概念:hook是react16.8新增特性。它可以让你在不编写class的情况下使用state以及其他的React特性。
一.useState
说明:useState---组件状态管理钩子
useState使函数组件能够使用state
1.基本使用规则
const [state, setState] = useState(initState);
·state是要设置的状态
·setState是更新state的方法
·initState是初始的state,可以是随意的数据类型,也可以是回调函数,但是函数必须是有返回值。
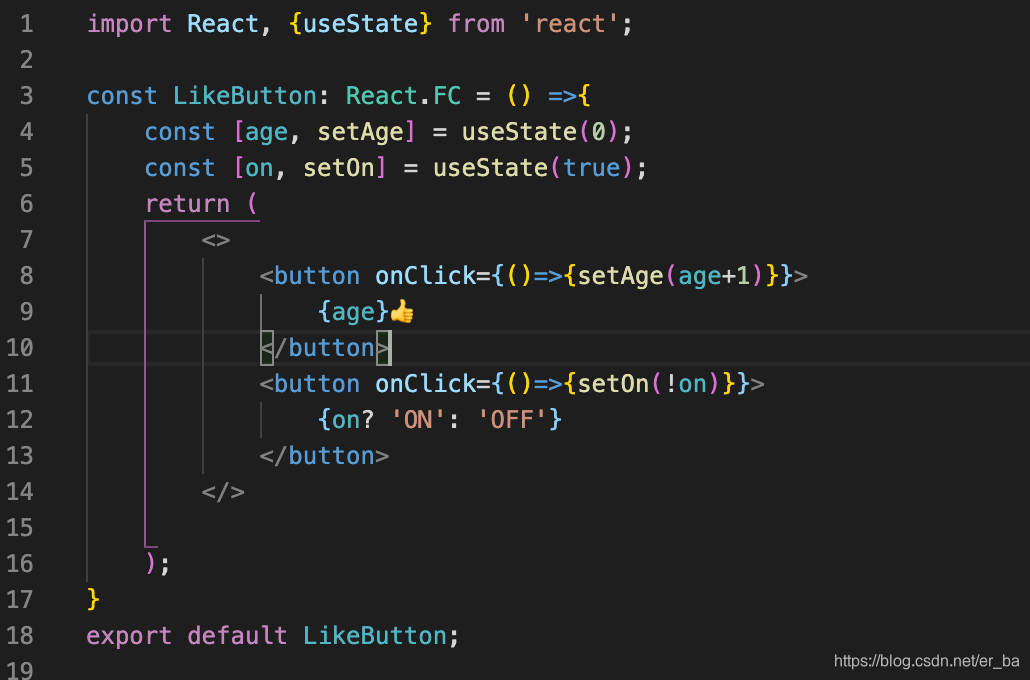
2.案例
二.useEffect
说明:
useEffect是副作用处理的钩子,数据获取、订阅、定时执行、手动修改ReactDOM这些行为
useEffect也是componentDidMount、componentDidUpdate和componentWillUnmount这几个生命周期方法的统一
1.基本使用
useEffect(callback, array)
参数callback:
回调函数,作用是处理副作用逻辑,callback可以返回一个函数,用作清理
参数array【可选】:
数组,用于控制useEffect的执行。
空数组,只会执行一次(即初次渲染render),相当于componentDidMount
非空数组,useEffect会在数组发生改变后执行
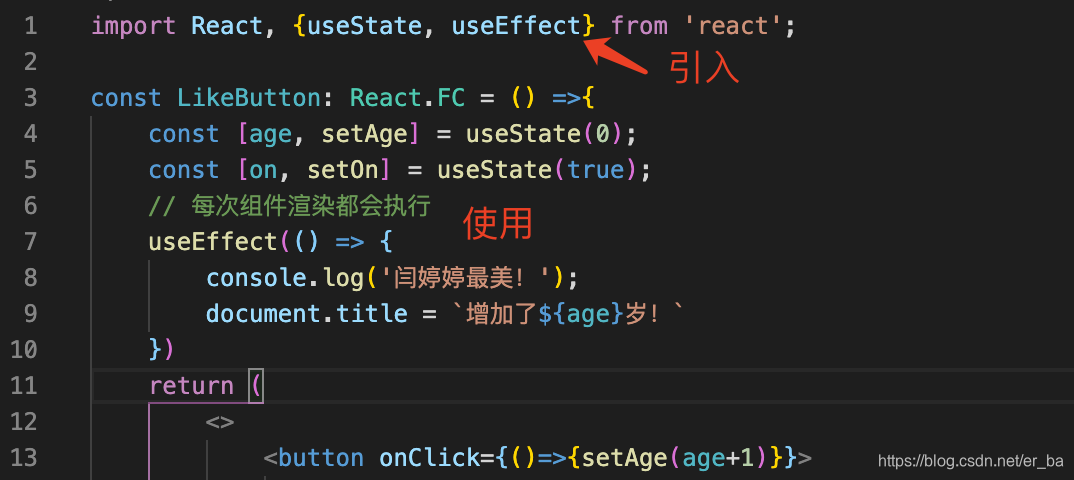
不填array这个数组,useEffect组件每次渲染都会执行
1)不填array数组案例
2)案例(监控点击事件,获取坐标,同时每次设置之后需要移除)