需求类似这样的:
使用普通table实现,样式需要自己设置:
<table class="person-info" border="1" cellspacing="0">
<tbody>
<tr>
<th>档案编号</th>
<td>{{ personInfo.name }}</td>
<th>姓名</th>
<td>{{ personInfo.sex }}</td>
</tr>
<tr>
<th>性别</th>
<td>{{ personInfo.birthday }}</td>
<th>出生年月</th>
<td>{{ personInfo.nation }}</td>
</tr>
<tr>
<th>民族</th>
<td>{{ personInfo.nation }}</td>
<th>籍贯</th>
<td>{{ personInfo.nativePlace }}</td>
</tr>
<tr>
<th>证件号码</th>
<td colspan='3'>{{ personInfo.idCard }}</td>
</tr>
</tbody>
</table>
使用elementUI实现:
思路:使用具名插槽和作用域插槽slot=“header”和slot-scope=“scope”,同时利用show-header属性隐藏表头实现
<div class="table-title">人员基本信息</div>
<el-table :data="tableData" border :show-header="false" class="person-info" >
<el-table-column prop="name1" label="档案编号"></el-table-column>
<el-table-column>
<template slot="header" slot-scope="scope">
<span></span>
</template>
<template slot-scope="scope">
<span>{{scope.row.value1}}</span>
</template>
</el-table-column>
<el-table-column prop="name2" label="姓名"></el-table-column>
<el-table-column>
<template slot="header" slot-scope="scope">
<span></span>
</template>
<template slot-scope="scope">
<span>{{scope.row.value2}}</span>
</template>
</el-table-column>
</el-table>
mounted(){
this.tableData = [
{
name1: '姓 名',
value1: '王五',
name2: '档案编号',
value2: '123',
},{
name1: '性 别',
value1: '男',
name2: '出生年月',
value2: '1980.01.01',
},{
name1: '民 族',
value1: '汉',
name2: '籍 贯',
value2: '四川',
},{
name1: '政治面貌',
value1: '党员',
name2: '证件号码',
value2: '110101198001010013'
}]
},
标题列设置背景颜色:
/deep/ .person-info .el-table__body tbody tr td:nth-child(1),
/deep/ .person-info .el-table__body tbody tr td:nth-child(3){
background-color: rgba(26, 64, 139, 0.5);
}
参考文章:https://blog.csdn.net/kkk_xxx/article/details/108263222
优化方式:因为鼠标滑过的样式变化,使用form表单实现
html部分
<el-form class="person-info">
<el-row>
<el-col :span="12">
<el-form-item prop="姓 名" label-width="300px">
<div slot="label" class="label">姓 名</div>
<el-input v-model="personInfo.name" disabled>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="档案编号" label-width="300px">
<div slot="label" class="label">档案编号</div>
<el-input v-model="personInfo.no" disabled></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="性 别" label-width="300px">
<div slot="label" class="label">性 别</div>
<el-input v-model="personInfo.sex" disabled>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="出生年月" label-width="300px">
<div slot="label" class="label">出生年月</div>
<el-input v-model="personInfo.birthday" disabled>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="民 族" label-width="300px">
<div slot="label" class="label">民 族</div>
<el-input v-model="personInfo.nation" disabled>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="籍 贯" label-width="300px">
<div slot="label" class="label">籍 贯</div>
<el-input v-model="personInfo.nativePlace" disabled>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="政治面貌" label-width="300px">
<div slot="label" class="label">政治面貌</div>
<el-input v-model="personInfo.politicsStatus" disabled>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="证件号码" label-width="300px">
<div slot="label" class="label">证件号码</div>
<el-input v-model="personInfo.idCard" disabled>
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
js部分
data() {
return {
personInfo: {
no: null,
sex: '',
birthday: '',
name: '',
nation: '',
politicsStatus: '',
nativePlace: '',
idCard: null,
}
}
}
css部分
.person-info {
width: 98.7%;
margin: 0.2% 0 1% 10px;
color: #8e9fc2;
border-top: 1px solid #D1CECE;
border-left: 1px solid #D1CECE;
/deep/ .el-form-item__label{
padding: 0;
border-right: 1px solid #D1CECE;
}
/deep/ .el-col{
border-bottom: 1px solid #D1CECE;
}
.label{
padding-left: 20px;
text-align: left;
background-color: #FAFAFA;
}
/deep/ .el-input{
border-top: 0;
border-right: 1px solid #D1CECE;
}
/deep/ .el-input.is-disabled .el-input__inner{
cursor: default !important;
}
/deep/ .el-input__inner{
border: none;
border-radius: 0;
border-top: 0;
background-color: #fff;
color: #606266;
}
}
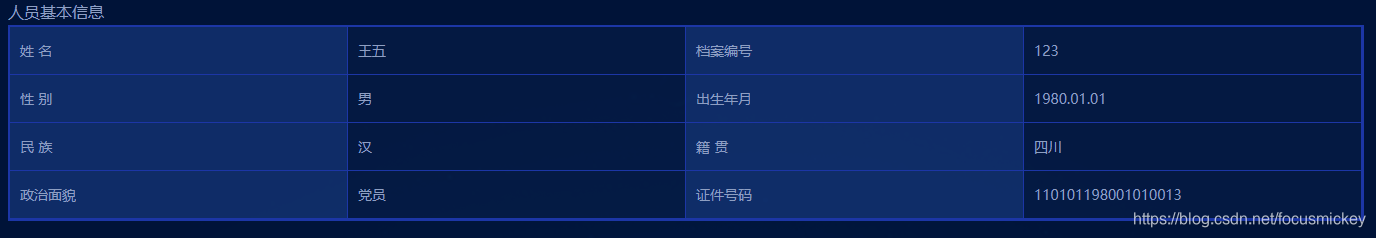
效果如图: