参考资料
token的组成使用
保护ASP.NET 应用免受 CSRF 攻击
还有一个动态获取token的找不到了……
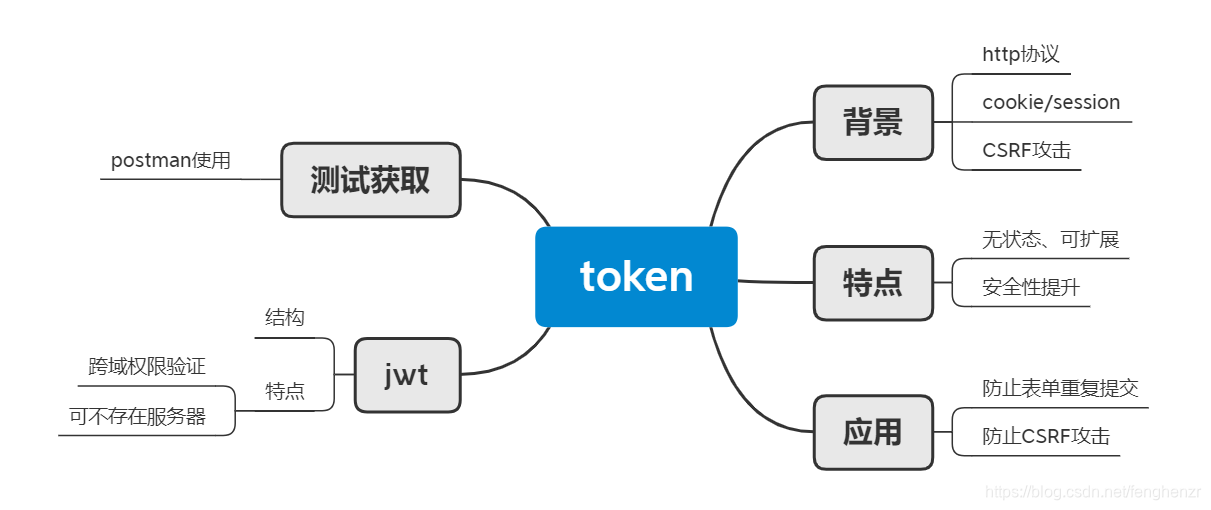
思维导图
一、背景
HTTP协议无状态
HTTP是无状态协议,虽然下层是TCP协议,能保证传输的可靠性,但是HTTP没有记忆功能,对事务处理没有记忆能力,可以这样理解,我们通过浏览器前后两次访问同一网站是完全不同的请求,相互独立的,可能你会发现现在访问并不是这样,那是我们做了一定的处理。
Cookie & Session
cookie和session是经常环绕在日常工作或者面试中,cookie和session就是我们希望浏览器能够有“记忆”的访问网址衍生出来的作品。
当我们登录时,如果符合服务器验证的要求,或者说登录成功,服务器会生成一条记录来“记住”我们是谁,并且把记录的id返回给客户端,这样下次客户端向服务器发送请求时,携带这个id,那么服务器就可以通过id查找记录,判断我们是谁。
CSRF攻击
CSRF:Cross-site request forgery 跨域请求伪造
我的理解:我们登录一个网站后,会产生cookie存在本地,那么其他网站会利用这个cookie去请求验证登录的网站,获取相应权限,如果get请求的设置不规范,包含重要信息,那么会更加容易被攻击。
别人的解释:保护ASP.NET 应用免受 CSRF 攻击
二、token的产生应用
token产生后应用一般是两个方面:一个是防止CSRF的攻击,另一个是防止表单重复提交。
首先了解一下token的使用流程:
1、用户登录后,服务器会根据随机数字以及用户的id等信息,通过加密算法生成token,返回给客户端,token具有很强大的随机性,难以判断。
2、客户端以后请求时都会携带token,服务器根据解密算法或者服务器存储的信息检测toke是否正确。
那么服务器就可以判断是否由用户发起的请求,这样能有效防止CSRF攻击;
另外,用户提交一次表单后会更新token,服务器存储token信息,这样如果用户再次提交同一张表单,那么他的token不是更新后的,和服务器不一样,这样就可以判断是否重复提交。
三、token的特点
1、无状态、可扩展
token是无状态的,token可以不在服务器上存储,在服务器上只需要通过加密解密算法,生成token,验证token,服务器在token中保留一些不重要的客户信息,不存储客户端的任何信息,当然,像密码这种不可以放在token中,这是无状态的理解。
那么对于token可扩展,我们会提到微服务,在微服务当中,我们会通过负载均衡,授权等访问多个服务,那token就可以很轻松的实现跨域。
2、安全性提升
可以防止CSRF攻击
四、JWT
1、JWT和token关系
token是一种权限验证方式,JWT是创建token的一种标准
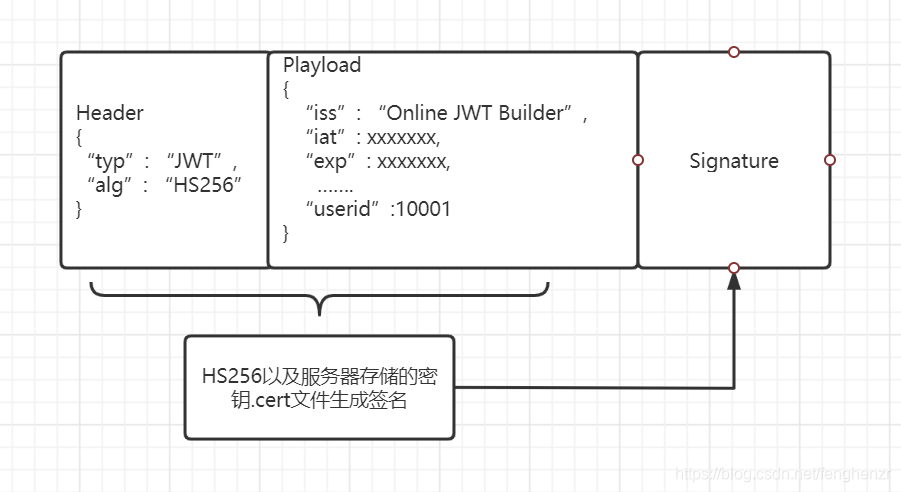
2、JWT的结构
3、token校验
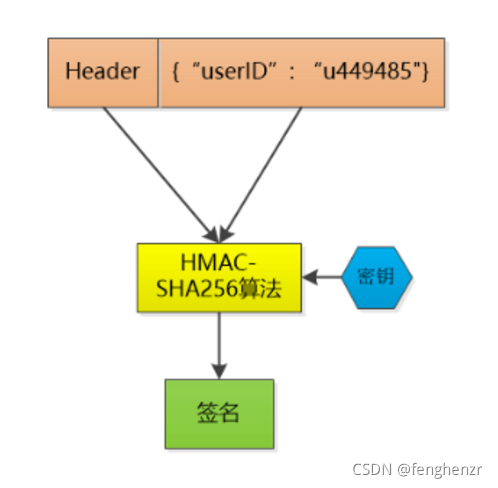
首先根据HMAC-SHA256算法和秘钥计算得到一个签名,将签名拼接在尾部。
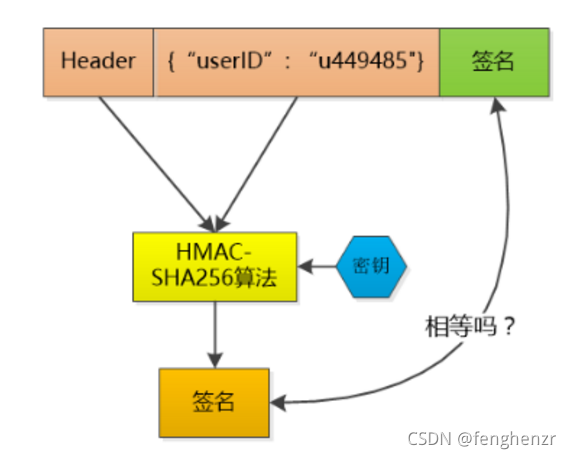
当接收到这个token时,使用同样的算法和秘钥计算生成签名,并与token尾部签名进行比较。
4、JWT的特点
JWT可以实现跨域权限控制,因为只需要各个服务都具有相应的密钥文件和解密算法,就可以判断用户是否已登录等。
那么正是因为这个特点,JWT生成的token不需要存在服务器上,但是我们可以选择通过redis来缓存token,这样的话我们通过比较验证会增加访问速度,同时redis有失效功能,可以很方面的更新token。
五、平时测试接口,token的获取
后端开发会经常使用postman来测试接口,那么测试接口的时候会经常需要在头部带上token,那我们怎么动态的获取token呢?
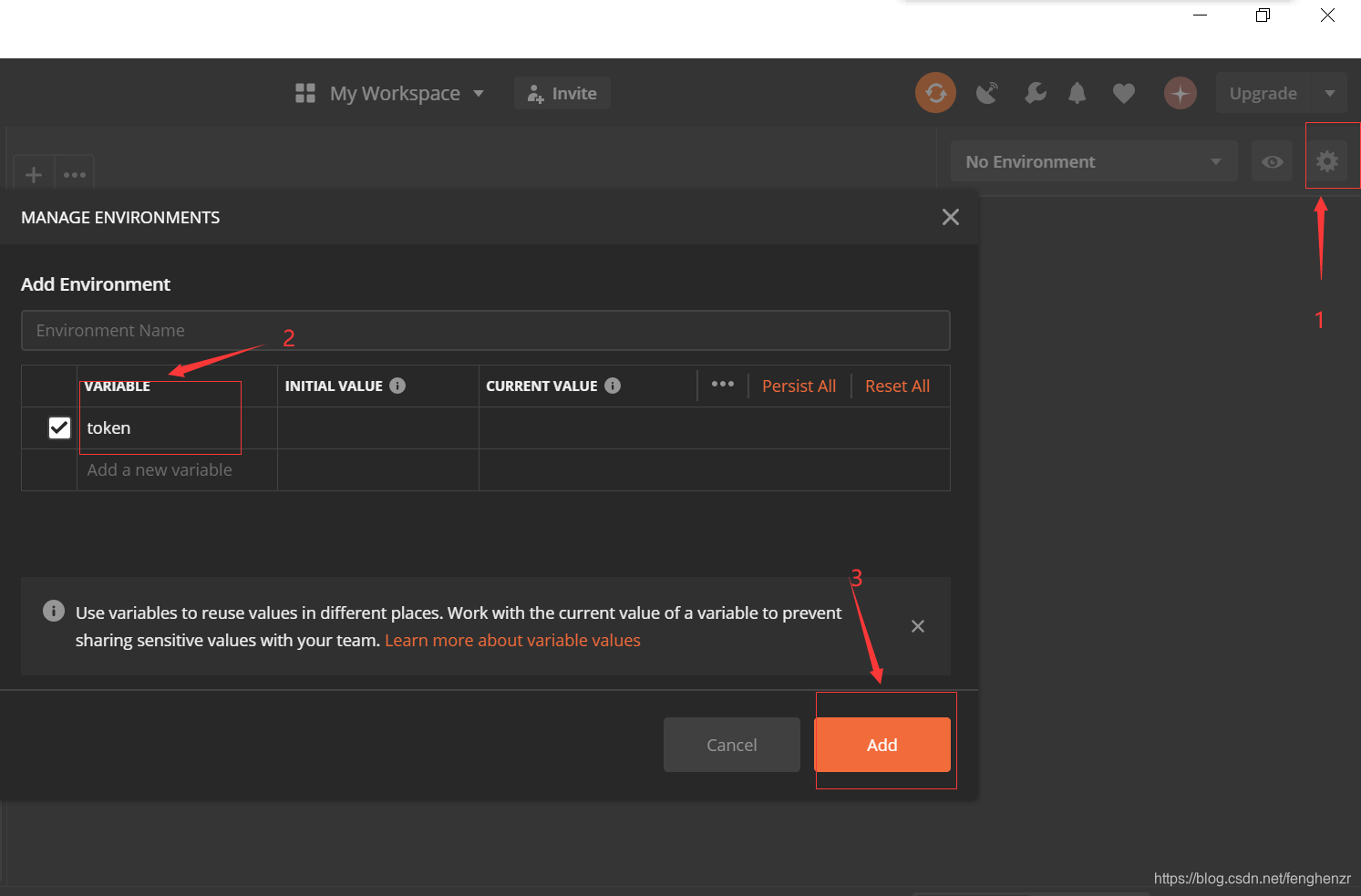
1、设置全局变量:token
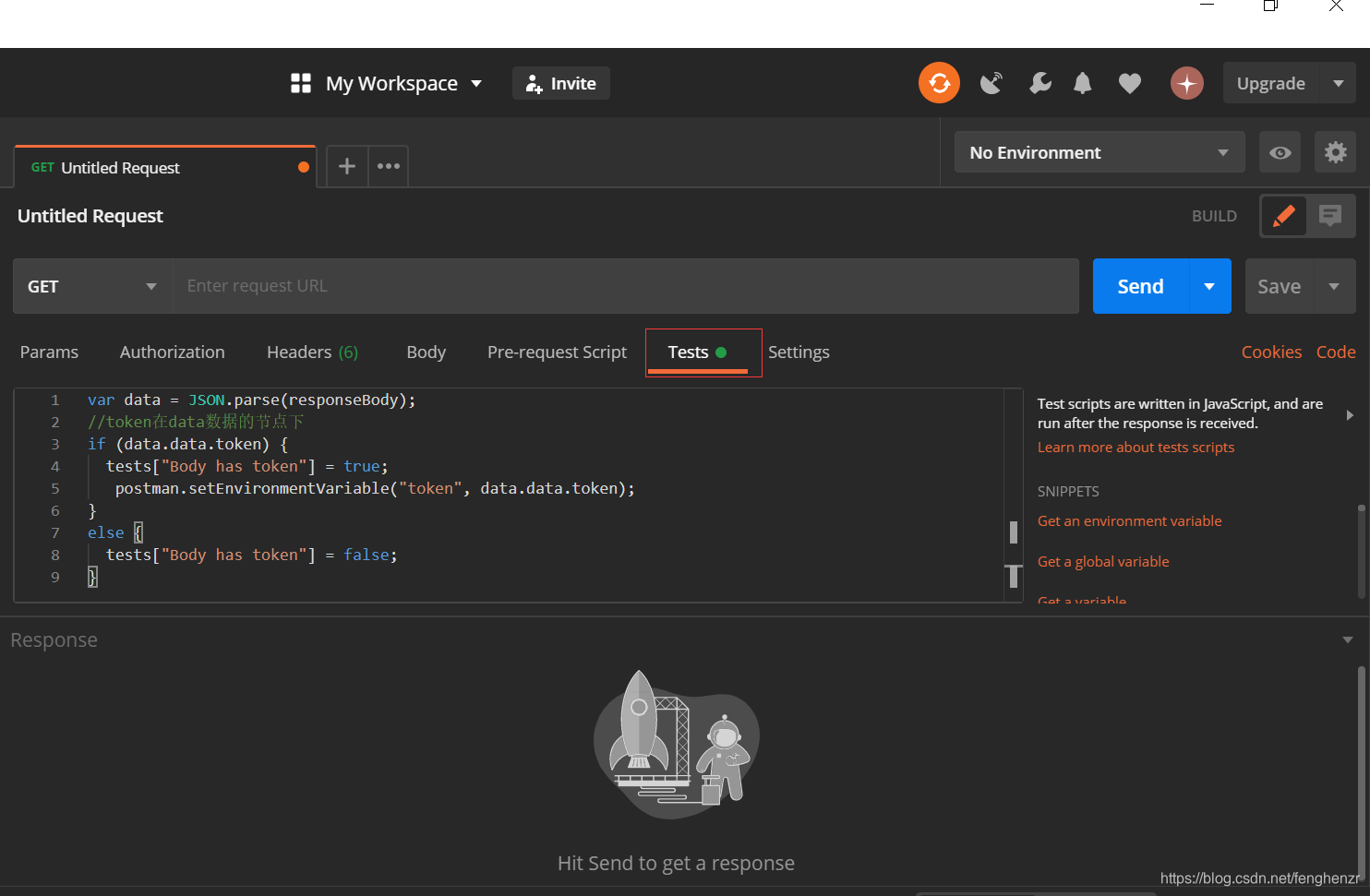
2、动态获取
在test模块添加以下代码:
var data = JSON.parse(responseBody);
//token在data数据的节点下
if (data.data.token) {
tests["Body has token"] = true;
postman.setEnvironmentVariable("token", data.data.token);
}
else {
tests["Body has token"] = false;
}
3、发送请求
一般情况下我们可能会通过登录请求,或者使用OAuth2时会使用xxxxxxxx/oauth/token获取token,具体根据实际的情况来决定,但是一定要携带好参数。类似于这种: