class Pagination:
def __init__(self,list_info,page_num,current_page):
'''
:param list_info: 可迭代对象 一般为通过orm数据库查询的数据
:param page_num: 每页显示的数量
:param current_page:当前页
'''
#python divmod() 函数把除数和余数运算结果结合起来,返回一个包含商和余数的元组(a // b, a % b)。
#我们这里要计算的是总页数 如果有余数的话还要+1才是总页数。
totalPages,c = divmod(len(list_info),page_num)
if c > 0:
totalPages+=1
#保证了(当前页) current_page在1到totalPages之间
try:
current_page = int(current_page)
except:
current_page = 1
if current_page<=0:
current_page = 1
if current_page>totalPages:
current_page = totalPages
self.list_info =list_info #可迭代对象
self.totalPages = totalPages #总页数
self.current_page = current_page #当前页
self.page_num =page_num #每页显示的数量
@property
def start(self):
return (self.current_page-1)*self.page_num
@property
def end(self):
return self.current_page*self.page_num
def current_list_info(self):
#这里是取出当前页所需要的数据
#例如:[1,2,3,4,5,6,7,8] 如果包含8个数据的数据集,每页只展示2个,每次取值为queryset[0,2] /[2,4] /[4,6]/[6,8] 注意索引取头不取尾,也就是索引0-7的数据。
current_list = self.list_info[self.start:self.end]
return current_list #返回的也是一个可迭代的对象
def page_str(self):
list_page = []
#上一页
if self.current_page > 1:
list_page.append(self.current_page-1)
else:
list_page.append(self.current_page)
#中间页
if self.totalPages < 11:
s = 1
t = self.totalPages
else: # >=11
if self.current_page <= 6:
s = 1
t = 11
elif self.current_page > 6:
if self.current_page + 5 > self.totalPages:
s = self.totalPages - 11
t = self.totalPages
else:
s = self.current_page - 5
t = self.current_page + 5
for p in range(s,t+1):
list_page.append(p)
#下一页
if self.current_page < self.totalPages:
list_page.append(self.current_page+1)
else:
list_page.append(self.current_page)
#返回的是一个列表 [10, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 12] 首尾 数据分别是上一页和下一页
#除去两端中间的数据就是展示的页
return list_page
#分页使用
比如说在Python的tornado–web框架中使用:
1、路由
#分页
(r"/news/(\d*)",Account.PageHandle),
2、视图(请求处理逻辑)
from utils.page import Pagination
#因为我们是测试可以用一个列表来代替数据库的查询集,效果基本上是一样的。
queryList = []
for i in range(999):
queryList.append({"username": '我是{}'.format(i), "mobile": 13511111111+i})
class PageHandle(BaseHandle):
def get(self,current_page):
#实例化 三个参数: list_info(需要进行分页可迭代对象),page_num(每页展示的数量),current_page(当前页)
page = Pagination(queryList,8,current_page)
#当前页的数据
current_list = page.current_list_info()
#页列表[10, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 12]
# str_page = page.page_str('news')
str_page = page.page_str()
#当前页 注意:要通过实例化获取当前页,不能通过前端传过来的当前页,因为我们在类中进行了处理,有可能实例化以后的和传过来的不相符。
currentpage = page.current_page
print(str_page)
self.render("admin/page/index.html",list_info=current_list,current_page=currentpage,
