系统程序文件列表
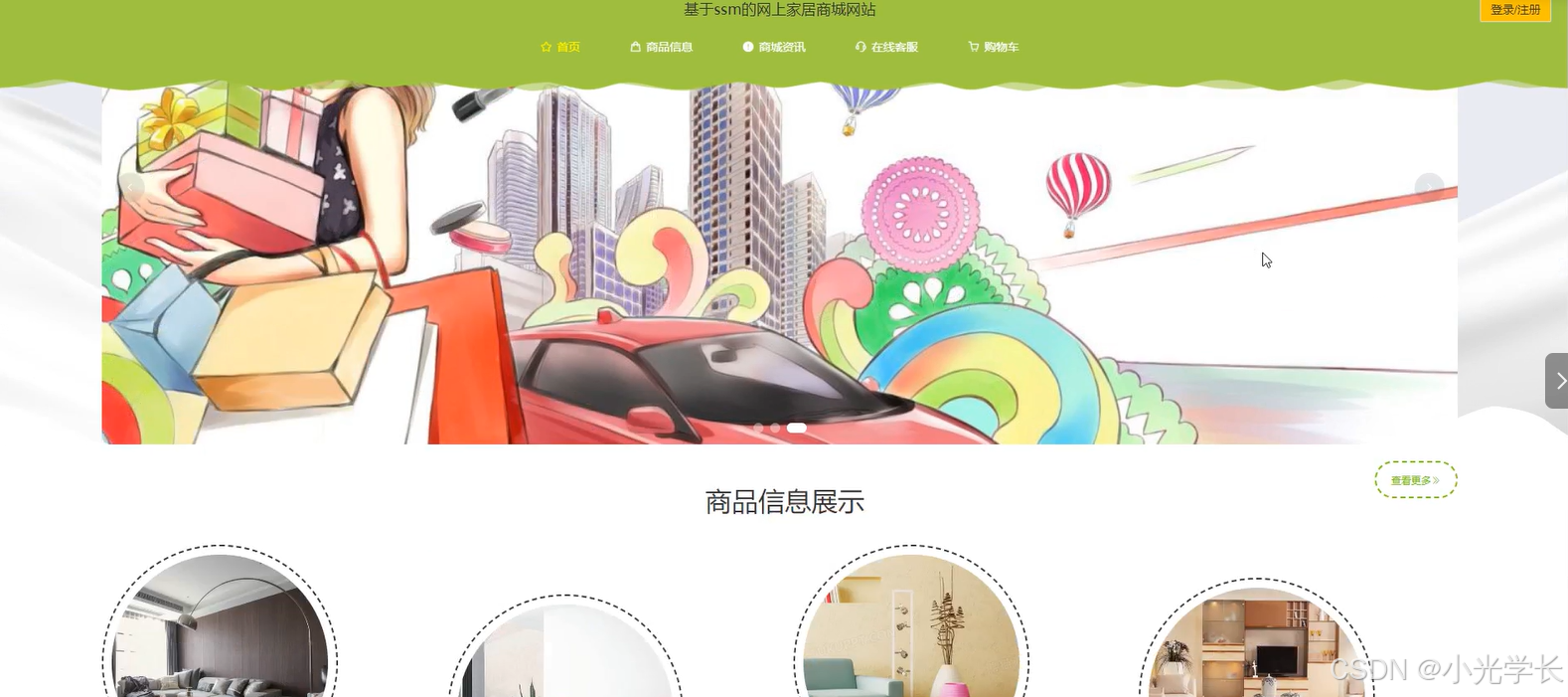
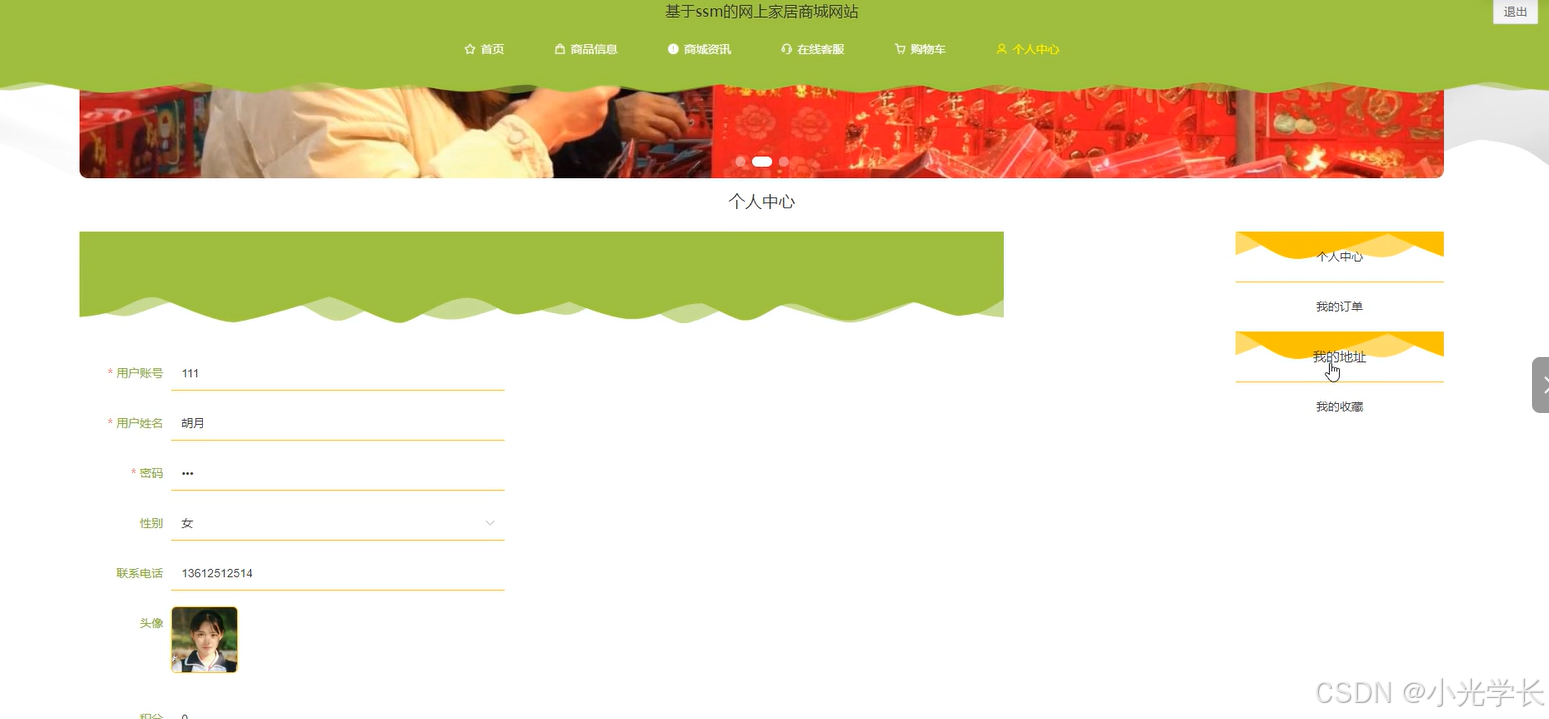
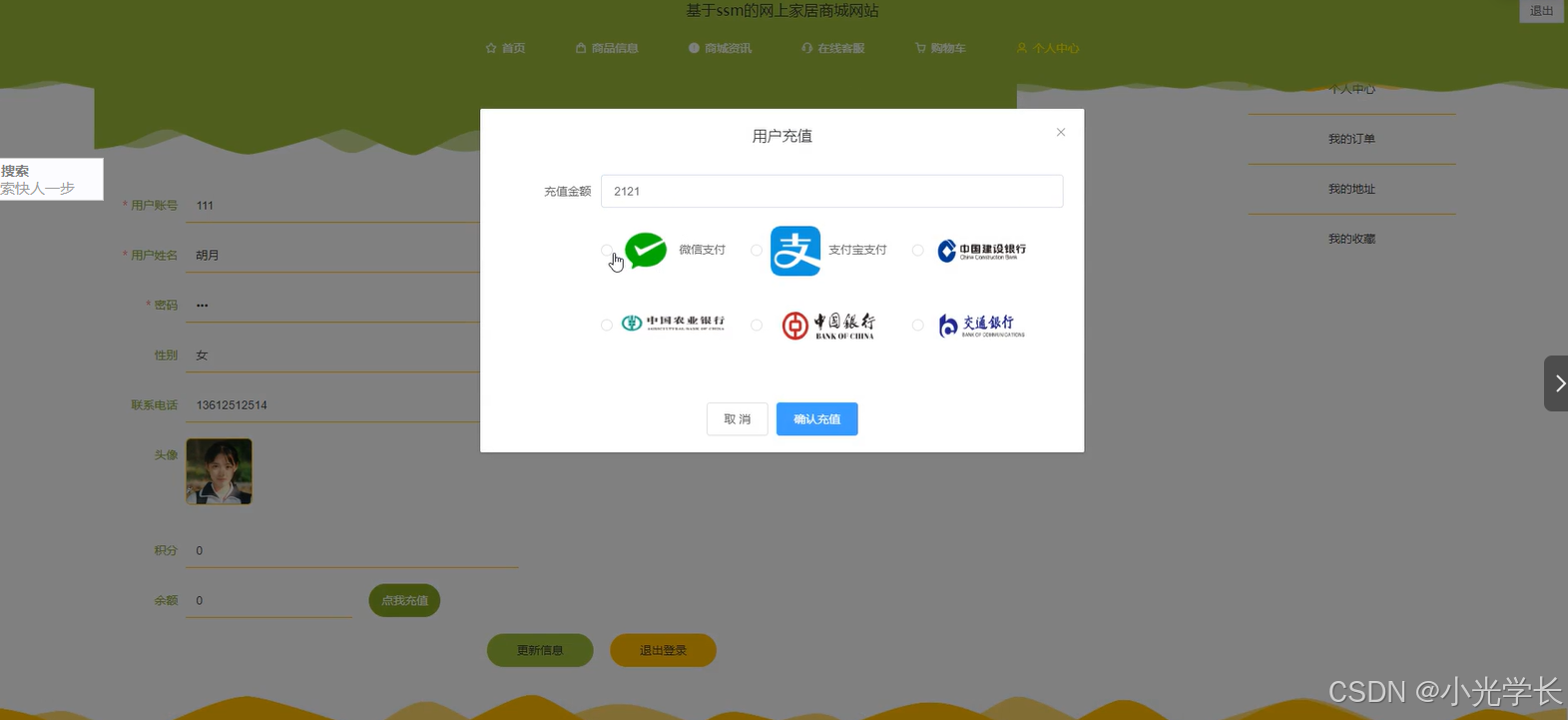
项目功能:商品分类,商品信息,用户
开题报告内容
开题报告
项目名称:基于Vue框架的汇生活家居商城的设计与实现
一、项目背景与意义
随着互联网技术的不断发展和普及,电子商务已成为现代商业的重要组成部分。家居商城作为电子商务的一个重要分支,通过线上平台为消费者提供了丰富的家居产品选择、便捷的购物体验和高效的物流配送服务。