一起进行学习:
在 Vue 3 中,组件通信是一个非常重要的概念,它决定了如何在父子组件之间、兄弟组件之间以及跨层级组件之间传递数据和事件。以下是 Vue 3 中常见的组件通信方式:
- 父子组件通信
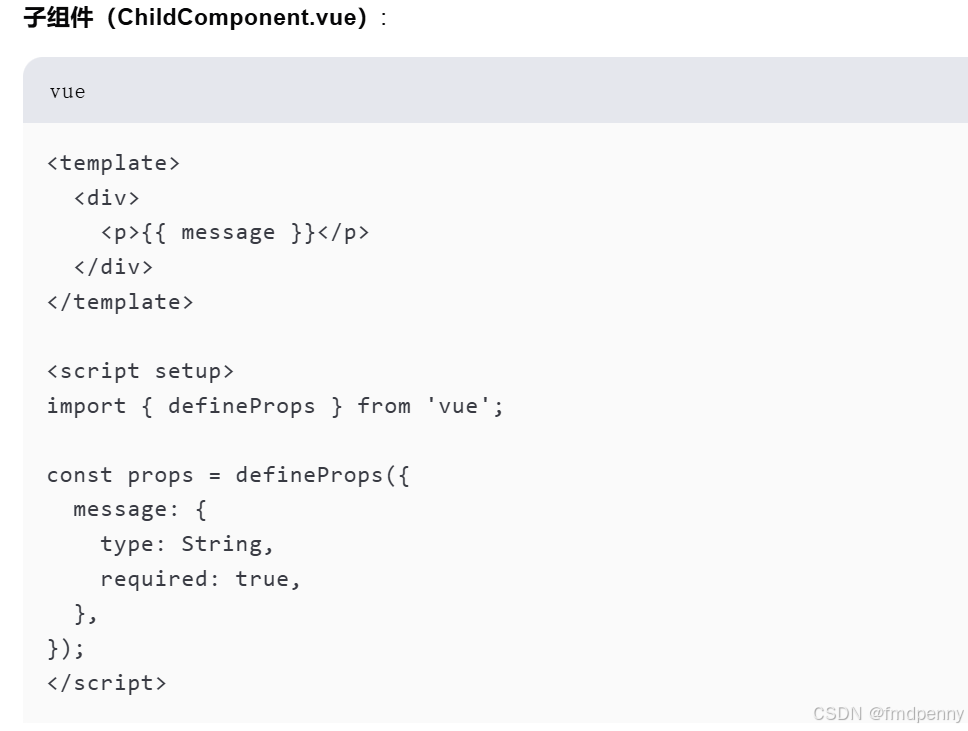
1.1 父组件向子组件传递数据(Props)
父组件通过 props 向子组件传递数据,子组件通过 defineProps 接收父组件传递的参数。
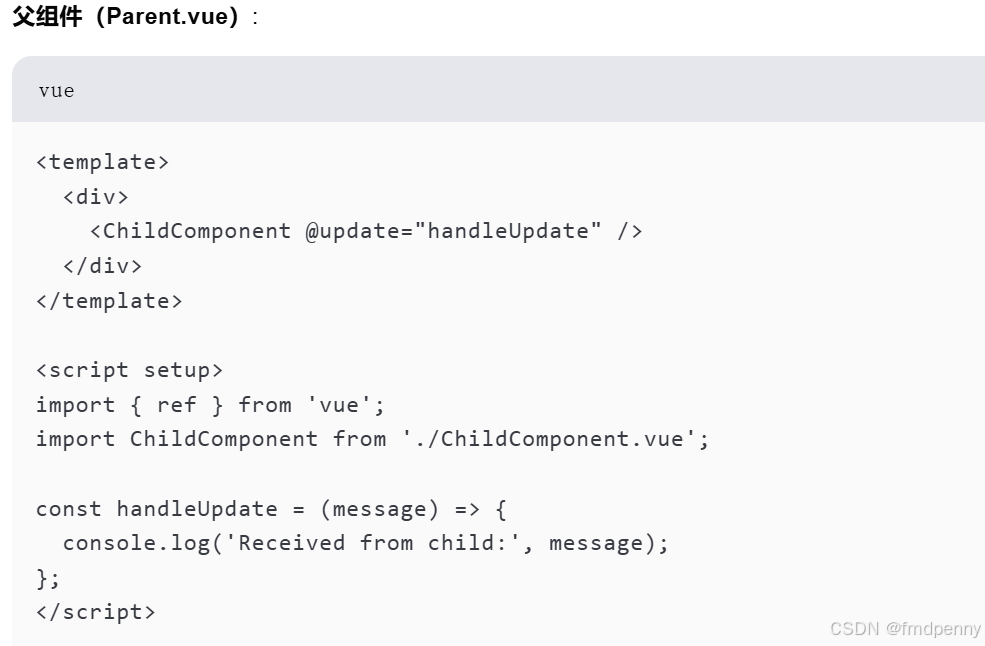
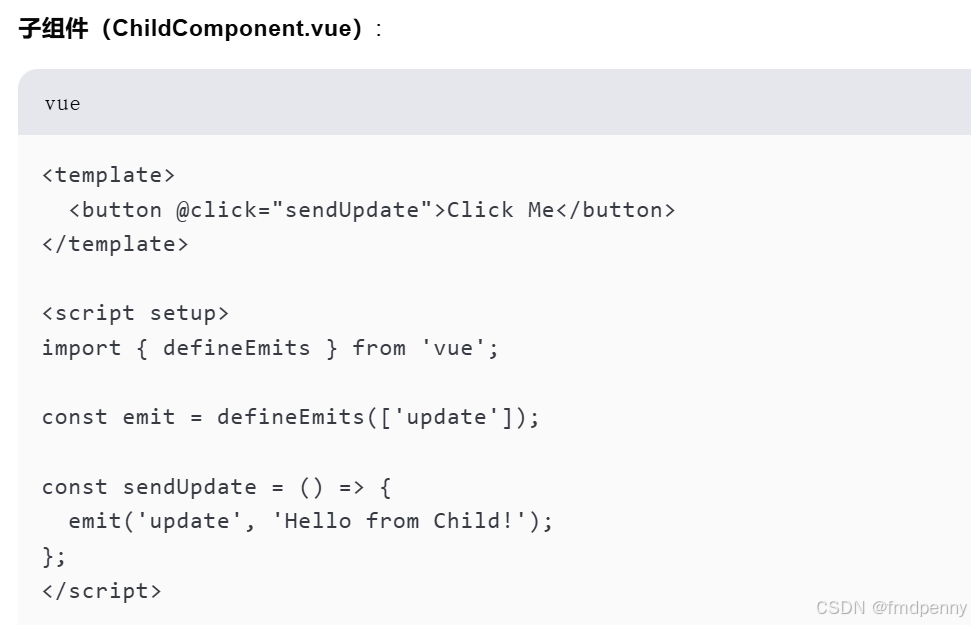
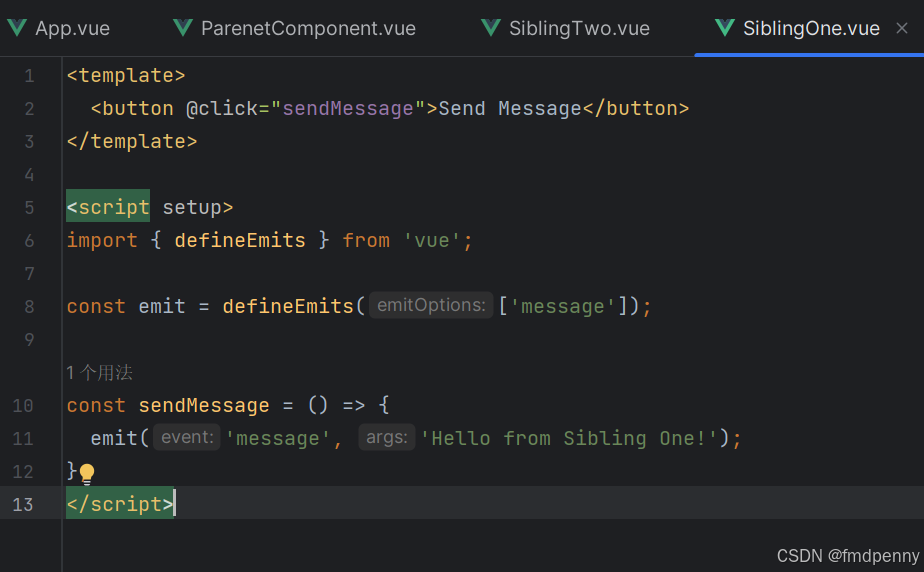
1.2 子组件向父组件传递事件(Emits)
子组件通过 defineEmits 触发自定义事件,父组件可以监听这些事件并接收传递的数据。
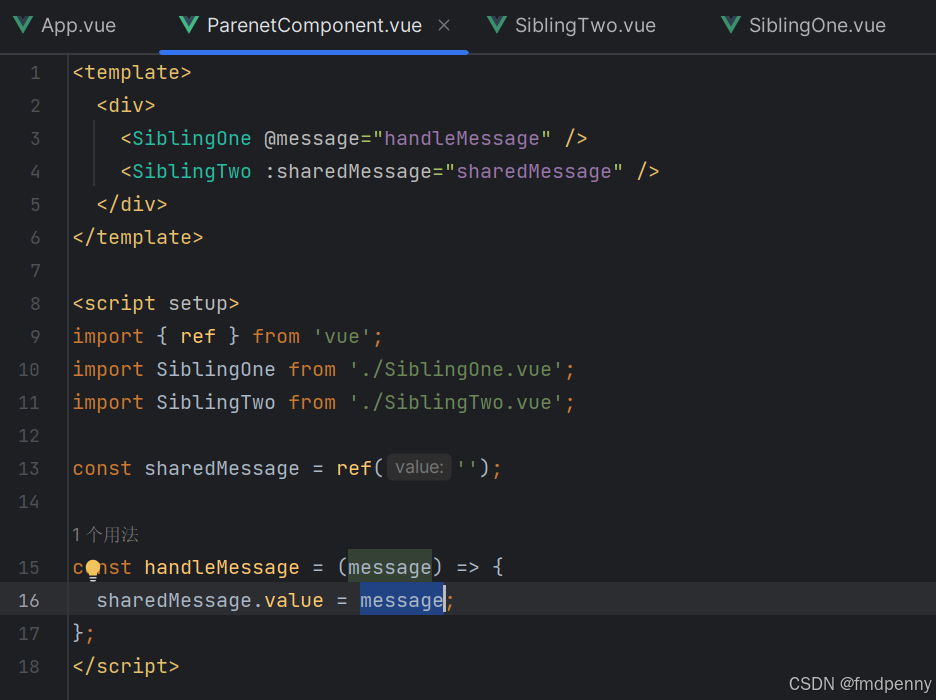
- 兄弟组件通信