str_page=str_page,total_page = page.totalPages)
#我们向前端模板中传递了四个参数:当前页的数据,当前页码,页码展示列表和总页数。
3、html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分页</title>
<link href="{{ static_url('css/page/page.css') }}" rel="stylesheet" type="text/css"/>
</head>
<body>
<div>
<table border="1">
<thead>
<tr>
<th>用户名</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
{% for info in list_info %}
<tr>
<td>{{ info['username'] }}</td>
<td>{{ info['mobile'] }}</td>
</tr>
{% end %}
</tbody>
</table>
</div>
<div class="page" id="Page">
<ul>
{#当前页为第一页时,首页和上一页就不能被鼠标点击了。否则就可以进行点击#}
{% if current_page == 1%}
<li ><a class="disabled" style="pointer-events: none" href="/news/1" >首页</a></li>
<li ><a class="disabled" style="pointer-events: none" href="/news/{{ str_page[0] }}" >上一页</a></li>
{% else %}
<li ><a href="/news/1" >首页</a></li>
<li ><a href="/news/{{ str_page[0] }}" >上一页</a></li>
{% end %}
{% for page in str_page[1:-1] %} {#这里拿到的是第2到倒数第2个的数据#}
{% if page == current_page %} {#如果遍历时这个页码等于当前页的页码,那就将他至于active状态#}
<li class="active"><a href="/news/{{ page }}" >{{ page }}</a></li>
{% else %}
<li><a href="/news/{{ page }}" >{{ page }}</a></li>
{% end %}
{% end %}
{% if current_page == total_page%} {#如果当前页就是总页数,那么下一页和末页也就不能被点击了#}
<li><a class="disabled" style="pointer-events: none" href="/news/{{ str_page[-1] }}" >下一页</a></li>
<li><a class="disabled" style="pointer-events: none" href="/news/{{ total_page }}" >末页</a></li>
{% else %}
<li><a href="/news/{{ str_page[-1] }}" >下一页</a></li>
<li><a href="/news/{{ total_page }}" >末页</a></li>
{% end %}
<li><span> 总页数:{{ total_page }}页</span></li>
</ul>
</div>
</body>
{# <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>#}
</html>
4、css
.page{
padding-left: 330px;
padding-right: 320px;
}
.page ul{
padding:0;
min-width: 450px;
}
.page ul::after{
content: '';
display: block;
clear: both;
}
.page ul li{
float: left;
width:auto;
min-width:32px;
height: 30px;
line-height:30px;
list-style: none;
}
.page a{
color:#aaa;
font-family: "微软雅黑";
padding:0 10px;
text-decoration: none;
display: block;
text-align: center;
border: 1px solid #ccc;
border-left: none;
}
.page ul li:first-child a{
border-left: 1px solid #ccc;
}
.page ul li a:hover{
background-color: dodgerblue;
}
.page ul li a:hover{
color: white;
}
.page .disabled a:hover{
background-color: white;
cursor:not-allowed;
color: #aaa;
}
.page .active a{
background-color: dodgerblue;
color: white;
}
table{
text-align: center;
padding-left: 500px;
padding-right: 500px;
}
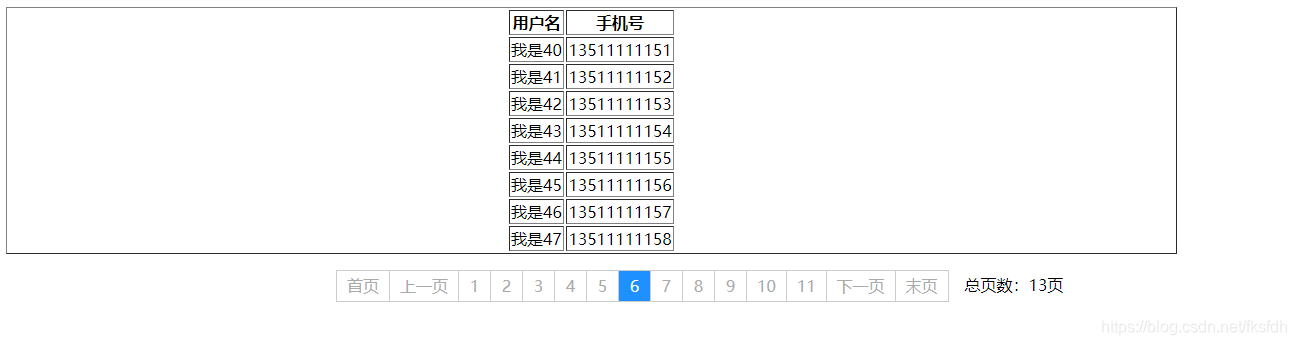
效果: