echarts中的地图
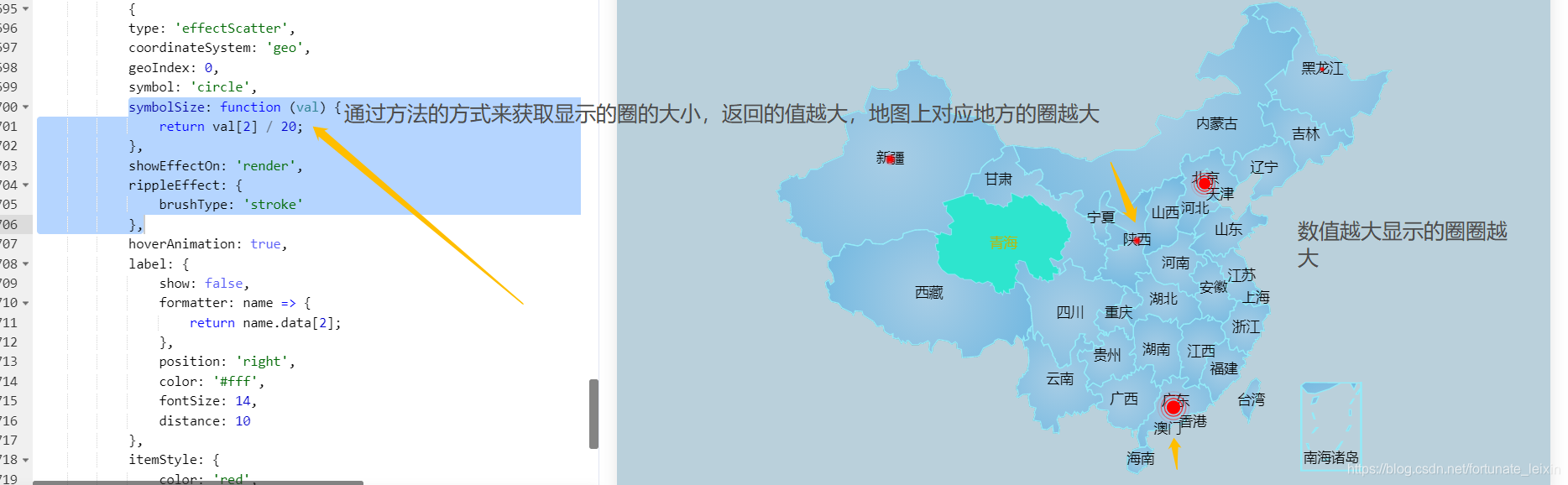
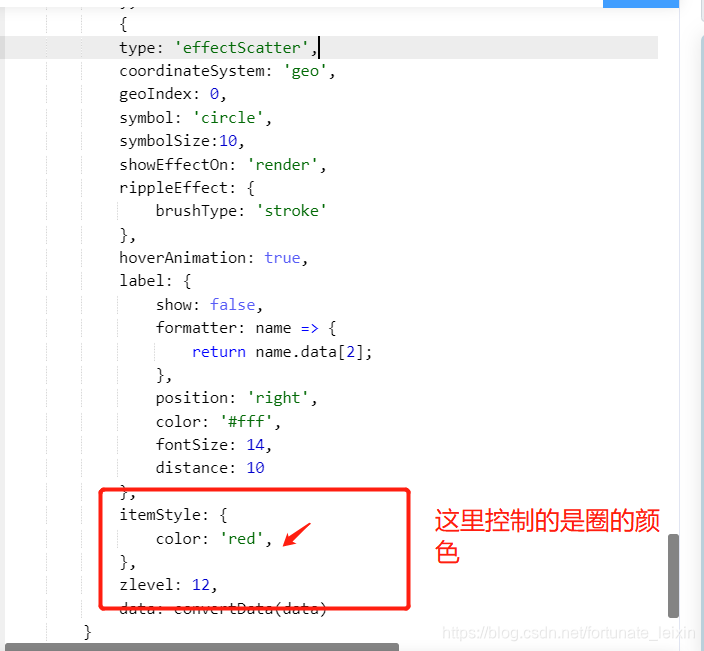
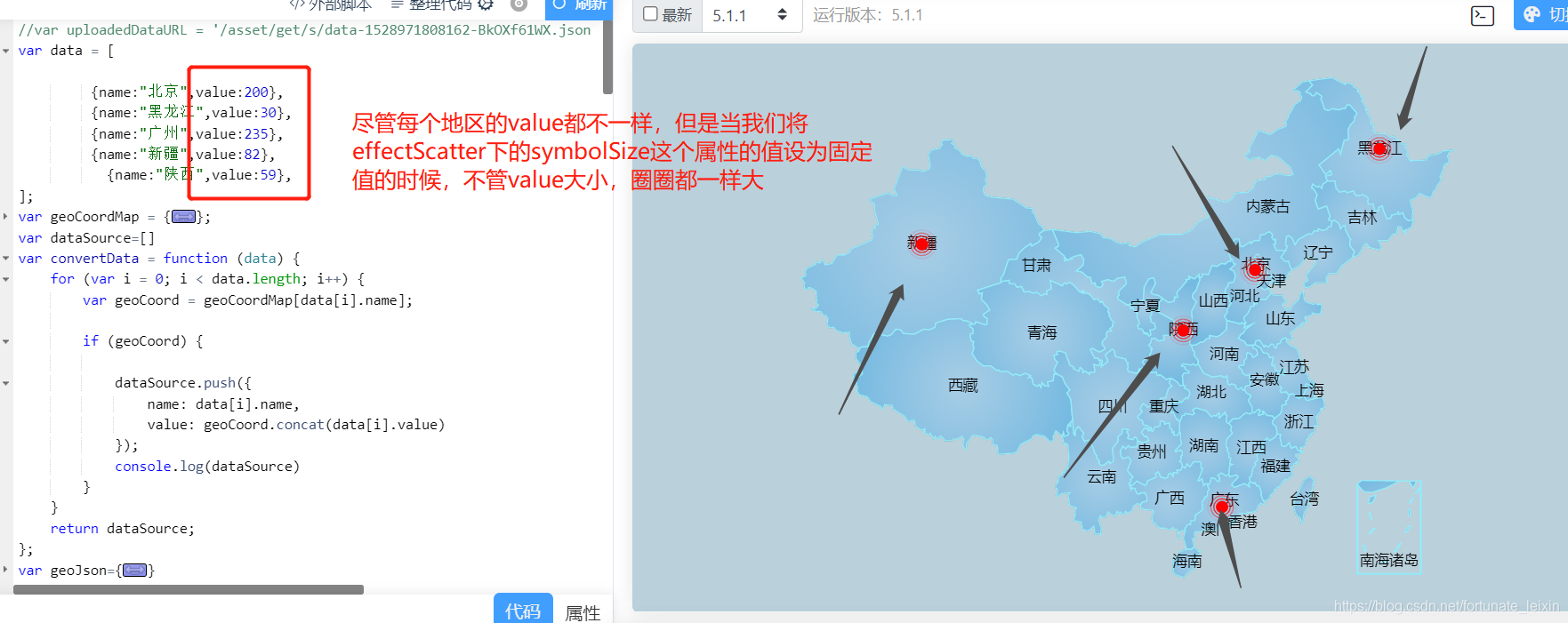
当type为effectScatter的时候,symbolSize也就是地图上面对应显示得圈圈的大小的控制,以及圈的颜色
地图当鼠标划入的时候弹框样式问题:
在option下的tooltip里面,自定义方法
如:
tooltip: {trigger: ‘item’,
// position: ‘unset’,
backgroundColor: ‘rgba(0,0,0,0)’,
formatter: function(params) {
var tip = ‘’;
if (params.componentSubType === ‘effectScatter’) {
tip = <div style="height:28px;line-height:28px;padding: 0 9px;fontSize:18px;color:red"> ${params.name}:${params.value[2]}人 </div>;
return tip;
} else {
if(params.componentSubType === ‘map’){if(params.value){
tip = <div style="display:flex;background:none;position:relative;top:-50px;left:-20px"> <div style="height:44px;width:1px;background:#00FFF6">1</div> <div style="background:#000259;height:28px;line-height:28px;padding: 0 9px;fontSize:18px"> ${params.name}:${params.value}人</div> </div>
}}
}
return tip;
}},
描述有误的地方欢迎大家指正,大家有问题可加qq 876942434。一起进步~