定义和用法
align-self 属性指定弹性容器内所选项目的对齐方式。
注意:align-self 属性将覆盖弹性容器的 align-items 属性。
实例
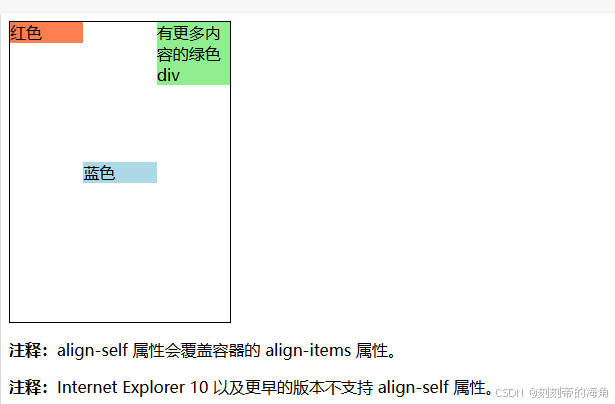
把弹性元素内的项目之一居中对齐:
<!DOCTYPE html>
<html>
<head>
<style>
#main {
width: 220px;
height: 300px;
border: 1px solid black;
display: flex;
align-items: flex-start;
}
#main div {
flex: 1;
}
#myBlueDiv {
align-self: center;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;" id="myBlueDiv">蓝色</div>
<div style="background-color:lightgreen;">有更多内容的绿色 div</div>
</div>
<p><b>注释:</b>align-self 属性会覆盖容器的 align-items 属性。</p>
<p><b>注释:</b>Internet Explorer 10 以及更早的版本不支持 align-self 属性。</p>
</body>
</html>
CSS 语法
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
属性值
| 值 | 描述 |
|---|---|
| auto | 默认。元素继承其父容器的 align-items 属性,如果没有父容器,则为 "stretch"。 |
| stretch | 元素被拉伸以适应容器。 |
| center | 元素位于容器的中央。 |
| flex-start | 元素位于容器的开头。 |
| flex-end | 元素位于容器的末端。 |
| baseline | 元素被定位到容器的基线。 |
| initial | 将此属性设置为其默认值。 |
| inherit | 从其父元素继承此属性 |
技术细节
| 默认值: | auto |
|---|---|
| 继承: | 否 |
| 动画制作: | 不支持。 |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.alignSelf="center" |
浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。
| Chrome | Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| Chrome | Edge | Firefox | Safari | Opera |
| 57.0 | 16.0 | 52.0 | 10.1 | 44.0 |