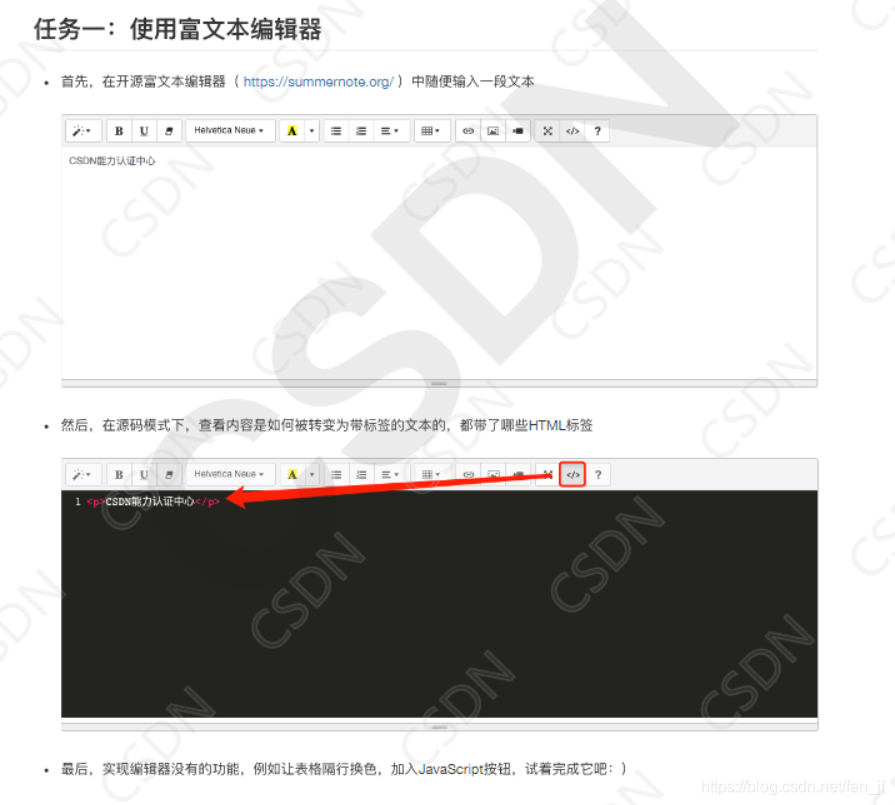
任务一 使用富文本编辑器
代码片段
<table border="1">
<tbody><tr>
<td>C1</td>
<td>见习工程师认证</td>
</tr>
<tr bgcolor='blue'>
