公众号点击图片后变化的互动效果怎么搞?教你用黑科技SVG排版技术提高图文互动性
今天看到央视新闻发送的一则关于‘武汉解封’的软文,发现中间点击图片显示的效果挺有意思,随即网上查找了一下原来使用SVG互动效果实现的。
原文链接如下:https://mp.weixin.qq.com/s/e5Q5PurMYJD11rAxGSiPTg
1. 什么是SVG?
SVG简单来说就是一种图像文件格式,是可交互的和动态的。我们可以直接使用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。(来源:百度百科解说)
2.SVG样式排版工具
一款好的编辑器,对于我们的工作是有很大的帮助的。在编辑器的选择上,有135编辑器、秀米、i排版、壹伴插件、365编辑器等。
3.举个栗子
这里用135编辑器举例:
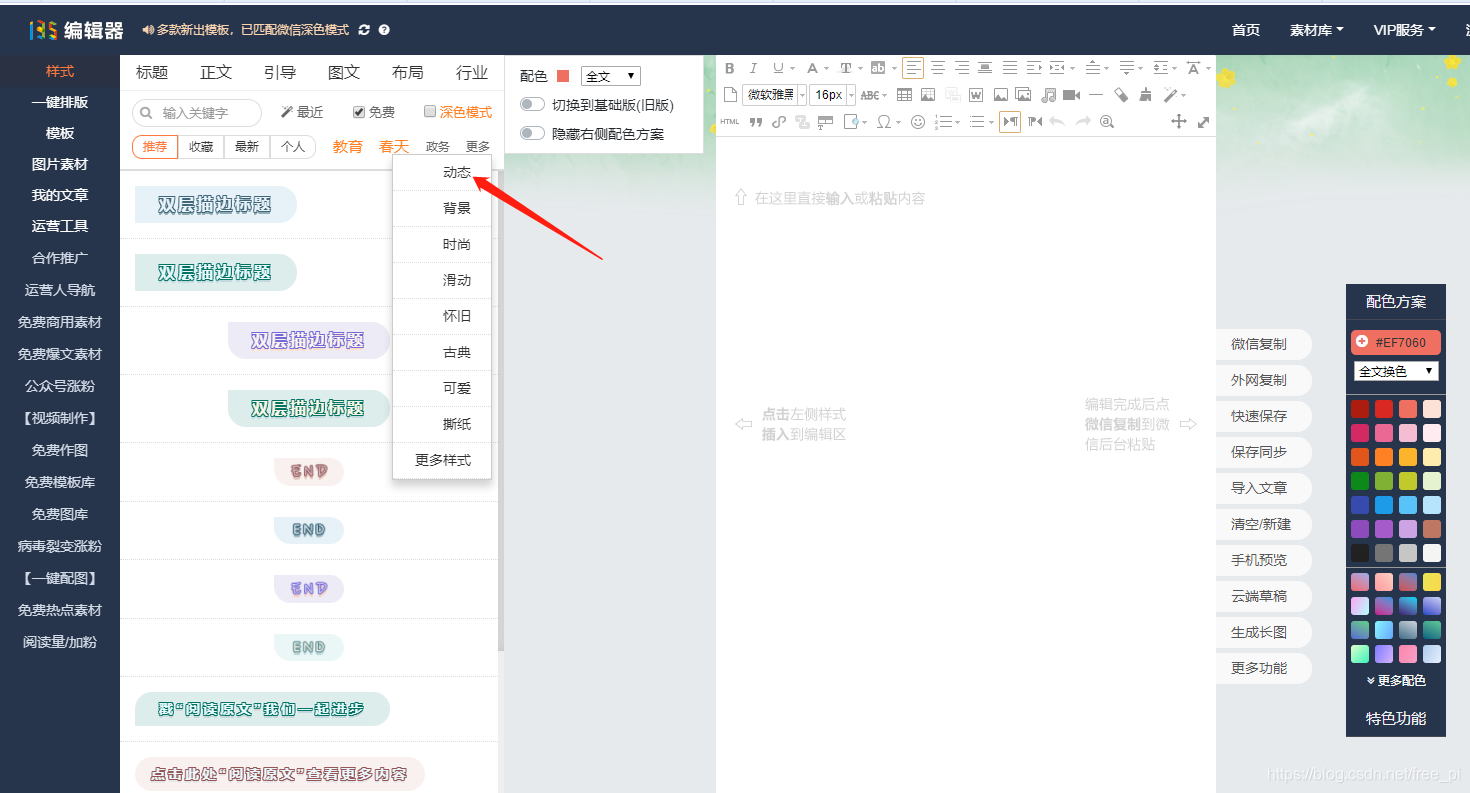
(1)在选项卡中选择动态
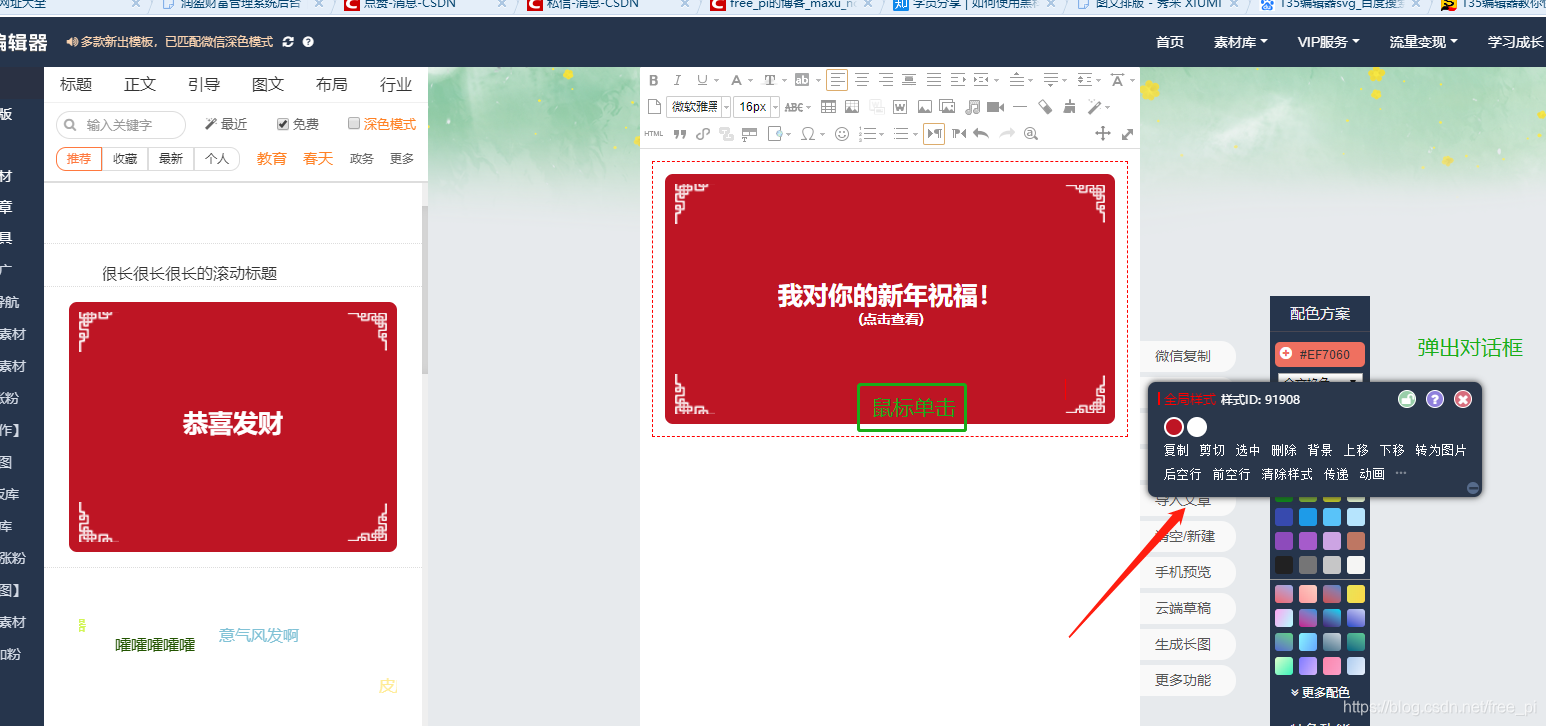
(2)挑选自己喜欢的样式,鼠标单击右侧预览处,弹出对话框,选择中间的动画
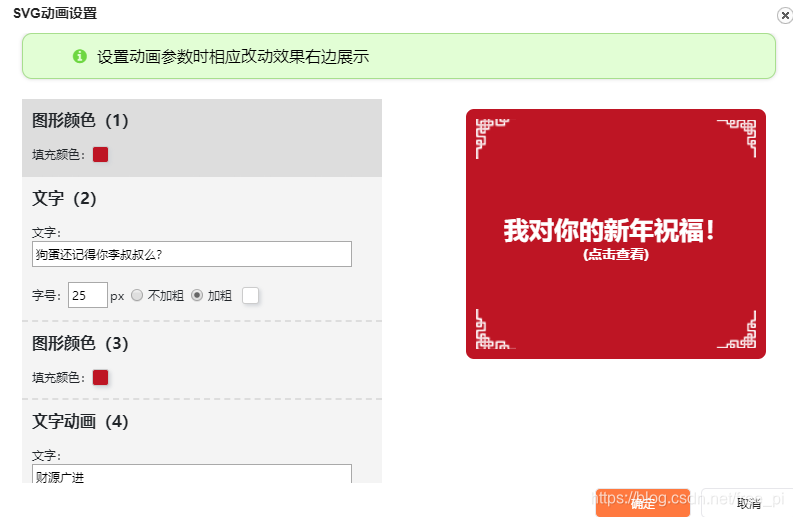
(3)弹出SVG动画设置(有点像PPT或者H5编辑器的操作方法),按照自己想要的内容进行编辑就可以啦~