文章目录
- 应用程序的分类
- 为什么要学习WEB前端基础
- 浏览器
- 前端自学网站
- 编写前端页面的工具
- HTML
- CSS
- JavaScript
- js综合案例
- jQuery
- 前端框架
- JSON
- 学习中的sample
- html错题
- 总结
应用程序的分类
客户端/服务器
Client / Server CS模式
用户需要下载安装一个客户端才能使用。如通讯工具、网游、购物软件等。
特点:功能丰富,安装略微繁琐,需要更新,不同平台,软件不同
浏览器/服务器
Browser / Server BS模式
用户只需要一个流量拿起就能使用。如各种商业网站、XXX系统等。
特点:功能较独立的客户端略简单,无需下载安装,无需更新,平台无关。
为什么要学习WEB前端基础
由于JavaEE是BS模式,必须要使用浏览器渲染页面,程序都需要页面呈现数据。
所以后台开发,需要知道如何将数据显示在页面中。
学习WEB基础,就是学习开发网页。
网页是一个文件,后缀名为.html
浏览器
用于解析页面的平台。
| 名称 |
|---|
| 谷歌浏览器Chrome |
| 火狐浏览器FireFox |
| 微软IE/Edge |
| IOS Safira |
前端自学网站
编写前端页面的工具
| 软件 | 下载 |
|---|---|
| HBuilder | https://www.dcloud.io/hbuilderx.html |
| VSCode | https://code.visualstudio.com/ |
| Sublime | http://www.sublimetext.com/ |
HTML
Hyper Text Markup Language 超文本标记语言
超文本:超级文本/超链接文本,超越了文本的限制,如多媒体文件、超链接等。
标记:也可以称为标签,用<>括起来的一个特定单词,整体称为标记或标签,分为单标签和双标签。
- 单标签:<单词/>
- 双标签:<单词></单词>
标签的类型
- 块级元素,占页面中的一整行。block
- 行内元素,占一行中的一部分。inline
标签的属性
标签第一个中括号中,使用 属性=“值” ,让某个标签拥有特定属性。
如<meta charset="utf-8">中,charset="utf-8"就是meta标签的属性
chartset称为属性名,utf-8称为属性值。
如果有多个属性,使用空格隔开。
如<div id="xxx" class="xxx"></div>。
网页基本结构
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页主体
</body>
</html>
创建一个文本文档,将以上内容进行保存,文档的后缀名改为.html,用浏览器就能解释运行。
HTML注释
<!-- HTML中的注释 -->
页面种显示颜色的方式
- 颜色单词,如red、blue、green等
- 颜色RGB。R-RED,G-GREEN,B-BLUE。rgb(255,0,0)表示红色,数字范围[0,255],值越大,对应的颜色越深
- 颜色的十六进制RGB。#FF0000表示红色,相当于RGB(255,0,0)
资源的路径
-
绝对路径:资源的完整地址。如在线图片地址或带有盘符的地址
-
相对路径:从当前页面出发,找到图片所在位置
- 使用“…/”跳出当前目录
- 使用"xxx/"进入xxx目录
常用标签
文字
| 标签名 | 作用 |
|---|---|
| h1~h6 | 块级元素。标题。文字加粗,1最大,6最小。通常用h1~h3 |
| p | 块级元素。段落。 |
| span | 行内元素。 |
| pre | 块级元素。预处理标签。 |
| i | 行内元素。倾斜。 |
| u | 行内元素。下划线。 |
| b | 行内元素。加粗。 |
| sub | 行内元素。文字下标。 |
| sup | 行内元素。文字上标。 |
| 以上标签都是双标签 |
用法:复制表情对应的十进制或十六进制的代码,最好使用span显示
<!--十进制 &#特定值;-->
<span>⭐</span>
<!--十六进制 &#x特定值; -->
<span>⌛</span>
图片img
单标签,行内元素
<img src="图片路径" alt="无法显示图片时显示的文字" title="鼠标悬停时的提示文字" width="宽度" height="高度">
列表ul/ol/li
双标签,块级元素,li是ul或ol的子标签
无序列表ul
默认每一项前用实心圆符号修饰
通过type属性修改符号
- disc 默认,实心圆
- circle 空心圆
- square 正方形
- none 去掉修饰符号
<ul>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
</ul>
有序列表ol
默认每一项前用自增数字修饰
通过type属性修改符号
- a/A 英文字母
- i/I 罗马符号
- 1 默认数字
- none 去掉修饰符号
<ol>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
</ol>
表格table
| 表格中的标签 | 作用 |
|---|---|
| tr | 表格中的行 |
| td | 每行中的单元格 |
| th | 特殊的单元格,表头,文字加粗居中 |
td可以通过
colspan=“3”属性实现跨3列
rowspan=“2”属性实现跨2行
<table border="1" >
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td colspan="6" align="center">午休</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>体育</td>
<td>音乐</td>
<td>自然</td>
<td>科技</td>
<td>美术</td>
</tr>
<tr>
<td>音乐</td>
<td>体育</td>
<td>科技</td>
<td>美术</td>
<td>自然</td>
</tr>
</table>
多媒体
音频audio
<audio controls autoplay loop muted >
<source src="xxx.mp3" type="audio/mpeg">
</audio>
视频video
<video width="320" height="240" controls autoplay loop muted >
<source src="xxx.mp4" type="video/mp4">
</video>
controls开启控制器
autoplay自动播放
loop循环
muted静音
谷歌浏览器,默认不允许自动播放非静音视频
水平线hr
<hr color="颜色" size="粗细" width="宽度">
换行br
<br>
a标签
行内元素,双标签。
超链接
可以通过a标签访问任何一个地址
<a href="资源路径" target="">点击跳转</a>
target可以控制要访问的资源在哪里打开
-
_self 默认。在当前页面打开
-
_blank 在新页面打开
-
_parent 在父页面打开
-
指定的name名
- 如果是锚点的name,通过“#name“访问
- 如果是iframe的name,通过"name"访问
锚点
可以通过a标签定义锚点和访问锚点,实现当前页面的快速定位
1.设置锚点
<a name="锚点名"></a>
2.访问锚点
<a href="#指定的锚点名">点击访问锚点</a>
浮动框架iframe
<a href="xx" target="main">xx</a>
<a href="yy" target="main">yy</a>
<iframe name="main" src="页面的路径" width="宽度" height="高度">
</iframe>
marquee标签
<!--
direction="left/right/up/down"朝向。默认left
behavior=""行为。scroll默认重复 slide移动到底后停止 alternate往复
scrollamount=""移动速度。
-->
<marquee scrollamount="10" direction="right" >
xxxx
</marquee>
表单和表单元素
表单form
双标签,用于接收用户输入的数据
<form action="表单提交的最终目的路径" method="表单提交方式">
</form>
form表单有两个重要的属性
- action:设置提交路径
- 可以是一个页面,也可以是后台请求映射
- method:设置提交方式
- 默认值为get,表示使用get方式提交,提交的数据会暴露在浏览器地址栏中
- 设置为post方式,提交的数据不会暴露在浏览器地址栏中
表单元素
定义在表单form标签中的标签
| 常用表单元素 | 作用 |
|---|---|
| input | 单标签,行内元素。通过修改关键属性type,变化为不同的组件 |
| select | 双标签,行内元素。下拉菜单 |
| textarea | 双标签,行内元素。文本域 |
| input标签type属性的值 | 作用 |
|---|---|
| text | 文本框 |
| password | 密码框 |
| radio | 单选按钮 |
| checkbox | 复选框 |
| date | 日历组件 |
| number | 数字组件 |
| hidden | 隐藏域 |
| file | 上传文件 |
| image | 图片提交按钮 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| hidden | 隐藏域 |
| 表单元素中的属性 | 作用 |
|---|---|
| name | 用于提交数据时设置提交的参数名 |
| value | 用于设置组件的默认值 |
| checked | 用于设置单选按钮和复选框的默认选中 |
| placeholder | 用于设置输入框的提示文字 |
| required | 用于设置输入框为必填项 |
| selected | 用于设置下拉菜单默认选中 |
| disabled | 用于设置某个组件为不可用状态 |
| readonly | 用于设置某个组件为只读状态 |
| max/min/step | number独有,用于设置最大值、最小值和步长 |
| rows/cols/ | textarea独有,用于设置文本域的行数和列数 |
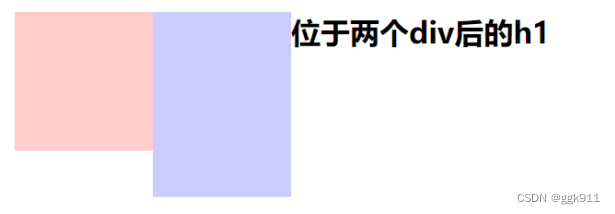
div标签
块级元素,双标签,没有任何特点。
页面布局时采用div布局。
CSS
Cascading Style Sheets 层叠样式表
用于控制HTML中标签样式的语言。可以精确到像素,美化修饰HTML标签。
CSS语法
样式名:样式值;
color:red;
font-size:20px;
选择器
用于选择页面中元素(标签)的工具。
id选择器
1.给标签添加id属性,对其命名
2.在style标签中通过#id名获取
通常用于选择某一个元素
<html>
<head>
<style>
#test{
}
</style>
</head>
<body>
<div id="test">
</div>
</body>
</html>
class选择器
1.给标签添加class属性,对其命名
2.在style标签中通过.class名获取
通常用于选择一组元素
<html>
<head>
<style>
.test{
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</body>
</html>
元素/html/标签选择器
直接通过标签名获取。
通常用于选择一组元素。
<html>
<head>
<style>
div{
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
将CSS写在哪里
1.写在标签的style属性中
style="样式:值;样式:值;"
<body style="background-color:red;">
</body>
2.写在<style>标签中,通过选择器获取标签后控制样式
style标签通常放在head标签中
<html>
<head>
<style>
选择器{
样式:值;
样式:值;
}
/*获取页面中所有名为div的元素*/
div{
}
/*获取页面中class为test的元素*/
.test{
}
/*获取页面中id为test的元素*/
#test{
}
</style>
</head>
</html>
CSS优先级
如果某个元素同时拥有id、class以及style属性时。
优先级从高到低
style属性==>id选择器==>类选择器==>元素选择器
常用样式
尺寸
只能对块级元素设置尺寸。
如果要对行内元素设置尺寸,需要先将其改为块级元素。
| 样式名 | 作用 | 值 |
|---|---|---|
| width | 设置块级元素的宽度 | px像素或百分比或vw |
| height | 设置块级元素的高度 | px像素或百分比或vh |
设置为像素时,元素不会根据浏览器的窗口大小变化而变化,是固定值。
设置为百分比或vh/vw时,元素会根据浏览器的窗口大小变化二变化,都是百分比。
如果元素需要根据实际窗口变化,宽度建议使用百分比,高度建议使用vh。
背景background
| 样式名 | 作用 | 值 |
|---|---|---|
| background-color | 背景色 | 颜色的单词、十进制RGB、十六进制RGB |
| background-image | 背景图 | url(图片路径) |
| background-repeat | 背景重复 | 默认重复。 no-repeat不重复 repeat-x表示x轴重复 repeat-y表示y轴重复 |
| background-size | 背景尺寸 | 默认加载原图。 100%表示完整显示图片。 cover表示覆盖元素。 如body的背景如果设置为cover,随着页面高度变大,背景也会变大,100%则会完整显示图片。 |
| background-position | 背景位置 | 可以同时设置x轴和y轴的距离。 如10px 20px表示向右移动10px,向下移动20px 也可以通过background-position-x或-y只移动具体轴 通过使用right left top bottom center设置指定方向 |
| background-attachment | 背景固定方式 | fixed表示固定背景,scroll或默认表示跟随滚动条移动 |
| background | 背景属性简写 | 可以同时设置图片路径、是否重复和图片位置,无关顺序。如 background:url(图片地址) no-repeat right top 表示图片不重复位于容器右上角 |
| background | 渐变函数 | linear-gradient(to left, #7a28c1, #a17fe0, #59C173) |
边框border
边框会"套"在元素外层,元素原本大小不变,但所占区域会变为原本大小+边框宽度
| 样式 | 作用 | 值 |
|---|---|---|
| border-style | 边框线型 | solid单线,double双线,dotted点线,dashed虚线 |
| border-width | 边框宽度 | 像素 |
| border-color | 边框颜色 | 颜色的三种写法 |
| border | 同时设置边框线型、宽度和颜色 | 1px solid red |
| border-方向-样式 | 某个方向的style或width或color。方向可以是left、right、top、bottom | border-bottom-color:red |
| border-方向 | 同时设置指定方向边框线型、宽度和颜色 | border-right:1px solid red; |
| border-上下-左右-radius | 设置某个方向为圆角 | |
| border-radius | 同时设置四个角为圆角。如果正方形,值设置为边长的一半变为圆形 | |
