一张雪碧图做一个小动画,不是需要制作gif,不需要制作视屏。(温馨提醒,请勿盗图哦~)
样式使用及说明
-
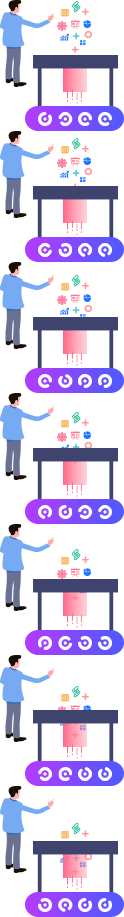
制作一张这样的png图片。
-
样式如下
-
data-standard {
width: 124px;
height: 131px;
background: url("…/images/animation/data_standard.png") no-repeat;
animation: standard steps(7, end) 2s infinite;
-ms-animation: standard steps(7, end) 2s infinite;
-webkit-animation: standard steps(7, end) 2s infinite;
-moz-animation: standard steps(7, end) 2s infinite;
} -
@keyframes standard {
100% {
background-position: 0 -917px;// 以最后一针的图片的最后一个像素为终点
}
} -
@-ms-keyframes standard {
100% {
background-position: 0 -917px;
}
效果显示
知识整理
- animation中的steps()逐帧动画
- 第一个参数 number 为指定的间隔数,即把动画分为几步展示,(必须是正整数)
- 第二个参数默认是end,设置最后一步的状态,即第一帧是第一步动画的开始
- 第二个参数如果设置为start时, 即第一帧是第一步动画的结束