兄弟组件之间的通信通常需要借助父组件作为中介。
3. 跨层级组件通信
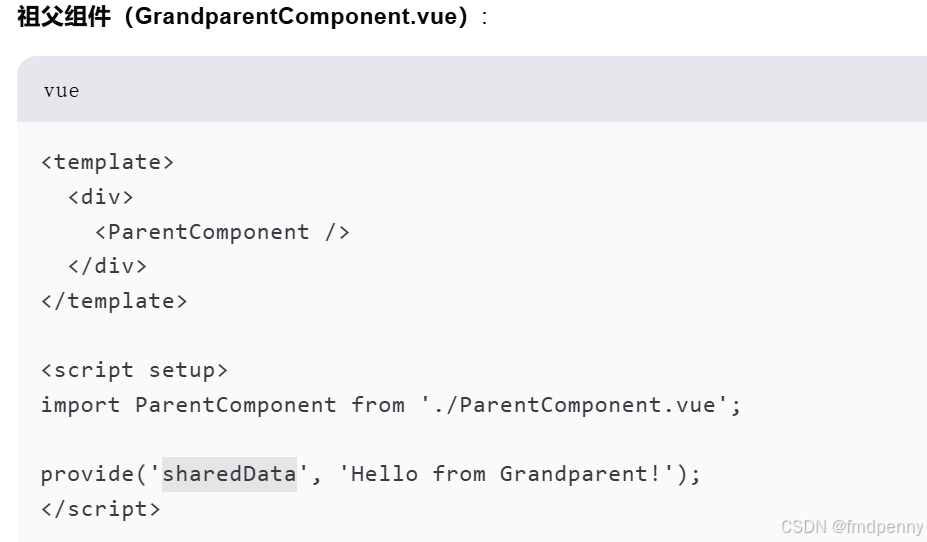
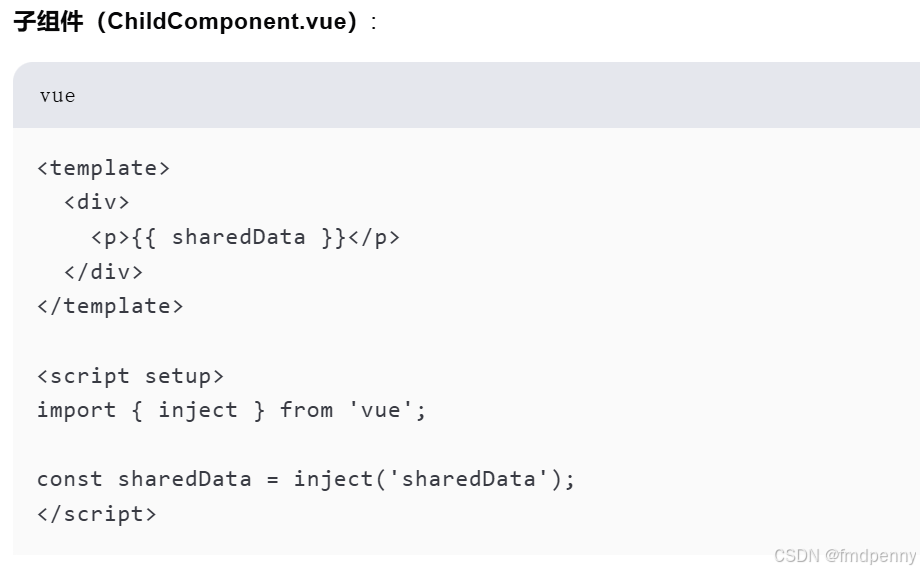
3.1 使用 provide 和 inject
父组件通过 provide 提供数据,子组件通过 inject 注入这些数据。