| outline | 轮廓。input文本框获得焦点时,会自动显示一个轮廓,通过将该属性设置为none去除轮廓 | |
| border-collapse | 合并相邻边框。通常用于表格设置边框时,将其值改为collapse,表示合并相邻td边框。 | collapse |
字体font
| 样式名 | 作用 | 值 |
|---|---|---|
| font-size | 字体大小 | 像素。默认16px,最小12px |
| font-family | 字体字型 | 默认微软雅黑 |
| font-weight | 字体粗细 | lighter细,bolder粗 |
文本text
| 样式 | 作用 | 值 |
|---|---|---|
| color | 文本颜色 | 颜色的三种写法 |
| text-align | 文本对齐方式 | 默认left,right右对齐,center居中 |
| line-height | 行高 | 像素。如果希望文字“垂直居中”,设置行高为所在容器的高度。 |
| letter-spacing | 字符间距 | 像素。 |
| text-indent | 首行缩进 | 像素。如果缩进2个字,默认设置为32px |
| text-shandow | 文本阴影 | 颜色 水平位置 垂直位置 模糊程度。如gray 4px 4px 3px 表示向右下角移动4px,模糊3px |
| text-decoration | 文本修饰 | under-line下划线,over-line上划线,line-through删除线。通常将a标签设置该样式为none表示去掉默认的下划线 |
| word-break | 英文换行方式 | 默认以单词为单位换行,不会拆分单词。break-all表示以字母为单位换行,会拆分单词。 |
列表list
| 样式名 | 作用 | 值 |
|---|---|---|
| list-style-type | 列表符号 | 通常用none去掉。 |
| list-style-image | 使用图片替换列表符号 | url(图片路径) |
| list-style-position | 列表符号位置 | 默认outside表示符号和文本分离。inside表示符号和文本绑定。 |
伪类
表示某个元素的某种状态。
用于对某些元素在不同的情况下呈现不同的效果。
如a标签在访问前、悬停时、访问时、访问后的四个状态对应四个伪类
| a标签伪类 | 作用 |
|---|---|
| a:link | 未访问时 |
| a:hover | 鼠标悬停 |
| a:active | 鼠标按住 |
| a:visited | 访问后 |
以上的:hover可以适用于很多标签,如div:hover。
但其余伪类只适用于a标签。
鼠标样式cursor
| 值 | 效果 |
|---|---|
| pointer | 光标呈现为指示链接的指针(一只手) |
| crosshair | 光标呈现为十字线。 |
| move | 此光标指示某对象可被移动。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
| progress | 载入 |
显示方式display
| 值 | |
|---|---|
| block | 将元素设置为块级元素,能设置尺寸,独占一行 |
| inline | 将元素设置为行内元素,不能设置尺寸,占一行中的一部分,尺寸由内容决定 |
| inline-block | 将元素设置为行内块,能设置尺寸,占一行中的一部分 |
| none | 不显示,不保留自身位置,后续元素会顶替其位置 |
浮动float
让某个元素脱离原本的位置,朝某个方向对齐。
| 值 | 作用 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 清除浮动 |
float:left和display:inline-block的区别
相同点:都能让多个独占一行的块级元素位于同一行
display:inline-block
多个元素最终会位于同一行内,保留该行位置,元素以下线对齐,保留元素间的缝隙,后续元素是新的一行。
float:left
多个元素脱离自身的位置向指定方向贴合,不保留该行位置,元素向上线对齐,不保留元素间的缝隙,后续元素会顶替之前元素的位置
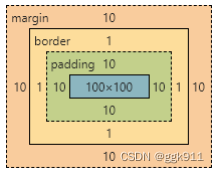
盒子模型
页面中的所有块级元素,都是一个“盒子”,每个“盒子”由元素自身、内边距padding、边框border、外边 距margin组成
内边距padding:边框与元素自身之间的距离
外边距margin:元素A的边框与元素B的边框之间的距离
| 盒子模型相关样式 | 作用 |
|---|---|
| padding | 内边距。一个参数表示同时设置4个方向,两个参数表示上下 左右;三个参数表示 上 左右 下;四个参数表示上 右 下 左; |
| padding-方向 | 某个方向的内边距,方向可以是left、right、top、bottom |
| margin | 外边距。如果某个值设置为auto表示自动将所在容器剩余距离除以2 |
| pargin-方向 | 某个方向的外边距 |
一个元素的所占位置是外边距+边框+内边距+元素自身的大小。
溢出overflow
当子元素超出父元素的范围时,称为溢出。通过overflow控制溢出部分的表现。
默认显示溢出部分,溢出部分不会影响后续元素。
| 值 | 作用 |
|---|---|
| hidden | 溢出部分隐藏 |
| scroll | 使用滚动条 |
| visiable | 默认。显示 |
盒子模型阴影box-shadow
类似于text-shadow,通常设置4个值 颜色 左右位置 上下位置 模糊程度
box-shadow:gray 4px 5px 6px 灰色阴影 向右4px 向下5px 模糊6px
定位position
将元素以像素为单位调整位置
| 值 | 作用 |
|---|---|
| relative | 相对定位 |
| fixed | 固定定位 |
| absolute | 绝对定位 |
配合定位使用样式
| 定位相关方向样式 | 作用 | 值 |
|---|---|---|
| left | 元素距离页面左边界的左右距离 | 正值向右,负值向左 |
| top | 元素距离页面左边界的上下距离 | 正值向下,负值向上 |
| right | 元素距离页面右边界的左右距离 | 正值向左,负值向右 |
| bottom | 元素距离页面下边界的上下距离 | 正值向上,负值向下 |
文档流
页面中每个元素默认都有自己的位置,这个位置称为文档流。
如果某个元素脱离文档流,就会失去原本所占位置,让后续元素顶替其位置。
可以通过浮动float、固定定位fixed和绝对定位absolute让元素脱离文档流。
脱离文档流后,通过改变元素的left、top、bottom、right移动其位置
相对定义relative
让某个元素,相对于原本的位置进行定位。定位原点为元素本身的位置。 元素不会脱离文档流(后续元素不会顶替其位置)。
固定定位fixed
让某个元素脱离文档流,默认根据页面的四个边界进行定位。
通常用于放置一些工具、广告、返回首页等。
绝对定位absolute
让某个元素脱离文档流,根据已定位的父元素进行定位。如果没有已定位的父元素,会根据页面定位。
层叠z-index
某个已定位的元素,可以通过z-index控制其层叠顺序。
z-index是一个数字,数字越大,距离视线越近。
不透明度
取值范围[0,1],值越大,越不透明
opacity
独立的样式,修改某个元素的不透明度
opacity:0.5;
rgba
background-color的值的一种写法,修改背景的不透明度
background-color:rgba(255,0,0,0.5);
转换transform
改变某个元素的状态,如旋转、移动、缩放等
| 值 | 作用 |
|---|---|
| rotate(30deg) | 顺时针旋转30度 |
| translate(10px,20px) | 向右平移10px,向下平移20px |
| translateX(10px)/translateY(10px) | 向右/向下平移10px |
| rotateX(30deg)/rotateY(30deg)/rotateZ(30) | 沿着X/Y/Z轴3D旋转30度 |
| rotate3d(1,1,0,30deg) | 沿着X和Y轴3D旋转30度(0表示该轴不变化) |
| scale(1.5) | 放大1.5倍 |
以上所有效果可以通过“transform:效果1 效果2 …”同时设置,如
transform:rotate(30deg) scale(1.5) translate(10px,20px);
过渡transition
设置某个转换效果完成所需的时间等
| 相关样式 | 作用 |
|---|---|
| transition-duration:3s | 所需时间 |
| transition-delay:2s | 延时生效 |
| transition-timing-function:linear | 时间函数 |
| transition:5s 2s ease | 2s后执行,所需5s,慢-快-慢 |
动画animation
1.定义动画的关键帧
@keyframes 动画名{
0%{
/*该阶段的样式*/
样式名:值;
}
25%{}
50%{}
75%{}
100%{}
}
2.给某个元素设置animation样式
#xxx{
/*指定动画名*/
animation-name:动画名;
/*动画执行时间*/
animation-duration:3s;
/*延时*/
animation-delay:3s;
/*动画执行次数 infinite无限*/
animation-iteration-count:4;
/*动画时间函数 linear匀速 ease-in ease-out ease-in-out*/
animation-timing-function:linear;
/*简写 只写一个时间表示用时 写两个时间表示第一个是用时,第二个是延时*/
animation:动画名 5s 2s infinite linear;
}
| animation相关样式 | 作用 |
|---|---|
| animation-name:动画名 | 执行指定动画 |
| animation-duration:3s | 动画执行时间 |
| animation-delay:3s | 动画延时时间 |
| animation-iterationcount:3 | 动画执行次数,infinite表示无限 |
| animation-timingfunction:linear | 动画执行时间函数,linear表示匀速 |
| animation:动画名 5s 2s | 简写。只写一个时间表示用时 写两个时间表示第一个是用时,第 二个是延时 |
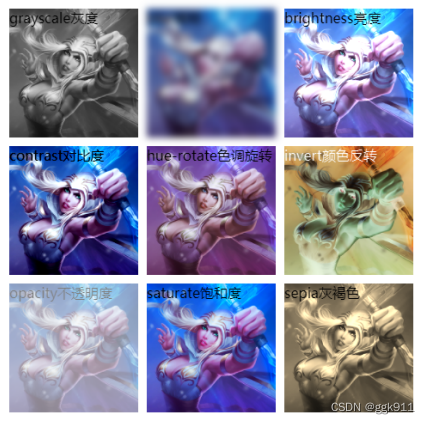
滤镜filter
| 滤镜函数 | 作用 |
|---|---|
| grayscale(100%) | 灰度 |
| blur(4px) | 模糊 |
| brightness(150%) | 亮度 |
| contrast(150%) | 对比度 |
| hue-rotate(45deg) | 色调旋转 |
| invert(100%) | 颜色反转 |
| opacity(50%) | 不透明度 |
| saturate(2) | 饱和度 |
| sepia(80%) | 灰褐色 做旧 |
可以同时给某个元素设置多个滤镜
filter:滤镜函数1 滤镜函数2 ...;
JavaScript
JavaScript通常简称为JS,由网景(NetScape)公司推出。
是一门面向对象、轻量级、弱类型的解释型脚本语言。
弱类型:没有数据类型的限制,变量甚至可以不同定义就能使用。
解释型:无需编译,通过解释器解释运行。浏览器就是一个JS解释器。
script脚本:按指令顺序执行。
JS的作用
HTML用于定义页面中的内容
CSS用于控制HTML元素的外观和样式
JS用来操作HTML元素
HTML+CSS+JS组成前端基本三要素。
-
可以在页面中控制任意元素
-
可以在页面中动态嵌入元素
-
可以操作浏览器
-
可以与用户进行数据交互
-
。。。
JS写在哪里
1.写在某个标签的某个事件中
事件如鼠标单击onclick,鼠标移入onmouseenter等
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body >
<!-- 通过提示框输出alert("输出内容") -->
<button onclick="alert('Hello JS!')">点击1</button>
<!-- 通过控制台输出console.log("输出内容") -->
<button onclick="console.log('Hello JS!')">点击2</button>
<!-- 通过新页面输出document.write("输出内容") -->
<button onclick="document.write('Hello JS!')">点击3</button>
</body>
</html>
2.写在
该标签是一个双标签,可以放在页面的任何位置,通常放在head标签中或body标签结束之前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 可以将js代码写在这里 -->
<script>
//js代码
</script>
</head>
<body >
<!-- 建议将js代码写在这里 -->
<script >
//js代码
</script>
</body>
</html>
3.写到一个独立的.js文件中,再通过script标签导入
1.新建一个.js文件,将js代码保存在其中
document.getElementById("xxx");
2.在也中通过script标签引入
<script src="js文件路径"></script>
JS中的输出语句
1.弹警告框
alert(字符串或变量);
2.控制台输出
console.log(字符串或变量);
3.打印在新页面中
document.write(字符串或变量);
JS中的注释
//单行注释
/*
多行注释
*/
JS的组成
1.ECMAScript
简称为ES,是JS的标准,也是JS的核心语法。
包含了数据类型、定义变量、流程控制语句等语法内容。
2.BOM
浏览器对象模型
3.DOM
文档对象模型
ECMAScript核心语法
数据类型
原始类型
| JS中的原始类型 | 说明 |
|---|---|
| 数值型number | 整数、小数都称为数值型 |
| 字符串string | 用单引号或双引号引起来的都是字符串 |
| 布尔型boolean | true/false |
| 未定义undefined | 当某个变量没有声明或没有值时 |
| 空null | 某个引用类型变量通过null设置为空 |
引用类型
如对象、数组、函数等都是引用类型
定义变量
var/let 变量名;
var name;
var age;
let sex;
标识符的命名规则
-
由字母、数字、下划线和$符号组成
-
不能以数字开头
-
不能使用js中的关键字
变量的初始化
var name;
name = "Tom";
var age = 22;
//可以不用var定义,但不建议
sex = "男";
//都可以正常输出
console.log("name:" + name + ",age:" + age + ",sex:" + sex);
运算符
js中的boolean类型,0可以表示false,非0可以表示true。
默认true为1,所以可以用true或false当做数字来运算。
- 算术
+ - * / %
+ 两端如果有一端是字符串,作为拼接使用。
+ 两端如果都是数值,作为相加使用。
除+外,其余符号都可以计算字符串。
- 关系
> < >= <=
用法同java,结果为boolean
==
比较值是否相同,不比较数据类型,如"123"==123结果为true
===
比较值和数据类型是否相同,如"123"===123结果为false
!=
比较值是否不同,如"123"!=123结果为false
!==
比较值和数据类型是否不同,如"123"!==123结果为true
- 逻辑
&& || !
用法同java
- 赋值和复合赋值
= += -= *= /= %=
a*=b+c相当于a=a*(b+c)
符号两端当做整体运算后赋值给符号左侧变量
- 自增自减
++ --
符号在前,先+1或-1后使用
符号在后,先使用后+1或-1
如果独立成行,都为+1或-1
var i=10;
var res=i-- - --i;
//res为10-8=2,i最终为8
- 条件
表达式1?表达式2:表达式3
判断表达式1,结果为true执行表达式2,结果为false执行表达式3
条件语句
if语句
js中的if语句条件可以是boolean值也可以是一个数字(0false,非0true)
//单分支
if(){
}
//双分支
if(){
}else{
}
//多分支
if(){
}else if(){
}
//嵌套
if(){
if(){}
}
多分支if语句,如果有一个条件满足则不再判断后续的条件,所以将范围最小的情况写在最前
switch语句
//可以是任意类型
var op;
switch(op){
case "a":
break;
case 123:
break;
case true:
break;
default:
}
与java中不同的是,小括号中没有数据类型的限制,不同的case后也可以写不同类型的数据。
没有break,会继续执行后续case后的内容,直到break或没有代码,如果没有任何case满足,执行 default。
循环
while
while(循环条件){
循环体;
}
先判断后执行,有可能一次都不执行。
do-while
do{
循环体;
}while(循环条件);
先执行一次,再判断,至少执行一次。
for
for(定义循环变量;判断循环条件;更新循环变量){
循环体
}
continue和break
continue停止本次循环,执行下一次循环。
break停止所有循环。
JS中的本地对象
数组Array
JS中的数组类似于Java中的ArrayList,
可以保存不同类型的数据,数组大小可变。
定义数组
var 数组名 = new Array();
var 数组名 = [];
数组使用
//定义数组
// 1.默认没有给某个位置赋值时,是undefined
// 2.最大下标决定了数组长度
// 3.可以保存不同类型的数据
var list1 = new Array();
list1[0] = 123;
list1[3] = "hello";
list1[10] = true;
console.log(list1[3]);
数组遍历
// length属性可以获取数组长度
// 循环所有下标,没有赋值元素的输出undefined
for (var i = 0; i < list1.length; i++) {
console.log(list1[i]);
}
// 增强for循环,获取保存了数据的下标
for(var index in list1){
// 通过下标获取元素
console.log(list1[index]);
}
数组初始化
var 数组名 = new Array(元素1,元素2...);
var 数组名 = [元素1,元素2...];
常用方法
| 方法名 | 作用 | 返回值 |
|---|---|---|
| sort() | 将数组中的元素进行升序排序 | 排序后的数组 |
| reverse() | 将数组中的元素倒序保存 | 倒序后的数组 |
| pop() | 移除数组中的最后一个元素 | 被移除的元素 |
| push(元素) | 添加元素到数组末尾 | 最新的数组长度 |
| shift() | 移除数组中的第一个元素 | 被移除的元素 |
| unshift(元素) | 添加元素到数组开头 | 最新的数组长度 |
| fill(元素) | 使用指定元素填充数组 | 填充后的数组 |
| splice(index) | 从指定索引开始分割数组,方法调用后,数组为剩余 元素的数组 | 截取到的元素集合 |
| splice(index,length) | 从指定索引开始截取指定长度的数组,方法调用后, 数组为剩余元素的数组 | 截取到的元素集合 |
| 以上方法在调用后,都 会影响原数组 |
| 方法名 | 作用 | 返回值 |
|---|---|---|
| indexOf(元素) | 得到某个元素第一次出现的索引 | 索引 |
| lastIndexOf(元素) | 得到某个元素最后一次出现的索引 | 索引 |
| concat(元素) | 将指定元素添加到元素数组末尾 | 添加元素后的数组 |
| join(字符) | 使用指定符号将数组元素拼接为一个 字符串 | 拼接后的字符串 |
| slice(start,end) | 截取指定[start,end)区间内的元素 | 截取后的数组 |
| slice(index) | 截取从index开始至末尾的元素 | 截取后的数组 |
| map(方法名) | 让数组中的元素都执行指定方法 | 执行方法后的新数组 |
| 以上方法在调用后,都不会影响原数组 |
日期Date
创建Date对象
var now = new Date();
常用方法
// 获取当前日期时间
var now = new Date();
// 年
document.write(now.getFullYear()+"<br>");
// 0-11表示1-12月
document.write(now.getMonth()+"<br>");
// 日期
document.write(now.getDate()+"<br>");
// 一周中的第几天 0-6表示周天到周六
document.write(now.getDay()+"<br>");
document.write(now.getHours()+"<br>");
document.write(now.getMinutes()+"<br>");
document.write(now.getSeconds()+"<br>");
// 获取从1970/1/1起经过的毫秒数
document.write(now.getTime()+"<br>");
//以上方法都有对应的set方法用于设置指定值
// 获取日期时间字符串
document.write(now.toString()+"<br>");
// 获取日期部分字符串
document.write(now.toDateString()+"<br>");
// 获取时间部分字符串
document.write(now.toTimeString()+"<br>");
// 以当前环境输出日期时间字符串
document.write(now.toLocaleString()+"<br>");
// 以当前环境输出日期字符串
document.write(now.toLocaleDateString()+"<br>");
// 以当前环境输出时间字符串
document.write(now.toLocaleTimeString()+"<br>");
字符串
在js中字符串其实是一个字符数组,字符串对象有属性length
常用方法
<script>
var str = "rejklFDSAkdsja";
//length - 字符串的长度
console.log(str.length);
//字符串转小写,返回新字符串,不会改变源字符串内容
var lowerStr = str.toLowerCase();
console.log(lowerStr);
//字符串转大写,返回新字符串,不会改变源字符串内容
var upperStr = str.toUpperCase();
console.log(upperStr);
var blank = " ";
blank = " 123 ";
blank = " 1 2 3 ";
console.log(blank.length);
//去掉字符串前后(左右)的空格,返回新字符串
var newBlank = blank.trim();
console.log(newBlank.length);
console.log(newBlank);
blank = " a b c ";
//去掉字符串左边的空格
console.log(blank.trimLeft());
//去掉字符串右边的空格
console.log(blank.trimRight());
var str2 = "abcd12,34,xyz";
//返回指定下标的字符
console.log(str2.charAt(5));
//返回指定字符(字符串)在字符串中第一次出现的下标,从0开始
var index = str2.indexOf(",");
console.log(index);
//返回指定字符(字符串)在原字符串中最后一次出现的下标
console.log(str2.lastIndexOf(","));
//截取用逗号分割的两个dianhua号码
var phone = "13047598723,15123648695";
//substring截取指定位置开始(包含),到指定位置结束(不包含)的子字符串
var phone1 = phone.substring(0, phone.indexOf(","));
console.log(phone1);
var phone2 = phone.substring(phone.indexOf(",") + 1, phone.length);
console.log(phone2);
//substr 截取从指定位置开始(包含),指定长度的子字符串.长度超过字符串的长度,不
会报错,截取到字符串结束
phone2 =phone.substr(phone.indexOf(",") + 1, 11);
console.log(phone2);
//按指定字符(字符串)拆分字符串为数组,
var arrPhone = phone.split(",");
console.log(arrPhone[0]);
console.log(arrPhone[1]);
var chars = "abc中edfeg";
//用空字符串拆分,实际就是按字符拆分
var arrChar = chars.split("");
console.log(arrChar[3]);
//拼接字符串
var stra = "xxx,";
var strb = "你好";
console.log(stra + strb);
console.log(stra.concat(strb));
var str3 = "a d min";
//用新字符(字符串)替换第一个旧的字符串
console.log(str3.replace(" ", ""));
console.log(str3.replaceAll(" ", ""));
</script>
正则表达式
参考网址: https://www.w3school.com.cn/jsref/jsref_obj_regexp.asp
正则表达式对字符串匹配(规定字符串的格式,比如长度,允许出现的字符。。。)的工具,一般用于 表单输入数据的校验
- 正则表达式的定义和使用
两种定义方式:var reg1 = new RegExp(“hqyj”);
var reg2 = /hqyj/;
校验字符串使用test方法,字符串跟正则表达式匹配,返回true, 否则返回false
reg2.test(“hqyj”);
-
正则表达式的规则:
-
方括号
[1-9], [a-z] 范围
[abc], [135] 列举
(130|151|189) 组合,多选一 -
元字符
\d 数字\w 字符
数字、字符、符号
\s 空格
\n 换行
\r 回车
\t 制表符
\ 转义符, . 匹配点 比如url中点 www.com.cn
^ 以什么开头
$ 以什么结尾
-
量词
+ 一个或多个* 0个或多个
? 0个或1个
{n} n个
{m, n} m到n个
{m, } m到任意个
-
修饰符
i 忽略大小写
g 全局匹配(匹配字符串的每一个符合规则的字符)
-
<script>
//正则表达式定义
var reg1 = new RegExp("hqyj");
var reg2 = /hqyj/;
//正则表达式用于校验(匹配)字符串,返回结果为true说明字符串符合正则表达式的格式要
求,否则返回false
var result = reg1.test("hqyj")
result = reg2.test("hqyj");
console.log(result);
result = reg2.test("javascript");
console.log(result);
//匹配数字
var reg3 = /[0-9]/;
console.log(reg3.test("0123"));
//只要有数字,就算匹配成功
console.log(reg3.test("01a23")); //true
//^以什么开头,$以什么结束。 整个字符串都要是数字
reg3 = /^[0-9]$/;
console.log(reg3.test("01a23")); //false
//\d等效于[0-9], 都是匹配数字
reg3 = /\d/;
console.log(reg3.test("0123"));
//匹配字母
var reg4 = /[a-z]/; //匹配小写字母
console.log(reg4.test("dflkakf"));
reg4 = /[A-Z]/; // 匹配大写字母
console.log(reg4.test("FDSAFSA"));
reg4 = /[A-z]/; // 匹配所有字母
console.log(reg4.test("FDSfsaAFSA"));
//\w等效于[A-z]
reg4 = /\w/; // 匹配所有字母
console.log(reg4.test("FDSfsaAFSA"));
//匹配部分数字或字符
var reg5 = /[135]/;
console.log(reg5.test("1"));
reg5 = /[xyz]/;
console.log(reg5.test("a"));
//匹配次数(量词)
var reg6 = /[8]*/; //*代表前面的字符可以出现0次或多次
console.log(reg6.test("8"));//true
console.log(reg6.test("888888888"));//true
console.log(reg6.test(""));//true
reg6 = /[8]+/;//+代表前面的字符至少出现1次或多次
console.log(reg6.test("8"));//true
console.log(reg6.test("88888"));//true
console.log(reg6.test(""));//false
reg6 = /[8]?/;
console.log(reg6.test("8"));//true
console.log(reg6.test(""));//true
console.log(reg6.test("88"));//true
reg6 = /[8]{6}/;//大括号里面一个数字指定固定次数
console.log(reg6.test("888888"));//true
console.log(reg6.test("88888")); //false
console.log(reg6.test("8888888"));
reg6 = /[8]{3,5}/; //大括号两个数字,用逗号分割,表示出现字数范围
console.log(reg6.test("888"));//true
console.log(reg6.test("8888")); //true
console.log(reg6.test("88888")); //true
console.log(reg6.test("88")); //false
console.log(reg6.test("888888")); //true
reg6 = /[8]{2,}/; //大括号后面一个数字省略, 2到无限次
console.log(reg6.test("88")); //true
console.log(reg6.test("8888888888888888")); //true
console.log(reg6.test("8")); //false
//例子:QQ号码的正则表达式
/*
全是数字
最少5位,最多10位
第一位不能为0(只能是1到9)
*/
var regqq = /^[1-9]{1}\d{4,9}$/;
console.log(regqq.test("1818148"));
console.log(regqq.test("18181"));
console.log(regqq.test("1818")); //false
console.log(regqq.test("181814845665"));//false
console.log(regqq.test("1818148x")); //false
console.log(regqq.test("a1818148")); //false
console.log(regqq.test("01818148")); //false
//小括号括起来,中间有|分割,这种表示或者(多选一)
var reg7 = /^(130|151|189)/;
console.log(reg7.test("130"));
console.log(reg7.test("151"));
console.log(reg7.test("189"));
console.log(reg7.test("1130")); //false
console.log(reg7.test("189000000"));
//例子:手机号码的正则表达式
/*
11位的数字
只能以(130, 151, 189...)打头
*/
var phoneReg=/^(130|151|189){1}\d{8}$/;
//var phoneReg=/^1(3|4|5|6|7|8|9){1}\d{9}$/;
console.log(phoneReg.test("15145876325")); //true
console.log(phoneReg.test("15045876325"));//false
//其他元字符
// . 除了换行和结束符之外的其他字符(数字,字母,符号)
// \s 空格
// \n 换行符
// \r 回车
// \t 制表符
// \ 转义符
//修饰符
var reg8 = /hqyj/i; //正则表达式后面的i, 表示忽略大小写
console.log(reg8.test("hqyj")); //true
console.log(reg8.test("HQYJ")); //true
reg8 = /ba/g; //正则表达式后面的g,表示全局匹配(每一次匹配都从上一次正确匹配的
位置开始向后搜索)
console.log(reg8.test("baxy")); //true
console.log(reg8.test("baxy")); //false
//字符串的replace方法使用正则表达式
// 去掉字符串中连续的两位数字
var str = "abcd45jkfdjfkldsj89jfkdsljalfks90fdjsk";
var reg9 = /\d{2}/g; //替换字符串中所有的两位数字
console.log(str.replace(reg9, ""));
</script>
Math
- floor() 向下取整
- ceil() 向上取整
- round() 四舍五入
- abs() 取绝对值
- random() 产生[0, 1)的随机数
- 产生随机数的公式
- [m, n]的随机数: Math.floor(Math.random() * (n - m + 1)) + m
- [m, n) 的随机数:Math.floor(Math.random() * (n - m)) + m
<script>
// floor 向下取整(返回整数部分)
console.log(Math.floor(3.94)); //3
//ceil 向上取整(返回整数部分加1)
console.log(Math.ceil(3.14)); //4
// round 四舍五入
console.log(Math.round(3.54)); //3
// abs 取绝对值
console.log(Math.abs(-10)); //10
//开平方
console.log(Math.sqrt(9)); //3
//开立方
console.log(Math.cbrt(8)); //2
//幂运算,3的2次方
console.log(Math.pow(3, 2)); //9
// random 返回0到1的随机数[0, 1)
console.log(Math.random());
//0到9的随机数
console.log(Math.floor(Math.random() * 10));
//5到10(包含)的随机数
// m到n(包含n)的随机数: Math.floor(Math.random() * (n - m + 1)) + m
console.log(Math.floor(Math.random() * (10 - 5 + 1)) + 5);
// 5到10(不包含)的随机数
// m到n(不包含n)的随机数: Math.floor(Math.random() * (n - m)) + m
console.log(Math.floor(Math.random() * (10 - 5)) + 5);
</script>
函数 function
一段代码的,能够完成特定的功能,可以被重复的使用
自定义函数
- 函数的定义
function 函数名(参数1,参数2…){
//代码
return 返回值; //函数不需要返回值,省略return语句
} - 函数调用
对象.函数名(参数);
<script>
fun1();//函数调用
// js代码执行时有一个预处理过程,函数在预处理时候就能识别,
// 函数调用可以放在任意位置(不要求函数的调用一定要在函数定义之后)
function fun1(){
console.log("fun1 被调用");
}
fun1();//函数调用
// 有参数,无返回值
function fun2(name){
console.log("你好," + name);
}
fun2("HQYJ");
fun2();//js函数调用可以传参数,也可以不传,不会报错
function fun3(a, b){
return a + b;
}
var sum = fun3(3, 2);
console.log(sum);
</script>
js默认的全局函数
- parseInt()
- parseFloat()
- isNaN()
- eval()
//js自带的全局函数
//字符串转整数
console.log(parseInt("85"));
console.log(parseInt("abc")); //返回结果为NaN (not a number)
console.log(parseInt("99abc"));//99, 数字开头的字符串能把前面的数字转为整数,后面部分的字
符自动丢弃
// 字符串转小数
console.log(parseFloat("3.14"));
console.log(parseFloat("a.14"));// NaN
console.log(isNaN(parseFloat("a.14")));// true, 说明字符不是数字,转换失败
console.log(parseFloat("3.1515927").toFixed(2));//toFixed()对小数保留小数的位数
console.log(parseFloat("3.14xyz"));//3.14
// eval, 把字符串中能执行的内容当语句执行
console.log(eval("3 + 2")); //5
匿名函数
没有名字的函数,通常设置某个标签的某个事件
标签.事件=function(){
}
BOM
Browser Object Model
浏览器对象模型
可以通过JS获取浏览器信息和控制浏览器的行为。
弹框
- 警告框,带有提示文字和确认按钮
alert("提示文字")
- 输入框,带有输入框和确认取消按钮,点击确认,返回值为输入的内容。
prompt("提示文字")
- 确认框,带有确认取消按钮,点击确认返回true,否则返回false
confirm("提示文字")
window对象
表示浏览器窗口对象,可以获取浏览器相关信息,调用浏览器的某些行为
2
| 常用属性和行为 | 作用 |
|---|---|
| window.innerWidth | 获取当前浏览器窗口可视区域宽度 |
| window.innerHeight | 获取当前浏览器窗口可视区域高度 |
| window.screen | 获取当前页面screen对象,保存了屏幕相关信息 |
| window.location | 获取当前页面location对象,保存了浏览器地址栏相关信 息 |
| window.history | 获取当前页面history对象,保存了浏览器历史记录相关 信息 |
| window.alert() | 警告框 |
| window.prompt() | 输入框 |
| window.confirm() | 确认框 |
| var wid=window.open() | 弹出新窗口,返回值为弹出的窗口对象 |
| wid.close() window.close() | 关闭窗口。如果通过open()方法的返回值调用,关闭打开 的新窗口;如果通过window调用,关闭当前窗口 |
| var myTimeout=window.setTimeout(函 数,毫秒) | 设置延时生效,在指定毫秒后执行一次指定函数。通常是 一个匿名函数 |
| window.clearTimeout(myTmeout) | 取消指定的延时生效 |
| var myInterval=window.setInterval(函 数,毫秒) | 设置重复生效,在指定的毫秒后重复执行指定函数,通常 是一个匿名函数 |
| window.clearInterval(myInterval) | 取消指定的重复生效 |
screen对象
用于获取屏幕相关信息
| 属性 | 作用 |
|---|---|
| [window.]screen.width | 获取当前屏幕设置的宽度 |
| [window.]screen.height | 获取当前屏幕设置的高度 |
| [window.]screen.availWidth | 获取当前屏幕除任务栏之外的宽度 |
| [window.]screen.availHeight | 获取当前屏幕除任务栏之外的高度 |
location对象
用于设置或获取地址栏相关信息
| 常用属性和方法 | 作用 |
|---|---|
| [window.]location.href | 获取或设置当前浏览器地址,能回退 |
| [window.]location.assign(“地址”) | 设置当前浏览器地址,能回退 |
| [window.]location.replace(“地址”) | 设置当前浏览器地址,不能回退 |
| [window.]location.reload() | 重新加载当前页面 |
history对象
| 方法 | 作用 |
|---|---|
| [window.]history.back()/go(-1) | 回退 |
| window.]history.forward()/go(1) | 前进 |
DOM
Document Object Model
文档对象模型
- 每个页面都是一个文档树document tree
- 页面中的每个标签都是这个树的节点node
- 根节点是html
- document对象是DOM中的核心对象,表示当前页面对象
- DOM用于操作(获取设置内容、更改样式等)页面中的节点
标签==元素==节点==DOM对象
获取节点
| 获取节点的方式 | 作用 |
|---|---|
| document.getElementById(“某个标签的id 名”) | 根据id名获取页面中唯一的节点。返回获取的节点 对象。 |
| document.getElementsByClassName(“某 些标签的class名”) | 根据class名获取页面中对应的所有节点。返回获 取的节点数组。 |
| document.getElementsByTagName(“标签 名”); | 根据标签名获取页面中对应的所有节点。返回获取 的节点数组。 |
| document.getElementsByName(“标签的 name属性值”) | 根据标签的name属性值获取对应的所有节点。返 回获取的节点数组。 |
获取设置节点文本
innerText
读取或设置某个节点的内容(双标签中的内容),无论设置什么内容都会原样显示
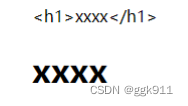
innerHTML
读取或设置某个节点的内容(双标签中的内容),设置的内容中如果有HTML元素会识别HTML元素
// innerText用于设置或读取标签中的文本,不会识别HTML元素
document.getElementById("mp1").innerText = "<h1>xxxx</h1>";
// innerHMLT用于设置或读取标签中的文本,会识别HTML元素
document.getElementById("mp2").innerHTML = "<h1>xxxx</h1>";
获取设置节点属性
| 常用属性 | 作用 |
|---|---|
| 节点.src | 获取或设置资源路径,如img的src |
| 节点.value | 获取或设置标签的value属性,如表单元素的value |
| 节点.checked | 获取或设置单选按钮和复选框的选中状态 |
| 节点.className | 获取或设置标签的class属性值 |
| 节点.href | 获取或设置标签的href属性值,如a的href |
节点样式
修改单个样式
节点.style.样式名="值";
样式名在这里需要使用驼峰命名法。如background-color,要写成backgroundColor
修改多个样式
节点.style.cssText="样式名:值;样式名:值";
样式名和css中的写法一样
通过"节点.style.样式"只能获取通过该方式设置过的样式。
创建添加删除节点
创建节点
//document.createElement("标签名");
document.createElement("div");
此时创建的节点处于"游离态",需要添加到其他节点中才能使用。
添加子节点
//父节点.appendChild(子节点);
var md=document.createElement("div");
document.body.appendChild(md);
删除子节点
//父节点.removeChild(子节点)
var md=document.getElementById("md")
document.body.removeChild(md);
获取父节点
//某节点.parentNode
获取子节点
//父节点.children 获取子节点的数组
//父节点.firstChild 获取第一个子节点
//父节点.lastChild 获取最后一个子节点
事件
某个节点的某个行为。
给节点添加事件
<script>
节点.事件 = function(){
//触发事件时执行的内容
}
</script>
<button onclick="函数(实参)">
按钮
</button>
<script>
functon test(){
//xxxx
}
</script>
常用事件
| 常用事件 | 作用 |
|---|---|
| onclick | 鼠标单击 |
| ondblclick | 鼠标双击 |
| onfocus | 文本框聚焦 |
| onblur | 文本框失去焦点 |
| onmouseenter/onmouseover | 鼠标移入 |
| onmouseout/onmouseleave | 鼠标移出 |
| onmousemove | 鼠标移动 |
| onmousewheel | 鼠标滚轮滚动 |
| onmousedown/onmouseup | 鼠标按下/松开 |
| onsubmit | 表单提交 |
| onchange | 改变 |
event对象
在某个函数中传入一个参数,通常为e或event,就可以监听对应的事件。
如在onmouse相关的事件中,加入参数event,就能监听鼠标状态。
在onkey相关的事件中加入参数event,就能监听键盘状态等。
节点.事件=function(event){
}
| event对象常用属性和方法 | 作用 |
|---|---|
| event.clientX; | 获取当前鼠标水平位置 |
| event.clientY; | 获取当前鼠标垂直位置 |
| event.preventDefault(); | 阻止默认事件 |
| event.stopPropagation(); | 阻止事件冒泡 |
事件冒泡
文档中节点如果有重叠的情况,并且这些重叠的节点都有相同的事件。
默认在子节点触发事件时,父节点也会触发事件,这种情况称为事件冒泡。
通过event.stopPropagation();阻止事件冒泡发生。
表单相关
表单提交
不要使用提交按钮的单击事件,要使用表单的onsubmit事件
获取表单
//使用常用的id、class、标签名、name属性名,通过document.getElementXXX方式获取
//还可以使用document.forms获取当前页面中表单的数组
document.forms[0].onsubmit=function(){
}
阻止表单提交
//在表单的提交事件中,使用return false阻止表单提交
输入框
文本框text,密码框password,文本域textarea都是输入框
获取输入框中输入的内容
//var 变量 = 节点.value;
var username = document.getElementsByName("username")[0].value;
设置输入框的内容
//节点.value = 值;
document.getElementsByName("username")[0].value = "xxx";
单选按钮
判断是否选中
//节点.checked结果为true表示选中
获取单选按钮对应的值
如在获取选择的性别时,可以设置性别变量值为男,默认选中男,再判断选项女是否被选中,如果被选 中,更改性别变量的值为女。
复选框判断是否选中
//节点.checked结果为true表示选中
全选
点击全选时,将所有复选框的选中状态设置为全选按钮的选中状态
反选
点击反选时,将所有复选框的选中状态设置为它自身相反的选中状态
获取复选框选中的值
复选框需要自己设置value的值。 通常会定义一个数组保存最终选择的各个选项的value值。 通过遍历所有复选框,判断其状态,如果被选中,将其value添加到数组中。
下拉菜单
获取选中的值
下拉但可以通过option的value属性获取选中的值,如果没有设置value,获取的是option标签中的文 本。
如果有value属性,获取实际的value值。
动态添加选项
可以使用document.createElement(“option”)方式创建Option后,使用appendChild方法添加到select 中。
建议使用new Option(value)方式创建一个Option后,使用select节点.add(option节点)方式添加到 select中
js综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
用户名:<input type="text" name="username" required><br>
性别:<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女<br>
爱好:<input type="checkbox" name="hobby" value="游泳">游泳
<input type="checkbox" name="hobby" value="旅游">旅游
<input type="checkbox" name="hobby" value="阅读">阅读
<br>
<input type="checkbox" id="all">全选
<input type="checkbox" id="reverse">反选
<br>
职业:<select name="job">
<option>医生</option>
<option>教师</option>
<option>学生</option>
<option>工人</option>
</select>
<input type="text" id="optValue"><button type="button">添加选项
</button>
<br>
<input type="submit" value="注册" />
</form>
<script>
// 获取所有的爱好复选框
var hobbyList = document.getElementsByName("hobby");
document.getElementById('all').onchange = function() {
// 给所有的爱好复选框设置状态
for (var i = 0; i < hobbyList.length; i++) {
// 选中状态同全选按钮状态
hobbyList[i].checked = this.checked;
}
}
document.getElementById('reverse').onchange = function() {
// 给所有的爱好复选框设置状态
for (var i = 0; i < hobbyList.length; i++) {
// 选中状态设置为自身的相反状态
hobbyList[i].checked = !hobbyList[i].checked;
}
}
// 添加选项
document.getElementsByTagName("button")[0].onclick = function() {
var optValue = document.getElementById("optValue").value;
if(optValue.length==0){
alert("必须输入选项内容");
return;
}
//创建一个option
var opt=new Option(optValue);
// 设置value属性
opt.value=optValue;
//将option添加到select中
document.getElementsByName("job")[0].add(opt);
}
// 表单提交事件
document.forms[0].onsubmit = function() {
//获取文本框中的值
var username = document.getElementsByName("username")[0].value;
//获取单选按钮的值
var sex = document.getElementsByName("sex")[1].checked ? "女" :
"男";
// 最终的爱好数组
var hobbyies = [];
// 遍历爱好选项
for (var i = 0; i < hobbyList.length; i++) {
// 判断是否选中
if (hobbyList[i].checked) {
// 将选中的选项的value添加到数组中
hobbyies.push(hobbyList[i].value)
}
}
var job = document.getElementsByName("job")[0].value;
alert("用户名:" + username + "\n性别:" + sex + "\n爱好:" + hobbyies
+ "\n职业:" + job);
return false;
};
</script>
</body>
</html>
jQuery
jQuery是一个轻量级的javascript函数库,封装了很多javascript中的内容。jQuery的本质依然是javacript(一个.js文件)。
作用
jQuery的宗旨:”write less,do more",意味写更少的代码,做更多的事情。
-
用于获取文档中的元素,对元素进行操作
-
更强大的选择器
-
支持链式写法
-
封装了ajax,更方便使用
…
使用
1.下载jQuery.js文件,导入到项目中
-
官网下载https://jQuery.com/download/
- 通过右键另存为下载
-
使用HBuilder中自带的创建
- 新建项目,在js文件夹下右键新建.js文件,选择jQuery,修改名称
2.在页面中导入jQuery.js文件
<script src="jQuery.js文件路径"></script>
3.在页面中加入另一个script标签,在该标签中写jQuery代码
- 通常将jQuery代码写在文档就绪函数中,表示在页面所有内容加载成功后开始执行
- 文档就绪函数类似于js中的onload事件
<script src="jQuery.js文件路径"></script>
<script>
//文档就绪函数
jQuery(document).ready(function(){
//jQuery代码
});
//简化版文档就绪函数
$(function(){
//jQuery代码
});
</script>
jQuery对象和js对象(dom对象)
在js中,使用document.getElementXXX获取到的是dom对象。
dom对象只能使用如.style、.innerText等属性修改样式或内容,不能使用jQuery对象中的属性或函数。
在jQuery中,使用jQuery选择器获取到的是jQuery对象。
jQuery对象只能使用jQuery中的属性或函数,不能使用dom对象中的属性或函数。
通常在jQuery对象命名时,使用$符号作为前缀,方便区分jQuery对象和dom对象。
两者之间转换
jQuery对象转换为dom对象
- jQuery对象[0]
- jQuery对象.get(0)
dom对象转换为jQuery
$(dom对象)
<html>
<body>
<h1 id="test"></h1>
</body>
<script src="jQuery.js"></script>
<script>
$(function(){
//通过js的方式获取的对象,称为dom对象,只能使用dom对象操作节点的属性和方法
var test= document.getElementById("test");
test.innerText="修改文本";
//通过jQuery的选择器获取的对象,称为jQuery对象,只能使用jQuery对象操作节点的属性和方法
//$("#test").innerText="xxx"//无效
$("#test").text("修改文本");
//将jQuery对象转换为dom对象
$("#test")[0].innerText="修改文本";
//将dom对象转换为jQuery对象
$(test).text("修改文本");
});
</script>
</html>
$符号冲突问题
在页面中引入jQuery.js后,$符号相当于"jQuery"这个单词,有特殊的含义。
如果一个页面中,会引入多个js函数库,并且这些函数库都会用到 符号时,就会造成 符号时,就会造成 符号时,就会造成符号冲突。
jQuery提供了一个**noConflict()**函数用于释放对$的使用权。
//直接调用该方法,释放对$的使用权,之后只能使用默认的"jQuery"
$.noConflict();
//$("#md")//这时会无效
jQuery("#md")//只能这样使用
//调用该方法,使用变量接收,释放对$的使用权,用指定的变量名代替$
var jq=$.noConflict();
jq("#md")//将jq当做$使用
jQuery中的选择器
基本选择器
| 基本选择器 | |
|---|---|
| $(“#id名”) | id选择器,根据id名获取某个节点 |
| $(“.class名”) | class选择器,根据class名获取某些节点 |
| $(“标签名”) | 元素选择器,根据标签名获取某些节点 |
| $(“#id名,.class名,标签名”) | 群组选择器,根据指定的选择器获取所有满足的节点 |
| $(“a.test”) | 获取class名为test的a标签 |
| $(“a#test”) | 获取id名为test的a标签 |
| $(“*”) | 获取所有节点 |
层次选择器
| 层次选择器 | |
|---|---|
| $(“#test空格*”) | 得到id为test节点中的所有子节点。 |
| $(“#test空格div”) | 得到id为test节点中的所有div子节点。 |
| $(“#test>*”) | 得到id为test节点中的第一层所有子节点。 |
| $(“#test>.test”) | 得到id为test节点中的第一层class为test的子节点 |
| $(“#test+p”) | 得到id为test节点后紧邻的第一个p节点 |
| $(“#test~p”) | 得到id为test节点后同级的p节点 |
注意
-
$(“p .test”)表示得到p标签下的class为test的标签。有空格
<p> <div class="test"></div> <p class="test"></p> </p> //可以得到p标签中的两个 -
$(“p.test”)表示饿到class为test的p标签。无空格
<p> <div class="test"></div> <p class="test"></p>//只能得到这一个 </p>
过滤选择器
普通过滤
$(“选择器:特定单词”)
| 普通过滤 | |
|---|---|
| $(“tr:odd”) | 奇数索引。得到索引为1,3,5…的tr标签,按自然顺序为偶数 |
| $(“tr:even”) | 偶数索引。得到索引为0,2,4…的tr标签,按自然顺序为奇数 |
| $(“tr:first”) | 得到所有tr标签中的第一个 |
| $(“tr:last”) | 得到所有tr标签中的最后一个 |
| $(“tr:eq(索引)”) | 得到指定索引的tr |
| $(“tr:gt(索引)”) | 得到大于指定索引的tr |
| $(“tr:lt(索引)”) | 得到小于指定索引的tr |
| $(“li:nth-child(3n+1)”) | |
| $(“#test p:first-child”) | |
| $(“#test p:last-child”) | |
| $(“div:not(.test)”) | 得到class不为test的div |
| $(“div:not(:eq(3))”) | 得到索引不为3的div |
表单元素过滤
| 表单元素过滤 | |
|---|---|
| $(“:input”) | 得到所有表单元素,包含input、select、textarea |
| $(“:text”) | 得到文本框 |
| $(“:password”) | 得到密码框 |
| $(“:radio”) | 得到单选按钮 |
| $(“:checkbox”) | 得到复选框 |
| $(“:checked”) | 得到被选中的表单元素,包含radio、checkbox、select |
| $(“:checkbox:checked”) | 得到被选中的复选框 |
| $(“:selected”) | 得到被选中的下拉菜单选项 |
| ( " : r e s e t " ) / (":reset")/ (":reset")/(“:submit”) | 得到重置/提交按钮 |
属性过滤选择器
| 属性过滤 | |
|---|---|
| $(“a[href]”) | 得到所有包含href属性的a标签 |
| $(“a:not([href])”) | 得到所有不包含href属性的a标签 |
| $(“div[属性=值]”) | 得到指定属性和值的div |
| $(“div[属性!=值]”) | 得到指定属性不等于指定值的div |
| $(“div[属性^=值]”) | 得到以指定值开头的指定属性的div |
| ( " d i v [ 属性 ("div[属性 ("div[属性=值]") | 得到以指定值结尾的指定属性的div |
| $(“div[属性*=值]”) | 得到包含指定值的指定属性的div |
$("div[属性1=值][属性2=值]") | 得到既包含指定值的属性1且包含指定值的属性2的div |
内容(文本)过滤选择器
| 内容过滤选择器 | |
|---|---|
| $(“p:contains(文字)”) | 得到带有指定文字的p标签 |
| $(“p:not(:contains(文字))”) | 得到不带有指定文字的p标签 |
| $(“p:empty”) | 得到没有任何文本的p标签 |
操作节点
获取、设置节点内容
| 函数 | |
|---|---|
| 节点.text() | 获取节点中的文本。相当于js中的var text=x.innerText; |
| 节点.text(“内容”) | 设置节点中的文本。相当于js中的x.innerText=“内容”; |
| 节点.html() | 获取节点中的内容。相当于js中的var text=x.innerHTML; |
| 节点.html(“内容”) | 设置节点中的内容。相当于js中的x.innerHTML=“内容”; |
| 节点.val() | 获取某节点中的value属性值。相当于js中的var val=x.value; |
| 节点.val(“内容”) | 设置某节点中的value属性值。相当于js中的x.value=“内容”; |
获取、设置节点样式
| 函数名 | |
|---|---|
| 节点.css(“样式名”) | 获取某个节点的某个样式值 |
| 节点.css(“样式名”,“值”) | 设置某个节点的某个样式 |
| 节点.css({样式名:“值”,样式名:“值”…}) | 同时设置多个样式 |
| 节点.css(“样式名”,“值”).css(“样式名”,“值”) | 同时设置多个样式 |
获取、设置节点属性
| 函数名 | |
|---|---|
| 节点.attr(“属性名”) | 获取某个属性的值 |
| 节点.attr(“属性名”,“值”) | 设置某个属性的值 |
| 节点.removeAttr(“属性名”) | 移除指定属性 |
| 节点.addClass(“class名”) | 给某个节点追加class值 |
| 节点.removeClass(“class名”) | 移除某个节点的某个class值 |
| 节点.toggleClass(“class名”) | 添加或移除某个class值。如果没有则添加,有则移除。 |
| 节点.hasClass(“class名”) | 判断是否存在某个class值 |
打地鼠游戏核心原理
1.使用js画div和开始按钮
2.写好显示图片的样式,如“show”,使用setInterval,每隔一段时间,随机一个div,让其拥有该样式
3.每次只能有一个div有该样式:可以每次先清除“show”后,再添加"show"
4.给每个div添加单击事件,点中了图片(带有"show"的div),移除样式"show"
创建节点
$(“完整标签”)
如
//js写法
var h1=document.createElement("h1");
h1.innerText="创建出的h1";
//jquery写法
var $h1=$("<h1>创建出的h1</h1>");
//以上两种方式创建出的节点都是处于游离态,需要添加到已有的某个节点上
添加节点
| 添加子节点 | |
|---|---|
| 父节点.append(子节点) | 将子节点添加到父节点中的最后 |
| 子节点.appendTo(父节点) | 将子节点添加到父节点中的最后 |
| 父节点.prepend(子节点) | 将子节点添加到父节点中的最前 |
| 子节点.prependTo(父节点) | 将子节点添加到父节点中的最前 |
| 添加兄弟节点 | |
|---|---|
| 原始节点.before(新节点) | 添加新节点到原始节点之前 |
| 新节点.insertBefore(原始节点) | 添加新节点到原始节点之前 |
| 原始节点.after(新节点) | 添加新节点到原始节点之后 |
| 新节点.insertAfter(原始节点) | 添加新节点到原始节点之后 |
移除节点
| 移除节点 | |
|---|---|
| 某节点.remove() | 移除某节点 |
| 某节点.empty() | 移除某节点中的子节点 |
复制节点
| 复制节点 | |
|---|---|
| 某节点.clone() | 复制某节点,不复制节点的事件 |
| 某节点.clone(true) | 复制某节点,复制节点的事件 |
修饰节点
| 替换节点 | |
|---|---|
| 旧节点.replaceWith(新节点) | 用新节点替换旧节点 |
| 新节点.replaceAll(旧节点) | 用心节点替换旧节点 |
| 包裹节点 | |
|---|---|
| 原节点.wrap(指定节点) | 使用指定节点包裹原节点,如果原节点是集合,会逐一包裹 |
| 原节点.wrapAll(指定节点) | 使用指定节点包裹原节点,如果原节点是集合,会整个用一个节点包裹 |
| 父节点.wrapInner(指定节点) | 使用指定节点对父节点中的所有子节点整个包裹 |
通过节点获取节点
| 函数名 | |
|---|---|
| 某节点.next() | 得到某节点的下一个节点 |
| 某节点.prev() | 得到某节点的上一个节点 |
| 某节点.nextAll(参数) | 得到某节点之后的所有或指定节点。参数为标签名的字符串,如nextAll(“a”)表示得到后续所有a标签 |
| 某节点.prevAll(参数) | 得到某节点之前的所有或指定节点 |
| 某节点.siblings(参数) | 得到某节点同级所有或指定节点 |
| 父节点.children(参数) | 得到某父节点的所有或指定子节点 |
| 节点集合.first() | 得到节点集合中的第一个子节点 |
| 节点集合.last() | 得到节点集合中的最后一个子节点 |
| 子节点.parent() | 得到某节点的父节点 |
| 某节点.index() | 得到节点所在集合的索引 |
预设动画
| 函数名 | |
|---|---|
| show() | 同时将宽度和高度从0变为原始值,最终display:block |
| hide() | 同时将宽度和高度从原始值变为0,最终display:none |
| toggle() | 切换show/hide |
| fadeIn() | 将不透明度从0变为1,淡入,最终display:block |
| fadeOut() | 将不透明度从1变为0,淡出,最终display:none |
| fadeToggle() | 切换fadeIn/fadeOut |
| slideUp() | 将高度从原始值变为0,最终display:none |
| slideDown() | 将高度从0变为原始值,最终display:block |
| slideToggle() | 切换slideUp/slideDown |
| 以上所有函数都可以给两个参数。第一个参数为动画执行所需毫秒,第二个参数为动画执行结束后的回调函数,表示在动画执行后执行。 |
$("#md").click(function(){
//如果希望在动画执行后执行,不能这样写
/*
$(this).fadeOut(500);
alert("消失后弹出");
*/
//正确写法
$(this).fadeOut(500,function(){
alert("消失后弹出");
})
});
自定义动画
启用自定义动画
- 使用animate()函数,该函数有四个参数分别为样式组、所需事件、动画函数、回调函数
- animate()函数支持链式写法
- 只支持数值型样式。如尺寸、位置等。字符串型样式不支持,如颜色等
节点.animate({
"样式":"值",
"样式":"值"
},2000,linear,function(){
//动画执行结束后执行
}).animate(...)
