Flutter 3.16 默认采用 Material 3 主题,Android 平台预览 Impeller,DevTools 扩展等等
欢迎回到每季度一次的 Flutter 稳定版本发布,这次是 Flutter 3.16。这个版本将 Material 3 设为新的默认主题,为 Android 带来 Impeller 预览,支持为 DevTools 添加扩展等等!与此同时,我们还看到了Flutter Casual Games Toolkit 的重大更新。
在距离上一个版本发布仅三个月的时间里,我们有 145 位社区成员合并了 928 个拉取请求,其中有 40 位社区成员首次贡献了他们的 Flutter 代码!
请继续阅读,了解 Flutter 社区为这个最新版本做出的所有新增和改进!
框架
Material 3 成为新的默认主题
从 3.10 版本(2023 年 5 月)开始,Material 库已更新以符合最新的 Material Design 规范。更改包括新的组件和组件主题,以及更新的组件外观。在 3.16 版本之前,这些更改是“选择加入”的,使用 useMaterial3 主题标志。从此版本开始,默认情况下 useMaterial3 为 true。(#130764)
您仍然可以通过在 MaterialApp 主题中指定 useMaterial3: false 来选择退出 Material 库的 M3 版本,但 Material 2 最终将被弃用和移除。此外,一些小部件不仅需要更新,还需要一个全新的实现。因此,当您看到它作为 Material 3 运行时,您的 UI 可能会显得有些奇怪。为了解决这个问题,请手动迁移到新的小部件,例如 NavigationBar。有关更多详细信息,请查看 GitHub 上的 Material 3 综合问题。
demo 应用允许您尝试所有组件。该演示支持切换 useMaterial3,以便您可以比较这些更改。
Material 3 组件的外观主要由 [ThemeData.colorScheme] 和 [ThemeData.textTheme] 的值确定。创建 Material 3 颜色方案的首选方法是使用 ColorScheme.fromSeed(),该方法创建出既美观又符合辅助功能对比要求的暗色和亮色方案。您还可以使用 ColorScheme.fromImageProvider 从图像的主导颜色创建颜色方案。要进一步自定义 Material 3 组件的外观,请向您的 ThemeData 添加组件主题,例如 ThemeData.segmentedButtonTheme 或 ThemeData.snackBarTheme。非空的组件主题属性将覆盖组件 API 文档中指定的默认值。

支持 Material 3 动效