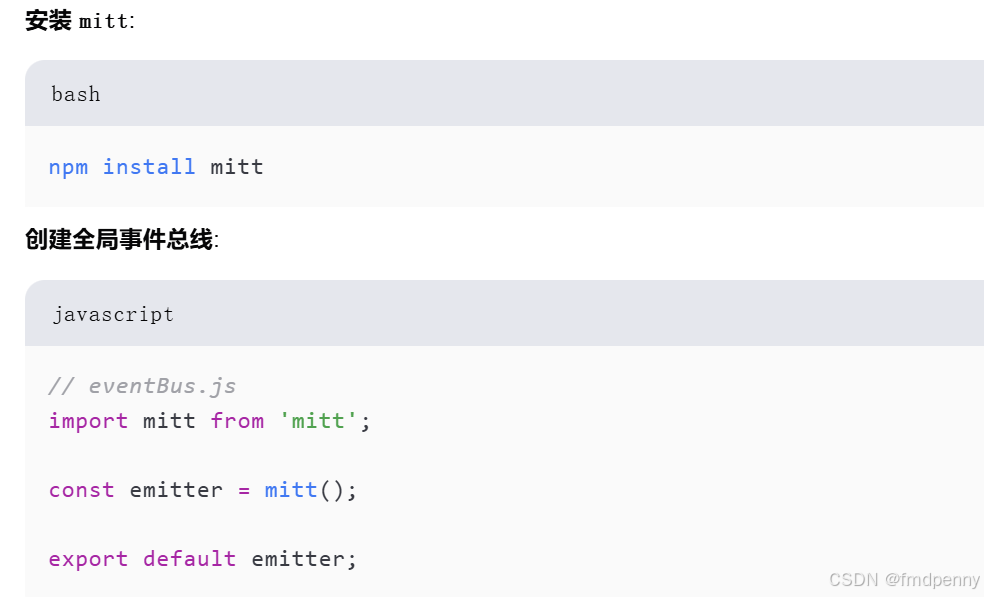
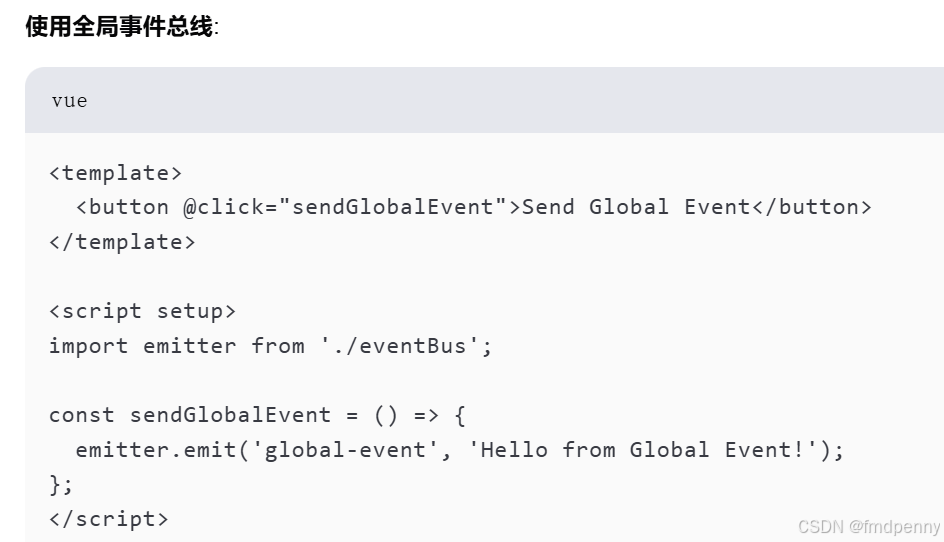
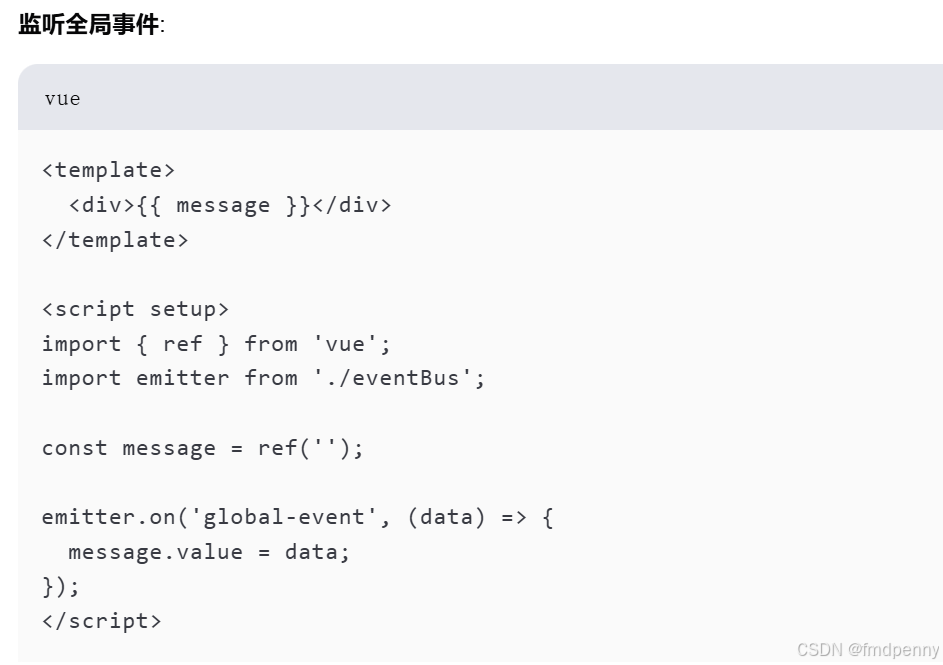
4. 全局事件总线
在 Vue 3 中,可以使用 mitt 插件来实现全局事件总线。
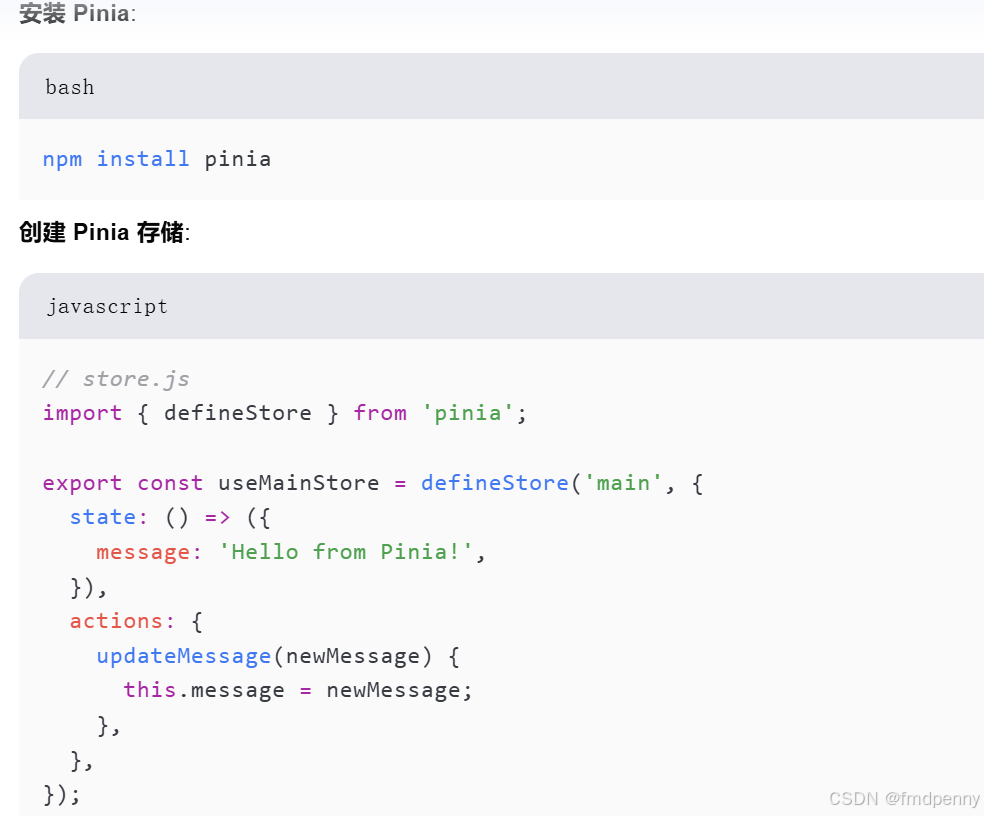
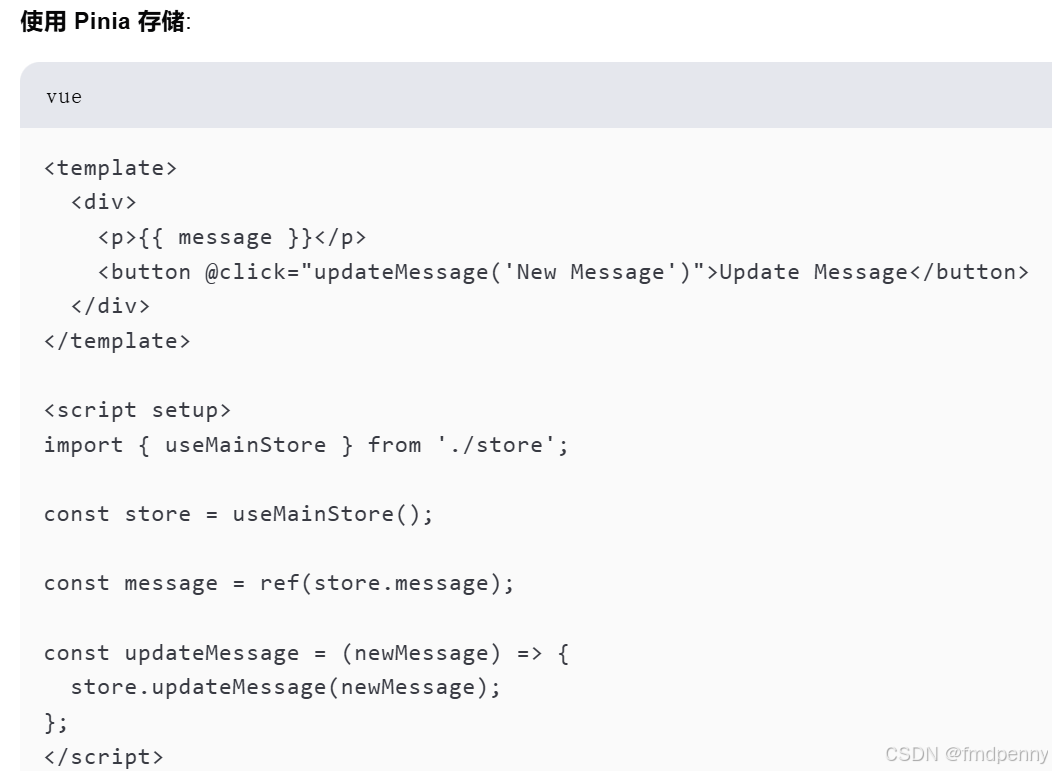
5. 使用 Vuex 或 Pinia
对于复杂的应用,可以使用 Vuex 或 Pinia 来管理全局状态。