目录
一 前段Vue
Vue打包命令:npm run build;
二 后端Python
后端使用 flask;
三 python项目迁移至离线环境
导出requirement.txt文件
pip freeze > requirements.txt
在联网且安装python和pip的环境下,将requirements文件中包含的依赖包下载到packages文件夹中:
pip download -r requirements.txt -d /packages -i https://pypi.doubanio.com/simple/
使用packages中的安装包,安装requirements文件所需要的依赖:
pip install --no-index --find-links=/packages/ -r requirements.txt
四 node.js部署vue代码
1 用npm管理项目
新建demo文件夹;
终端输入命令:npm init;
取项目名;
然后一路回车到底。
2 安装express
npm i express
3 目录里新建服务器的主文件 server.js,写入如下代码
// 引入express
const express = require('express')
// 调用express,创建一个app 服务实例对象
const app = express()
// 配置后端路由
app.get('/person', (req, res) => {
console.log('访问到了')
// 给客户端返回东西
res.send({
name: 'lily',
age:18
})
})
// 设置端口监听
app.listen(5000, (err) => {
if (!err) console.log('服务器启动成功了!')
err && console.log(err)
})
一个微型的服务器就搭建起来了。
4 启动服务器
node server
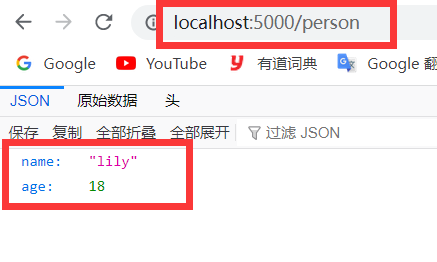
5 访问服务器信息
能正常访问就代表服务器配置成功了,注意配置路由的时候,要加‘/’。
6 部署前端静态资源
1、根目录下新建一个文件(一般命名为static或public),把vue打包后的dist目录里的html、css、js文件放进去
2、server.js中指定静态资源位置
// 引入express
const express = require('express')
// 调用express,创建一个app 服务实例对象
const app = express()
// 指定静态资源
app.use(express.static(__dirname+'/static'))
// 配置后端路由
app.get('/person', (req, res) => {
console.log('访问到了')
// 给客户端返回东西
res.send({
name: 'lily',
age:18
})
})
// 设置端口监听
app.listen(5000, (err) => {
if (!err) console.log('服务器启动成功了!')
err && console.log(err)
})
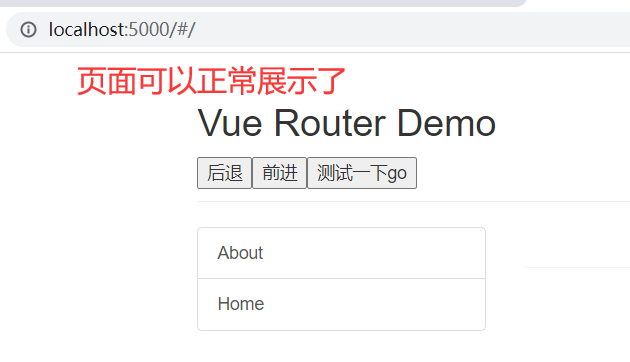
3、访问静态资源
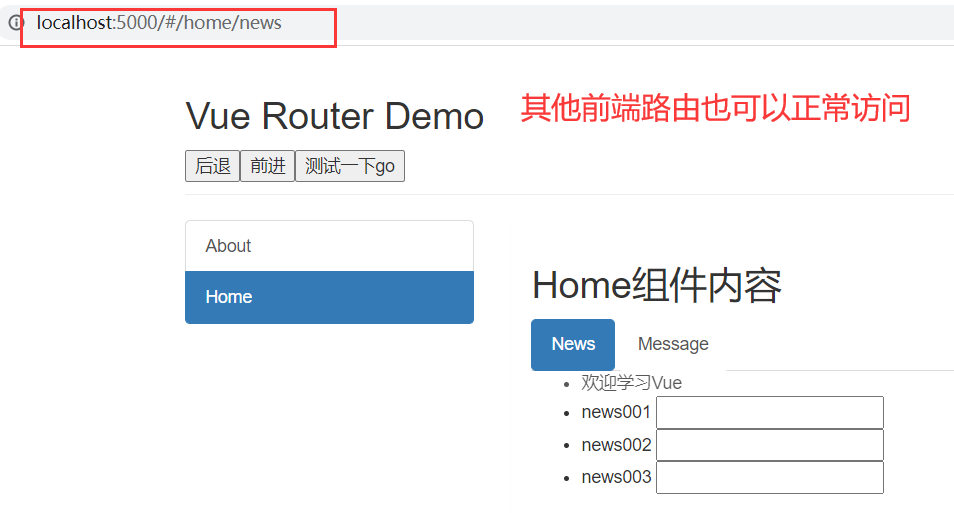
点击跳转其它页面,也能正常访问:
这样,一个vue写的项目就部署到服务器上了;如果你设置的路由器的工作模式是hash模式,那么到这一步就完结了!!但是,如果你设置的路由器工作模式是history模式,跳转到其他页面,刷新后就会报错。
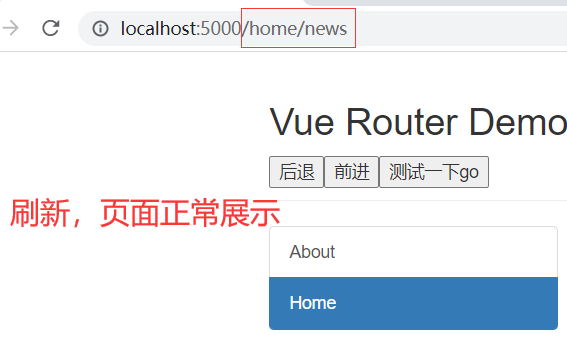
7 解决路由为history模式的报错
1、问题
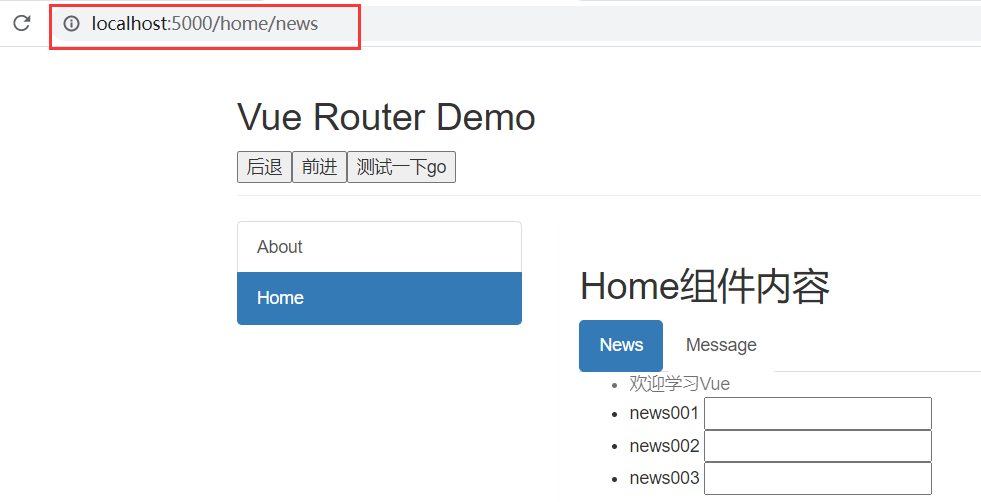
通过主页点击跳转到其他页面时,可以正常显示
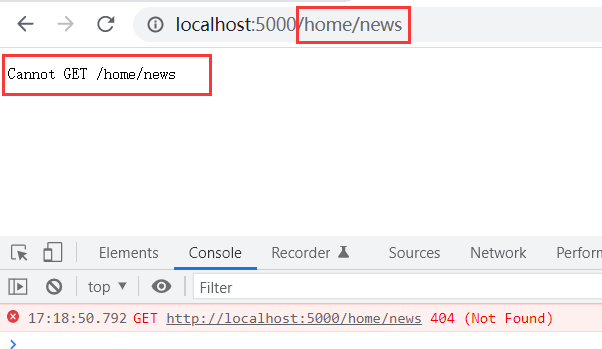
刷新该页面,就会报 404
2、原因
点击跳转时,不会发送网络请求,前端路由器带动页面、url变化
但刷新时,会发送网络请求。 把后面的路径当成资源,去请求服务器,而服务器下没有 /home/news 这个资源,所以就报错了
hash模式时,不会把#/及后面的路径当成资源,去请求服务器
3、解决
需要后端人员支持,解决刷新页面服务端404的问题 — 要区分资源是属于前端路由还是后端路由
如果服务器采用的是node.js可以采用connect-history-api-fallback中间件来解决
它是专门用于在node.js里面去解决history模式404的问题
connect-history-api-fallback
1、安装 connect-history-api-fallback
npm i connect-history-api-fallback
2、使用connect-history-api-fallback
// 引入express
const express = require('express')
// 引入connect-history-api-fallback
const history = require('connect-history-api-fallback');
// 调用express,创建一个app 服务实例对象
const app = express()
// 注意:必须写在指定静态资源前
app.use(history())
// 指定静态资源
app.use(express.static(__dirname+'/static'))
// 配置后端路由
app.get('/person', (req, res) => {
console.log('访问到了')
// 给客户端返回东西
res.send({
name: 'lily',
age:18
})
})
// 设置端口监听
app.listen(5000, (err) => {
if (!err) console.log('服务器启动成功了!')
err && console.log(err)
})
五 Node.js Error: Cannot find module express的解决办法
1、全局安装express框架,cmd打开命令行,输入如下命令:
npm install -g express
express 4.x版本中将命令工具分出来,安装一个命令工具,执行命令:
npm install -g express-generator
输入express --version验证
2.如果在执行js文件仍报Error: Cannot find module express错误。
解决办法:
在自己的工程目录下再次执行:npm install express。
六 ImportError:cannot import name ‘escape’ from ‘jinja2’
安装对应flask版本即可解决:
pip3 install Flask==2.1.0
七 from ._greenlet import _C_API DLL load failed: 找不到指定的模
缺库了;
下载官网:https://learn.microsoft.com/en-US/cpp/windows/latest-supported-vc-redist?view=msvc-170