Element Plus Tree自定义节点内容示例中介绍了移除节点的用法,个人觉得作为提供给用户API,应该遵循迪米特法则,把功能实现的细节封装在组件内部,而提供给用户最简单的操作方式,同时在此基础上支持用户的扩展。
因此,在API使用的人性化方便,个人觉得element plus做的并不优秀。为此,我们自定义tree组件时对用户API可以设计的更人性化些。
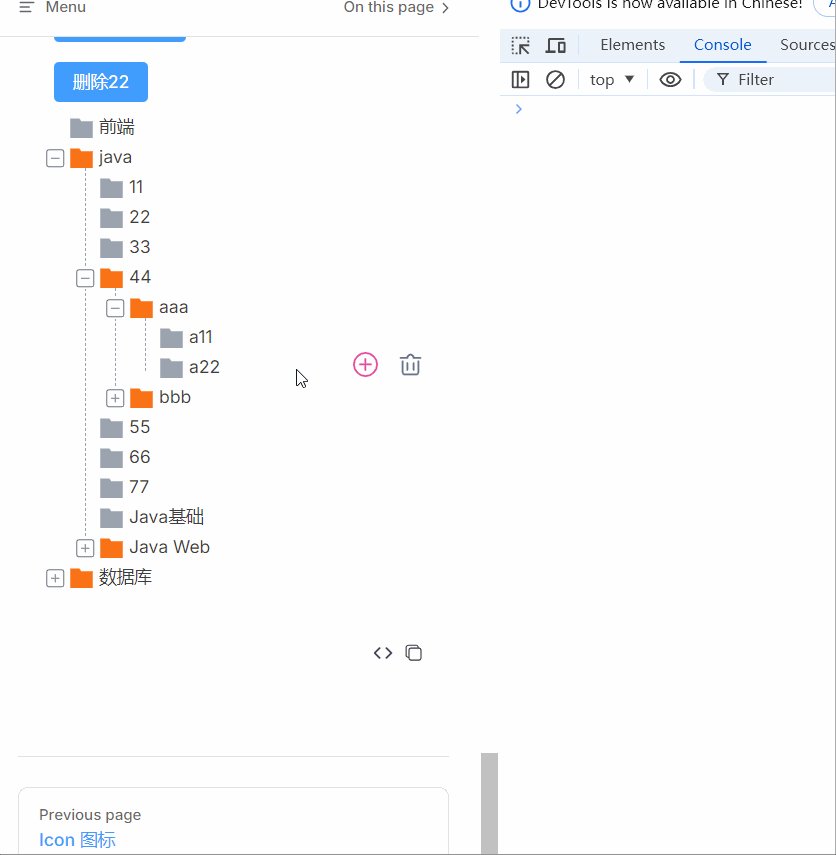
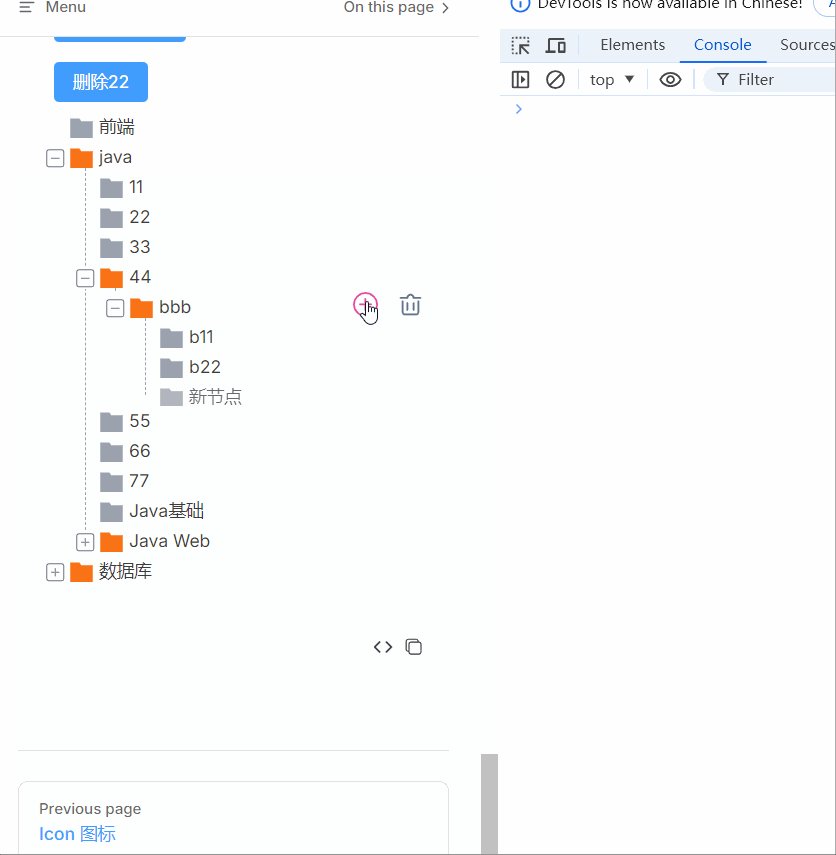
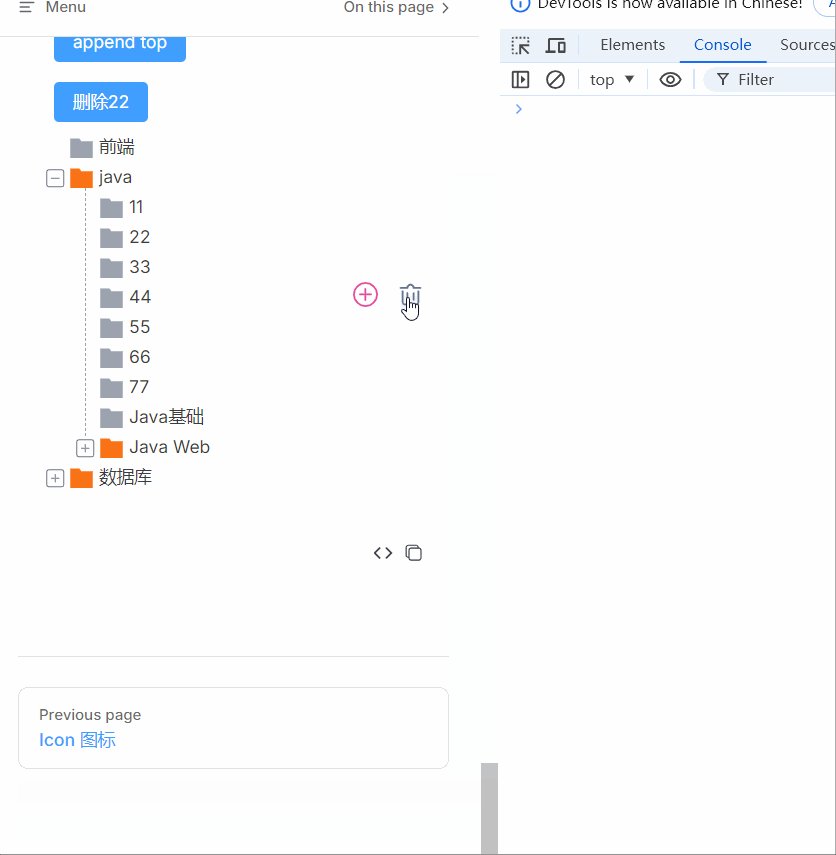
用法示例
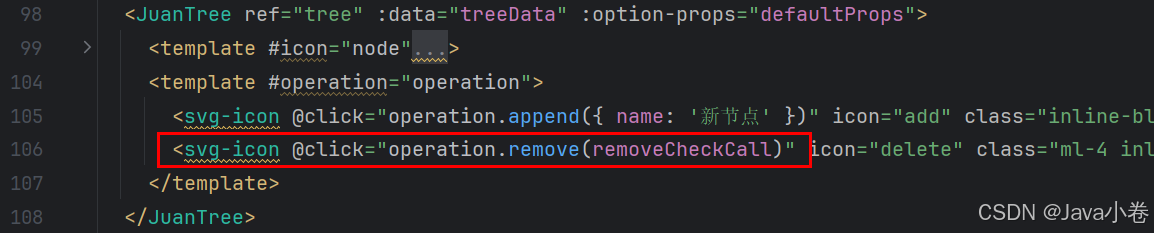
看下使用示例
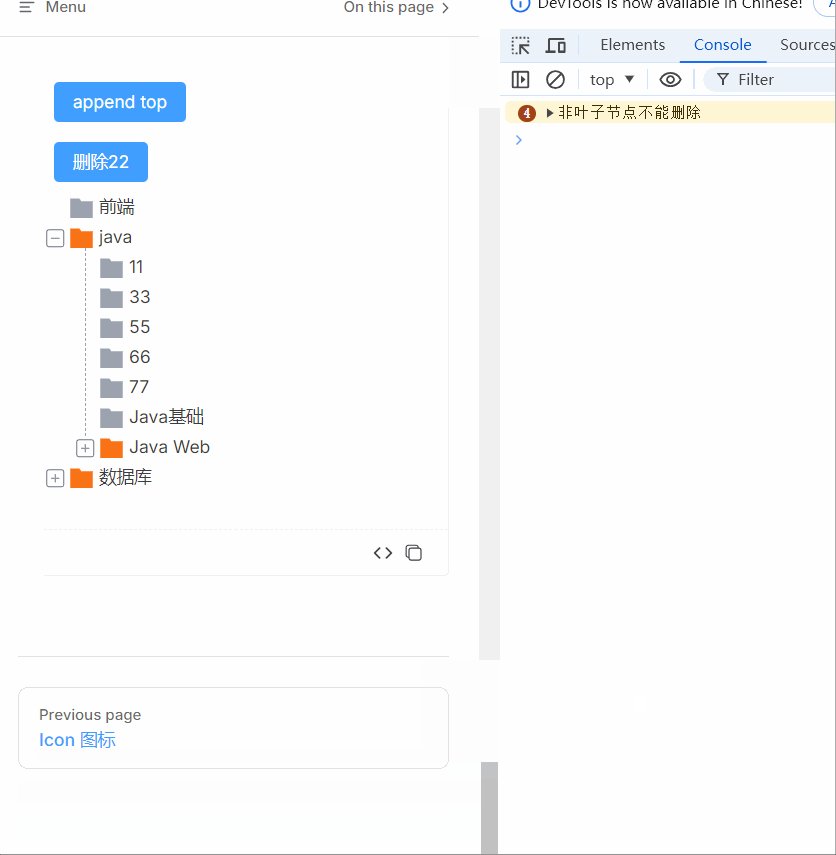
直接操作插槽传入的操作对象的remove方法即可。传入一个回调函数,该回调函数接收一个只读的IFlatTreeNode类型,仅包含id、isLeaf和level属性,而其他属性和方法对用户屏蔽,严格遵循迪米特设计原则!
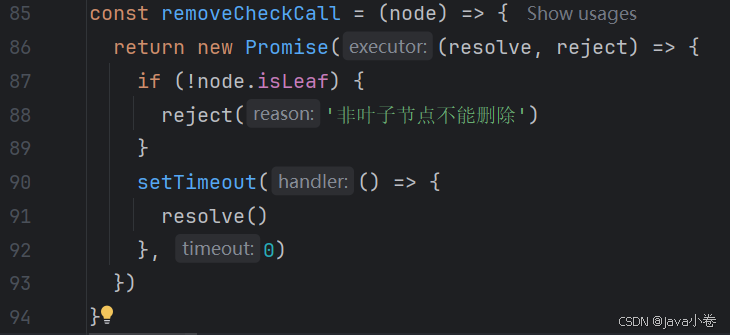
再看回调函数:
这里咱们给用户提供了灵活的promise编程风格,因为考虑到是否删除的逻辑,可能需要关联一些数据进行远程的校验,比如查库,所以这种情况下用promise再好不过咯!
前端删除与后端删除
注意,这里提供的回调方法仅用于判断是否能删除,咱们并不在这个方法中做后台删除逻辑,然后通过
resolve进行前端删除同步,这并不是我们的意图!!咱们这里仅考虑前端删除!将前端节点的变更同步到后台,咱们后面会进一步迭代JuanTree来实现这一需求噢~
下面是具体的实现。
操作接口定义
在扁平化节点类型IFlatTreeNode上新增一个节点移除方法的声明:
export interface IFlatTreeNode extends ITreeNode {
...
// 内部删除方法
remove: (flatData: IFlatTreeNode[], treeData: ITreeNode[]) => void
}
注意,这个方法是内部使用的,并不会暴露给用户。
给用户提供的接口如下:
// 给用户提供的回调接口,回调逻辑用户自行实现,
// 方法是同步的,注意返回值为Promise,看Promise的执行动作才决定是否要执行节点移除
export interface RemoveCall {
(node: IFlatTreeNode): Promise<void>
}
// 用户可进行节点操作的接口,该接口是提供给用户的。
export interface ITreeNodeOperation {
...
// 提供给用户的节点移除方法,用户传入一个回调,来决定是否要删除节点
remove: (call: RemoveCall) => void
}
移除节点核心逻辑
代码实现配有详尽的注释说明,很好理解:
function initFlatTreeNode(node: IFlatTreeNode, optionProps: OptionProps) {
...
// 绑定节点的移除方法
node.remove = (flatData: IFlatTreeNode[], treeData: ITreeNode[]) => {
// 在层级结构中删除
const level = node.level
const index = node.index.value
if (level === 1) {
// 移除一级节点
removeNode(ref(treeData).value as never, node)
} else {
// 获取父节点响应式对象
const pNode = ref(node.parent!).value
// 父节点的原始节点对象
const opNode = ref(pNode.originalNode).value
const childrenName = optionProps.childrenName as 'children'
// 移除内层节点
removeNode(opNode[childrenName]! as never, node)
// 如果移除后,父节点变为叶子节点,做如下处理
if (opNode[childrenName]!.length === 0) {
pNode.isLeaf = true
delete opNode[childrenName]
delete opNode.expanded
delete opNode.length
delete opNode.visibleLength
delete opNode.lineLength
}
}
// 计算移除后后续要接入的next节点
const childrenLength = node.originalNode.length?.value || 0
const next = flatData[index + childrenLength + 1]
// 从扁平化节点列表中移除
ref(flatData).value.splice(index, childrenLength + 1)
// 如果存在next节点,则执行prev的指向逻辑
if (next) {
// 指向被删除节点的前一个节点(prev指向的),如果被删除的节点就是第一个节点,则prev赋值为undefined
ref(next).value.prev = (index > 0 ? node.prev : undefined) as never
}
}
}
// 从嵌套结构中移除节点
function removeNode(data: ITreeNode[], node: ITreeNode) {
const index = data.findIndex((item) => item.id === node.id)
if (index >= 0) {
data.splice(index, 1)
}
}
tsx功能完善
对外提供的接口中新增移除方法:
// 返回节点操作方法的函数
const nodeOperation = (node: IFlatTreeNode): ITreeNodeOperation => {
// 注意,这里不应该直接给用户提供node,而是要包成对外公开的ITreeNodeOperation,遵循迪米特法则!!
return {
...
async remove(call: RemoveCall) {
try {
await call({
id: node.id,
level: node.level,
isLeaf: node.isLeaf
} as IFlatTreeNode)
node.remove(originalFlatData, data)
} catch (msg) {
console.warn(msg)
}
}
}
}
Promise编程
这里应用了Promise编程,对于用户传入的回调函数,给其传入一个只读的节点对象进行调用,而返回结果是一个promise对象,这里用了
await等其调用resolve()来返回,然后执行后续的删除;如果用户逻辑中执行了reject('错误信息...'),则进入catch,向控制台输出警告。