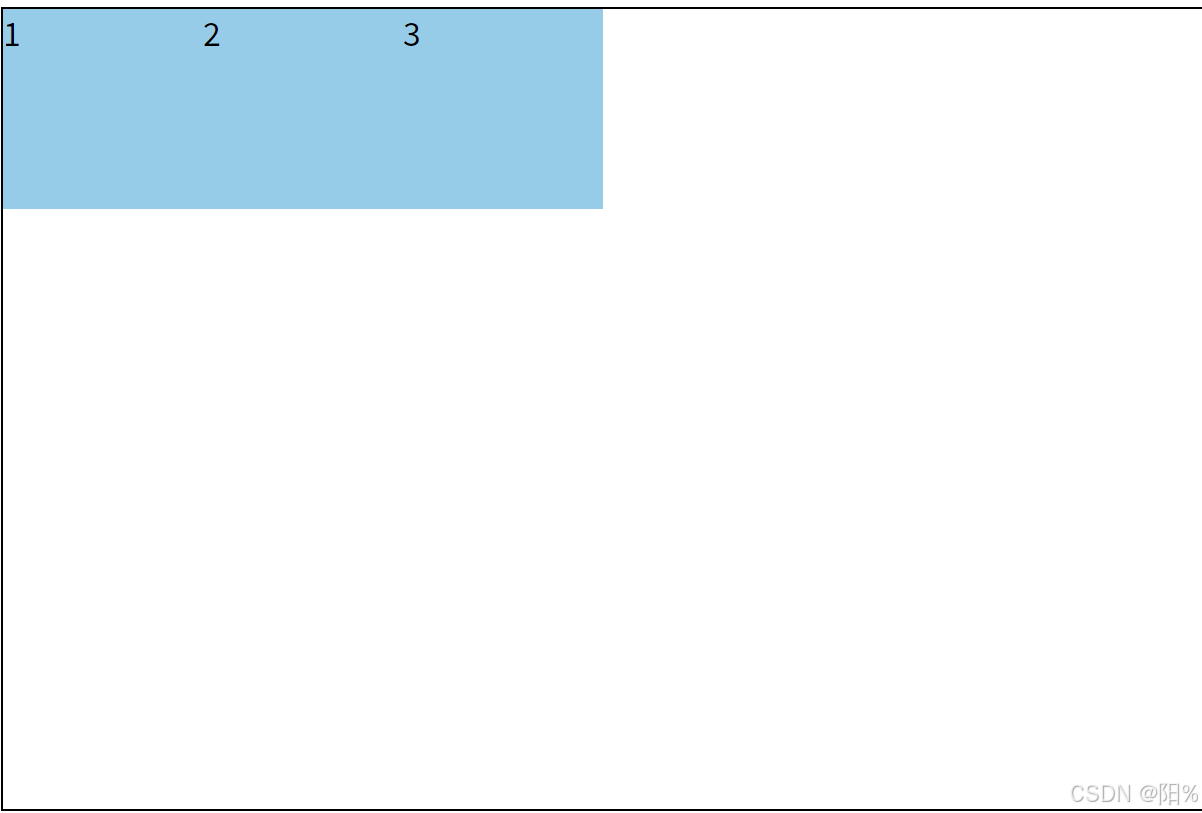
目的效果:
实操:先给需要设置的弹性盒子独起类名,然后设置就可以了.

主轴方向的更改
主轴默认在水平方向,侧轴默认在垂直方向
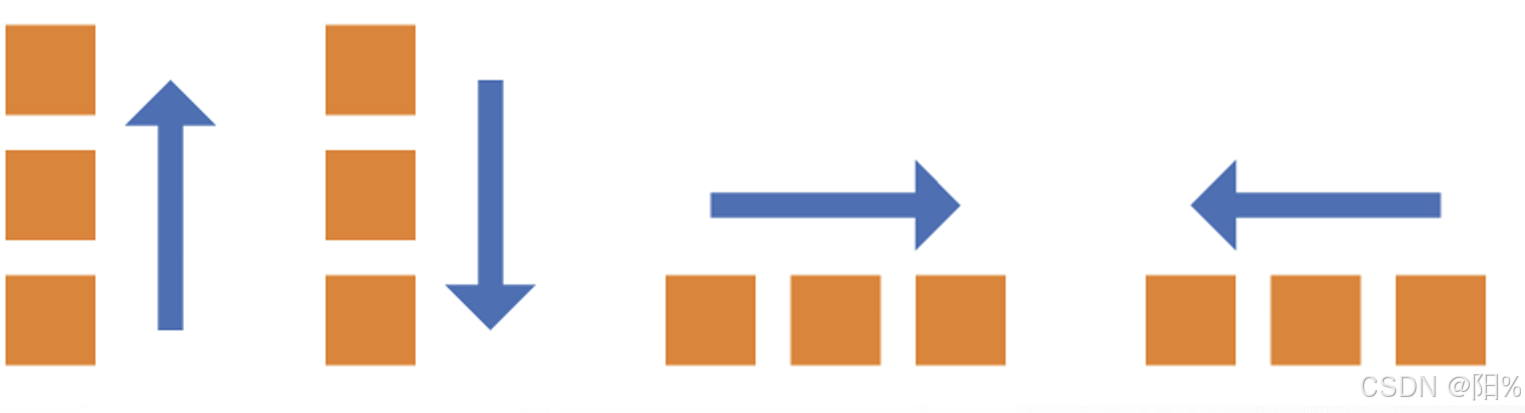
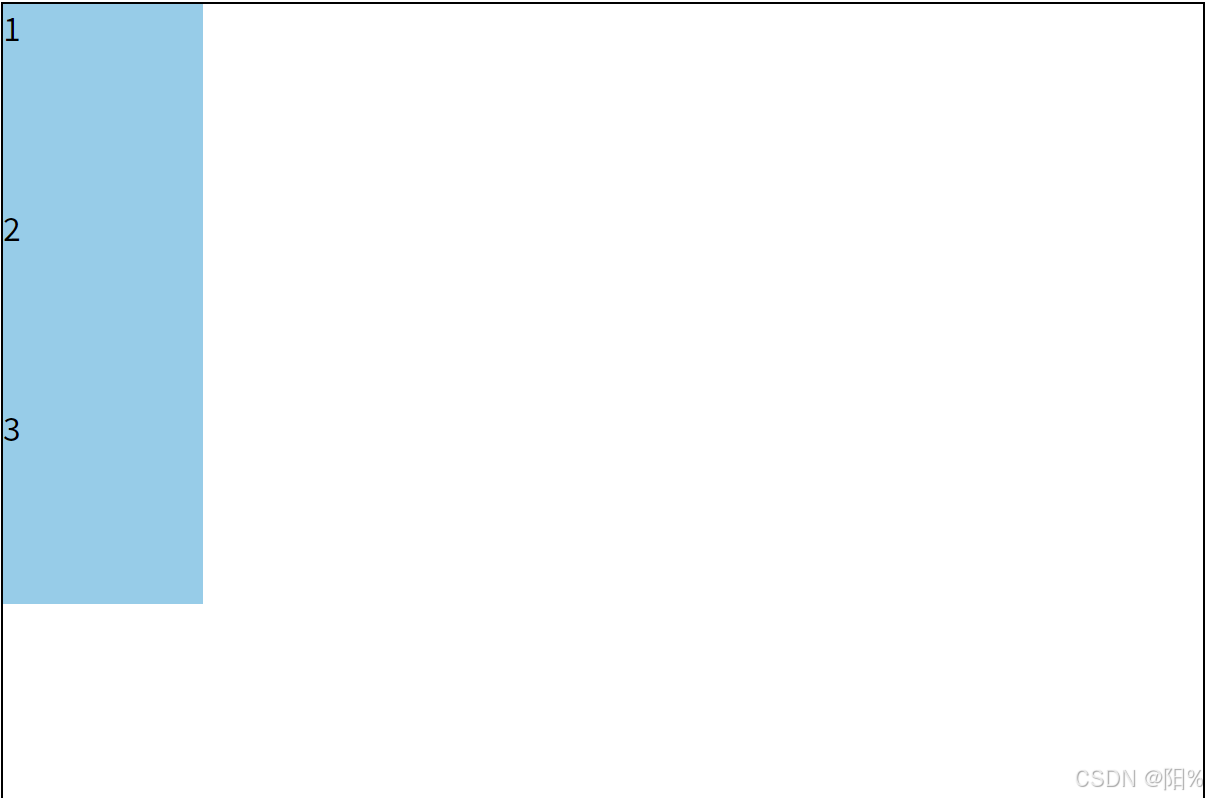
属性名:flex-direction
属性值:
- row 水平方向,从左到右(默认)
- column 垂直方向 ,从上到下
- row-reverse 水平方向,从右到左
- column-reverse 垂直方向,从上到下
实践一下:

这里仅展示两个。
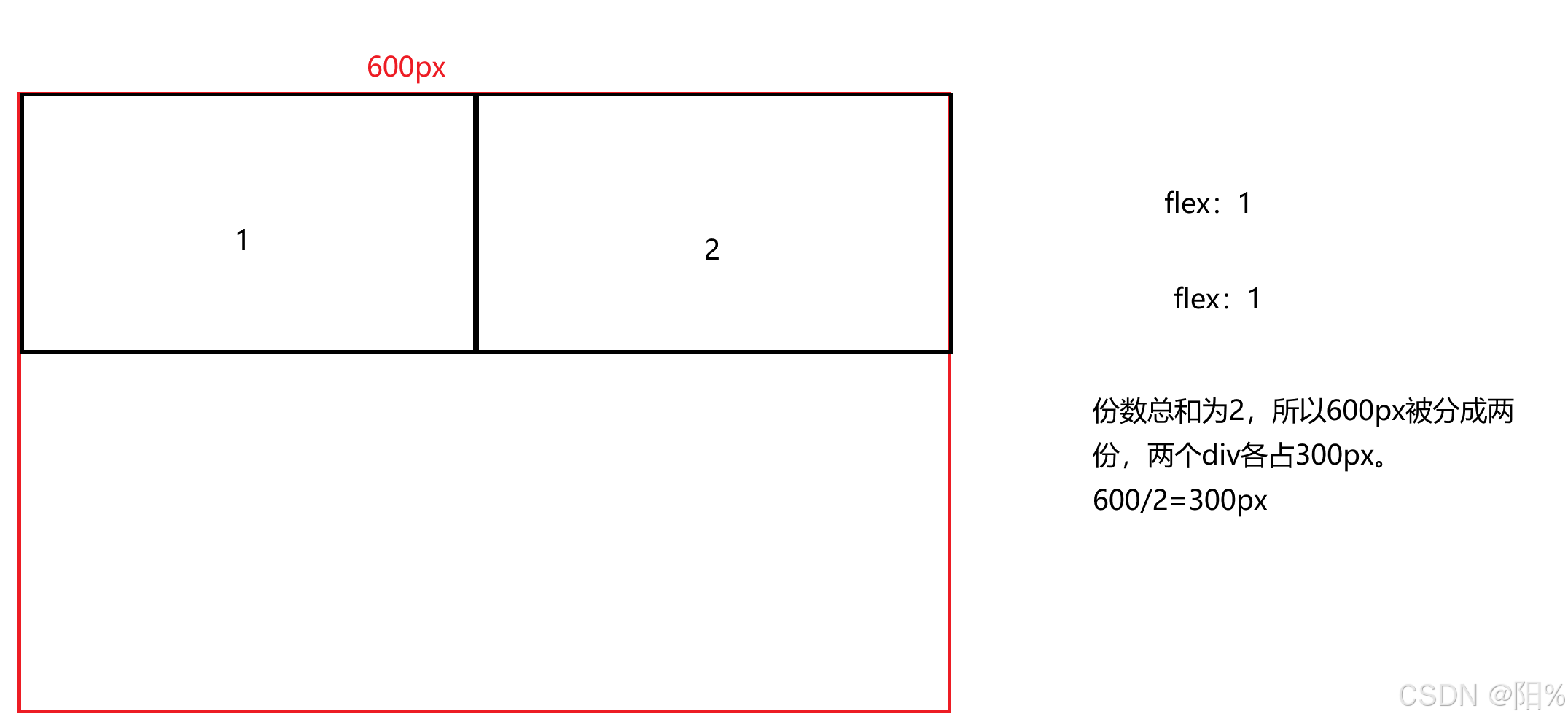
弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸 跟我们的vw基本一致,只不过表示方式不一样。
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。
实践一下:

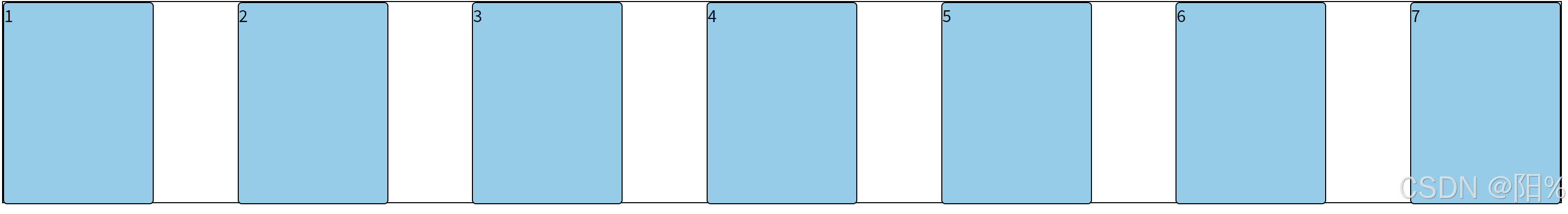
练习2
要求:请使用flex弹性盒子布局完成网某云精选推荐效果
需求:①:外部div的宽为100%(即父元素宽度的100%),高为195px;每个item宽145px,高195px.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrap{
width: 100%;
height: 195px;
border: 1px solid black;
display: flex;
justify-content: space-between;
}
.item{
height: 195px;
width: 145px;
background-color: skyblue;
border: 1px solid black;
border-radius: 4px;
background-image: url("C:/Users/honor/Desktop/OIP-C.jpg");
background-size: 100% 100%;
}
</style>
</head>
<body>
<div class="wrap">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
</div>
</body>
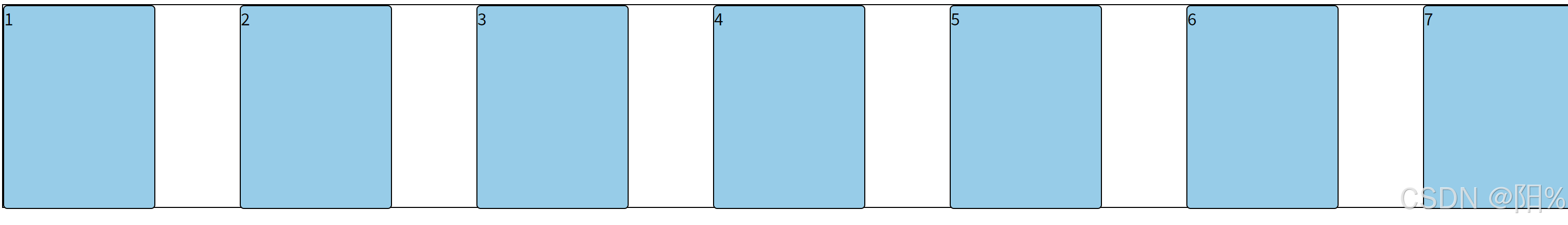
</html>效果:
我们再用浮动写一次。
这样我们就需要手动计算间隔宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrap{
width: 100%;
height: 195px;
border: 1px solid black;
}
.item{
height: 195px;
width: 145px;
background-color: skyblue;
border: 1px solid black;
border-radius: 4px;
float: left;
margin-right: 81.5px;
}
.last{
margin-right: 0px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item last">7</div>
</div>
</body>
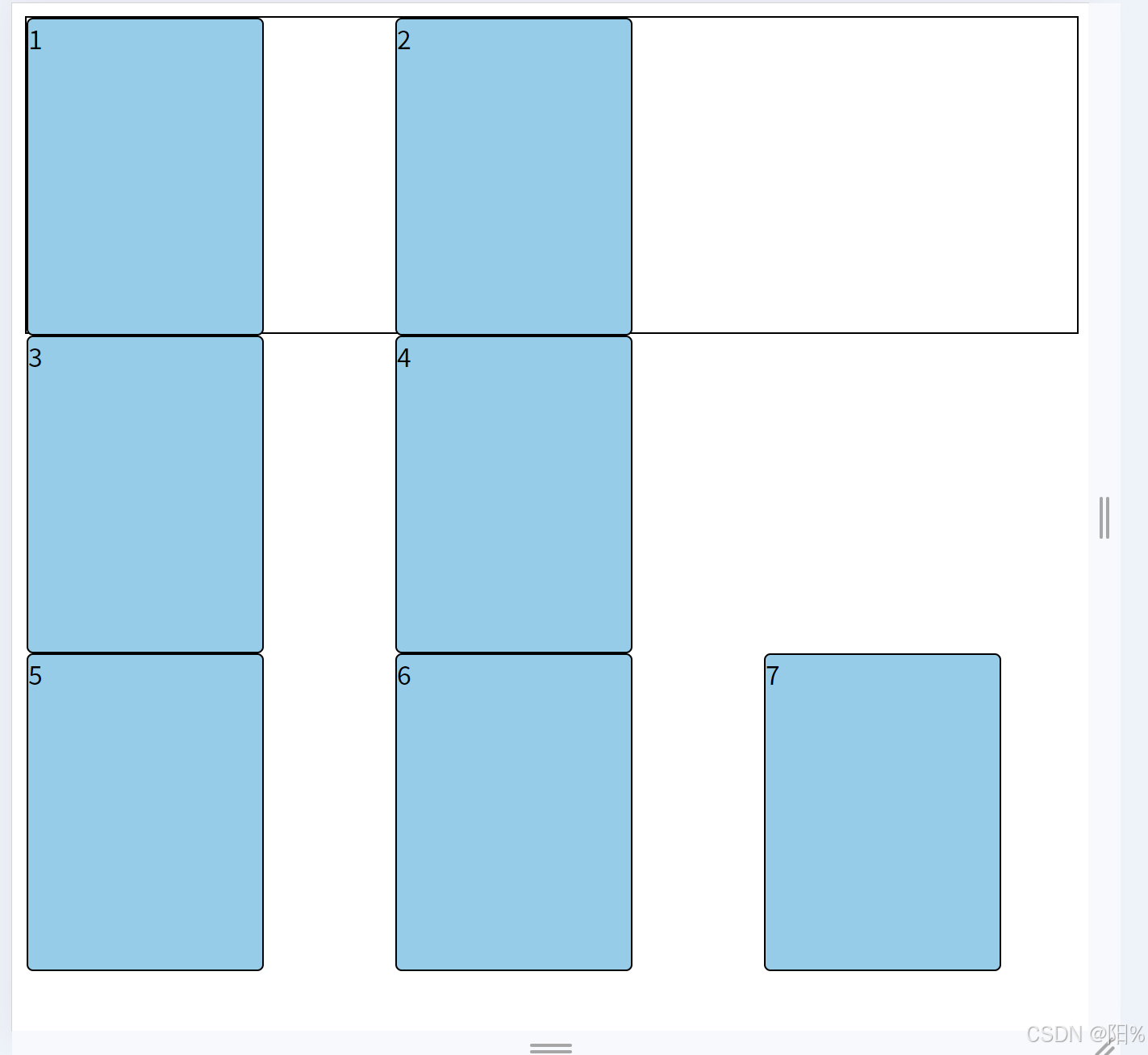
</html>效果:
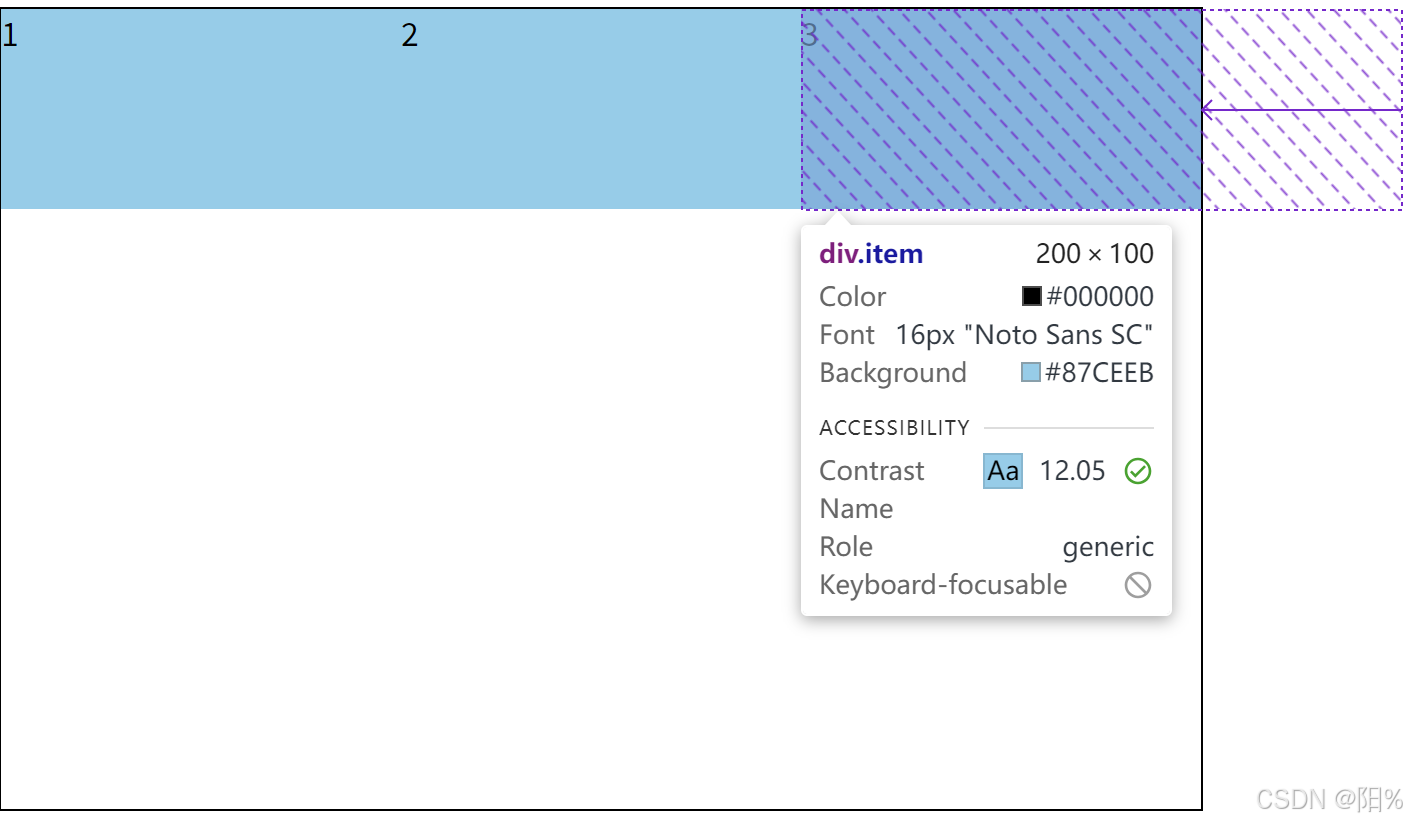
缺点:宽度一变,就会出现下面这种情况,flex就没有这种缺点。
但flex也有一个缺点。如下:
当我们的设备宽度特别窄的时候,我们的图片看起来就不美观了。
那么我们来认识一下新的布局,媒体查询
3,媒体查询
当设备宽度越来越小时,flex可以帮助我们依然保持item在一行,确保布局正常。 但是,大家发现,布局没问题,对应的时每个item都发生了变形。
正确的逻辑应该是是 监测设备宽度 →容器宽度小于 item宽度之和 →样式更改
概念:
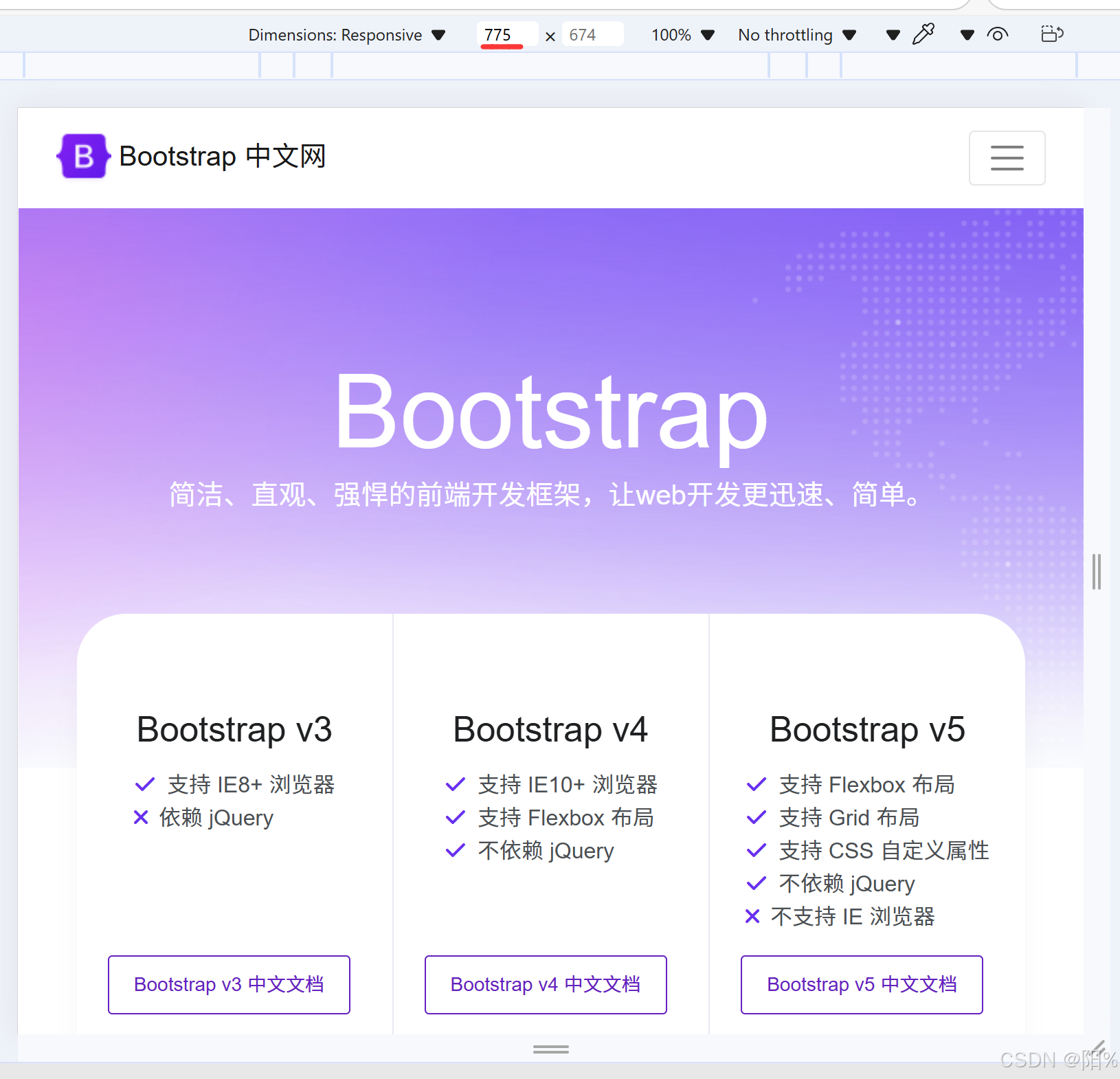
媒体:各种设备(移动设备,pc设备)
查询:检测属于哪种设备
媒体查询:通过查询当前属于哪种设备,让网页能够再不同的设备下正常的预览
作用:
- 媒体查询能够检测视口的宽度,然后编写差异化的css样式
- 当某个条件成立时,执行对应的css样式。
语法:
all(媒体类型):此条媒体查询适用于所有设备
