一、稳定性监控埋点和通用采集SDK
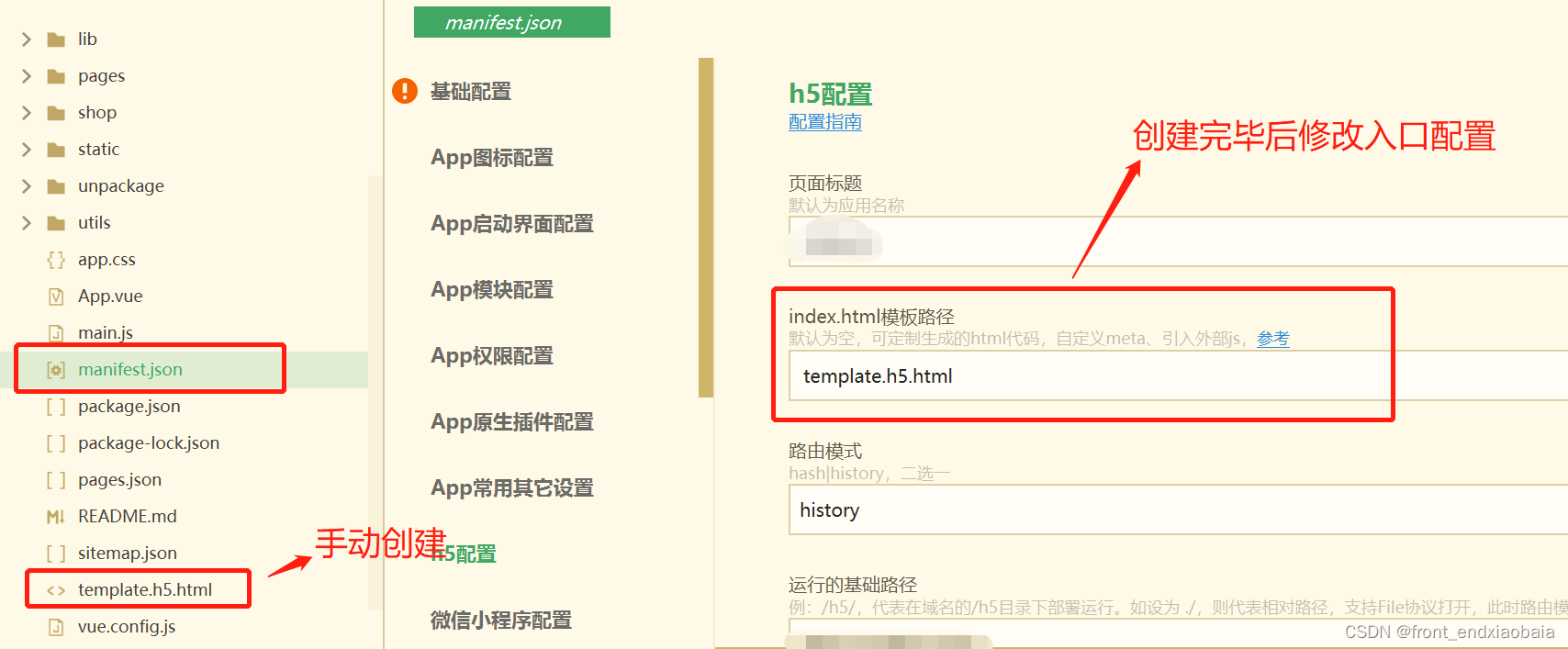
首先在uniapp项目根目录下新建template.h5.html作为项目入口模板(更多用法见官网:uni-app官网),同时需注意修改manifest.json中index.html模板路径(如下图)
接下来就可以把稳定性监控埋点和通用采集SDK的代码放在模板里(如下)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<script type="text/javascript" src="https://assets.zjzwfw.gov.cn/assets/ZWJSBridge/1.0.1/zwjsbridge.js"></script>
<script src="https://g.alicdn.com/gdt/jsapi/1.9.18/index.js"></script>
<!-- 稳定性监控埋点 -->
<script src='https://wpk-gate.zjzwfw.gov.cn/static/wpk-jssdk.1.0.2/wpkReporter.js' crossorigin='true'></script>
<script>
try {
const config = {
bid: 'bid在上架申请通过后官方人员会发给你',
signkey: 'signkey在上架申请通过后官方人员会发给你',
gateway: 'https://wpk-gate.zjzwfw.gov.cn'
};
const wpk = new wpkReporter(config);
wpk.installAll();
window._wpk = wpk;
} catch (err) {
console.error('WpkReporter init fail', err);
}
</script>
<!-- 通用采集SDK -->
<script>
(function(w, d, s, q, i) {
w[q] = w[q] || [];
var f = d.getElementsByTagName(s)[0],j = d.createElement(s);
j.async = true;
j.id = 'beacon-aplus';
j.src = 'https://alidt.alicdn.com/alilog/mlog/aplus_cloud.js';
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'aplus_queue');
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-rhost-v', 'alog.zjzwfw.gov.cn']
});
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-rhost-g', 'alog.zjzwfw.gov.cn']
});
var u = navigator.userAgent
var isAndroid = u.indexOf('Android') > -1
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['appId', isAndroid ? '28302650' : isIOS ? '28328447' : '47130293']
});
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>这里大部分代码都是固定的。
二、PV日志和用户信息采集埋点
大多数流量分析(A+)上报成功但信息不完整(埋点部分成功)都是此处出了问题造成的。
这个具体做法根据每个人具体业务逻辑,实现可能略有差别。
我的做法是首先封装一个JS函数:
/**
* 埋点统一代码 (除了个别参数,整体格式也是比较固定)
* 以下代码不可拆分,否则可能导致埋点只有部分成功
* meta 和 dingUser 是业务参数,每个人各不相同,根据你自己的项目来决定
* */
function set_MD (meta, dingUser) {
let nickName = dingUser.name ? dingUser.name : 'xxxx';
let userId = dingUser.user_id ? dingUser.user_id : '666888';
// 如采集用户信息是异步行为需要先执行这个BLOCK埋点
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'BLOCK']
});
// 单页应用 或 “单个页面”需异步补充PV日志参数还需进行如下埋点:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-waiting', 'MAN']
});
// 单页应用路由切换后 或 在异步获取到pv日志所需的参数后再执行sendPV:
aplus_queue.push({
'action':'aplus.sendPV',
'arguments':[{
is_auto: false
}, {
// 当前你的应用信息,此两行请勿修改
sapp_id: 'sapp_id上架申请通过后官方人员会发',
sapp_name: 'sapp_name上架申请通过后官方人员会发',
page_id: 'xxxxx_' + meta.pagePath,
page_name: meta.name,
page_url: meta.pagePath
}]
})
// 设置会员昵称
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_user_nick", nickName]
});
// 设置会员ID
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_user_id", userId]
});
// 如采集用户信息是异步行为,需要先设置完用户信息后再执行这个START埋点
// 此时被block住的日志会携带上用户信息逐条发出
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
}
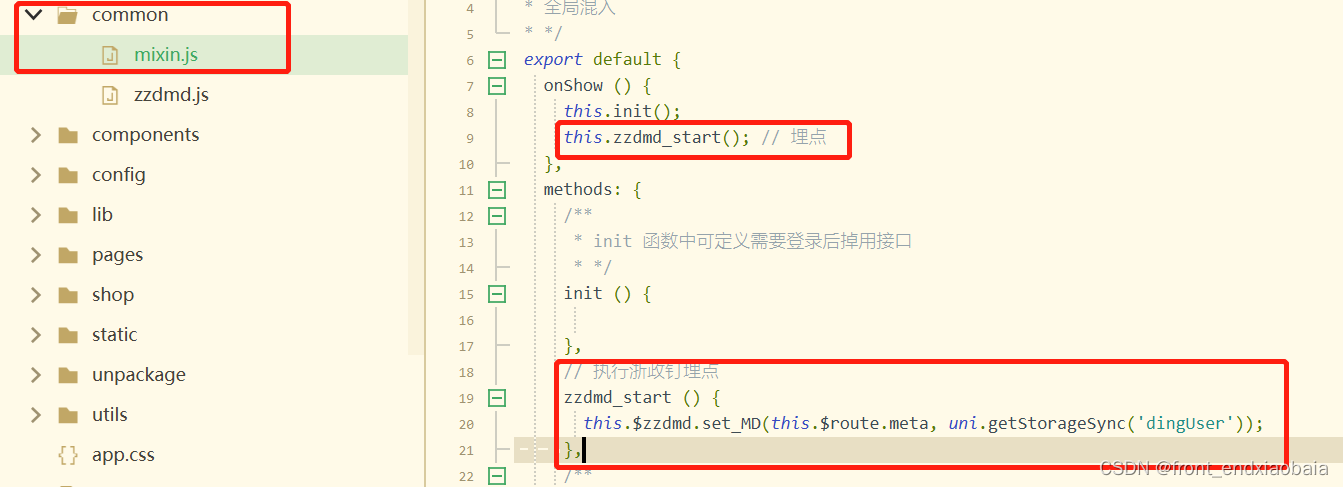
// 切记需要保证上面代码执行时page_id、page_name、page_url、nickName、userId五个参数不是空的紧接着我是全局混入mixin一个js文件,在onShow里面调用上面封装的函数
关于mixins全局混入的用法不熟悉的可自己查vue官网。
完毕。