<td>C4</td>
<td>专程工程师认证</td>
</tr>
<tr>
<td>C5</td>
<td>全程工程师认证</td>
</tr>
</tbody></table>
<button onclick="alert('我要考试!')">我要考试</button>
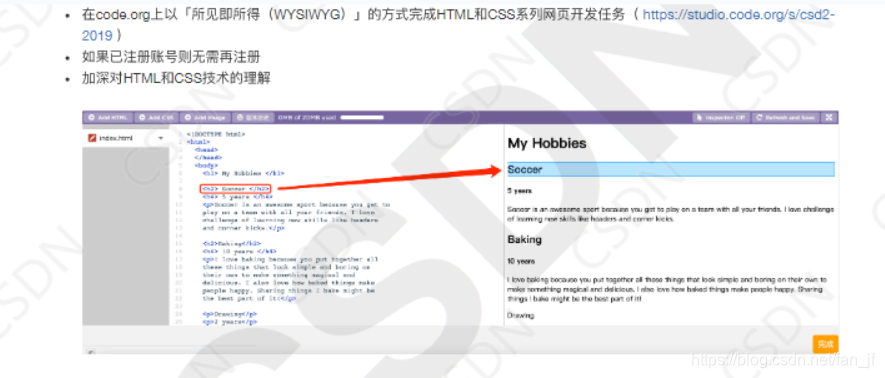
任务二 [所见即所得] 式开发
网址:所见即所得
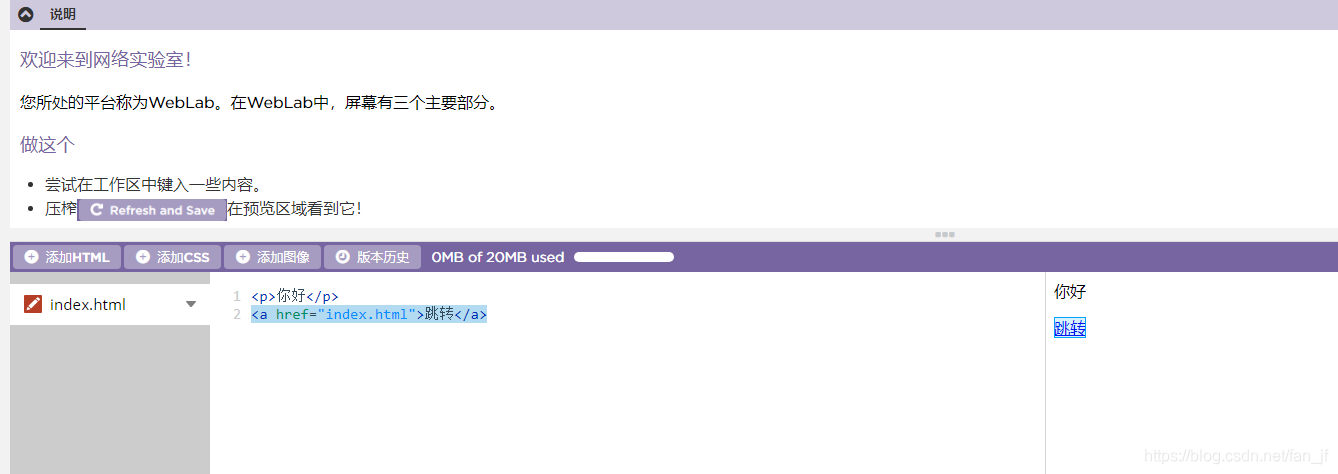
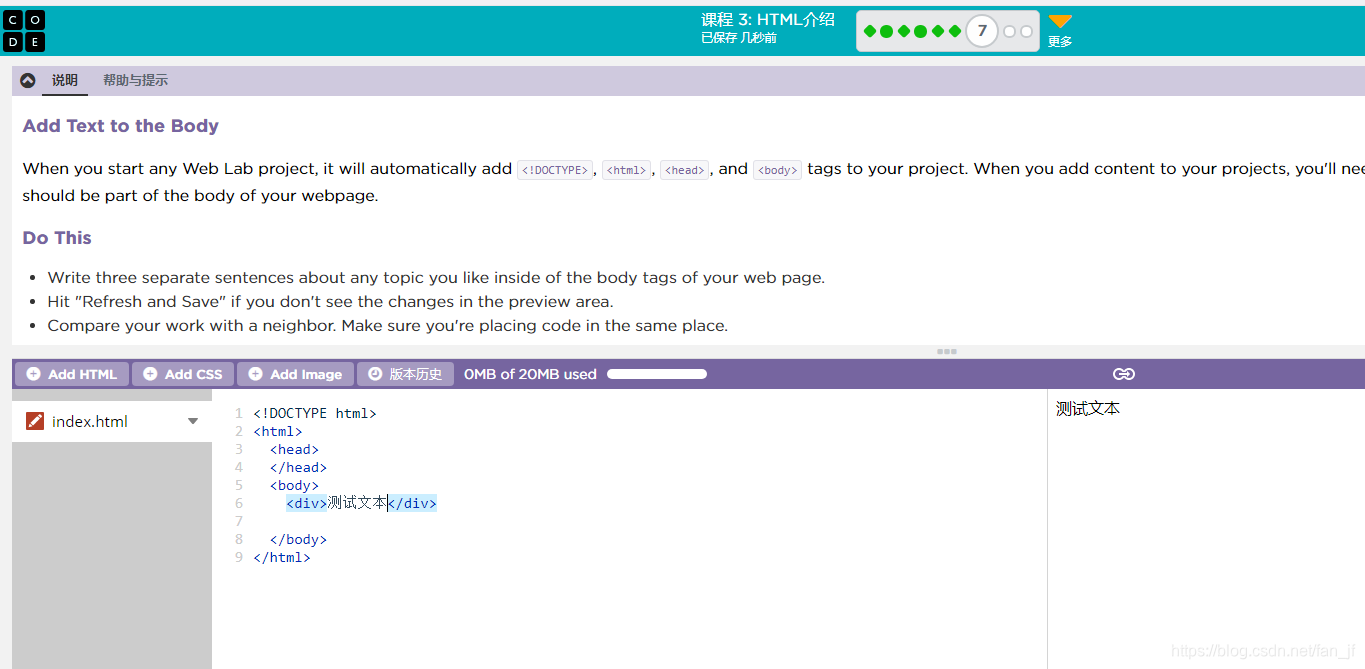