停止动画
停止当前动画
节点.stop();
停止所有动画
节点.stop(true);
事件
绑定事件
-
js中的事件绑定方式为:
//dom节点.on事件=function(){} document.getElementById("md").οnclick=function(){ } -
jquery中的事件绑定方式为:
//jquery节点.事件(function(){}); $("#md").click(function(){ }); 或 //jquery节点.bind("事件名",function(){}) $("#md").bind("click",function(){ })
| 事件函数 | 作用 |
|---|---|
| click() | 单击 |
| hover() | 鼠标悬停/离开。该事件可以传入两个函数,分别表示悬停时触发第一个函数,离开时触发第二个函数。如果只有一个函数,悬停离开均触发这一个函数。 |
| focus() | 获得焦点 |
| blur() | 失去焦点 |
| change() | 改变。适用于各种能发生变化的节点,如文本框、单选、复选、下拉等 |
| mouseup/down/over/move/enter/leave/out() | 鼠标相关 |
| submit() | 表单提交 |
| … | 将js中的事件名去掉on变为函数 |
前端框架
设计者提供给用户该框架的css文件和js文件。
用户只需导入css文件和js文件后,通过对应的class值呈现相应的样式和效果。
任何前端框架都有对应的开发文档API,只需参考其使用使用说明即可。
BootStrap
由Twitter推出的一套前端框架。其最大的特点是"栅格化系统"。
使用
1.下载核心文件
官网https://v3.bootcss.com/
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ebmLNkTD-1671612501676)(D:\前端\jquery.assets\image-20221220143924994.png)]
2.将解压后的整个文件夹复制到项目中
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MAN18ZaP-1671612501678)(D:\前端\jquery.assets\image-20221220144221088.png)]
3.新建一个页面,引入3个文件
- bootstrap.min.css文件
- jquery.js文件
- bootstrap.min.js文件
引入js时,一定要先引入jquery,再引入bootstrap.min.js。因为bootstrap依赖于jquery.
Layui
由国内开发者设计的一款基于jquery的前端框架。
官网现已下架,但Layui依然可以使用。
镜像网站https://layuion.com/
使用
1.下载layui核心文件
2.解压后导入项目
3.在页面中加入2个文件
- layui.css文件
- layui.js文件
JSON
JavaScript Object Notation JS对象简谱
是一种数据交换格式,可以理解为保存数据、交换数据的一种格式。
JSON数据通常以键值对的形式保存。
键:值
键的类型为字符串,值的类型可以是普通类型、对象或数组。
值的数据类型
| 值的数据类型 | 符号 | 示例 |
|---|---|---|
| 字符串 | “” | “name”:“wanghai” |
| 数值 | 直接写数字 | “age”:20 |
| 逻辑值 | true/false | “married”:false |
| 空 | null | “car”:null |
| 对象 | {} | “pet”:{“petName”:“小汪”,“petAge”:2} |
| 数组 | [] | “family”:[{“relation”:“父亲”,“name”:“xxx”},{“relation”:“弟弟”,“name”:“xxx”}] |
举例
使用Json格式如保存一个人的信息
属性:姓名、年龄、性别、宠物、婚姻状况、房产、家庭成员
{
"name": "张明",
"age": 20,
"sex": "男",
"pet": {
"petName": "刀乐",
"petType": "猫"
},
"married": true,
"house": null,
"family": [{
"name": "赵鑫",
"relation": "配偶"
},{
"name": "张明亮",
"relation": "父亲"
}]
}
在HTML中读取JSO文件
- $.getJSON(“json文件路径”,回调函数)
- $.ajax({url:“访问的资源路径”,success:function(){访问成功后的回调函数}})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<table class="layui-table " lay-skin="row">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th colspan="2">宠物</th>
<th>婚姻状况</th>
<th>是否有房</th>
<th colspan="2">家庭成员</th>
</tr>
<tr>
<td>name</td>
<td>sex</td>
<td>age</td>
<td>petName</td>
<td>petType</td>
<td>married</td>
<td>house</td>
<td>familyName</td>
<td>familyRelation</td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td >familyName</td>
<td >familyRelation</td>
</tr>
</table>
<button>使用ajax读取json文件</button>
</body>
<script src="js/jquery-3.4.1.min.js"></script>
<script>
$(function() {
// $.getJSON("json文件路径",function(res){}) res为读取到的所有数据
$.getJSON("data.json",function(res){
console.log(res);
})
$("button:eq(0)").bind("click",function(){
$.ajax({
url:"data.json",
success:function(res){
// console.log(res);
// 读取json文件中的数据,通过.访问
$("td:contains(name)").text(res.name);
// pet是对象res.对象.对象属性
$("td:contains(petName)").text(res.pet.petName);
// family是对象数组res[索引].对象属性
$("td:contains(familyName):eq(0)").text(res.family[0].name);
$("td:contains(familyRelation):eq(0)").text(res.family[0].relation);
}
});
});
});
</script>
</html>
学习中的sample
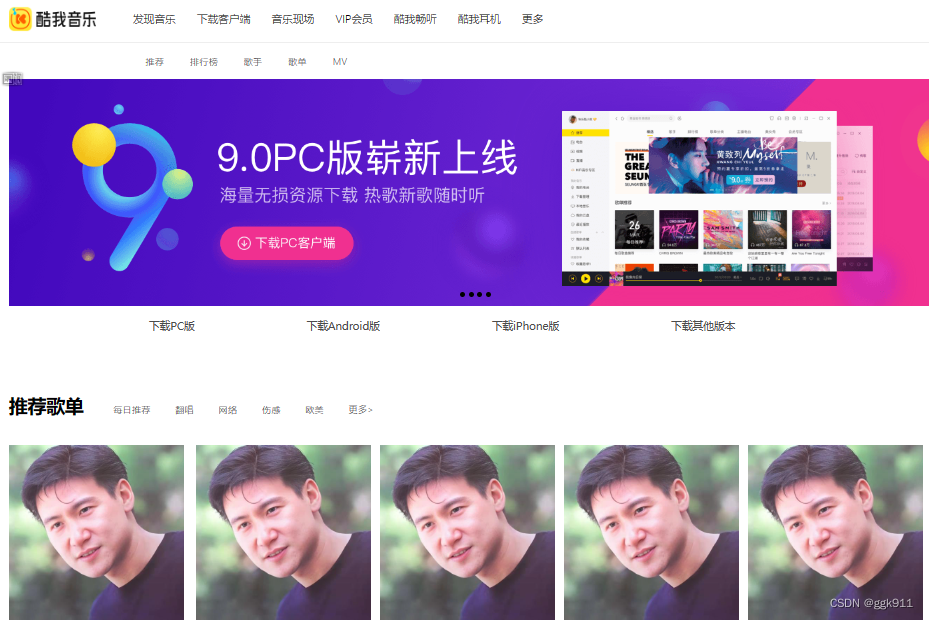
仿酷我页面
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>kuwo</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
font-size: 0;
color: #333;
text-decoration: none;
transition: none;
}
.d1 {
height: 67px;
border-bottom: #eeeeee 1px solid;
/* background-color: #dadada; */
}
.d2 {
width: 1400px;
height: 67px;
margin: 0 auto;
/* background-color: #cfcfcf; */
}
.d3 {
float: left;
}
.d4 {
width: 1400px;
height: 2200px;
margin: 0 auto;
/* background-color: #8a8a8a; */
}
.d5 {
width: 340px;
height: 55px;
margin-left: 205px;
/* background-color: #bebebe; */
line-height: 55px;
}
.d6 {
height: 340px;
overflow: hidden;
}
.d7 {
height: 340px;
width: 5600px;
}
.d8 {
height: 8px;
width: 1400px;
text-align: center;
margin-top: -30px;
}
.d9 {
/* background-color: #dcdcdc; */
color: #4c4c4c;
width: 980px;
line-height: 60px;
margin: 22px auto 0;
}
.d10 {
/* background-color: #dcdcdc; */
height: 40px;
margin: 70px auto 28px;
}
.d11 {
height: 350px;
}
.d12 {
height: 521px;
}
.d13 {
height: 253px;
text-align: center;
}
.d13 div {
float: left;
width: 182px;
margin-right: 60px;
}
#div13_1{
margin-right: 0;
}
.d13 p {
height: 22px;
font-size: 16px;
line-height: 22px;
font-weight: 400;
margin-top: 17px;
}
.d13 img {
width: 182px;
border-radius: 50%;
}
.d13 .p1 {
margin-top: 6px;
font-size: 12px;
color: #999;
}
.d12item {
width: 263px;
float: left;
margin-right: 20px;
box-shadow: 0 0 30px 0 rgb(65 67 70 / 30%);
}
.d11item {
display: inline-block;
width: 263px;
margin-right: 13px;
overflow: hidden;
transition: all .2s linear;
}
.d11item div{
width: 263px;
height: 263px;
overflow: hidden;
transition: all .2s linear;
}
.d11item div:hover img{
transform: scale(1.17);
transition: all .2s linear;
}
.d12itemimg {
height: 144;
position: relative;
padding-bottom: 54.8%;
overflow: hidden;
}
.d12itemimg img {
position: absolute;
top: 50%;
left: 0;
width: 100%;
transform: translateY(-50%);
}
.d12itemsong {
margin-top: -22.11px;
height: 376px;
}
.d12itemsong div {
margin-top: 23px;
margin-left: 60px;
}
.d12itemsong div p {
margin: 8px 0;
font-size: 16px;
font-weight: 300;
color: #999;
}
#div12_1 {
margin-right: 0;
}
.d11item img {
width: 263px;
}
.d11item div {
margin-top: 10px;
color: #999;
}
.d10 h3 {
display: inline-block;
font-size: 28px;
margin-right: 40px;
text-align: center;
}
.d10 div {
display: inline-block;
font-size: 14px;
font-weight: 300;
margin-right: 37px;
}
.d9 ul {
list-style-type: none;
height: 60px;
margin: 0 auto;
}
.d9 ul li {
float: left;
margin-right: 168px;
}
.d9 ul #li2 {
margin-right: 0;
}
.span1 {
display: inline-block;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: black;
}
.d6 div img {
float: left;
}
.d5 a {
font-size: 14px;
font-weight: 300;
margin-right: 34px;
}
#img1 {
width: 131px;
height: 39px;
margin-right: 39px;
margin-top: 13px;
}
.ul1 {
float: left;
width: 680px;
height: 67px;
/* background-color: #e3e3e3; */
}
.ul1>li {
list-style: none;
float: left;
font-weight: 300;
margin: 0 16px;
line-height: 67px;
}
#li1 {
height: 67px;
list-style: none;
float: left;
line-height: 67px;
width: 40px;
margin-left: 16px;
margin-right: 0px;
position: relative;
}
.ul2 {
background: #fff;
left: -55px;
position: absolute;
box-shadow: 0 0 30px 0 rgb(65 67 70 / 15%);
}
.d2 ul li ul {
display: none;
}
.d2 ul li:hover ul {
display: block;
}
.d2 .ul1 #li1 .ul2>li {
list-style: none;
width: 150px;
height: 49px;
line-height: 49px;
text-align: center;
/* background-color: #bababa; */
}
</style>
</head>
<body>
<div class="d1">
<div class="d2">
<div class="d3">
<img id="img1" src="https://h5static.kuwo.cn/www/kw-www/img/logo.7bf8751.png">
</div>
<ul class="ul1">
<li>发现音乐</li>
<li>下载客户端</li>
<li>音乐现场</li>
<li>VIP会员</li>
<li>酷我畅听</li>
<li>酷我耳机</li>
<li id="li1"">
更多
<ul class=" ul2">
<li>酷我音乐人</li>
<li>HiFi音乐</li>
</ul>
</li>
</ul>
<div>
</div>
</div>
</div>
<div class="d4">
<div class="d5">
<a href="" id="a1">推荐</a>
<a href="" class="a1">排行榜</a>
<a href="" class="a1">歌手</a>
<a href="" class="a1">歌单</a>
<a href="" class="a1">MV</a>
</div>
<div class="d6">
<div class="d7">
<a name='p1'><img src="https://kwimg3.kuwo.cn/star/upload/47/76/1669565451854_.jpg"
class="banner"></a>
<a name='p2'><img src="https://kwimg4.kuwo.cn/star/upload/86/31/1669477388225_.jpg"
class="banner"></a>
<a name='p3'><img src="https://kwimg1.kuwo.cn/star/upload/1/34/1668047700430_.jpg"
class="banner"></a>
<a name='p4'><img src="https://kwimg1.kuwo.cn/star/upload/93/93/1635395354301_.png"
class="banner"></a>
</div>
</div>
<div class="d8">
<a href="#p1"><span class="span1"></span></a>
<a href="#p2"><span class="span1"></span></a>
<a href="#p3"><span class="span1"></span></a>
<a href="#p4"><span class="span1"></span></a>
</div>
<div class="d9">
<ul>
<li><span>下载PC版</span></li>
<li><span>下载Android版</span></li>
<li><span>下载iPhone版</span></li>
<li id="li2"><span>下载其他版本</span></li>
</ul>
</div>
<div class="d10">
<h3>推荐歌单</h3>
<a href="">
<div>每日推荐</div>
</a>
<a href="">
<div>翻唱</div>
</a>
<a href="">
<div>网络</div>
</a>
<a href="">
<div>伤感</div>
</a>
<a href="">
<div>欧美</div>
</a>
<a href="">
<div>更多></div>
</a>
</div>
<div class="d11">
<div class="d11item">
<div><a href=""><img src="https://img1.kuwo.cn/star/userpl2015/75/68/1659610240446_565784375_500.jpg" alt=""></a></div>
<span>7080怀旧经典老歌:青春记忆随歌声而来</span>
<div>2.5万</div>
</div>
<div class="d11item">
<div><a href=""><img src="https://img1.kuwo.cn/star/userpl2015/75/68/1659610240446_565784375_500.jpg" alt=""></a></div>
<span>7080怀旧经典老歌:青春记忆随歌声而来</span>
<div>2.5万</div>
</div><div class="d11item">
<div><a href=""><img src="https://img1.kuwo.cn/star/userpl2015/75/68/1659610240446_565784375_500.jpg" alt=""></a></div>
<span>7080怀旧经典老歌:青春记忆随歌声而来</span>
<div>2.5万</div>
</div><div class="d11item">
<div><a href=""><img src="https://img1.kuwo.cn/star/userpl2015/75/68/1659610240446_565784375_500.jpg" alt=""></a></div>
<span>7080怀旧经典老歌:青春记忆随歌声而来</span>
<div>2.5万</div>
</div><div class="d11item">
<div><a href=""><img src="https://img1.kuwo.cn/star/userpl2015/75/68/1659610240446_565784375_500.jpg" alt=""></a></div>
<span>7080怀旧经典老歌:青春记忆随歌声而来</span>
<div>2.5万</div>
</div>
</div>
<div class="d10">
<h3>排行榜</h3>
<a href="">
<div>更多></div>
</a>
</div>
<!-- 520 -->
<div class="d12">
<!-- 263 -->
<div class="d12item">
<!-- img144 -->
<div class="d12itemimg">
<img src="https://img1.kuwo.cn/star/albumcover/500/44/65/4051418373.jpg" alt="">
</div>
<!-- song376 -->
<div class="d12itemsong">
<!-- 46 martop23 -->
<div>
<p>黑桃A</p>
<p>DJ小鱼儿</p>
</div>
<div>
<p>故事还长</p>
<p>云汐</p>
</div>
<div>
<p>在你的身边</p>
<p>盛哲</p>
</div>
<div>
<p>爱都爱了</p>
<p>小洲</p>
</div>
<div>
<p>墨尔本的秋天</p>
<p>傅锵锵</p>
</div>
</div>
</div>
<!-- 263 -->
<div class="d12item">
<!-- img144 -->
<div class="d12itemimg">
<img src="https://img1.kuwo.cn/star/albumcover/500/44/65/4051418373.jpg" alt="">
</div>
<!-- song376 -->
<div class="d12itemsong">
<!-- 46 martop23 -->
<div>
<p>黑桃A</p>
<p>DJ小鱼儿</p>
</div>
<div>
<p>故事还长</p>
<p>云汐</p>
</div>
<div>
<p>在你的身边</p>
<p>盛哲</p>
</div>
<div>
<p>爱都爱了</p>
<p>小洲</p>
</div>
<div>
<p>墨尔本的秋天</p>
<p>傅锵锵</p>
</div>
</div>
</div>
<!-- 263 -->
<div class="d12item">
<!-- img144 -->
<div class="d12itemimg">
<img src="https://img1.kuwo.cn/star/albumcover/500/44/65/4051418373.jpg" alt="">
</div>
<!-- song376 -->
<div class="d12itemsong">
<!-- 46 martop23 -->
<div>
<p>黑桃A</p>
<p>DJ小鱼儿</p>
</div>
<div>
<p>故事还长</p>
<p>云汐</p>
</div>
<div>
<p>在你的身边</p>
<p>盛哲</p>
</div>
<div>
<p>爱都爱了</p>
<p>小洲</p>
</div>
<div>
<p>墨尔本的秋天</p>
<p>傅锵锵</p>
</div>
</div>
</div>
<!-- 263 -->
<div class="d12item">
<!-- img144 -->
<div class="d12itemimg">
<img src="https://img1.kuwo.cn/star/albumcover/500/44/65/4051418373.jpg" alt="">
</div>
<!-- song376 -->
<div class="d12itemsong">
<!-- 46 martop23 -->
<div>
<p>黑桃A</p>
<p>DJ小鱼儿</p>
</div>
<div>
<p>故事还长</p>
<p>云汐</p>
</div>
<div>
<p>在你的身边</p>
<p>盛哲</p>
</div>
<div>
<p>爱都爱了</p>
<p>小洲</p>
</div>
<div>
<p>墨尔本的秋天</p>
<p>傅锵锵</p>
</div>
</div>
</div>
<!-- 263 -->
<div class="d12item" id="div12_1">
<!-- img144 -->
<div class="d12itemimg">
<img src="https://img1.kuwo.cn/star/albumcover/500/44/65/4051418373.jpg" alt="">
</div>
<!-- song376 -->
<div class="d12itemsong">
<!-- 46 martop23 -->
<div>
<p>黑桃A</p>
<p>DJ小鱼儿</p>
</div>
<div>
<p>故事还长</p>
<p>云汐</p>
</div>
<div>
<p>在你的身边</p>
<p>盛哲</p>
</div>
<div>
<p>爱都爱了</p>
<p>小洲</p>
</div>
<div>
<p>墨尔本的秋天</p>
<p>傅锵锵</p>
</div>
</div>
</div>
</div>
<div class="d10">
<h3>歌手推荐</h3>
<a href="">
<div>华语</div>
</a>
<a href="">
<div>欧美</div>
</a>
<a href="">
<div>日韩</div>
</a>
<a href="">
<div>组合</div>
</a>
<a href="">
<div>更多></div>
</a>
</div>
<div class="d13">
<!-- 182 -->
<div>
<img src="https://img1.kuwo.cn/star/starheads/300/8/10/2150960774.jpg" alt="">
<p>周杰伦</p>
<p class="p1">1742首歌曲</p>
</div>
<!-- 182 -->
<div>
<img src="https://img1.kuwo.cn/star/starheads/300/8/10/2150960774.jpg" alt="">
<p>周杰伦</p>
<p class="p1">1742首歌曲</p>
</div>
<!-- 182 -->
<div>
<img src="https://img1.kuwo.cn/star/starheads/300/8/10/2150960774.jpg" alt="">
<p>周杰伦</p>
<p class="p1">1742首歌曲</p>
</div>
<!-- 182 -->
<div>
<img src="https://img1.kuwo.cn/star/starheads/300/8/10/2150960774.jpg" alt="">
<p>周杰伦</p>
<p class="p1">1742首歌曲</p>
</div>
<!-- 182 -->
<div>
<img src="https://img1.kuwo.cn/star/starheads/300/8/10/2150960774.jpg" alt="">
<p>周杰伦</p>
<p class="p1">1742首歌曲</p>
</div>
<!-- 182 -->
<div id="div13_1">
<img src="https://img1.kuwo.cn/star/starheads/300/8/10/2150960774.jpg" alt="">
<p>周杰伦</p>
<p class="p1">1742首歌曲</p>
</div>
</div>
</div>
</body>
</html>
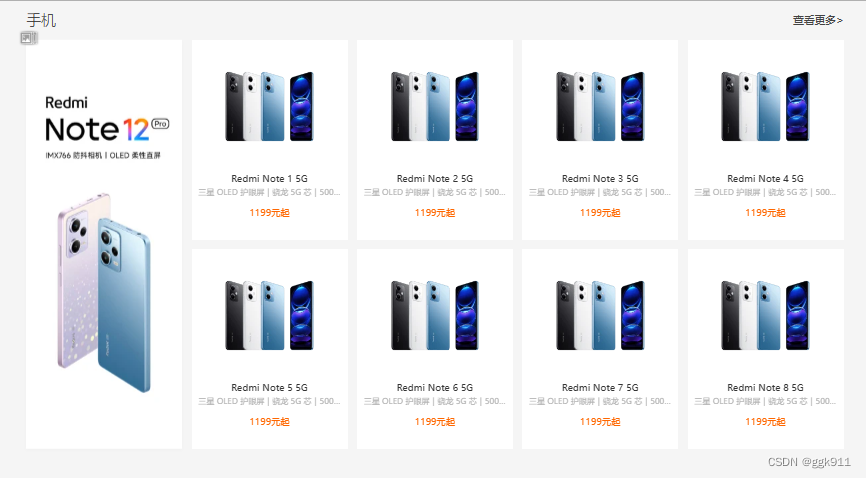
小米商城
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mi</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
body {
background-color: rgb(245, 245, 245);
}
.main {
position: relative;
width: 1226px;
margin: 0 auto;
background-color: rgb(245, 245, 245);
}
.phone {
height: 58px;
text-align: center;
position: relative;
}
.phone p {
position: absolute;
}
#phonetitle {
left: 0;
font-size: 22px;
font-weight: 200;
line-height: 58px;
color: #333;
}
#phonemore {
right: 0;
font-size: 16px;
line-height: 58px;
color: #424242;
transition: all .2s linear;
}
#phonemore:hover {
color: #ff6700;
transition: all .4s;
}
.mainphone {
position: relative;
float: left;
background-image: url(../img/redmiphone.webp);
/* background-size: 100%; */
width: 234px;
height: 614px;
transition: all .2s linear;
}
.mainphone:hover {
box-shadow: 0 15px 30px rgba(0, 0, 0, .1);
transform: translate3d(0, -2px, 0);
}
.otherphone {
position: relative;
float: left;
width: 978px;
height: 614px;
margin-left: 14px;
}
.otherphone ul {
position: relative;
list-style-type: none;
margin: 0 0 0px -14px;
height: 614px;
}
.otherphone ul li {
position: relative;
margin-left: 14px;
margin-bottom: 14px;
float: left;
width: 234px;
height: 300px;
background-color: white;
transition: all .2s linear;
}
.otherphone ul li:hover {
/* margin有bug */
/* margin-top: -2px;
box-shadow: #abb5af 0 0 20px; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .1);
transform: translate3d(0, -2px, 0);
}
.otherphoneitem {
padding: 20px 0;
width: 234px;
height: 300px;
display: block;
position: absolute;
}
.otherphoneitempic {
margin: 0 auto 18px;
width: 160px;
height: 160px;
background-size: 100%;
background-image: url(../img/redmiphonemini.webp);
}
.phonename {
height: 21px;
margin: 0 10px 2px;
text-align: center;
text-overflow: ellipsis;
font-size: 14px;
font-weight: 400;
color: #333;
white-space: nowrap;
}
.phoneinfo {
margin: 0 10px 10px;
height: 18px;
font-size: 12px;
color: #b0b0b0;
text-align: center;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.phoneprice {
text-align: center;
color: #ff6700;
margin: 0 10px 14px;
font: 14px/1.5 Microsoft Yahei;
}
</style>
</head>
<body>
<div class="main">
<div class="phone">
<p id="phonetitle">手机</p>
<a href="">
<p id="phonemore">查看更多></p>
</a>
</div>
<div class="phonepic">
<div class="mainphone">
</div>
<div class="otherphone">
<ul>
<li>
<a href="" class="otherphoneitem">
<div class="otherphoneitempic"></div>
<p class="phonename">Redmi Note 1 5G</p>
<p class="phoneinfo">三星 OLED 护眼屏|骁龙 5G 芯|5000mAh 电量</p>
<p class="phoneprice">1199元起</p>
</a>
</li>
<li>
<a href="" class="otherphoneitem">
<div class="otherphoneitempic"></div>
<p class="phonename">Redmi Note 2 5G</p>
<p class="phoneinfo">三星 OLED 护眼屏|骁龙 5G 芯|5000mAh 电量</p>
<p class="phoneprice">1199元起</p>
</a>
</li>
<li>
<a href="" class="otherphoneitem">
<div class="otherphoneitempic"></div>
<p class="phonename">Redmi Note 3 5G</p>
<p class="phoneinfo">三星 OLED 护眼屏|骁龙 5G 芯|5000mAh 电量</p>
<p class="phoneprice">1199元起</p>
</a>
</li>
<li>
<a href="" class="otherphoneitem">
<div class="otherphoneitempic"></div>
<p class="phonename">Redmi Note 4 5G</p>
<p class="phoneinfo">三星 OLED 护眼屏|骁龙 5G 芯|5000mAh 电量</p>
<p class="phoneprice">1199元起</p>
</a>
</li>
<li>
<a href="" class="otherphoneitem">
<div class="otherphoneitempic"></div>
<p class="phonename">Redmi Note 5 5G</p>
<p class="phoneinfo">三星 OLED 护眼屏|骁龙 5G 芯|5000mAh 电量</p>
<p class="phoneprice">1199元起</p>
</a>
</li>
<li>
<a href="" class="otherphoneitem">
<div class="otherphoneitempic"></div>
<p class="phonename">Redmi Note 6 5G</p>
<p class="phoneinfo">三星 OLED 护眼屏|骁龙 5G 芯|5000mAh 电量</p>
<p class="phoneprice">1199元起</p>
</a>
</li>
<li>
<a href="" class="otherphoneitem">
<div class="otherphoneitempic"></div>
<p class="phonename">Redmi Note 7 5G</p>
<p class="phoneinfo">三星 OLED 护眼屏|骁龙 5G 芯|5000mAh 电量</p>
<p class="phoneprice">1199元起</p>
</a>
</li>
<li>
<a href="" class="otherphoneitem">
<div class="otherphoneitempic"></div>
<p class="phonename">Redmi Note 8 5G</p>
<p class="phoneinfo">三星 OLED 护眼屏|骁龙 5G 芯|5000mAh 电量</p>
<p class="phoneprice">1199元起</p>
</a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
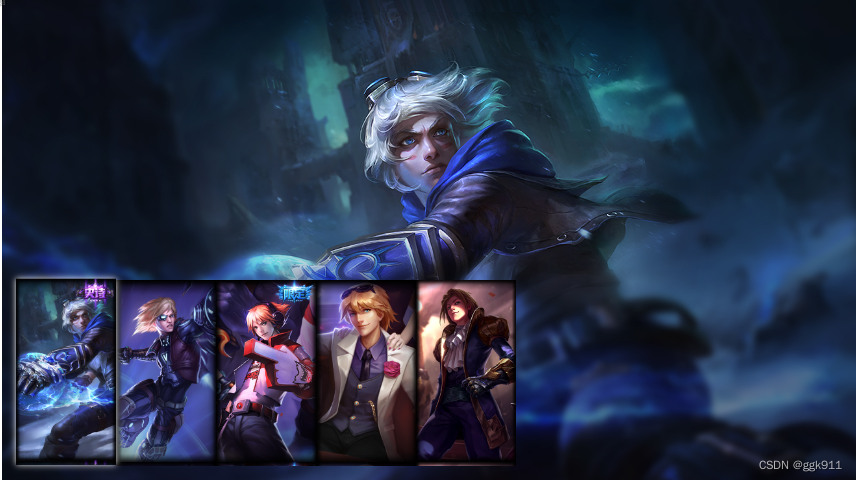
抽屉式图片页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>抽屉式图片</title>
<style>
*{
margin: 0;
padding: 0;
}
.main{
width: 1600px;
height: 720px;
margin: 0 auto;
overflow: hidden;
}
.main>div{
width: 80px;
height: 720px;
float: left;
position: relative;
}
.intro{
position: absolute;
width: 80px;
height: 720px;
right: 0;
background-color: rgba(255, 255, 255, 0.15);
color: #fff
}
.skin-name {
width: 24px;
height: 120px;
font-size: 24px;
margin-left: 28px;
}
.hero-name {
width: 16px;
margin-left: 50px;
}
</style>
</head>
<body>
<div class="main">
<div style="width: 1280px;background-image: url(../img/skin/Ezreal_Splash_Centered_3.jpg);">
<div class="intro">
<p class="skin-name">冰川勇者</p>
<p class="hero-name">伊泽瑞尔</p>
</div>
</div>
<div style="background-image: url(../img/skin/Ezreal_Splash_Centered_5.jpg);">
<div class="intro">
<p class="skin-name">未来战士</p>
<p class="hero-name">伊泽瑞尔</p>
</div>
</div>
<div style="background-image: url(../img/skin/Ezreal_Splash_Centered_6.jpg);">
<div class="intro">
<p class="skin-name">暗杀星</p>
<p class="hero-name">伊泽瑞尔</p>
</div>
</div>
<div style="background-image: url(../img/skin/Ezreal_Splash_Centered_7.jpg);">
<div class="intro">
<p class="skin-name">光执事</p>
<p class="hero-name">伊泽瑞尔</p>
</div>
</div>
<div style="background-image: url(../img/skin/Ezreal_Splash_Centered_8.jpg);">
<div class="intro">
<p class="skin-name">黑桃皇牌</p>
<p class="hero-name">伊泽瑞尔</p>
</div>
</div>
</div>
</body>
<script src="jquery-3.6.2.min.js"></script>
<script>
$(function(){
$(".main>div").hover(function(){
$(this).stop().animate({"width":"1280px"}).siblings().stop().animate({"width":"80px"});
});
})
</script>
</html>
类皮肤切换页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0
}
#main {
width: 1280px;
height: 720px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
#skin {
width: 1280px;
height: 720px;
}
#skin div {
width: 1280px;
height: 720px;
display: none;
}
#head {
width: 750px;
height: 280px;
position: absolute;
bottom: 20px;
left: 20px;
}
#head div {
background-size: 100%;
width: 150px;
height: 280px;
float: left
}
.selected{
transform: translate(0,-2px);
box-shadow: #fff 0 0 10px ;
}
</style>
</head>
<body>
<div id="main">
<div id="skin">
<div style="background-image: url(../img/skin/Ezreal_Splash_Centered_3.jpg);"></div>
<div style="background-image: url(../img/skin/Ezreal_Splash_Centered_5.jpg);"></div>
<div style="background-image: url(../img/skin/Ezreal_Splash_Centered_6.jpg);"></div>
<div style="background-image: url(../img/skin/Ezreal_Splash_Centered_7.jpg);"></div>
<div style="background-image: url(../img/skin/Ezreal_Splash_Centered_8.jpg);"></div>
</div>
<div id="head">
<div class="selected" style="background-image: url(../img/head/Ezreal_3.jpg)"></div>
<div style="background-image: url(../img/head/Ezreal_5.jpg)"></div>
<div style="background-image: url(../img/head/Ezreal_6.jpg)"></div>
<div style="background-image: url(../img/head/Ezreal_7.jpg)"></div>
<div style="background-image: url(../img/head/Ezreal_8.jpg)"></div>
</div>
</div>
</body>
<script src="jquery-3.6.2.min.js"></script>
<script>
$(function(){
$("#skin>div:eq(0)").show();
$("#head>div").click(function(){
$(this).addClass("selected").siblings().removeClass("selected");
var index=$(this).index();
$("#skin>div:eq("+index+")").fadeIn(500).siblings().hide();
i=index;
});
var i=1;
window.setInterval(function(){
$("#head>div:eq("+i+")").addClass("selected").siblings().removeClass("selected");
$("#skin>div:eq("+i+")").fadeIn(500).siblings().hide();
if(i++==5){
i=0;
}
},2000);
})
</script>
</html>
html错题
1.在JavaScript中,改变当前网页网址为http://www.yahoo.com的语句是( A)。
A. window.location.href = “http://www.yahoo.com”;
B. window.address.href = “http://www.yahoo.com”;
C. window.address = “http://www.yahoo.com”;
D. window.href = “http://www.yahoo.com”;
- 选成D了,在印象中这题我记得是href,但是只有两个单词,原来是window可以省略
2.在JavaScript中,能重新加载本网页的语句是( D)。
A. window.location.href();
B. document.location.reload();
C. window.reload();
D. window.location.reload();
- 选成c了,在印象中这题我记得是reload,但是只有两个单词,原来是window可以省略
3.析下面的JavaScript代码段,输出结果是( C)。
var s1 = parseInt(“101中学”);
document.write(s1);
A. NaN
B. 101 中学
C. 101
D. 出现脚本错误
- 因为参数有字符,直接选了nan,但是parseint会自动把数字开头的字符先转换,所以选101
4.在JavaScript中,var x=12;则isNaN(x)的结果是( D )。
A. 0
B. 1
C. true
D. false
- 这题没认真,知道这个函数的
5.下面哪一个方法可以让某个元素成为参数元素的最后一个子元素( C ) 。
A. insertAfter()
B. append()
C. appendTo()
D. after()
- 没仔细读题,光想最后一个子元素去了,没看到让某个元素作为参数元素
6.jquery中想要改变p标签的显式文本,使用哪种方式( B )
A. $(“p”).innerText=”hello”;
B $(“p”).text(”hello”);
C $(“p”).val(”hello”);
D $(“p”).innerHTML=”hello”;
- innertext是dom对象的方法,text是双标签,val是单标签
7.在JavaScript中,改变当前网页网址为上一页的语句有( BC)。(选择二项)
A. window.location.reload();
B. window.history.go(-1);
C. window.history.back();
D. 以上都可以
- 知道C但不知道B
总结
前端的学习上没有什么困难,就是学习内容较多,学了后面前面的又忘了,平时得多写写,看看老师的笔记,再就是jquery很好用,但是也要把基础的js掌握好,基础不牢地动山摇。以上