推荐一个新颖的Vue组件:V-Emoji-Picker
在现代Web开发中,表情符号(emoji)已经成为了交流和表达情感的重要工具。如果你正在寻找一个高效、灵活且易于集成的Vue.js组件来添加表情选择功能,那么V-Emoji-Picker绝对值得你的关注。
项目介绍
V-Emoji-Picker是一个轻量级的Vue 2.x插件,它利用了浏览器内置的表情支持,为你提供了一个简洁的界面,让用户可以方便地选择并插入表情到你的应用中。其独特的设计和可定制性使得它适用于各种类型的项目,无论是简单的博客还是复杂的社交应用。
项目技术分析
V-Emoji-Picker采用了最新的前端开发最佳实践,包括npm包管理和Yarn作为依赖管理器。这个组件的代码结构清晰,具备良好的可读性和扩展性。通过自定义事件和属性,你可以轻松控制表情选择行为和显示效果。此外,它还支持SVG图标,并提供了国际化支持。
项目及技术应用场景
- 社交媒体:允许用户在发布内容时插入表情,增加互动性。
- 评论系统:让评论更加生动有趣,提升用户体验。
- 在线表单:为反馈或问卷调查增添情感元素,使数据更直观。
- 聊天应用:快速发送表情,增强即时通信的趣味性。
- 个人博客:在文章中添加表情,增加阅读乐趣。
项目特点
- 简单集成:使用Vue CLI或全局安装,仅需几行代码即可完成配置。
- 高度可定制:支持自定义表情库、分类、搜索功能以及显示设置。
- 响应式设计:自动适应不同设备和屏幕尺寸。
- 性能优化:小型化打包,减小应用体积。
- 国际化支持:提供英文默认语言,可轻松添加其他语言。
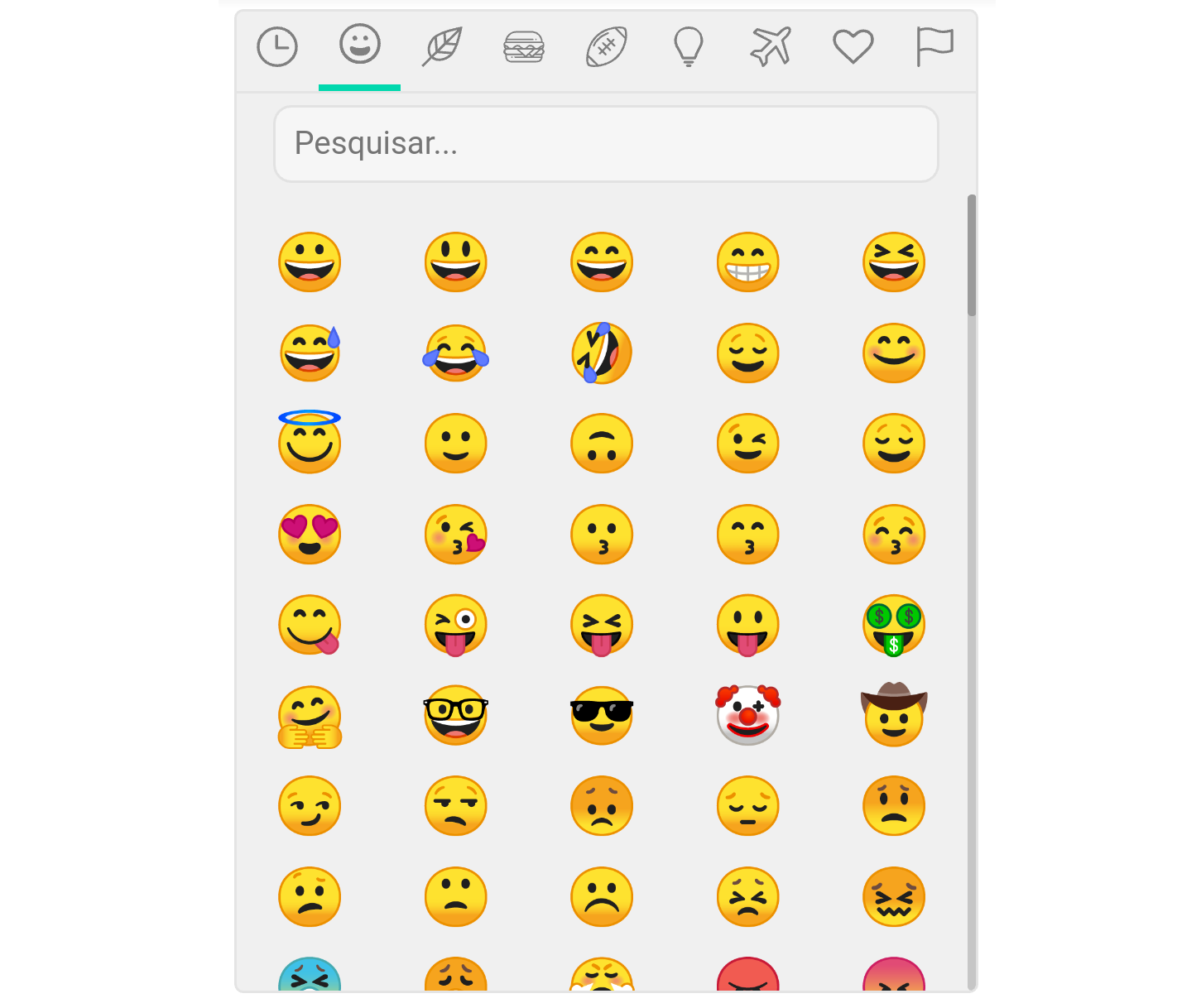
来看看V-Emoji-Picker的实际效果吧:
如果你想进一步了解V-Emoji-Picker,可以直接在GitHub上查看源码和详细的文档说明。
总的来说,无论你是经验丰富的开发者还是初学者,V-Emoji-Picker都是一个强大而实用的选择,它可以让你的应用在视觉表达方面更上一层楼。立即尝试,享受表情带来的无限可能!