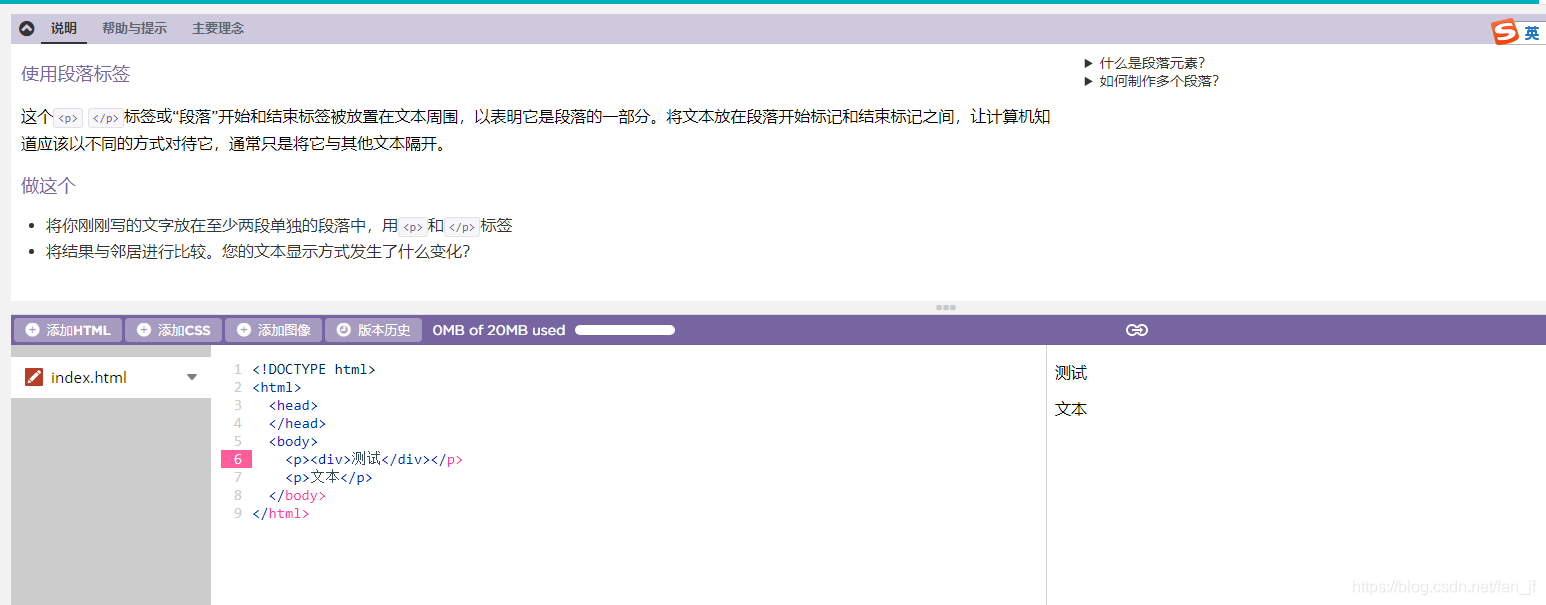
各种标签的简单尝试
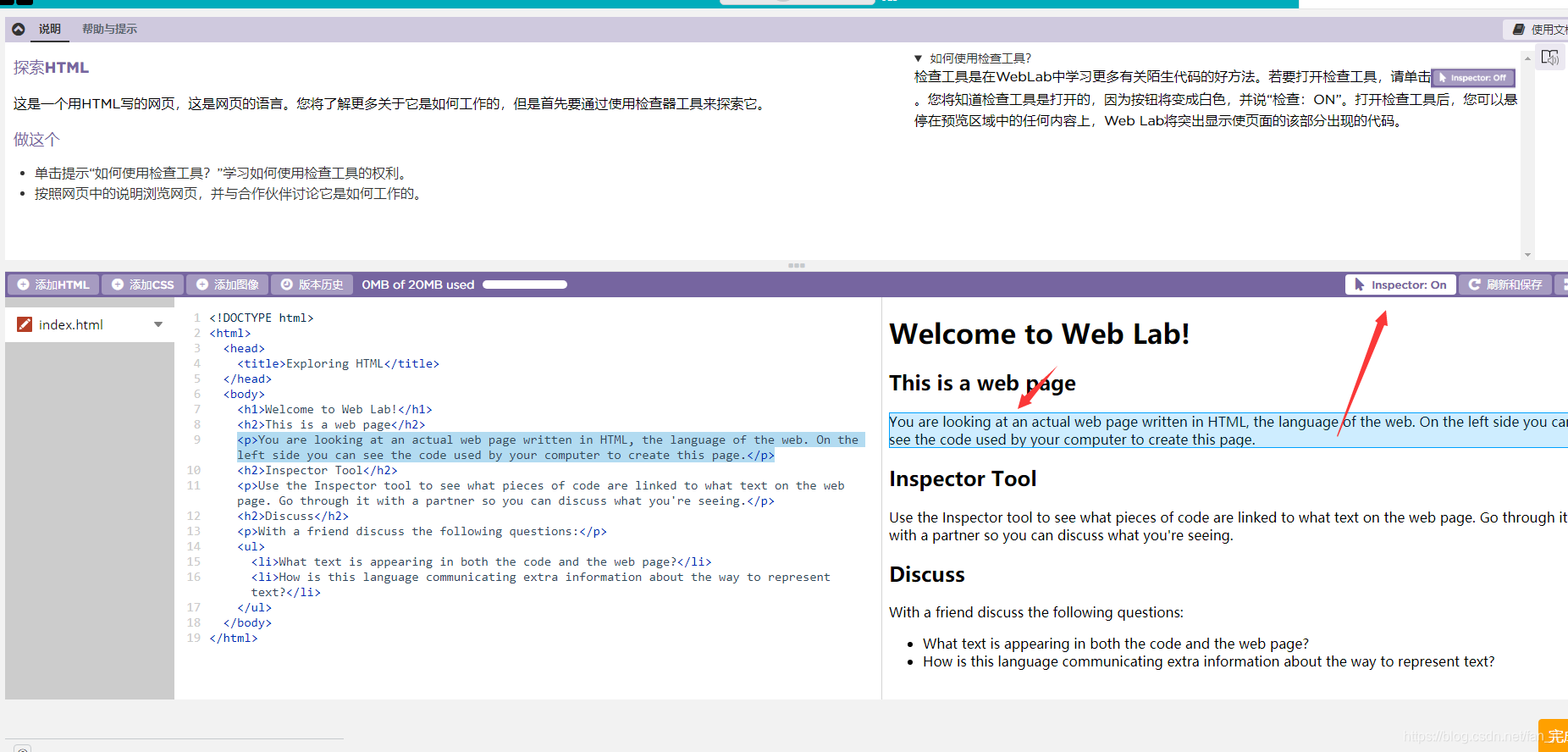
打开检查工具后,鼠标移动到的地方会显示对应的html代码
标签介绍
p标签尝试