UNIAPP实战项目笔记45 订单页面布局完成和数据渲染
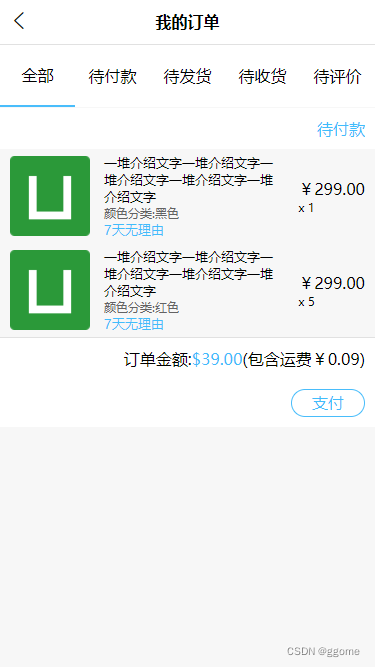
实际案例图片
订单页面
具体内容图片自己替换哈,随便找了个图片的做示例
具体位置见目录结构
通过 模拟数据list 来实现数据渲染
完善布局页面和样式
将商品items改为组件形式
代码 my-order.vue 页面部分
my-order.vue 订单页面布局和渲染
flex 样式布局
模拟list数据
<template>
<view class="my-order bg-active-color">
<Lines/>
<view class="order-header">
<view
class="header-item"
:class="tabIndex==index? 'active':''"
v-for="(item,index) in tabList"
:key="index"
@tap="changeTab(index)"
>
{{item.name}}
</view>
</view>
<block
v-for="(tabItem,tabI) in tabList"
:key="tabI"
>
<view v-show="tabI===tabIndex" >
<view v-if="tabItem.list.length>0" class="order-main" :style="'height:'+clentHeight+'px;'">
<!-- 商品 -->
<view class="order-goods" v-for="(k,i) in tabItem.list" :key="i">
<view class="goods-status f-active-color">
{{k.status}}
</view>
<view class="goods-item" v-for="(item,index) in k.goods_item">
<OrderList :item='item' :index='index'></OrderList>
</view>
</view>
<!-- 总价 -->
<Lines></Lines>
<view class="total-price">
订单金额: <text class="f-active-color">$39.00</text> (包含运费¥0.09)
</view>
<!-- 支付 -->
<view class="payment">
<view class="payment-text f-active-color">
支付
</view>
</view>
</view>
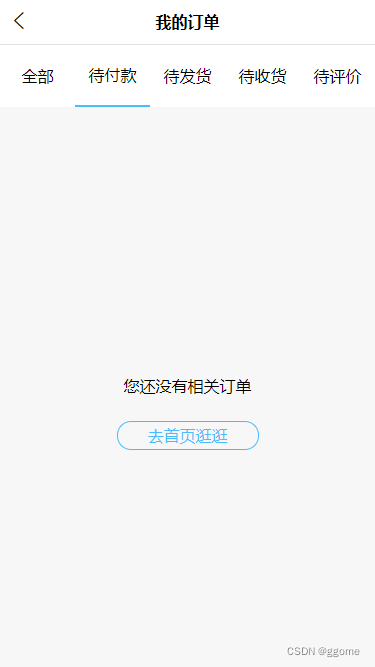
<!-- 无订单数据页面布局 -->
<view v-else class="no-order" :style="'height:'+clentHeight+'px;'">
<view class="no-order-text">
您还没有相关订单
</view>
<view class="no-order-home">
去首页逛逛
</view>
</view>
</view>
</block>
</view>
</template>
<script>
import Lines from '@/components/common/Lines.vue'
import OrderList from '@/components/order/order-list.vue'
export default {
data() {
return {
// 内容块的高度
clentHeight:0,
tabIndex:0,
tabList:[
{
name:"全部",
list:[
{
status:'待付款',
totalPrice:'3999.00',
goods_item:[
{
imgUrl:'../../static/logo.png',
name:'一堆介绍文字一堆介绍文字一堆介绍文字一堆介绍文字一堆介绍文字',
attrs:'黑色',
pprice:"299.00",
num:"1"
},
{
imgUrl:'../../static/logo.png',
name:'一堆介绍文字一堆介绍文字一堆介绍文字一堆介绍文字一堆介绍文字',
attrs:'红色',
pprice:"299.00",
num:"5"
}
]
}
]
},
{name:"待付款",list:[]},
{name:"待发货",list:[]},
{name:"待收货",list:[]},
{name:"待评价",list:[]}
]
};
},
components:{
Lines,
OrderList
},
methods:{
// 顶部切换
changeTab(index){
this.tabIndex = index;
},
// 获取可视区域高度【兼容】
getClientHeight(){
const res = uni.getSystemInfoSync();
console.log(res.platform,res.statusBarHeight);
const system = res.platform;
if ( system === 'iso') {
return 44 + res.statusBarHeight;
}else if( system === 'android' ){
return 48 + res.statusBarHeight;
} else{
return 0;
}
},
},
onReady() { // 初步渲染完后执行
uni.getSystemInfo({
success: (res) => {
// 可视区域高度 减去头部高度
this.clentHeight = res.windowHeight - uni.upx2px(80) - this.getClientHeight();
}
})
},
}
</script>
<style lang="scss">
.order-header{
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
border-bottom: 2rpx solid #f7f7f7;
}
.header-item{
text-align: center;
flex: 1;
line-height: 120rpx;
}
.active{
border-bottom: 5rpx solid #49bdfb;
}
.goods-status{
display: flex;
justify-content: flex-end;
background-color: #fff;
padding: 20rpx;
}
.goods-content{
padding: 10rpx 20rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.goods-text{
width: 360rpx;
padding: 0 10rpx;
font-size: 26rpx;
}
.goods-img{
width: 160rpx;
height: 160rpx;
}
.goods-size{
font-size: 24rpx;
}
.total-price{
display: flex;
justify-content: flex-end;
background-color: #fff;
padding: 20rpx;
}
.payment{
display: flex;
justify-content: flex-end;
background-color: #fff;
padding: 20rpx;
}
.payment-text{
border: 2rpx solid #49bdfb;
line-height: 40rpx;
padding: 6rpx 40rpx;
border-radius: 30rpx;
}
.no-order{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.no-order-home{
padding: 6rpx 60rpx;
border: 2rpx solid #49bdfb;
color: #49bdfb;
border-radius: 40rpx;
}
.no-order-text{
padding: 50rpx; ;
}
</style>
order-list.vue 文件代码
设置默认样式
<template>
<view class="goods-content bg-active-color">
<image class="goods-img" :src="item.imgUrl" mode=""></image>
<view class="goods-text">
<view class="goods-name">
{{item.name}}
</view>
<view class="goods-size f-color">
颜色分类:{{item.attrs}}
</view>
<view class="f-active-color">
7天无理由
</view>
</view>
<view class="">
<view class="">
¥{{item.pprice}}
</view>
<view class="goods-size">
x {{item.num}}
</view>
</view>
</view>
</template>
<script>
export default {
props:{
item:Object,
index:Number
},
name:"order",
data() {
return {
};
}
}
</script>
<style lang="less">
.goods-content{
padding: 10rpx 20rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.goods-text{
width: 360rpx;
padding: 0 10rpx;
font-size: 26rpx;
}
.goods-img{
width: 160rpx;
height: 160rpx;
}
.goods-size{
font-size: 24rpx;
}
</style>
目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- my-config
- my-config.vue
- my-config
- my-config.vue
- my-add-path
- my-add-path.vue
- my-path-list
- my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- my-order
my-order.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- order
order-list.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- mpvue-citypicker
- mpvueCityPicker.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
- path.js
- index.js
- modules