本篇文章为亿信华辰《数据可视化大屏的应用与落地实践》视频直播稿件。
大家晚上好,欢迎来到小亿直播间!本次直播我们分享的主题是:数据可视化大屏的应用与落地实践。我们将会从4个方面来进行分享:首先,我们说说数据可视化的一些基本概念和难点;其次,我们说说数据可视化的5个基本原则和如何选择图表来做可视化设计;然后,我们分享下大屏项目落地的9个步骤;最后,我们分享一些做过的可视化大屏案例。
一、数据可视化的基本概念
1.宏观的可视化
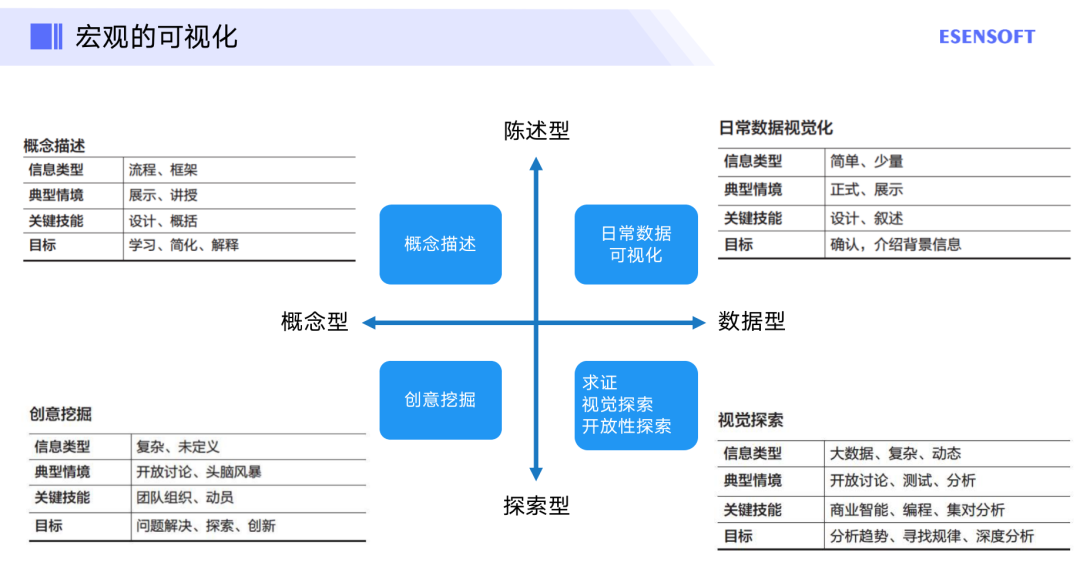
如图所示,我们先从宏观上来看看可视化,我们从可以两个基本维度:①信息性质:我要传达的是信息还是数据;②传达目标:我在陈述某事,还是在探索某事,划分为如图的四象限矩阵。
象限二是概念性的描述,也就是类似于组织结构图、决策树就是电典型的概念描述图表;象限三是创意挖掘,比如战略讨论和创意项目早期阶段所画的图等;而象限一与四,也就是我们微观层面上的数据可视化,也是本次直播给大家分享的。
2.数据可视化的定义
微观的数据可视化是为了更形象地表达数据内在信息和规律 ,促进数据信息的传播和应用,是把相对复杂、抽象的数据通过可视化的方法以人们更容易理解的形式展示出来的一系列手段。
在当前新技术支持下,数据可视化除了“可视”,还有可交流、可互动的特点,其本质核心是传递信息,即如何将信息准确、可靠、易于理解传达给对方。
而我们本次直播所分享的大屏数据可视化,是以大屏为主要展示载体的数据可视化设计,也是当前可视化领域的一项热门应用,通常可以分为如图所示的信息展示类、数据分析类及监控预警类。
数据可视化大屏,有两个要点:一是展示效果的酷炫,二是展示数据之间的层次关系。好的数据可视化大屏是布局、色彩、图表、动效的综合运用。
3.数据可视化有哪些好处?
(1)化繁为简,方便理解
数据可视化能将不可见的数据现象转化为可见的图形符号,能将错综复杂、看起来没法解释和关联的数据,建立起联系和关联,发现规律和特征,获得商业价值。
正所谓“一图胜千言”,使用图表来总结复杂的数据,这种沟通方式也使业务领导者能够更快地理解和处理他们的信息。
(2)发现新趋势、新机遇
例如企业收集到的消费者行为的数据,可以为适应性强的公司带来许多新的机遇。通过使用大数据可视化来监控关键指标,更加阳光透明,及时发现问题第一时间做出应对。
例如:天猫的双11数据大屏实况直播,可视化大屏展示大数据平台的资源利用、任务成功率、实时数据量等。企业领导人可以更容易发现各种大数据集的市场变化和趋势。
(3)增强数据交互
数据可视化的主要好处是它及时带来了风险变化。但与静态图表不同,交互式数据可视化鼓励用户探索甚至操纵数据来发现其他“秘密”。这就为使用分析提供了更好的意见。
二、数据可视化的难点
1.准备工作
这也是数据可视化的最大难点工作,主要集中在数据的获取与整理上。
比如数据收集是否全面准确?清洗数据是否到位?数据分析是否有据可循?数据分析结论是否清晰?如果用来数据可视化的数据出现问题,数据可视化的页面与结果都不具有任何参考价值。
2.对数据需要具备一定的敏感性
当面对复杂的数据、信息,怎么找到数据之间的逻辑关系,就需要制作人具备一定的数据分析能力,也就是对大量复杂的数据具备数据敏感性,快速找到多维度、多变量的数据之间的逻辑关系,确定哪些数据之间有直接关系,哪些数据之间具有间接关系,需要重点展现哪些数据之间的关系,这些都需要制作人或者数据分析师及时做出准确判断。
3.用简洁易懂的图表展示复杂的数据关系
因为阅读者需要在极短的时间内掌握了解各类图表所传递的数据关系,数据可视化需要尽可能简洁,便于让不同的阅读者快速抓住其重点,因此数据可视化就需要用有限的文字、简洁的图表展现大量的数据之间的各种关系与其客观规律。
4.选择合适的图表
每种图表都有自己的优势和局限性,条形图就有一般条形图、堆积条形图、百分比条形图、双向柱状图等分类,饼状图也有:一般饼状图、玫瑰饼状图、环形图、旭日图等类型。所以,如何从千变万化的各类图表中,选出适合自己数据的图表类型是数据可视化的关键。
5.图表细节的处理
图表细节的处理需要综合考虑多方面因素,比如刻度标记类型、间隙、刻度标签位置、数据类型、小数位、是否千分位、颜色取值、图例位置、图上标签、图表标题、备注文字说明等等。
在这里细节的处理不仅影响数据可视化的效果,若处理不好,可能还会加大阅读人的阅读困难。例如:刻度选取不合理折线过于陡峭,折线太细不便于观察线等。
三、数据可视化设计的5个原则
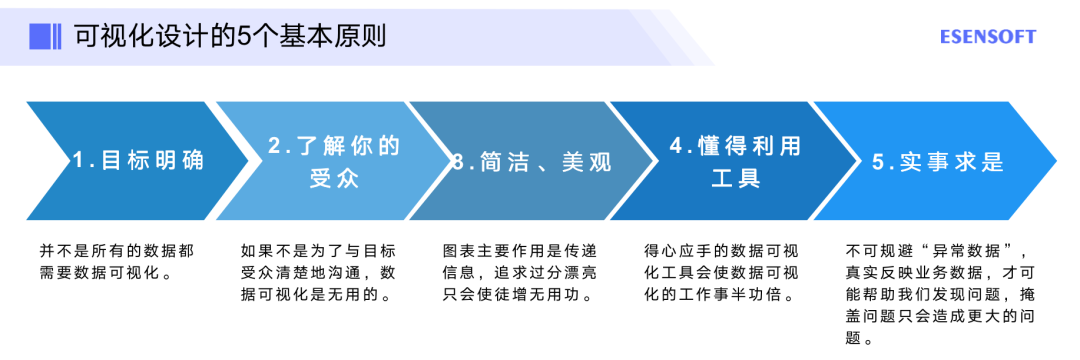
我们在进行可视化设计的过程中需要遵循的5个基本原则:
1.目标明确
并不是所有的数据都需要数据可视化。数据可视化是借助图形化的分析过程,来解决业务上某一问题或者发现某一问题,当数据脱离了业务,就没有必要可视化了。所以做数据可视化之前先要明确这个数据可视化的分析目的到底是什么?你打算通过数据向用户讲述怎样的故事,数据可视化之后又在表达什么?通过这些数据,能为你后续的工作提供哪些指导?
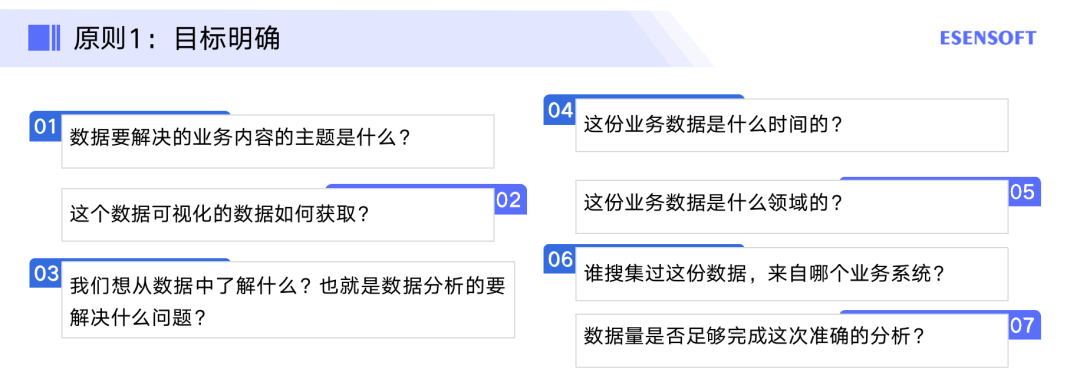
为了准确找到数据可视化的目的,我们往往会先思考这7个问题:
如果我们对以上7个问题有明确的答案,那么就明确了这次的数据可视化到底要解决什么问题。
2.了解你的受众
如果不是为了与目标受众清楚地沟通,数据可视化是没有实际的应用价值的。因此应该与受众的专业知识兼容,并允许他们轻松快速地查看和处理数据。
所以这里就有了我们第二个原则,需要考虑到受众对数据所呈现的基本原则的熟悉程度,以及他们是否了解这些可视化的主要背景,最后是这些图表是否会被定期重复使用等等。
3.简洁、美观
现在很多企业或者机构在做数据可视化的时候一味追求酷炫的动态图、华丽的视觉效果等,但这个做法并一定正确。图表主要作用是传递信息,追求过分漂亮只会使徒增无用功。
图表的基础美感会给人带来视觉上的享受,图表中的坐标轴、形状、线条、字体、标签、标题排版等元素是都会影响人的视觉效果,因此这些图表元素经过合理的搭配会给整个数据可视化作品加分,比如图表的色彩,如果搭配合理,会使整个图表看起来更加生生动,同时也会加深阅读者的记忆。
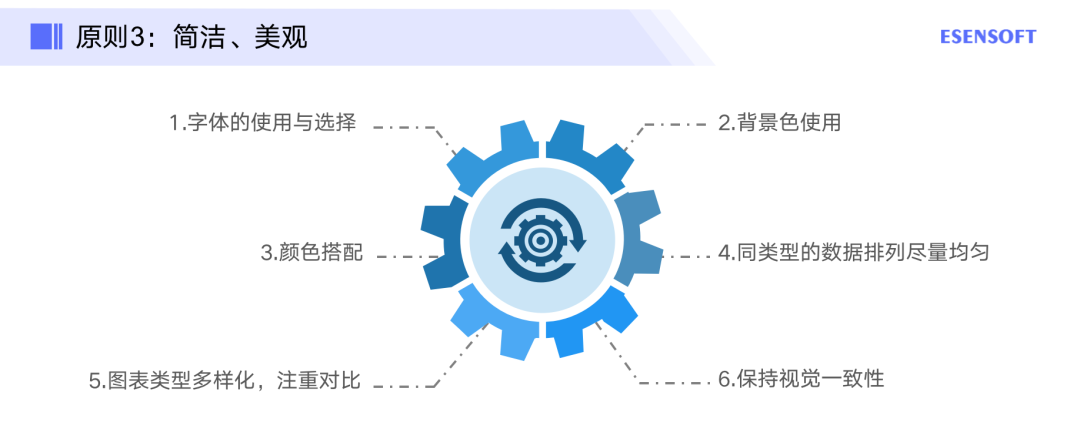
而我们如何才能做到这一点呢?这里我们可以从以下6个方面来进行:
(1)字体的使用与选择
字体优先使用系统默认字体,需要嵌入字体时考虑字体的可识别性、与当前设计风格是否融合、是否可免费商用。除此以外,选择字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。字体的选择主要有三个方面:字体大小、字母间距、中西文间隔等等,这些都数据可视化需要考虑到的。
(2)背景色的使用
颜色是可视化大屏中影响画面效果的重要元素。使用不当,会让读者分心。背景色的选择与可视化展示的设备相关,分为深色、浅色、彩色。
如果是小屏幕,背景色选择范围就比较广,选择浅色、彩色、深色均可以做出很好的设计。一般情况下,浅色背景更适合展示大量的数据信息,如图所示,因为在浅色底上数据图表的识别度比较高。
而深色、彩色背景更适合渲染简单的数据,用于烘托气氛,所以在大屏设备中普遍用深色作为背景色,以减少屏幕拖尾,观众在视觉上也不会觉得刺眼。因此大屏的配色需要以深色背景为基础。保证可视化图的清晰辨识度,色调与明度变化需要有跨度。
除此以外,深色暗色背景可减少拼缝带来的不适感。由于背景面积大,使用暗色背景还能够减少屏幕色差对整体表现的影响;同时暗色背景更能聚焦视觉,也方便突出内容,做出一些流光、粒子等酷炫的效果。
(3)颜色搭配
这里需要注意的是色彩的饱和度和明度,它们需要差异显著、对比鲜明,尽量避免使用邻近色配色。如果颜色过于相似(例如浅灰与更浅的灰),人们难以发现两者间的区别。相反,也要避免强烈的对比色,例如红配绿或蓝配黄。这里亿信华辰曾为多个行业配置过可视化大屏,列举一些各个行业的专属的一些配色,大家可以参考下。
(4)同类型的数据排列尽量均匀
也就是使用用一种颜色去表达相同类型的数据,在图表中使用自然增量(0、5、10、15),而非不均匀的增量(0、3、5、16)排序要均匀,比如趋势、排名或者占比,如图所示。
(5)图表类型多样化,注重对比
可视化让数据对比更直观,但是仅仅把两组图表紧挨着放在一起并不能达成这个目标,甚至更令人费解,所以要多用不同类型的图片进行对比。
(6)保持视觉一致性
这里想跟大家分享就是大屏需要保持整体色彩感觉一致,配色风格一致,不同颜色之间搭配协调。
不要一会黑白配,一会又来个红绿配。图表、图像、按钮包括尺寸,都要与整体风格保持一致。要么都是填充式的,要么都是中空式的,要么都是棱角分明,要么都是圆润光滑。例如下图,某公安行业可视化大屏(部分)是个很好的例子,配色统一,风格一致。
4.懂得利用工具
得心应手的数据可视化工具会使数据可视化的工作事半功倍。
比如,亿信华辰的数据可视化平台——酷屏。酷屏是亿信华辰自主研发的新一代数据可视化产品,可灵活、快捷地制作各类交互式常规屏和大屏可视化,内置百余种炫酷组件和3D特效,让数据得到更形象、更直观的可视化呈现,我们PPT上的所有配图都是运用酷屏帮助客户做出来的。
但这里我们也需要注意的是数据可视化是一种信息交流形式,它以图形形式描绘密集和复杂的信息,最终的视觉效果旨在简化数据,并使用数据帮助用户决策。因此总体上需要遵循三个小原则;
第一,是准确性,数据可视化需考虑数据的准确性,清晰度和完整性。以不失真的方式呈现信息,减少用户的思考成本。
第二,是实用性,强调数据需要实用,可以帮助用户使用强调探索和比较的上下文和启示来导航数据,比如比较数据,预警数据,浏览数据。
第三,是适应性,能适应多设备、多场景。可根据不同设备大小调整可视化,同时预测用户对数据深度、复杂性的需求。
5.实事求是
数据可视化的结果一定要实事求是,不可规避“异常数据”。因此真实反映业务数据,才可能帮助我们发现问题,掩盖问题只会造成更大的损失。
若数据很庞大,也不可随意省去自认为不重要的数据部分,找到核心数据指标和异常数据,重点展示核心数据指标,分析异常数据的问题原因,最后给出合理、准确的数据分析结论。
四、可视化图表的选择
总所周知,数据可视化是一个展现复杂信息的强大武器。通过可视化信息,我们的大脑能够更好地抓取和保存有效信息,增加信息的印象。
但如果数据可视化做得不好,反而会带来负面效果,所以更需要我们选择合理的数据可视化方法,高效传达数据。接下来,我们一起看看不同图表的不同使用场景。
如图所示,我们可以将图表的展示分成4种类型,分别是比较、分布、构成和联系。在比较中,我们又可以依据分类和时间再进行一步进行拆分,比如基于时间,我们又可以根据数据是否循环,从而选择相应的雷达图、折线图、金字塔图或漏斗图等等。
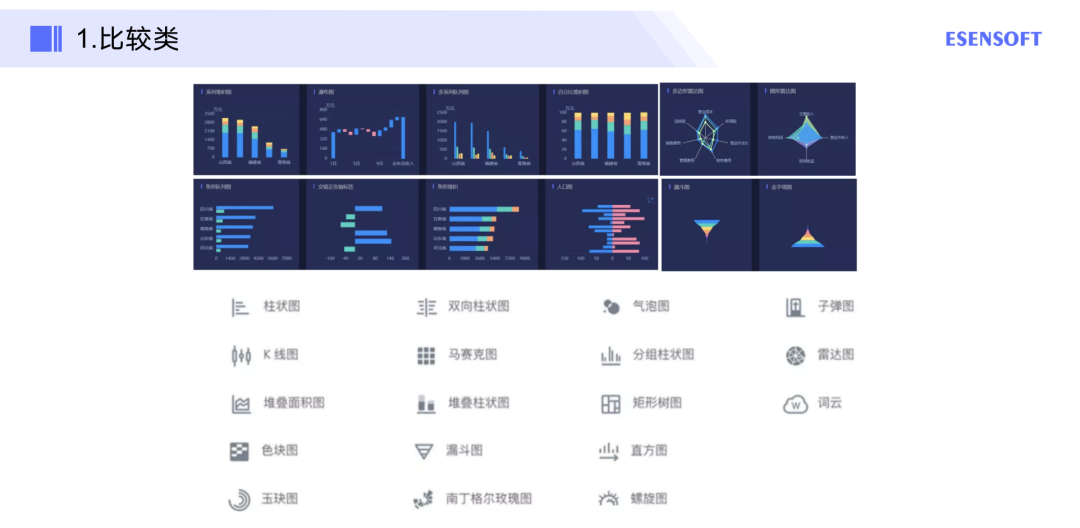
1.比较类
可视化的方法显示值与值之间的不同和相似之处。使用图形的长度、宽度、位置、面积和颜色来比较数值的大小,通常用于展示不同步分类间的数值对比,不同时间点的数据对比。因此关于比较类的图表,我们可以有多种图表进行选择,比如柱状图、气泡图、雷达图等等。
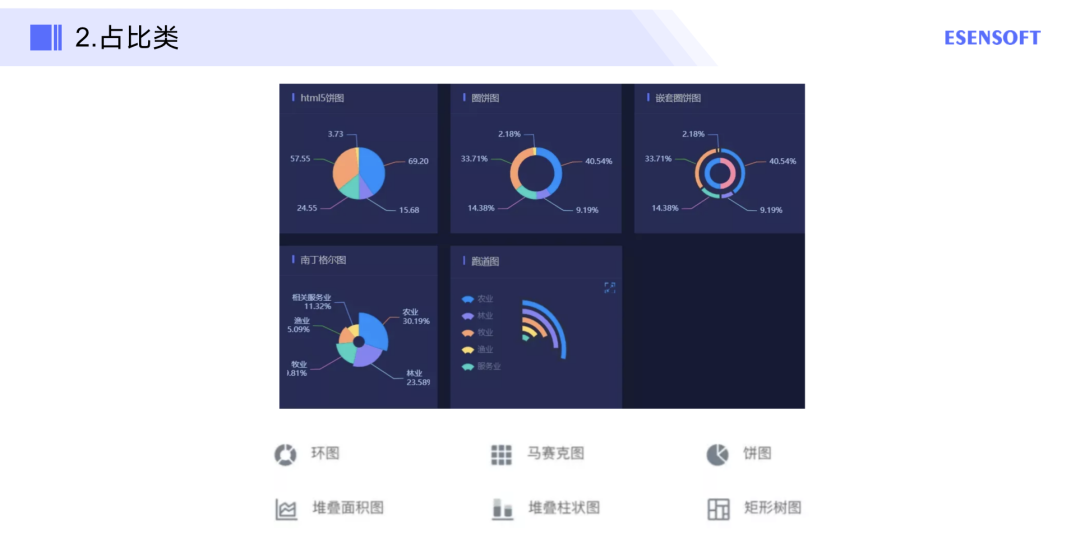
2.占比类
可视化的方法显示同一维度上占比关系,可以使用饼图、环图、矩形树图等等。
3.区间类
可视化的方法显示同一维度上值的上限和下限之间的差异。使用图形的大小和位置表示数值的上限和下限,通常用于表示数据在某一个分类(时间点)上 的最大值和最小值。比如仪表盘、堆叠面积图等。