Material 3 动效的改进包括添加了 Easing 和 Durations 类。Material 2 曲线已重命名,以包含“legacy”一词,并最终将被弃用和移除。(#129942)
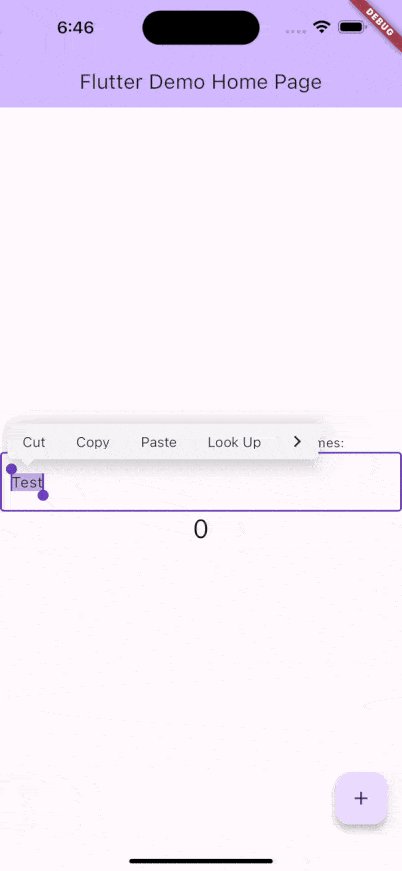
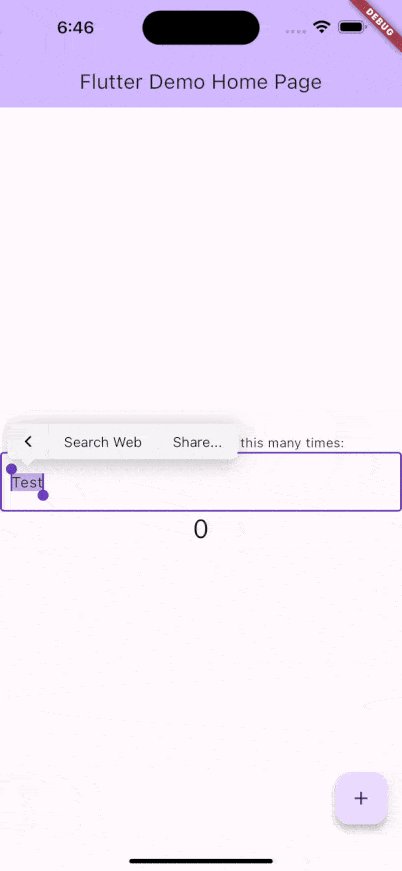
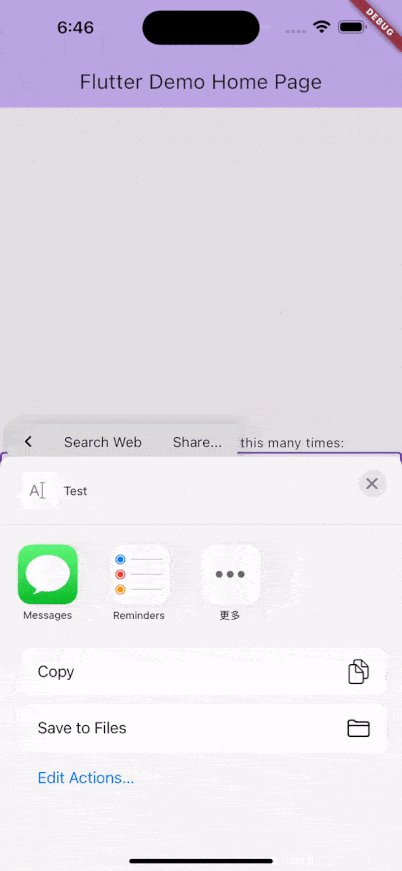
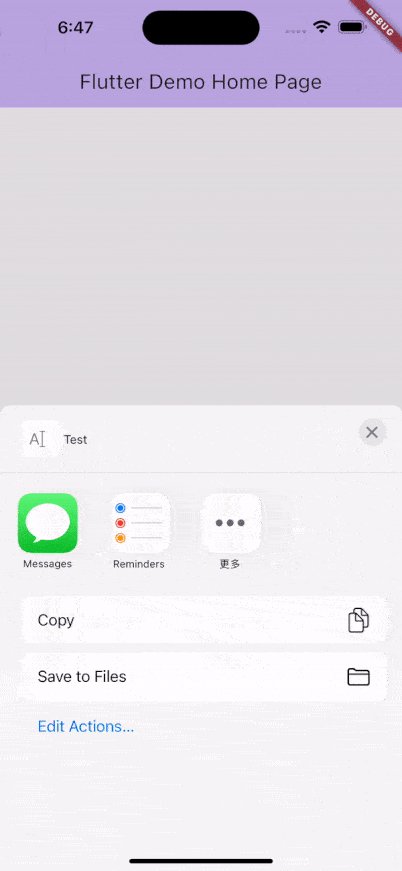
编辑菜单中的额外选项
在原生 iOS 上,用户现在可以选择文本并启动共享菜单,提供了几个标准服务。在此版本中,我们添加了查找、搜索和共享选项。
TextScaler 用于指定全局文本缩放因子
为了支持 Android 14 的非线性字体缩放功能,新的 TextScaler 类替代了 Text.textScaleFactor 属性。(#128522)
SelectionArea 更新
Flutter 的 SelectionArea 已更新以支持与鼠标单击或双击以及触摸设备上的长按相关的本机手势。这些新手势默认情况下可用于 SelectionArea 和 SelectableRegion。
- 单击:在单击位置设置折叠选择。
- 双击:选择单击位置的单词。
- 双击 + 拖动:在单词块中扩展选择。


在焦点小部件上运行的菜单项
这个版本主要清理了在使用菜单项时的焦点更改:FocusManager 的 applyFocusChangesIfNeeded 函数现在在用户点击菜单项时恢复菜单焦点 — 当用户点击菜单项时,焦点已经返回到在打开菜单之前具有焦点的项目。 (#130536)
iOS、macOS中菜单项快捷键的自动重新排序
在Mac平台上,Flutter应用现在按照苹果人机界面指南对菜单中的快捷键进行排序。 (#129309)


一个新的 MatrixTransition 小部件允许在创建动画过渡时进行变换。根据当前的动画值,您可以提供一个矩阵变换,应用于子小部件以创建像下面GIF中的效果一样的效果。 (DartPad中的示例) (#131084)
在flutter_test中添加了PaintPattern
在flutter_test包中,新的 PaintPattern 类允许您验证由小部件(如CustomPainter和Decoration)在单元测试中向画布发出的绘制调用。
以前,需要一个golden文件来验证正确的颜色和矩形是否被绘制,但现在您可以使用 PaintPattern。以下示例验证了 MyWidget 在画布上绘制了一个圆:
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
);
// Multiple paint calls can even be chained together.