and(查询条件):可以将多个媒体特性连接到一起,相当于“且”的意思
min-width(设备屏幕宽度断点):表示设备宽度最小为320px的时候适用
注意:不能少敲一个空格
媒体类型:
查询条件:
我们大多数用的是and
设备屏幕宽度断点
注意:我们一般情况只用min-width,或者max-width。不能混用,因为二者是矛盾的。
练习3
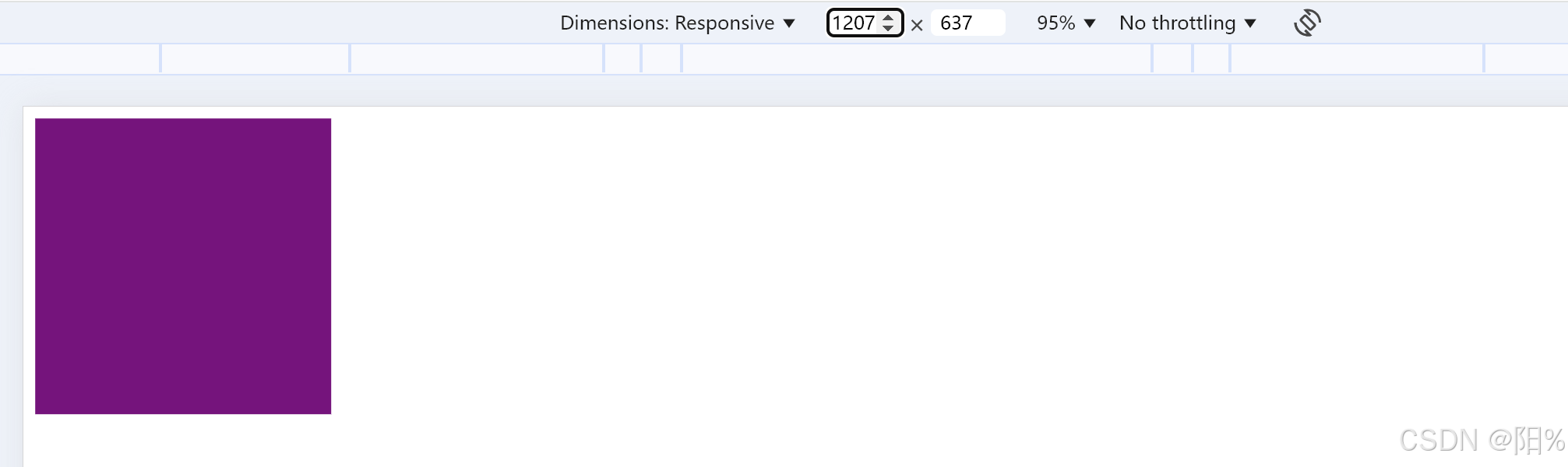
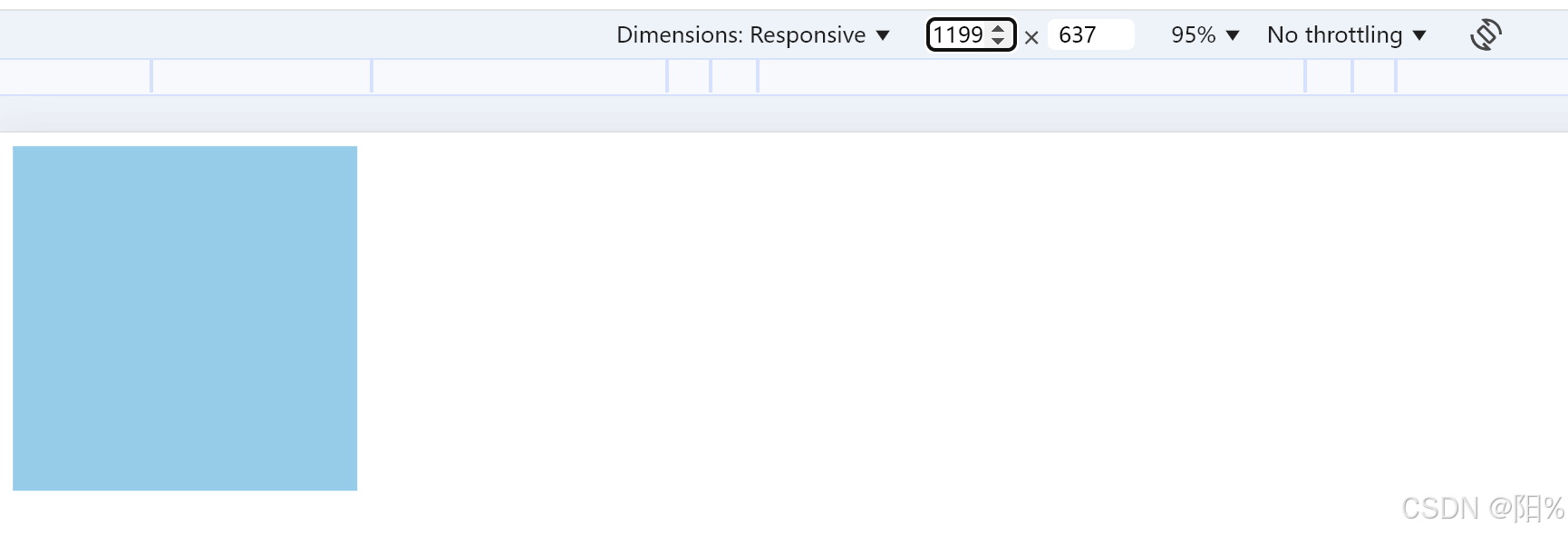
我们这里只是改颜色,当然我们可以盖其他的样式
需求:div宽高为200px
1:设备宽度小于等于1200px时,div颜色为skyblue 2:
设备宽度小于等于992px时,div颜色为yellow
3:设备宽度小于等于750px时,div颜色为green
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: purple;
}
@media all and (max-width:1200px){
div{
background-color: skyblue;
}
}
@media all and (max-width:992px){
div{
background-color: yellow;
}
}
@media all and (max-width:750px){
div{
background-color: green;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>等等。
注意事项:
用max-width表示断点的时候,大的断点放上面。 反过来,用min-width表示断点的时候,小的断点放上面
练习4
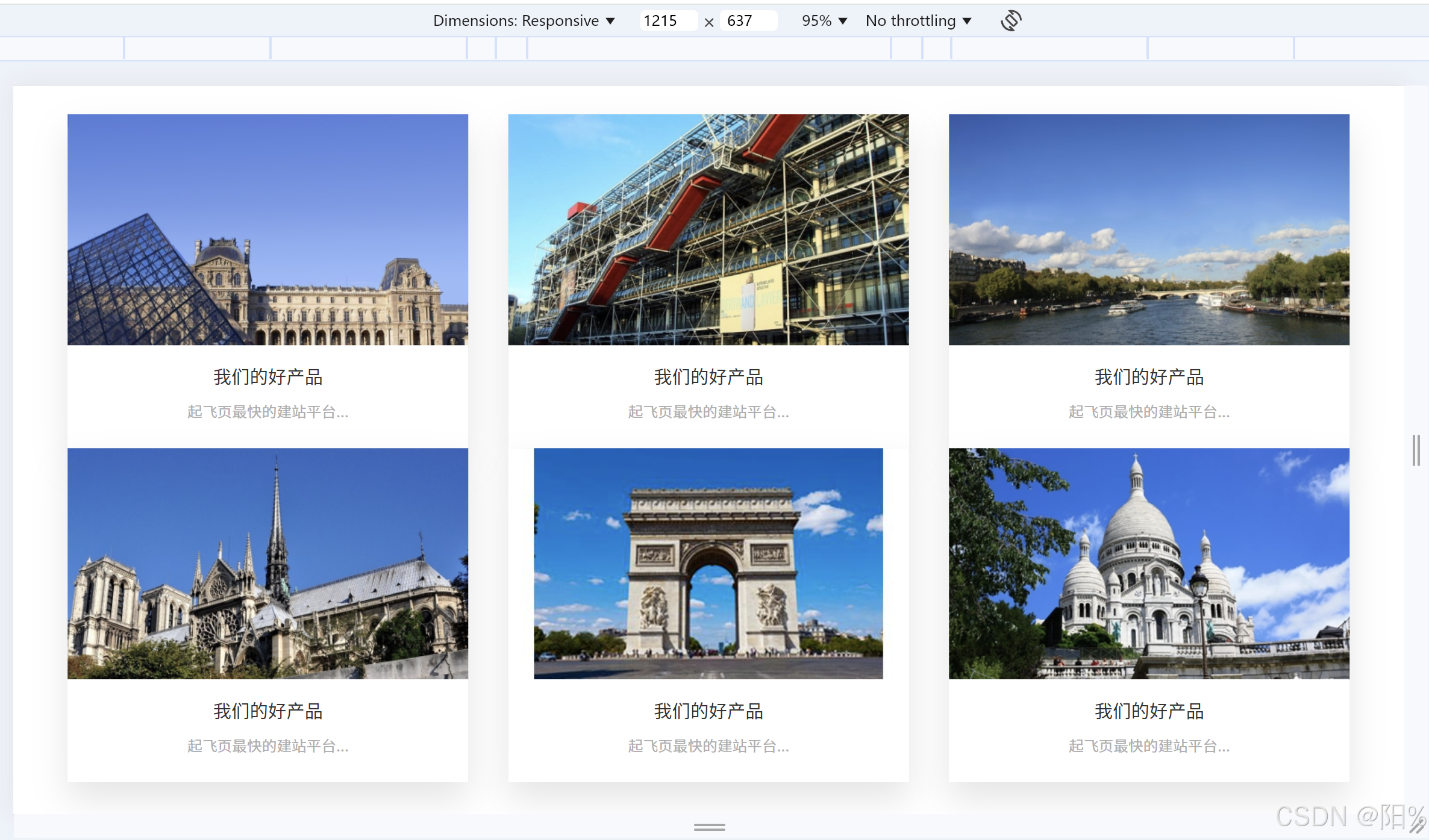
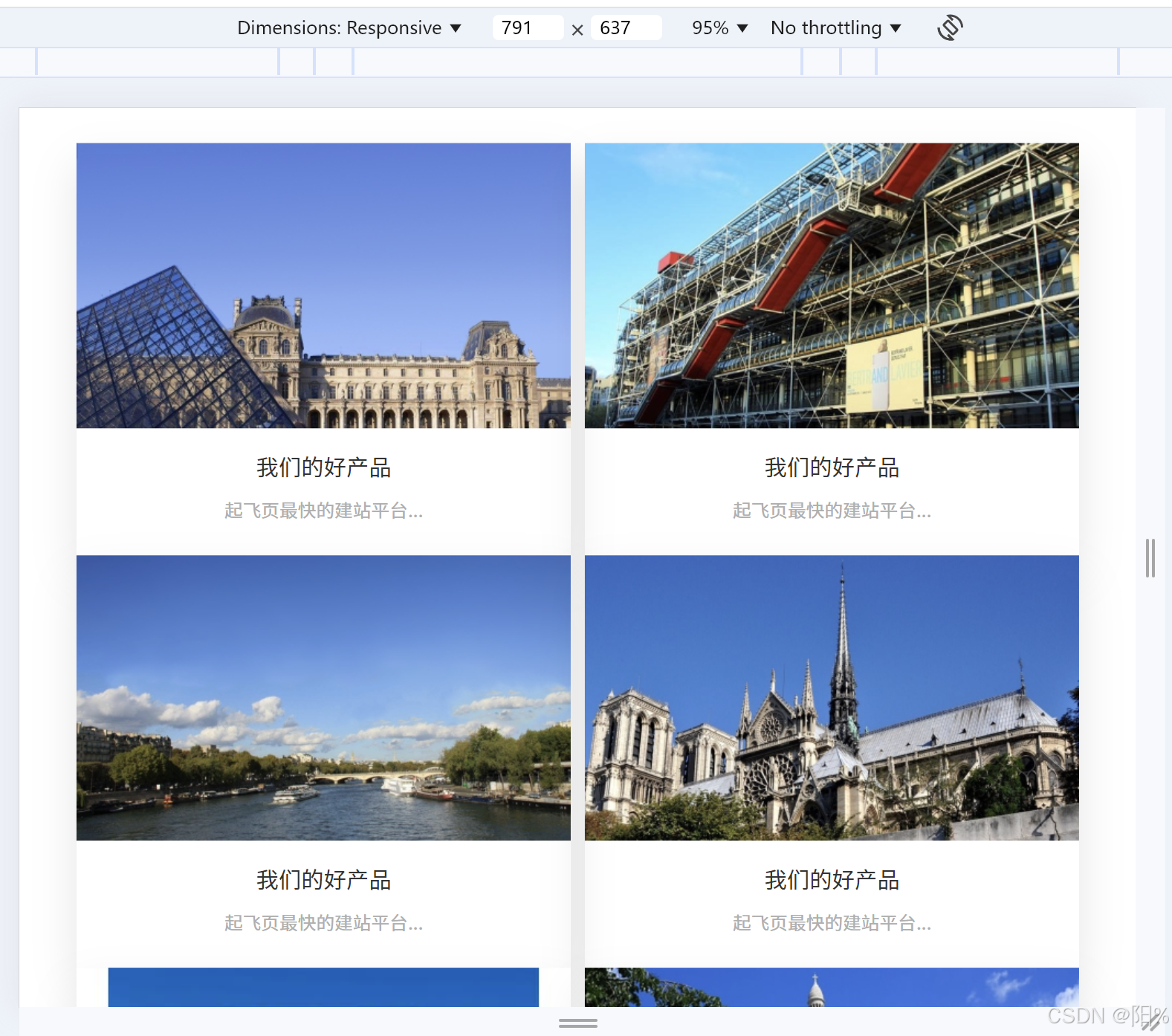
我们做样式排版的媒体查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.wrap {
max-width: 1130px;
min-width: 750px;
margin: 0 auto;
}
.cci-text1,
.cci-text2 {
margin-top: 15px;
color: #333;
text-align: center;
}
.cci-text2 {
margin-top: 10px;
color: #afafaf;
font-size: 13px;
}
.cci-top {
width: 100%;
height: 202px;
background-color: white;
background-size: 100% 100%;
}
.c-content-item {
width: 350px;
height: 292px;
margin-bottom: 40px;
box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1);
margin: 0 5px;
}
.content-box {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-top: 25px;
}
.cci-top {
width: 100%;
height: 202px;
background-color: white;
background-size: 100% 100%;
}
/* item项图片设置 */
.content-box .c-content-item:nth-child(1) .cci-top {
background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg1.jpg");
}
.content-box .c-content-item:nth-child(2) .cci-top {
background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg2.jpg");
}
.content-box .c-content-item:nth-child(3) .cci-top {
background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg3.jpg");
}
.content-box .c-content-item:nth-child(4) .cci-top {
background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg4.jpg");
}
.content-box .c-content-item:nth-child(5) .cci-top {
background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg5.jpg");
}
.content-box .c-content-item:nth-child(6) .cci-top {
background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg6.jpg");
}
@media all and (max-width:992px){
.content-box{
justify-content: space-around;
}
}
@media all and (max-width:800px){
.content-box{
justify-content: center;
}
}
</style>
</head>
<body>
<div class="wrap">
<div class="content-box">
<div class="c-content-item">
<div class="cci-top"></div>
<div class="cci-text1">我们的好产品</div>
<div class="cci-text2">起飞页最快的建站平台...</div>
</div>
<div class="c-content-item">
<div class="cci-top"></div>
<div class="cci-text1">我们的好产品</div>
<div class="cci-text2">起飞页最快的建站平台...</div>
</div>
<div class="c-content-item">
<div class="cci-top"></div>
<div class="cci-text1">我们的好产品</div>
<div class="cci-text2">起飞页最快的建站平台...</div>
</div>
<div class="c-content-item">
<div class="cci-top"></div>
<div class="cci-text1">我们的好产品</div>
<div class="cci-text2">起飞页最快的建站平台...</div>
</div>
<div class="c-content-item">
<div class="cci-top"></div>
<div class="cci-text1">我们的好产品</div>
<div class="cci-text2">起飞页最快的建站平台...</div>
</div>
<div class="c-content-item">
<div class="cci-top"></div>
<div class="cci-text1">我们的好产品</div>
<div class="cci-text2">起飞页最快的建站平台...</div>
</div>
</div>
</div>
</body>
</html>
效果如下:
完美的适配需要多种布局同时使用。