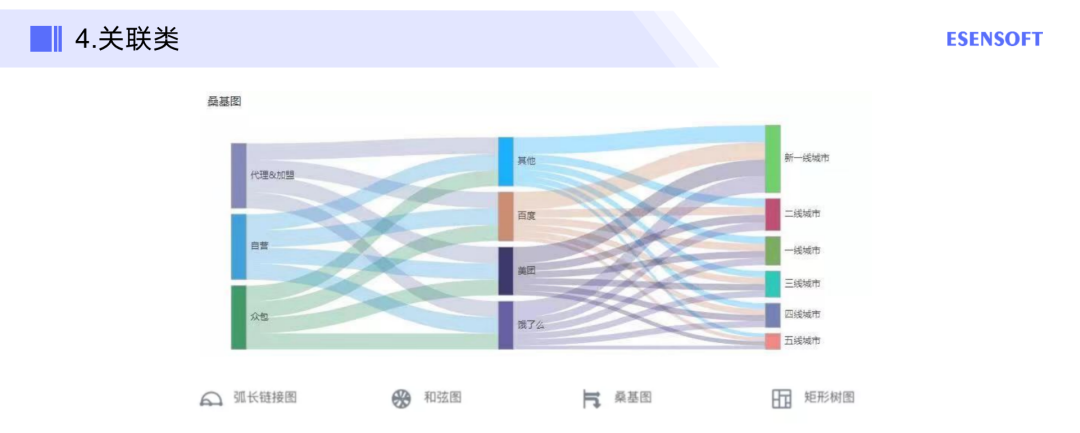
4.关联类
可视化的方法显示数据之间相互关系,使用图形的嵌套和位置表示数据之间的关系,通常用于表示数据之间的前后顺序。比如桑基图、和弦图等。
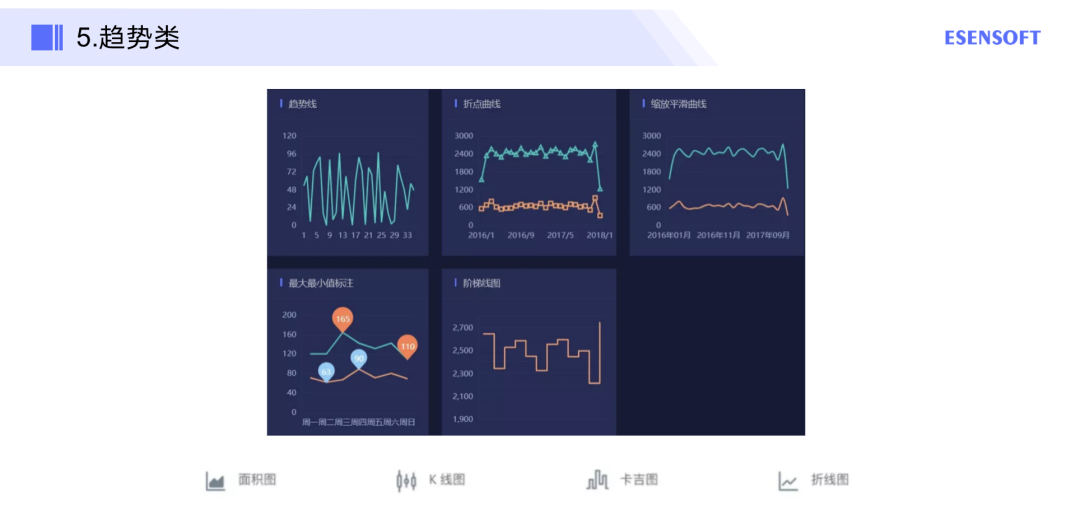
5.趋势类
可视化的方法分析数据的变化趋势。使用图形的位置表现出数据在连续区域上的分布,通常展示数据在连续区域上的大小变化的规律,比如折线图、面积图等。
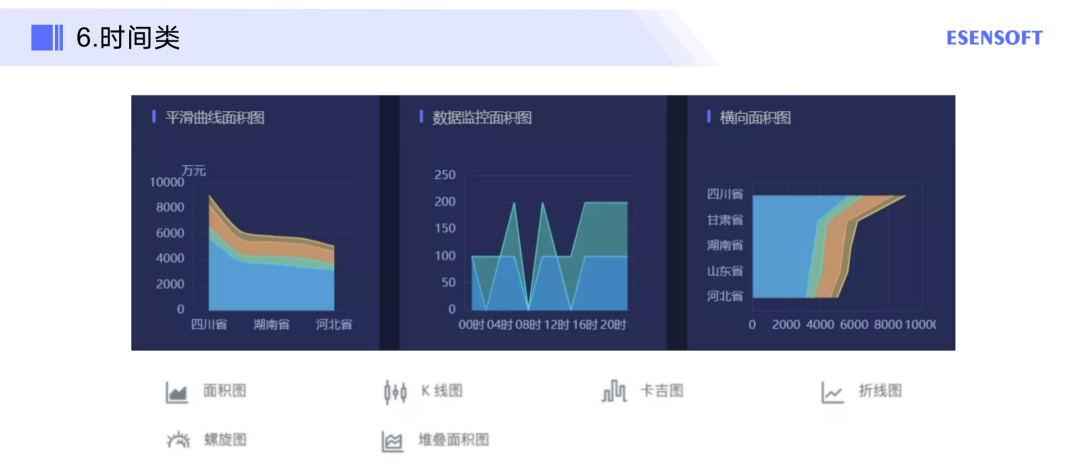
6.时间类
可视化的方法是展示数据随时间的变化趋势。是属于趋势类的一个细分,在数据分析里使用的不交多的,比如面积图、折线图等等。
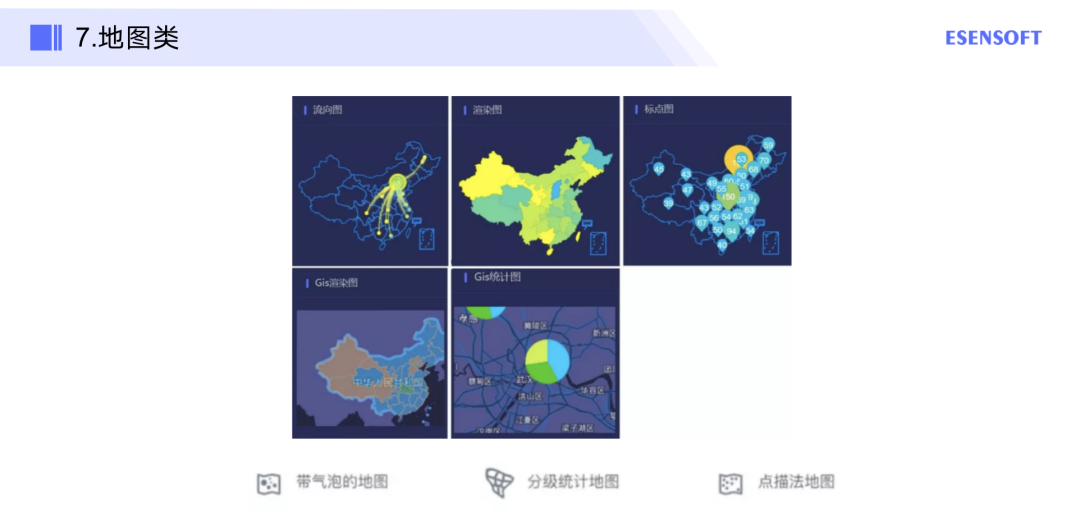
7.地图类
这个是现在政务大屏上出现最多的统计图,主要分为两类,一类是传统的热区地图,一类是我们的GIS地图,通过显示地理区域上的数据,使用地图作为背景,通过图形的位置来表现数据的地理位置,通常来展示数据在不同地理区域上的分布情况。GIS地图还可以通过定位、放大缩小的特性来展示咱们的事件或者事务对象的真实情况。
五、大屏项目落地的9个步骤
这里亿信华辰,将大屏项目的落地划分为9个步骤:
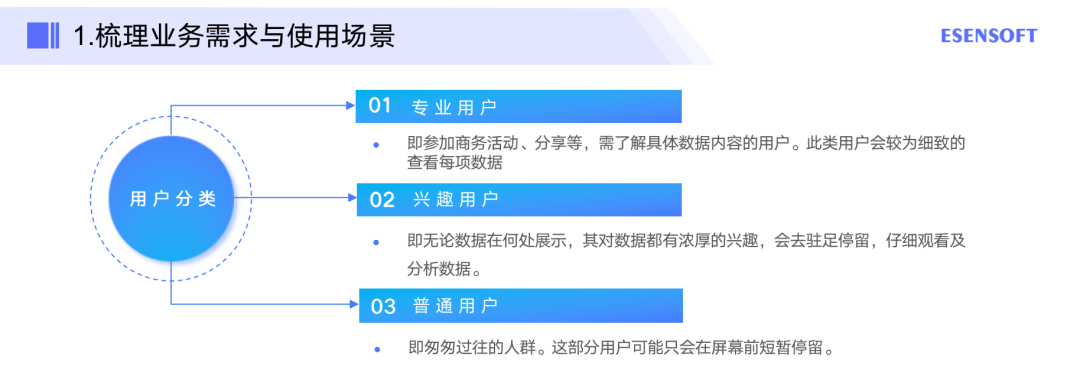
1.梳理业务需求与使用场景
大屏设计要避免为了展示而展示,排版布局、图表选用等应服务于业务,所以大屏设计是在充分了解业务需求的基础上进行的。
那什么是业务需求呢?业务需求就是要解决的问题或达成的目标。设计师通过设计的手段帮助相关人员达成这个目标,是大屏数据可视化的价值所在。
整体项目是利用大屏设备进行相关数据及图表展示,我们预想将项目应用的场景分为两种情况:
(1)专业展示:参与商务活动、分享或为某些团体进行讲解及展示使用。
(2)普通展示:主办公区域或前台大厅实时数据展示。通过应用场景,还可以进一步将用户进行区分。比如:
将场景和用户进行分类后,就可以进一步根据他们的需求,进行需求可视化大屏的整理。
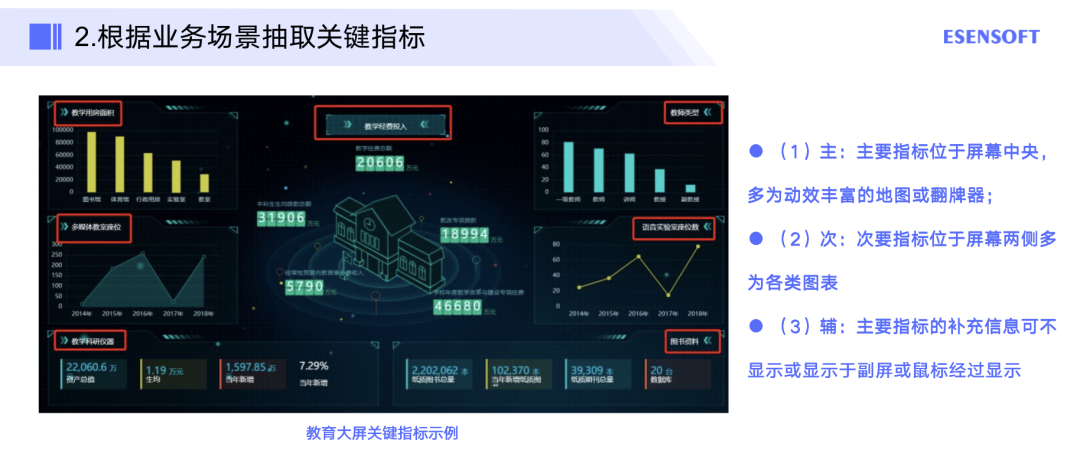
2.根据业务场景抽取关键指标
关键指标是一些概括性词语,是对一组或者一系列数据的统称。一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块,如图所示,确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。
一般情况下,主要指标位于屏幕中央,多为动效丰富的地图或翻牌器;次要指标位于屏幕两侧多为各类图表;辅助指标的补充信息可不显示或显示于副屏或鼠标经过显示。以学校校情大屏为例:这里的关键指标是教学经费投入、教学用房面积、多媒体教室座位等。
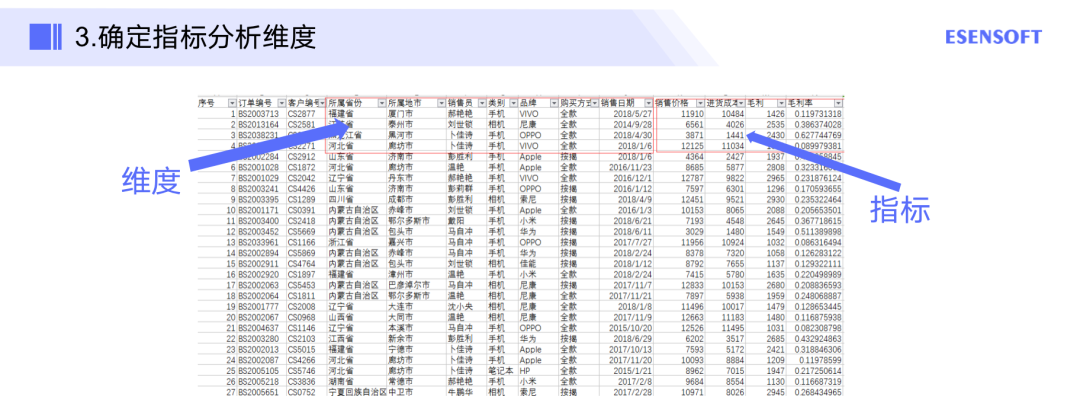
3.确定指标分析维度
同一个指标的数据,从不同维度分析就有不同结果。很多小伙伴做完可视化设计,发现可视化图形并没有准确表达自己的意图,也没能向观者传达出应有的信息,可视化图形让人困惑或看不懂。出现这种情况很大程度就是因为分析的维度没有找准或定义的比较混乱。
4.选定可视化图表类型
当确定好分析维度后,事实上我们所能选用的图表类型也就基本确定了。接下来我们只需要从少数几个图表里筛选出最能体现我们设计意图的那个就好了。选定图表注意事项:易理解、可实现
(1)易理解:可视化设计要考虑大屏最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。
(2)可实现:我们需要了解现有数据的信息、规模、特征、联系等,然后评估数据是否能够支撑相应的可视化表现。
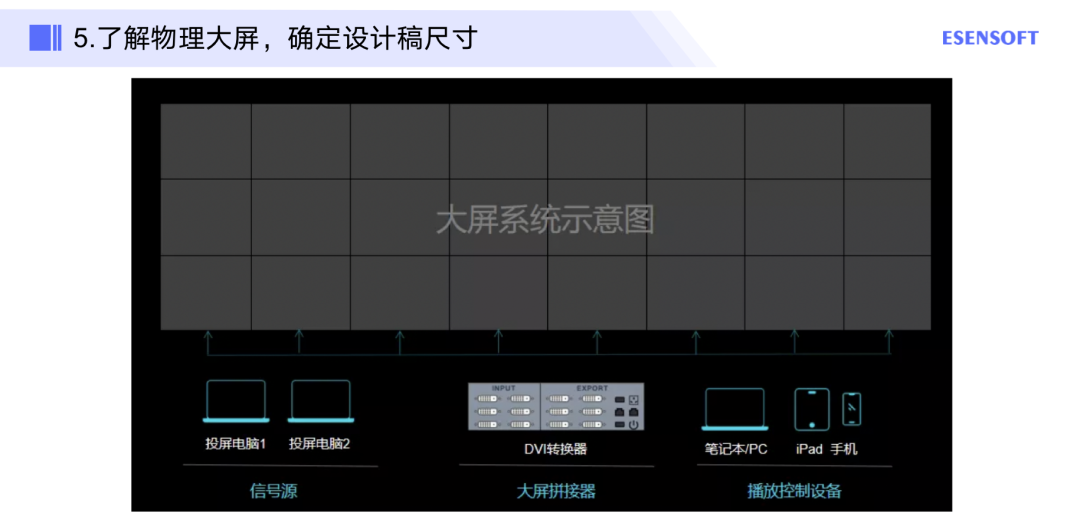
5.了解物理大屏,确定设计稿尺寸
大屏一般分辨率比较高,如果不事先确定物理大屏尺寸,设计稿设计出来的效果被投放到大屏上就会有偏差失真。一般情况下,确定设计稿尺寸需要分两种情况:
(1)当投屏电脑与与大屏系统尺寸比例、分辨率一致时,设计稿的尺寸、分辨率以投屏电脑为准;
(2)当投屏电脑与与大屏系统尺寸比例、分辨率不一致时,设计稿的尺寸、分辨率以物理大屏为准;
这里还需要注意的是:若物理大屏分辨率过高,可进行分辨率减半设计,但一般我们也不建议大屏用自适应方式,如果是自适应,系统就会按各自模块的宽高比先计算实际值,一旦大屏内容布局较多或指标计算复杂,则会非常影响大屏计算性能和实时分析能力。
6.页面布局与划分
尺寸确立后,接下来要对设计稿进行布局和页面的划分。这里的划分,主要根据我们之前定好的业务指标进行,核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。
这里我们列举了一些7种页面布局的要点,应用场景和优势,大家可以看看,下面我们分别来给大家展示下:
(1)标准大屏
对于标准大屏来说,我们有两种,一种是常规布局,一种是左右布局:
常规布局就是中间为主要指标,左右两边次要指标,经常用在教育、房地产、政务等行业的数据分析展示中;左右布局就是重点区域扩大,左或右放置少量指标,经常用在智慧园区、智慧工厂、智慧城市等。
(2)超大屏
对于超大屏来说,我们有三种,一种是均等布局,一种是故事布局,还有一种是君臣布局:
(3)异形屏
对于异形屏来说,我们有两种布局,一种是纵向布局,一种是繁星布局。
纵向布局就是将页面分割为上中下部分,主要的应用场景是展会;繁星布局就是满屏都是各种各样的指标,尽可能多地展现,经常用于日常运维、监管人员使用。
7.可视化设计
在这一步骤中,我们主要是根据定义好的设计风格与选定的图表类型进行合理的可视化设计。
目前来讲大屏可视化主要有指标类信息和地理类信息两大可视化数据。指标类信息可视化效果相对简单易实现,而地理类信息一般可视化效果酷炫,但是开发相对困难,需要设计师跟开发多沟通的。
地理类信息一般具有很强的空间感、丰富的粒子、流光等动效、高精度的模型和材质以及可交互实时演算等特点,所以对于被投电脑、大屏拼接器等硬件设备的性能会有要求,硬件配置不够的情况下可能出现卡顿甚至崩溃的情况,所以这点也是需要提前沟通评估的。
下面我们分别从定义设计风格、可视化颜色搭配和动效设置来看下。
(1)定义设计风格
可视化大屏的设计风格主要根据行业类型、客户喜好、具体展示指标整体搭配,但总体一般以深色为主,这主要是因为大屏如果是浅色系长时间观看会造成眼睛疲劳、刺疼,还一点就是浅色上面不是很适合体现动感光线等特效的展示。
当然大屏虽酷炫,但我们也不能忘记了为了炫酷而炫酷,实际我们还是要以展示具体指标为主要目的。另外数据是核心,场景是大数据呈现的承载体,这里我们列举了一些场景,比如:
①场景使用具有金属质感的深青灰,符合理性的、冷静的、智能化产品的个性;
②数据色彩使用透明、发光、具有未来感的高亮色,和场景形成强对比,使数据更为突显、更具吸引力;
③为了强化客户对于风险的感知,通过颜色区分数据的风险等级,更直观的传达数据的含义。如:高风险的使用红色,红色让人联想到危险、警报。
(2)可视化颜色搭配
色彩是最能给人直观感受的,能够直接的牵引用户去寻找有效信息。整体色彩确定后,便运用色彩来划分信息的层级关系,用主色调强调重点内容,以引导用户能够清晰、明确、迅捷的识别重要信息。
图表需要的颜色较多时,建议最多不超过12种色相。通常情况下人在不连续的区域内可以分辨6〜12种不同色相。过多的颜色对传达数据是没有作用的,反而会让人产生迷惑。关于这部分,前面我们已经介绍过了,这里大家可以看看以下这些色卡来进行一步学习不同行业的颜色搭配。
(3)动效设置
在一些大屏项目中,有许多数据都是实时变化的,为了减少数据变化刷新时的突然性,我们也经常会用到动效设计。
在整个动效设计的过程中,除过场动画、数据的变化外,动效还肩负起增添空间感、平衡画面和整合信息的作用。
但是在增加动效的同时,仍需考虑服务器在承载大量数据涌入的同时,是否能够承载较多的动效,分析画面与数据量,对动效部分进行适当取舍。使动效不必喧宾夺主,明确画面中的重点进行展示。
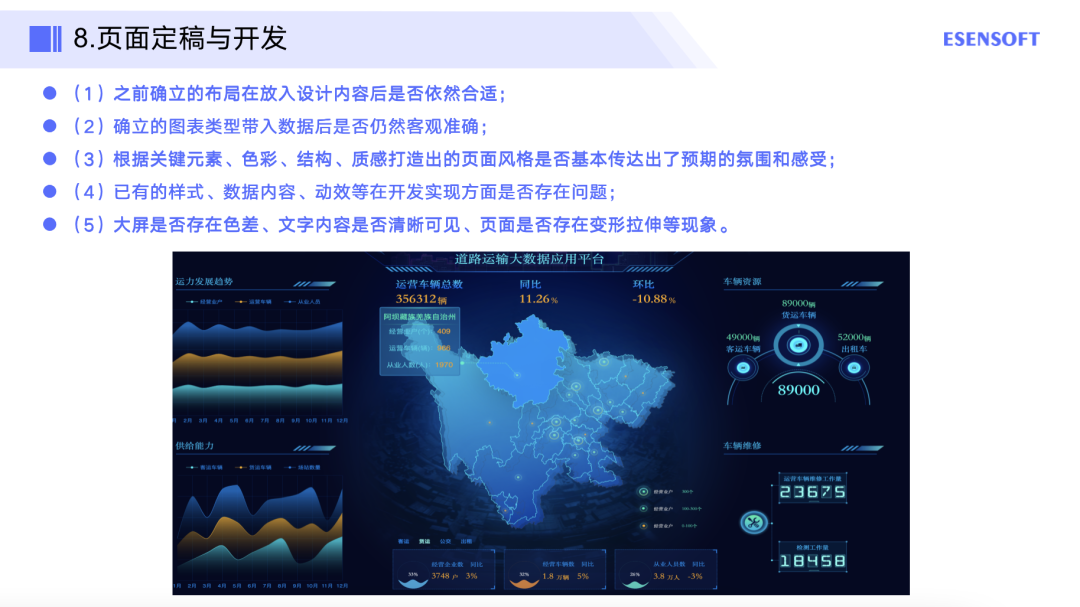
8.页面定稿与开发
实际上页面开发阶段并不是到了这一步才进行,这里说的页面开发仅指前端样式的实现,实际上后台数据准备工作在定义好分析指标后就已经开始进行了,而我们当前的工作是把数据接入到前端,然后用设计好的样式呈现出来。
这里可以按照以下几个要点来继续页面定稿的核实
9.整体的细节调优和测试
这部分是指页面开发完成后,将真实页面投放到大屏进行的测试与优化。这里主要有两部分工作:
第一,是视觉方面的测试:关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
第二,是性能与数据方面的测试:图形图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在奔溃、卡死等情况;后台控制系统能否正常切换前端页面显示。
六、多个行业大屏案例展示
1.浙江省某金融集团
通过大屏展示投资情况、投资金融、投资客户数、历史盈利等信息向外界彰显公司形象及整体实力。
2.广西省某重点大学
为辅助校领导在宏观层面掌握校园数据,亿信华辰分别从招生就业、学生工作、国有资产、图书典藏、科研成果、后勤服务、发展规划、财务、教务、人事以及全校核心数据等11个方面全面展示有效信息,并且横向覆盖各学院及各部门的数据信息和工作内容。
3.上海某上市房地产集团
基于该上市公司在物业业务领域的诉求,亿信华辰围绕收入、支出、成本、客户满意度、人资管理等方面进行全面展示与分析,使得企业管理者时刻掌控经营状况以及各项目收支情况,并且全方位监管物业服务质量以及客户满意度。
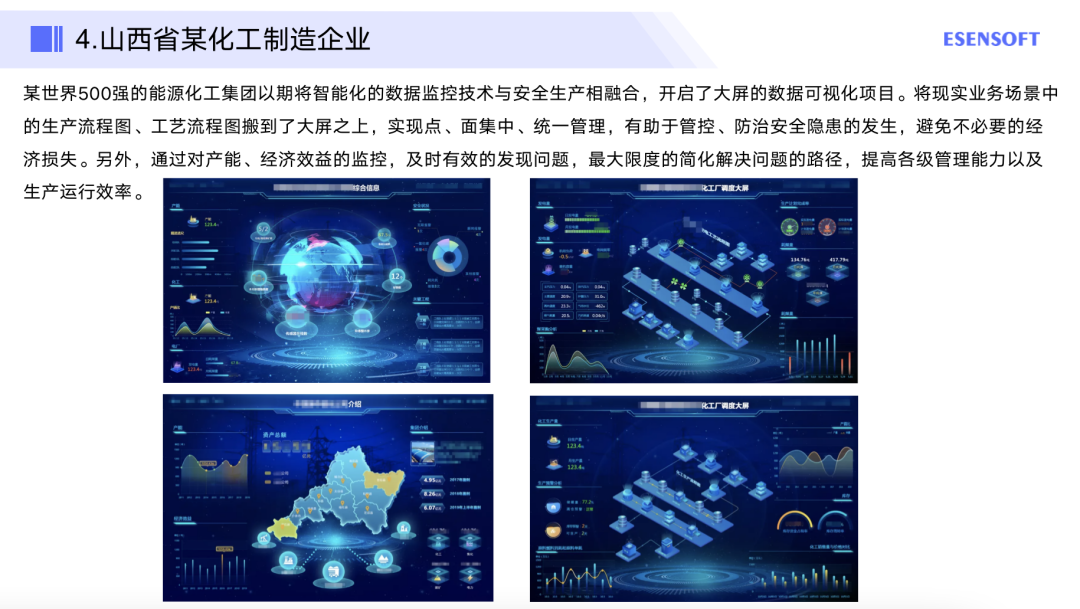
4.山西省某化工制造企业
通过对产能、经济效益的监控,及时有效的发现问题,最大限度的简化解决问题的路径,提高各级管理能力以及生产运行效率。
5.山东省某消防救援站
以管人、定物、抓事、谋战为主要抓手设置了六大维度的工作场景,选取核心的业务数据指标,实现炫酷可视化展示。
6.南方某能源电力集团
亿信华辰根据客户的需求,设立市场投标、经营管理、人力资源、供应链、资产管理、安全管理、技术管理等11个核心业务场景,对接电力行业海量的业务数据,提供丰富的数据可视分析图表,对核心数据进行多维度分析研判,深度挖掘运行数据的时空特征及变化规律,辅助管理者全面掌控数据变化态势。
七、小结
大屏因为大,承载数据多,为了避免观者迷失,大屏信息呈现要有焦点、有主次。可以通过对比,先把核心数据抛给用户,待用户理解大屏主要内容与展示逻辑后,再逐级浏览二三级内容。
另外这里进入我们的广告时间,向大家推荐这个好用的数据可视化平台——酷屏。
酷屏是亿信华辰自主研发的新一代数据可视化产品,可灵活、快捷地制作各类交互式常规屏和大屏可视化,内置百余种炫酷组件和3D特效,让数据“跃然屏上”,得到更形象、更直观的可视化呈现。
对于设计和布局方面,酷屏的一个重要优势就在于:能够真正达到设计走多远,展现就能到多远的境界。方便开发和实施人员快捷的完成页面需求并最终得到好的展现。任何类型的用户想要达到的页面效果及布局都可以使用酷屏分析快捷地制作实现。
除了以上提及的一些案例,在亿信华辰的酷屏官网上还有许多行业模板可供参考,大家可以自行登陆与体验,另外企业如果有相应的可视化大屏需求的用户,也可以直接联系我们。
本次直播我们全部分享完了,感谢大家的积极参与!