1.模板驱动表单
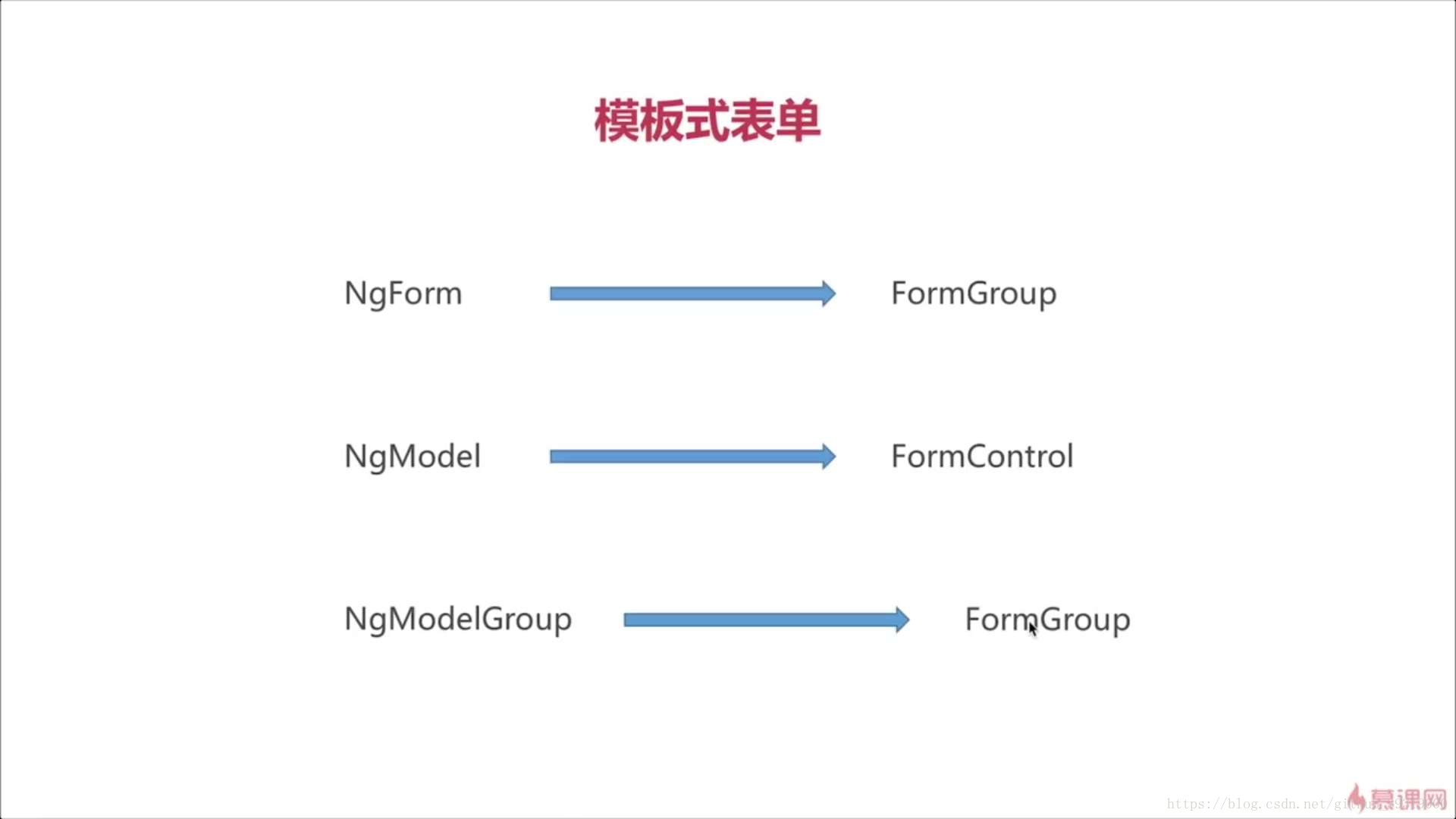
ngform ngmodel ngMdoelGroup 模板式表单用这些指令隐士的创建数据模型,具体来说就是下图,ngForm 创建的是formGroup 的数据模型,其实说到底的话,模板驱动也是响应式表单,是对响应式表单的封装。
https://www.cnblogs.com/yulei126/p/6804104.html
不同点:
它适合一些简单的场景,可以用#来引用模板驱动表单的值,但是响应式表单不可以,angular 是故意这么做的,已明确的区分模板驱动表单和响应式表单的区别。
模板驱动表单是在模板中炒作数据,但是响应式表单是在控制器里面操作数据。
模板是异步的,响应式是同步的。
相同点:
都需要一个name来表明表单的,模板驱动表单叫name,响应式表单叫下面的截图可以看到
提交事件ngsbumit
2.响应式表单
指令(如下图):因为是在控制器里面创建的数据模型,需要一些指令来 引用这些数据。
区别:formControlName和formControl
formControlName 在使用的时候是这样子 formControlName=‘mobile’ 只能去连接到控制器里面创建的数据模型相对应的对象的key值,是个字符串。
formControl 在使用的时候是这样子 【formControl】=‘mobile’ 它连接的是控制器里面声明的一个属性 。最常见的就是 【formGroup】
提交事件submit
https://blog.csdn.net/lucaslow/article/details/78595254?locationNum=3&fps=1