//文件下载
async download() {
await axios.post(url, params, {
responseType: 'blob'
}).then(res => {
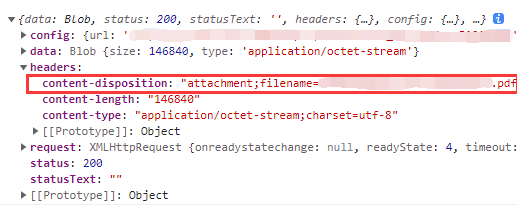
console.log(res)
let blob = new Blob([res.data]) // 将返回的数据通过Blob的构造方法,创建Blob对象
let filename = res.headers['content-disposition'].split('=')[1] //获取后台返回的文件名
if ('msSaveOrOpenBlob' in navigator) {
window.navigator.msSaveOrOpenBlob(blob, filename) // 针对浏览器
} else {
const elink = document.createElement('a') // 创建a标签
elink.download = filename
elink.style.display = 'none'
// 创建一个指向blob的url,这里就是点击可以下载文件的根结
elink.href = URL.createObjectURL(blob)
document.body.appendChild(elink)
elink.click();
URL.revokeObjectURL(elink.href) //移除链接
document.body.removeChild(elink) //移除a标签
}
}).catch(function (error) {
console.log(error)
})
}需要注意的是如果要从后端获取文件名,需要res.headers["content-disposition"]去获取并处理,前提是先检查前端axios请求拦截器是否进行了相应的拦截处理并且后端header头部加上content-disposition和在Accesss-Control-Expose-Headers。添加代码如下:
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition")以下是Network请求的头:
以下是控制台打印的返回值:
补充:如果遇到跨域问题,如有reset(),请在reset之后添加以下Header
response.reset();
//添加响应头的跨域信息--开始
response.addHeader("Access-Control-Allow-Origin", "*");
response.addHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE");
response.addHeader("Access-Control-Allow-Headers", "Content-Type");
//添加响应头的跨域信息--结束
response.setHeader("Content-disposition", "attachment; filename="+fileName);
response.setContentType("application/msexcel");
out = response.getOutputStream();
题外话:如果通过a标签和location.href直接访问请求链接(?xx=可带参),浏览器会直接下载对应的文件,但无法处理节流问题,所以需要异步请求来实现需求。