游戏SDK应用内悬浮窗的实现(一)
游戏SDK应用内悬浮窗的实现(二)
游戏SDK应用内悬浮窗的实现(三)
游戏SDK应用内悬浮窗的实现(四)
继上一篇的完成悬浮窗自动贴边吸附功能后,本篇继续开发让悬浮窗自动隐藏自身的一半,启动一个计时器,隐藏掉自生宽度一半即可。
项目依然是只需要用到两个文件即可FloatIconView与MainActivity
在编写代码之前请先去掉状态栏,这个就不用赘述了
<activity
android:name=".MainActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
1、MainActivity与之前一样
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FloatIconView floatIconView = new FloatIconView(this);
}
}
2、activity_float_item.xml 也是和之前一样,(这里ImageView可以做消息提示红点拓展等,自行拓展)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/floaticon_btn"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
3、依然是FloatIconView,新增了倒计时代码,自动贴边后进行倒计时,数秒后隐藏原来悬浮窗的一半。
import android.app.Activity;
import android.content.Context;
import android.graphics.PixelFormat;
import android.os.CountDownTimer;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.RelativeLayout;
import android.widget.Toast;
/**
* Date:2022-10-18
* Time:11:33
* author:colin
*/
public class FloatIconView extends RelativeLayout {
private int millisInFuture = 3;//半隐藏悬浮球倒计时 秒
private CountDownTimer countDownTimer;//倒计时 半隐藏悬浮球logo定时器
private final static int LEFT = 0;
private final static int RIGHT = 1;
private int defPosition = RIGHT; //可变参数,随着吸附左右改变
private WindowManager.LayoutParams wmParams;
private WindowManager wm;
private int screenHeight;
private int screenWidth;
private float mTouchStartX, mTouchStartY;
private float x,y;
private boolean isScroll;
private int dpi;
private Activity activity;
private View view;
public FloatIconView(Activity activity) {
super(activity);
this.activity = activity;
init(activity);
initTimer();
}
public void init(Activity activity) {
view = LayoutInflater.from(activity).inflate(R.layout.activity_float_item, this);
DisplayMetrics dm = activity.getResources().getDisplayMetrics();
int widthPixels = dm.widthPixels;
int heightPixels = dm.heightPixels;
wm = (WindowManager) activity.getSystemService(Context.WINDOW_SERVICE);
//屏宽
screenWidth = wm.getDefaultDisplay().getWidth();
//屏高
screenHeight = wm.getDefaultDisplay().getHeight();
//通过像素密度来设置按钮的大小
dpi = dpi(dm.densityDpi);
wmParams = new WindowManager.LayoutParams();
wmParams.type = WindowManager.LayoutParams.TYPE_APPLICATION;
wmParams.format = PixelFormat.RGBA_8888;//设置背景图片
wmParams.flags = WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL | WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;//
wmParams.gravity = Gravity.LEFT | Gravity.TOP;//
wmParams.x = widthPixels; //设置位置像素
wmParams.y = heightPixels;
wmParams.width = 150; //设置图片大小
wmParams.height = 150;
wm.addView(view, wmParams);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 获取相对屏幕的坐标, 以屏幕左上角为原点
x = event.getRawX();
y = event.getRawY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 获取相对View的坐标,即以此View左上角为原点
mTouchStartX = event.getX();
mTouchStartY = event.getY();
//无论悬浮窗是否处于隐藏状态,点击以后让悬浮窗显示出来即可
view.setScrollX(0);
break;
case MotionEvent.ACTION_MOVE:
if (isScroll) {
updateViewPosition();
} else {
// 当前不处于连续滑动状态 则滑动小于图标1/3则不滑动
if (Math.abs(mTouchStartX - event.getX()) > dpi / 3
|| Math.abs(mTouchStartY - event.getY()) > dpi / 3) {
updateViewPosition();
} else {
break;
}
}
isScroll = true;
break;
case MotionEvent.ACTION_UP:
// 拖动
if (isScroll) {
//自动贴边代码增加在此处
autoView();
//倒计时自动半隐藏
countDownTimer.start();
} else {
//点击悬浮窗
clickView();
}
isScroll = false;
mTouchStartX = mTouchStartY = 0;
break;
}
return true;
}
/**
* 自动移动位置
*/
private void autoView() {
// 得到view在屏幕中的位置
int[] location = new int[2];
getLocationOnScreen(location);
//左侧
if (location[0] < screenWidth / 2 - getWidth() / 2) {
updateViewPosition(LEFT);
} else {
updateViewPosition(RIGHT);
}
}
/**
*更新浮动窗口位置参数
*/
private void updateViewPosition() {
wmParams.x = (int) (x - mTouchStartX);
// 不设置为全屏(状态栏存在) 标题栏是屏幕的1/25
wmParams.y = (int) (y - mTouchStartY - screenHeight / 25);
wm.updateViewLayout(this, wmParams);
}
/**
* 手指释放更新悬浮窗位置
*/
private void updateViewPosition(int l) {
switch (l) {
case LEFT:
defPosition = LEFT;
//吸附后开启倒计时,倒计时结束后缩小图标
wmParams.x = 0;
break;
case RIGHT:
defPosition = RIGHT;
int x = screenWidth - dpi ;
wmParams.x = x;
break;
}
wm.updateViewLayout(this, wmParams);
}
/**
* 根据密度选择控件大小
*/
private int dpi(int densityDpi) {
if (densityDpi <= 120) {
return 36;
} else if (densityDpi <= 160) {
return 48;
} else if (densityDpi <= 240) {
return 72;
} else if (densityDpi <= 320) {
return 96;
}
return 108;
}
private void initTimer() {
countDownTimer = new CountDownTimer(millisInFuture * 1000, 1000) {
@Override
public void onTick(long millisUntilFinished) {
if (isScroll) {
timeCancel();
}
}
@Override
public void onFinish() {
System.out.println("倒计时完成");
if (!isScroll) {
if (defPosition == LEFT) {
view.setScrollX(view.getWidth() / 2);
} else {
view.setScrollX(- view.getWidth() / 2);
}
wm.updateViewLayout(view, wmParams);
} else {
timeCancel();
}
}
};
countDownTimer.start();
}
/**
* 取消倒计时
*/
private void timeCancel() {
countDownTimer.cancel();
}
//当悬浮按钮被点击
public void clickView(){
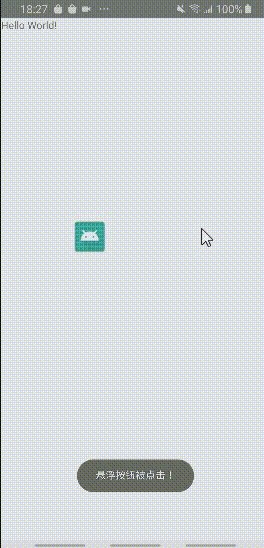
Toast.makeText(activity,"悬浮按钮被点击!",Toast.LENGTH_SHORT).show();
}
}
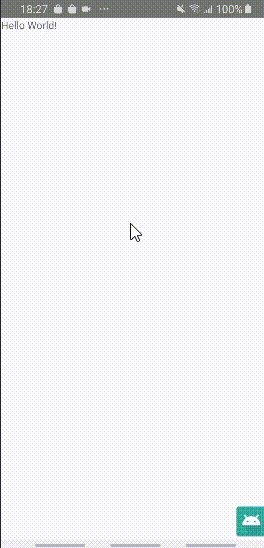
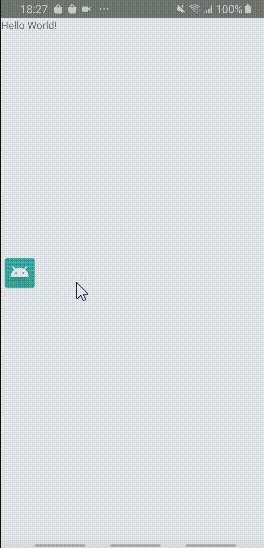
最终效果:
好了,这是悬浮窗的第四篇开发过程,由简单到复杂,不过总体来说也还是两个文件,所以使用起来不算复杂。
一般游戏SDK的悬浮按钮能够通过拖动到指定位置完全隐藏起来,隐藏后确实找不到了,只能重新打开游戏,当然有更好的方式就是通过手机摇一摇来再次显示悬浮窗帘。这一块就请自行摸索一下了
接下来,就是点击弹出用户界面的功能,用户界面可以切换或者注销功能,还有设置功能。
附上最后的资源链接
https://download.csdn.net/download/gsrkuang/86812918
积分不够的话可以联系我拿285184329