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
..image(
image: MyImage,
x: 20,
y: 20,
),
);
此API以前存在于框架测试文件中,我们注意到一些开发人员发现它非常有用,将其复制到了自己的项目中。如果这适用于您,升级到Flutter 3.16后,您可以从项目中删除该复制。
滚动更新
在Flutter 3.13首次发布了二维滚动基础之后,此版本带来了更多功能和优化。Flutter 3.16现在支持KeepAlive小部件,以及默认焦点遍历和隐式滚动。基于该基础构建的二维滚动小部件将自动采用此支持。有关在二维基础上构建的详细指南,请参见Flutter Build Show的最新一集。
在3.13版本发布后不久,two_dimensional_scrollables包发布了。这个包由Flutter团队维护,包含了构建在框架基础上的第一个二维滚动小部件 — TableView。自初始发布以来,已添加了更多的装饰和样式支持,并进行了额外的错误修复。
引擎
Impeller
Android
在此版本中,我们很高兴地宣布Impeller在Android上已经准备好在稳定通道上进行预览反馈。从今年初以来,团队一直在为Impeller开发Vulkan后端,此预览版本包括收集关于Impeller在支持Vulkan的设备上的特性的反馈。
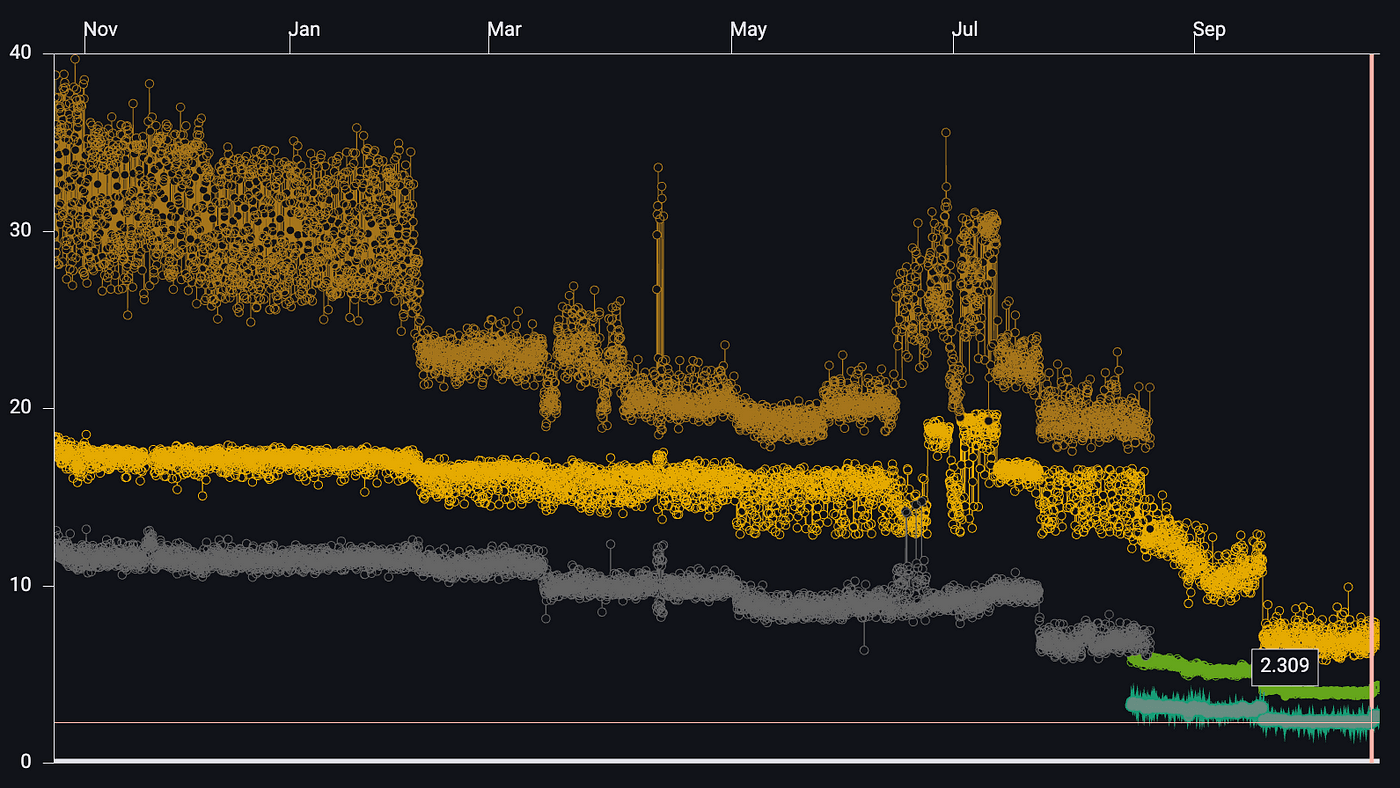
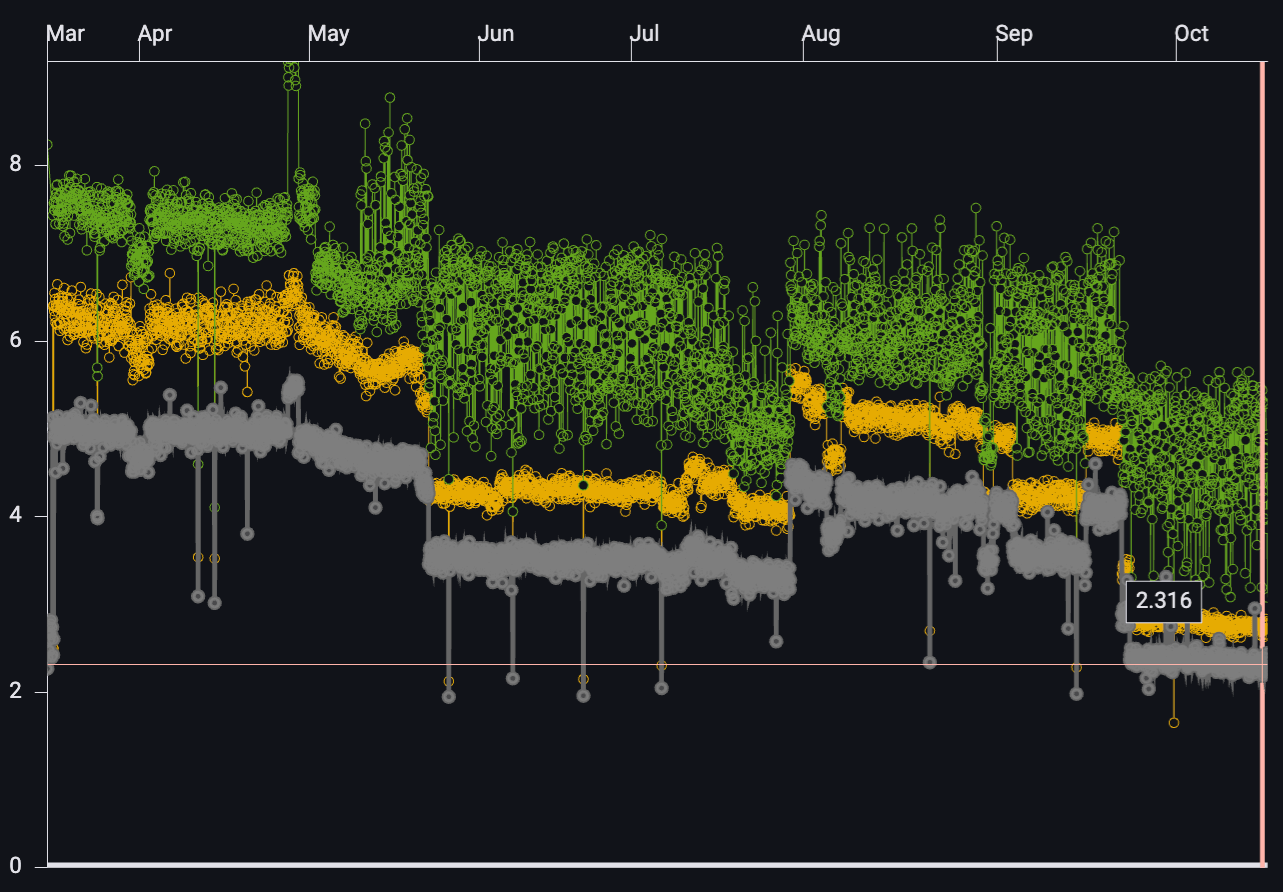
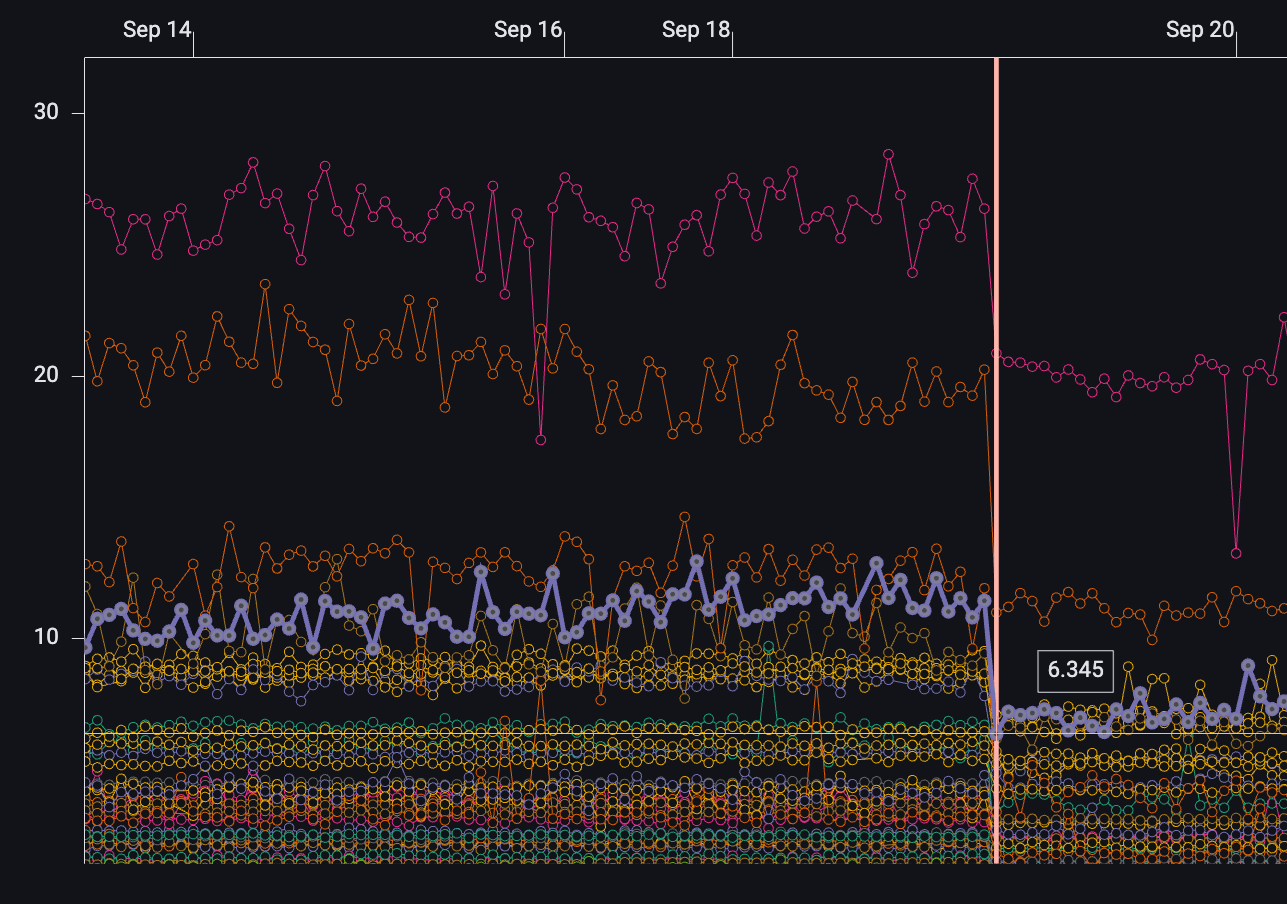
这张图表展示了在Flutter Gallery过渡性能基准测试中,Impeller的Vulkan后端在过去一年中在99%、90%和平均帧光栅化时间上的改进,用户将观察到更少的卡顿和更高的稳定帧率。在这段时间的末尾,我们从Samsung S10设备切换到Pixel 7 Pro设备,这导致数字大幅下降。尽管如此,我们发现趋势和整体结果非常令人鼓舞。*Impeller尚未在不支持Vulkan的设备上表现良好。随着我们在未来几个月将Impeller的OpenGL后端完善到功能完备,我们计划在未来的稳定版本中也收集关于在这些设备上的Impeller特性的反馈。
Flutter开发者可以通过在flutter run命令中添加--enable-impeller标志,或在项目的AndroidManifest.xml文件的``标签下添加以下设置,尝试在支持Vulkan的Android设备上使用Impeller:
为了确定设备是否支持Vulkan,Impeller使用了在Impeller仓库文档中讨论的测试。通常,Impeller在运行64位操作系统且Android API级别为29或更高的设备上使用Vulkan后端。用户还可以通过按照检查Vulkan支持中的建议来确定他们的设备是否支持Vulkan。
尽管我们对Impeller的Vulkan后端取得的进展感到满意,但在预览期间存在一些已知问题:
