目录
浮动的特性
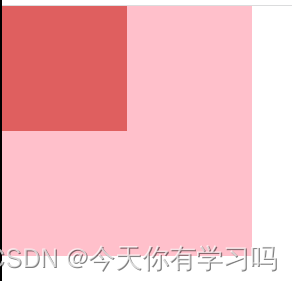
1.脱离标准流
浮动的元素不占用位置,后面的元素就会占用浮动的那个元素的位置,就像是浮动的那个元素飘起来了
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 200px;
height: 100px;
background-color: pink;
}
.two {
width: 100px;
height: 100px;
background-color: rgb(223, 95, 95);
}
</style>
<div class="one"></div>
<div class="two"></div>
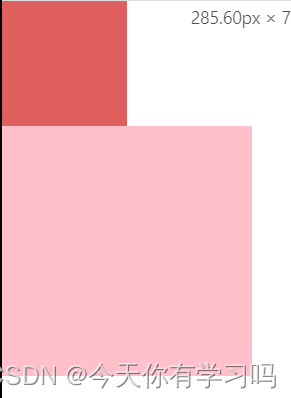
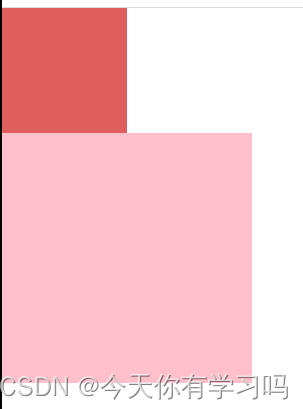
2.浮动的元素相互贴靠
如果有多个浮动的元素,那么他们会贴靠在一起,如果宽度容不下他们,就会重起一行。
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 100px;
height: 100px;
float: left;
background-color: rgb(223, 95, 95);
}
.two {
width: 200px;
height: 200px;
float: left;
background-color: pink;
}
</style>
<div class="one"></div>
<div class="two"></div>宽度够的情况
宽度不够的情况
3.宽度收缩
在没有设置宽度的情况下,块级元素会占满一整行,但是一旦设置浮动之后,他的宽度就会收缩,变成内容区域的宽度。
如果设置了宽度之后,那他的宽度就是设置的宽度。
清除浮动的方法
清除浮动指的是清除浮动带来的副作用
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
width: 20px;
background-color: pink;
float: left;
}
</style>
<ul class="one">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="two">
<li>4</li>
<li>5</li>
<li>6</li>
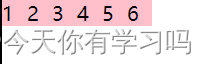
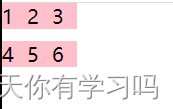
</ul>上面是这样的情况,我们需要是是弄成两行
1.给父元素设置高度
只需要给父级设置一个比浮动子元素高度高的一个高度就行,如果给父元素设置的高度小于浮动子元素的高度,那就还会和上一个浮动元素贴合。
因此,如果一个元素要浮动,那么它的祖先元素一定要有高度。有高度的盒子,才能关住浮动。
只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。
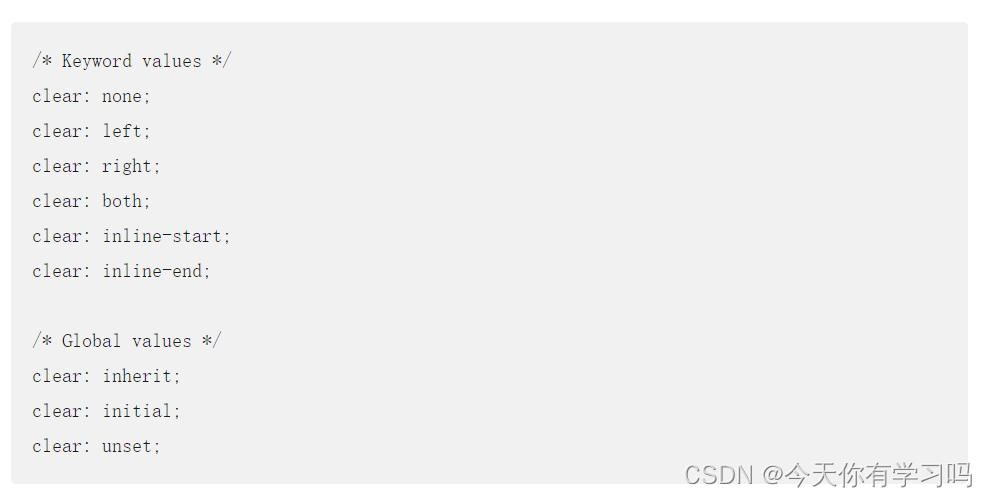
2. clear属性
在实际开发中,父元素的高度能被子元素撑开,所以很多情况下不会给父元素设置高度。
ccs中有个clear属性,定义了元素的那边不允许出现浮动元素。
none
元素不会向下移动清除之前的浮动。
left
元素被向下移动用于清除之前的左浮动。
right
元素被向下移动用于清除之前的右浮动。
both
元素被向下移动用于清除之前的左右浮动。
inline-start
该关键字表示该元素向下移动以清除其包含块的起始侧上的浮动。即在某个区域的左侧浮动或右侧浮动。
inline-end
该关键字表示该元素向下移动以清除其包含块的末端的浮点,即在某个区域的右侧浮动或左侧浮动。
用这种方式清除浮动,会导致margin属性失效
3.隔墙法
隔墙法的核心就是在两个浮动元素之间放一个空的div把两个浮动元素隔开,从而让后面的浮动元素不去追前面的浮动元素
<style>
* {
margin: 0;
padding: 0;
}
ul {
height: 30px;
}
li {
list-style: none;
width: 20px;
background-color: pink;
float: left;
}
.clearfix {
clear: both;
}
</style>
<ul class="one">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<div class="clearfix"></div>
<ul class="two">
<li>4</li>
<li>5</li>
<li>6</li>
</ul>用这种方法margin不会失效
4.内墙法
正常情况下一个没有高度的父元素下使用浮动,父元素就会没有高(塌陷),内墙法的出现就是为了可以让浮动的元素也可以撑开父元素的高。
<ul class="one">
<li>1</li>
<li>2</li>
<li>
<div class="clearfix"></div>
3
</li>
</ul>
<ul class="two">
<li>4</li>
<li>5</li>
<li>6</li>
</ul>(css和上面的一样)
我们使用内墙法清除了浮动,并且父元素的高度也被撑起来了,margin 也是正常的。
5.overflow
可以设置父元素的overflow除了初始值(visible)的任何一个值
当给父元素添加了overflow之后,父元素就会形成一个BFC,一块独立的渲染区域,不受外接影响,这样就可以能够清除浮动的副作用。
父元素的高度也被撑开了,margin 也是正常的。
6.伪类清除法
最后要介绍的是当前最流行的清除浮动的方法伪类清除法。
该方法的核心思想就是为父元素设置一个伪元素,其实就是无形的添加了一堵墙,然后在伪元素中设置一系列的属性。
<style>
* {
margin: 0;
padding: 0;
}
ul {
height: 30px;
}
li {
list-style: none;
width: 20px;
background-color: pink;
float: left;
}
.one::after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
</style>
<ul class="one">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="two">
<li>4</li>
<li>5</li>
<li>6</li>
</ul>在上面的代码中,我们为第一个 ul 设置了 after 伪元素,并在伪元素中设置了诸如 clear:both、visibility: hidden 等一系列属性,这实际上就等同于在两个 ul 之间添加了一堵无形的墙。