- 平台视图尚未实现,否则会执行相对较差的包含平台视图的帧。
- 自定义着色器尚未实现。
- 完整的已知问题和缺失功能列表,最新信息请参阅GitHub上Impeller的项目板。许多问题已经在3.17 beta中得到修复,所以请也尝试一下。
我们对在支持Vulkan的Android设备上尝试Impeller的忠实度、性能感到满意。然而,与iOS相比,Android硬件生态系统更加多样化,我们预计在iOS之前,在Android上会有一个较长的预览期。因此,有关Impeller最有帮助的反馈应包括有关出现问题的具体设备和Android版本的详细信息。
此外,Impeller的Vulkan后端在“debug”构建中提供了比Skia更多的调试功能,并且这些功能具有额外的运行时开销。因此,关于Impeller性能的反馈必须来自于配置文件或发布构建,并且应包括来自DevTools的时间轴以及与同一设备上Skia后端的比较。最后,一如既往,我们非常感激包含一个小而可重现问题的测试用例的反馈。
Impeller性能、忠实度和稳定性
除了关注Vulkan后端之外,从今年初开始,团队还对Impeller的文本性能进行了一些改进,这些改进对Android和iOS都有益。特别是,我们对Impeller的字形图集管理和文本工作负载在引擎的UI和光栅线程之间的分配方式进行了改进。因此,用户将在文本重负载中注意到更少的卡顿。

引擎性能
为了在具有异构多处理的移动设备上实现更好的性能,我们修改了引擎,使对性能敏感的线程,如UI和光栅线程,与设备更强大的核心有关联。我们观察到这个改变在各种基准测试和设备上都产生了积极的影响。在某些情况下,改进效果显著,使99%或90%的帧时间减半或更好。我们预计用户在这个改变后,无论是在Android上使用Skia还是Impeller后端,都将注意到更少的卡顿。在iOS设备上效果较小,更强大和较弱的核心之间的差异较小。

API和忠实度改进
Impeller性能叠加
在先前的版本中,Flutter的性能叠加功能在Impeller上未显示。此版本修复了这个问题。性能叠加现在在启用Impeller的情况下正确显示。
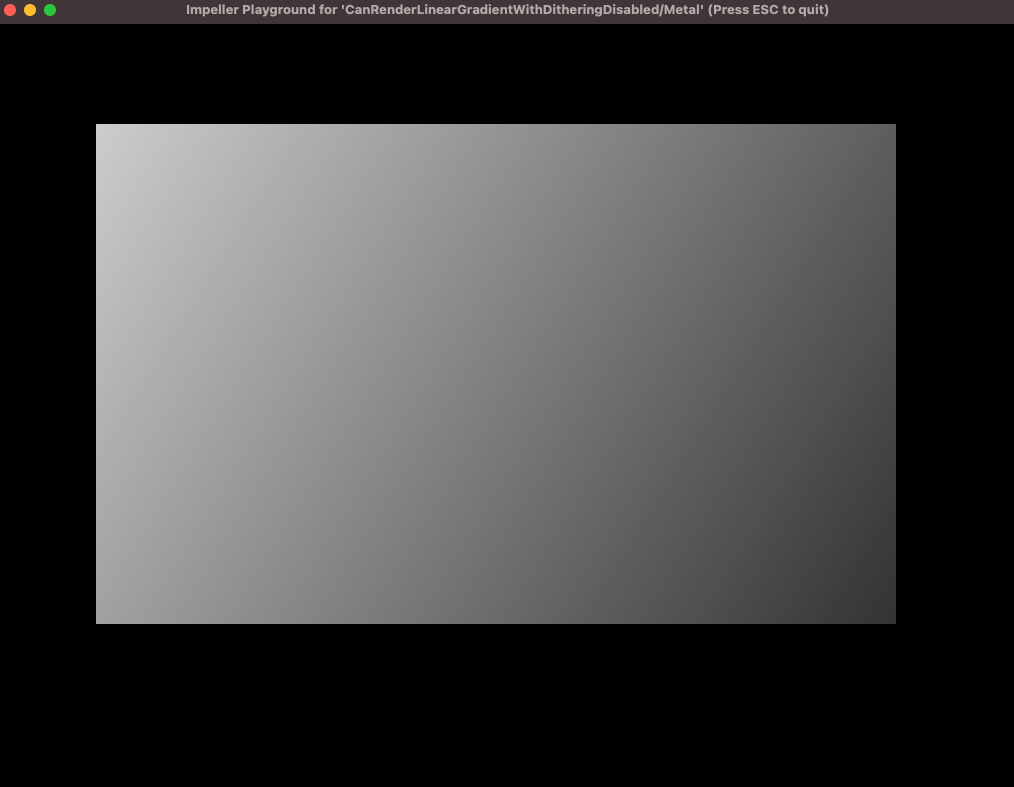
抖动现在正确显示
在此版本中,Paint.enableDithering属性被设置为true,并根据Flutter的弃用政策已被弃用。现在,默认启用抖动(不再支持开发者配置的抖动),您将不再看到带状问题。有关此更改的完整说明和迁移指南,请参阅docs.flutter.dev上的破坏性变更页面。


游戏
Flutter Games Toolkit
在过去的几年里,我们看到了围绕休闲游戏开发的不断增长的社区。已经有数万款游戏使用Flutter发布,从简单但有趣的拼图到更复杂的街机游戏。其中一些我们喜欢的游戏包括Etermax的Trivia Crack,Lotum的4 Pics 1 Word(猜词游戏),Dong Digital的Brick Mania(街机游戏),Onrizon的StopotS(类别游戏),我们为I/O构建的复古弹球游戏以及在其社交和菜单屏幕中使用Flutter的PUBG手机。

Web
在Chrome DevTools的Flutter时间轴事件
Flutter时间轴事件现在在Chrome DevTools的性能面板中公开显示。 (#130132)
要了解更多,请查看Web应用程序性能调试。

Android
鼠标滚轮支持
在优化Wonderous以符合Android的大屏幕指南时,我们发现的一个问题是在平板电脑或可折叠设备上,鼠标滚轮的效果不佳。众所周知的是,用户必须移动滚轮相当多的距离才能使屏幕响应。
通过此版本,在Flutter视图上使用鼠标滚轮滚动的速度与Android设备上的滚动速度匹配。 (44724)

 之后预测性的后退导航
之后预测性的后退导航
iOS
App extensions
Flutter现在可以用于定位一些iOS应用扩展。这意味着您可以使用Flutter小部件为某些类型的iOS应用扩展绘制UI。这并不适用于所有类型的应用扩展,因为可能存在API(例如主屏幕小部件)或内存的限制。

包生态系统
新的Flutter收藏夹
我们重新启动了Flutter收藏夹计划!在此周期内,Flutter生态系统委员会指定了flame、flutter_animate、flutter_rust_bridge、riverpod、video_player、macos_ui和fpdart等包为新的Flutter收藏夹。祝贺所有获选者!
请期待将来的新的Flutter收藏夹。要提名包或插件作为潜在的未来Flutter收藏夹,或将任何其他问题带到委员会的注意,请发送电子邮件至。
首次包生态系统虚拟峰会
在8月,我们举办了第一次虚拟峰会,参与者包括50多名pub.dev的非Google和Google贡献者。目标是在非正式的会议中将贡献者聚集起来,计划、教育、学习和分享。在后续调查中,对活动的满意度达到了100%。我们计划与社区合作,在将来的包生态系统活动(线下和线上)中推出类似的活动。在即将发布的包生态系统更新博客文章中了解更多信息。
基于云的Google地图样式
Google Maps平台提供了从Google Cloud控制台的Map Styles页面自定义地图样式的能力。这使您可以在每次进行样式更改时,无需更新应用代码,创建自定义体验。
 要在Flutter中使用此功能,您只需使用控制台中设置的Map ID引用您的地图:
要在Flutter中使用此功能,您只需使用控制台中设置的Map ID引用您的地图:
GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: const CameraPosition(
target: _kMapCenter,
zoom: 7.0,
),
key: _key,
cloudMapId: _mapId
);
摄像头 X 改进
在3.10稳定版本中,我们为Flutter相机插件添加了对Camera X的初步支持。Camera X是一个Jetpack库,简化了将丰富的相机功能添加到Android应用程序的过程。
通过此发布,我们已添加了任何使用相机的应用程序所需的大多数功能。CameraX解决了插件的Camera 2实现存在的许多问题。
我们鼓励您使用CameraX插件。要选择加入,请在pubspec.yaml文件中添加以下行。
Dependencies: camera: ^0.10.4 # 或尝试最新的相机版本 camera_android_camerax: ^0.5.0
我们期待着您的反馈,因为我们计划在将来的发布中将CameraX作为默认实现。
macOS视频播放器
我们已将视频播放器插件添加到macOS支持,允许开发人员在小部件表面上播放视频。
DevTools
DevTools扩展
新的DevTools扩展框架使以下内容成为可能:
- 包作者可以为其包构建自定义工具,这些工具直接在DevTools中显示。
- 包作者可以编写利用DevTools中的现有框架和实用程序的强大工具。
- 在使用DevTools调试应用程序的Dart和Flutter开发人员可以访问特定于其用例的工具(由其应用程序的依赖项确定,并提供DevTools扩展的依赖项)。
感谢Provider、Drift和Patrol的包作者,这个生态系统已经在建设中,您今天就可以使用这些包的DevTools扩展!

 Patrol
Patrol
Drift深入了解DevTools扩展,请查看Kenzie Davisson的Dart和Flutter DevTools扩展公告。
DevTools更新
此发布的DevTools的一些亮点包括:
- 增加了对DevTools扩展的支持
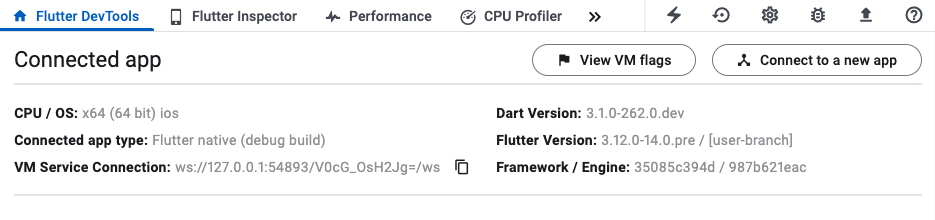
- 增加了一个新的“主页”屏幕,显示您连接的应用程序的摘要。

- 总体性能
- 热重新启动的健壮性
- 文本选择和复制行为
- 网络分析器响应查看器的优化
要了解更多信息,请查看DevTools的发布说明2.26.1、2.27.0和2.28.1。
VS Code UI可发现性
由于Flutter社区成员DanTup的出色工作,Flutter VS Code扩展现在具有Flutter侧边栏,可轻松访问:
- 打开Flutter DevTools屏幕
- 查看活动调试会话
- 查看可用设备
- 创建新项目
- 热重载和重启
- 运行Flutter Doctor -v
- 等等
弃用和重大更改
弃用和重大更改
此版本中的重大更改包括在v3.13发布后过期的已弃用API。要查看所有受影响的API以及其他上下文和迁移指南,请参阅此版本的弃用指南。其中许多都受到Flutter修复的支持,包括IDE中的快速修复。可以使用dart fix命令评估和应用批量修复。
一如既往,感谢社区为贡献测试 — 这有助于我们识别这些重大更改。要了解更多信息,请查看Flutter的重大更改政策。
在我们的下一个发布版本中,我们计划将弃用策略扩展到flutter_driver包,除了已支持的flutter和flutter_test包。
最后
要查看此版本中包含的所有PRs,请查看发布说明和更改日志:https://docs.flutter.dev/release/release-notes。
Flutter 3.16已发布到稳定通道上,并包括Dart 3.2。
小伙伴们如果想抢先体验Flutter 3.16的新特性,只需运行flutter upgrade即可。
就让我们在Flutter精彩课程中再见吧!