然而,在竞争激烈的电商市场中,如何构建一个用户友好、功能完善、性能稳定的家居商城平台,成为了电商企业关注的重点。
本项目旨在利用Vue框架,结合前端技术和后端服务,设计并实现一个高效、便捷、智能化的汇生活家居商城平台。该平台将整合家居产品资源,提供商品展示、搜索、购物车、订单管理、用户评价等核心功能,旨在提升消费者的购物体验,增加用户粘性,促进家居电商业务的发展。
二、研究内容
本项目的研究内容主要包括以下几个方面:
- 平台架构设计:设计平台的整体架构,包括前端界面设计、后端服务设计、数据库设计等,确保平台的稳定性和可扩展性。
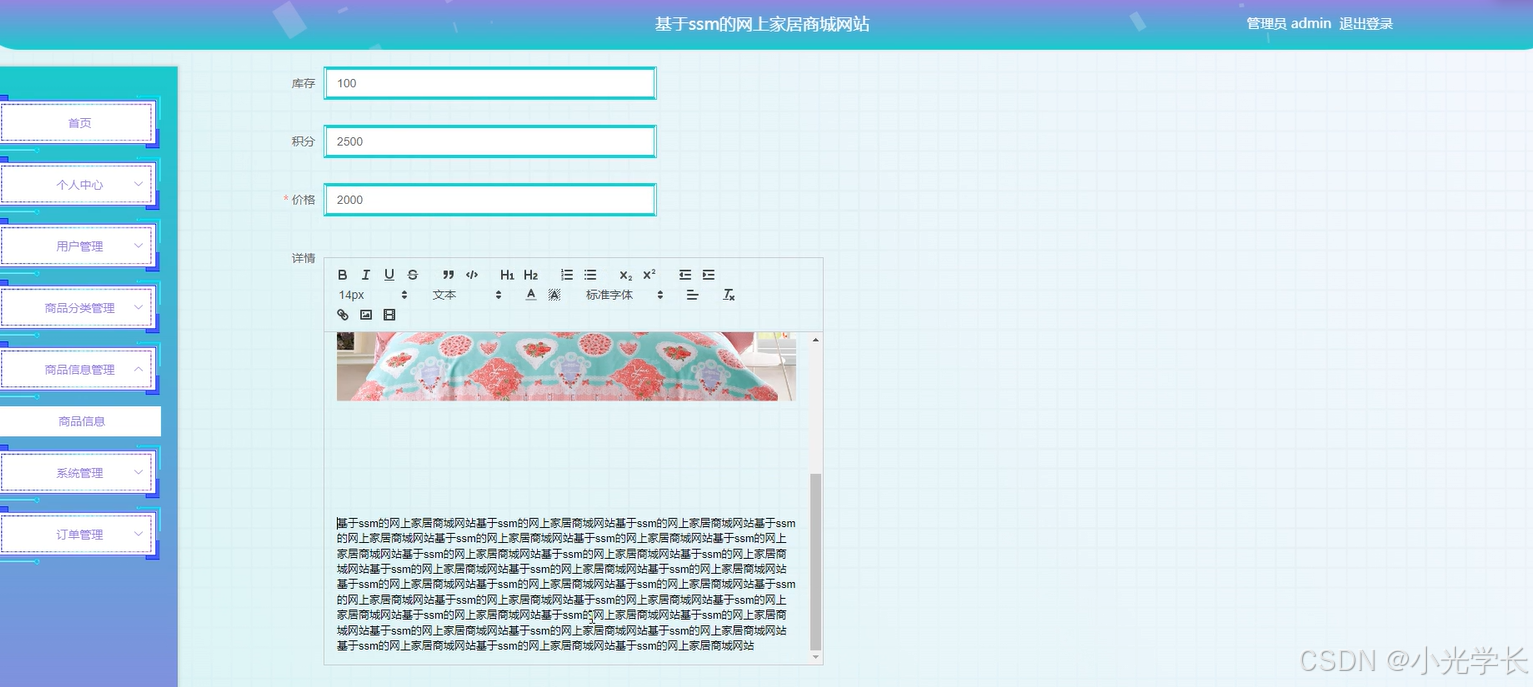
- 功能模块开发:开发商品展示、搜索、购物车、订单管理、用户评价等核心功能模块,实现商城的基本功能需求。
- 性能优化与测试:对平台进行性能优化,确保在高并发情况下仍能保持流畅的用户体验;同时,进行全面的测试,确保平台的稳定性和安全性。
- 用户体验设计:注重用户体验的设计,包括界面美观性、操作便捷性、交互友好性等,提升用户的购物体验。
三、技术路线
- 前端技术:采用Vue.js框架构建前端界面,结合Vue Router和Vuex实现页面路由和状态管理。使用Element UI或Ant Design Vue等UI框架,提升界面美观性和操作便捷性。
- 后端技术:使用Node.js或Java等后端技术,结合Express或Spring Boot等框架开发RESTful API,提供后端服务支持。使用MySQL或MongoDB等数据库进行数据存储和查询。
- 开发工具:使用VS Code或WebStorm等IDE进行代码编写、调试和项目管理。使用Git进行版本控制,提高开发效率。
四、预期成果
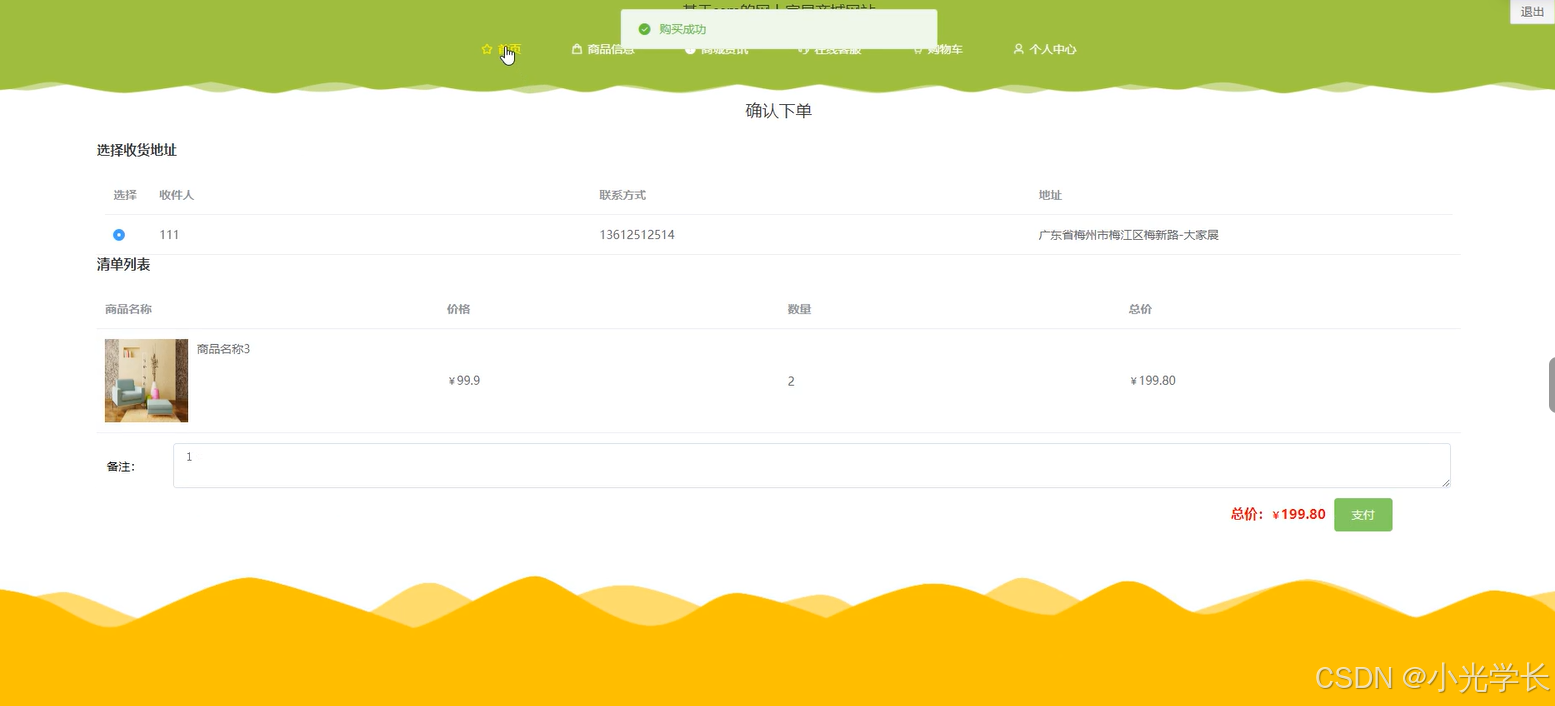
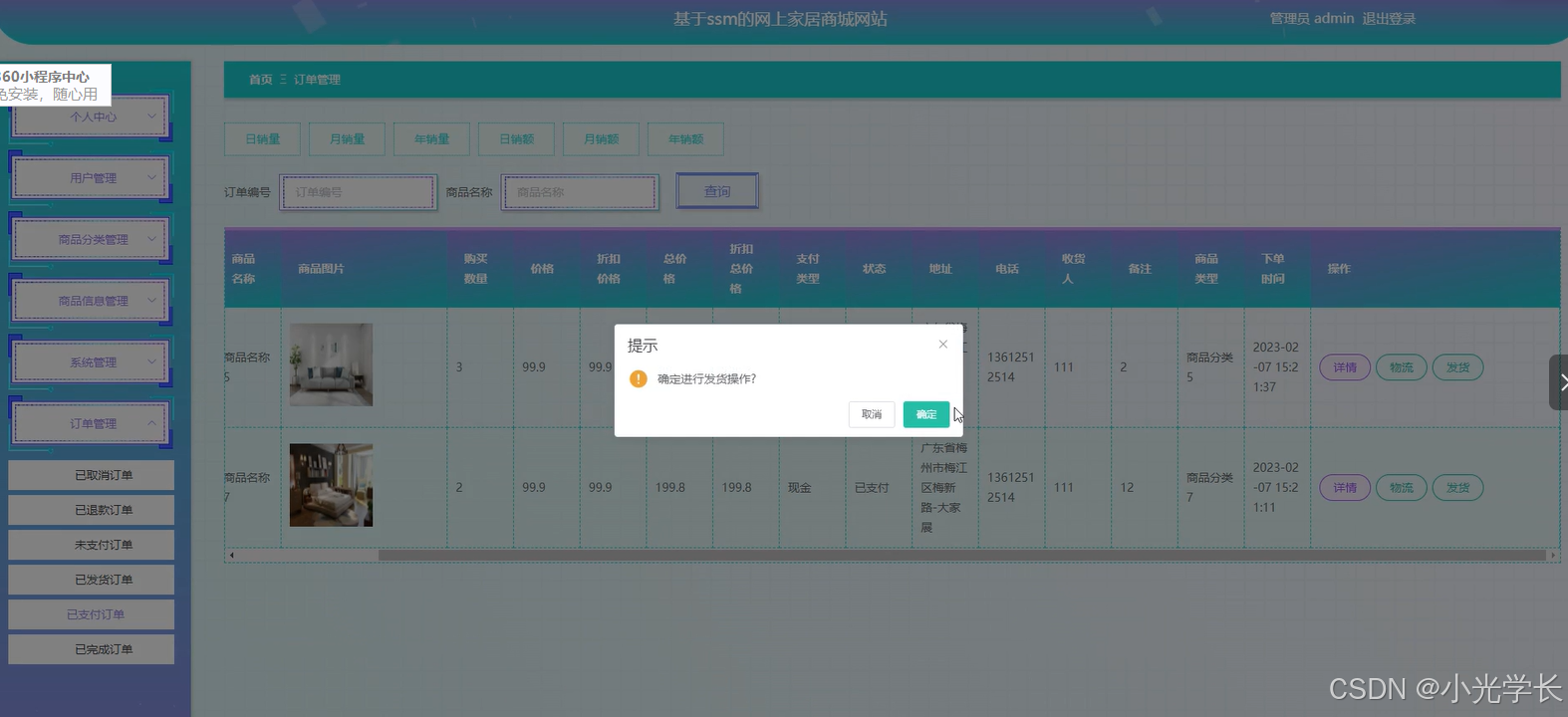
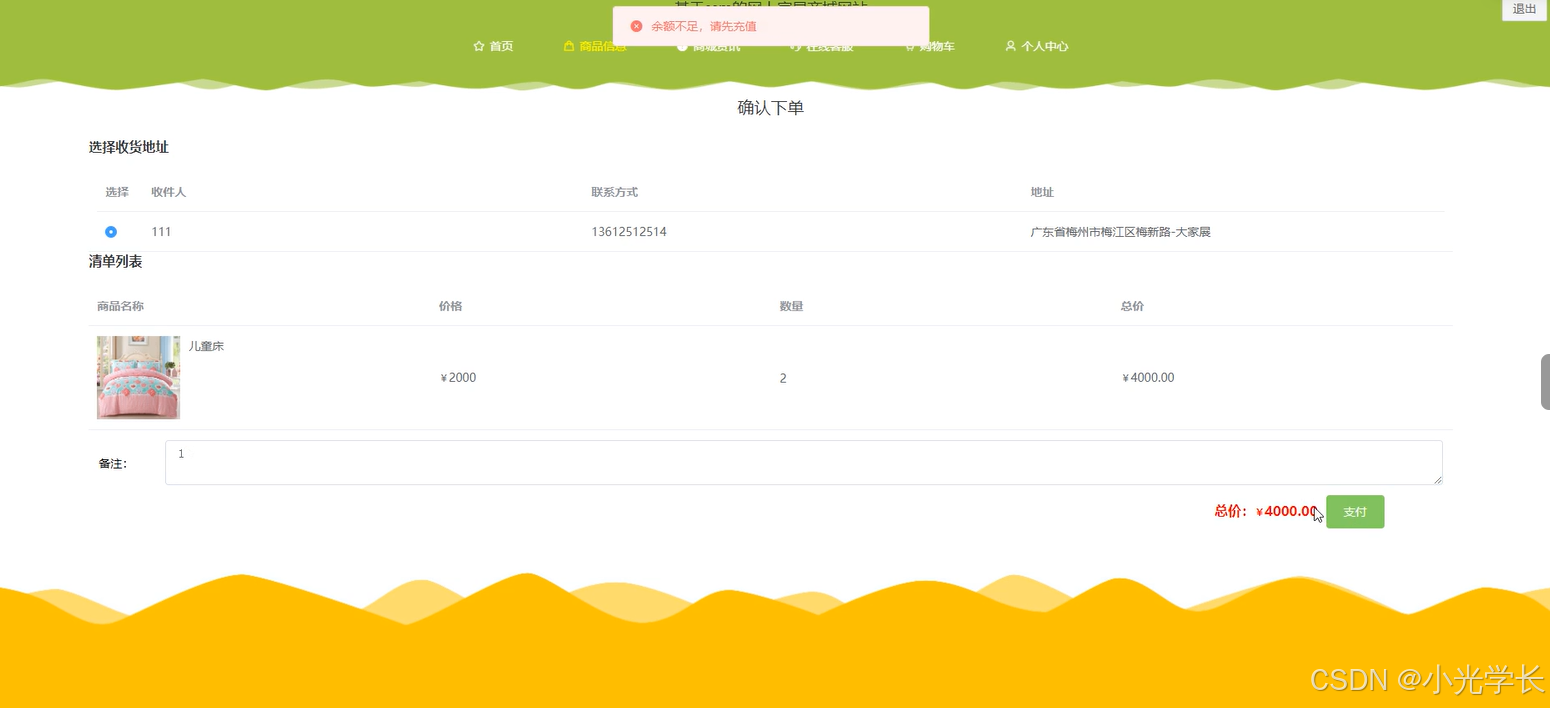
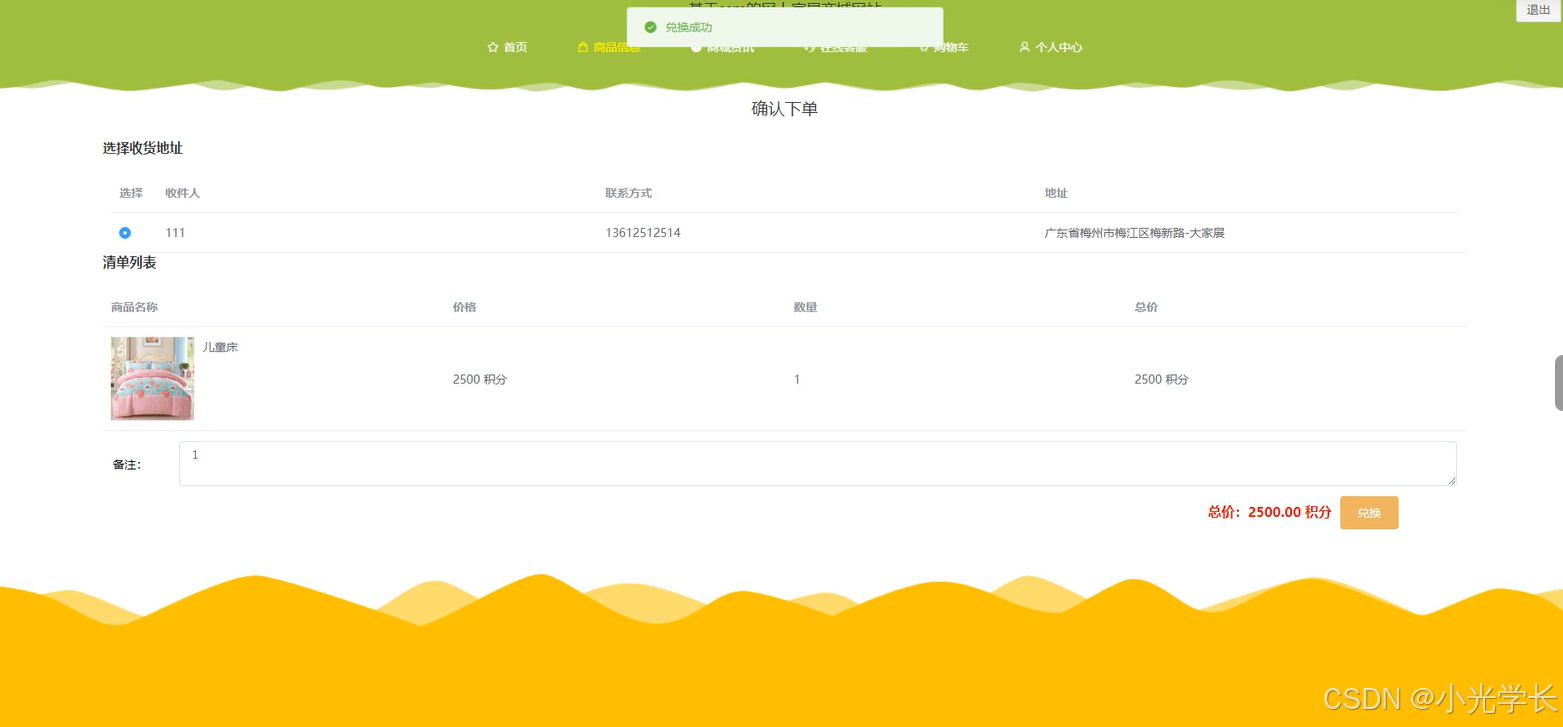
- 成功构建汇生活家居商城平台:实现商品展示、搜索、购物车、订单管理、用户评价等核心功能,为用户提供便捷的购物体验。
- 提升用户购物体验:通过优化界面设计和操作流程,提升用户的购物体验和满意度。
- 增强平台稳定性和安全性:通过性能测试和安全测试,确保平台在高并发情况下仍能保持稳定运行,并保护用户数据的安全。
- 推动家居电商业务发展:通过构建智能化的家居商城平台,为家居电商企业提供有力的技术支持,推动家居电商业务的发展。
进度安排:
2023年11月5日—2023年11月7日 毕业设计选题
2023年11月8日—2023年11月28日 文献综述及开题
2023年11月29日—2024年4月30日 毕业设计和毕业设计说明书撰写
2023年12月22日 初期检查
2024年3月16日 中期检查
2024年4月20日 终期检查
2024年5月1日—6月12日 查重、审阅、答辩、成绩评定、设计归档
参考文献:
[1]吴文洋,刘世宇.基于B/S架构宠物领养管理系统设计[J].软件,2020,41(11):85-87
[2] 张洪斌. java2 高级程序设计[M].北京:中科多媒体出版社,2019.11.
[3]张智强,孙福兆,余健等.mysql课程设计案例精编[J].清华大学出版社,2019(8):67-234
[4] 孙一林,彭波. Java 数据库编程实例[M].北京:清华大学出版社,2019.8:30-210.
[5] 张俊兰. 系统工程[M].西安:西安交通大学出版社,2019.77-79.
[6]师明,曾丹.基于Vue.js和Spring Boot的校招日记系统[J].工业控制计算机,2020,33(01):95-97.
[7]胡雅丽.基于Vue.js的“微商城”前端开发设计与实现[J].电子技术与软件工程,2020(20):34-35.
[8]李广宏.vue.js前端应用技术分析[J].中国新通信,2019,21(20):115.
[9]何军,陈倩怡.Vue+Springboot+Mybatis开发消费管理系统[J].电脑编程技巧与维护,2019(02):87-88+102.
[10]邱丹萍.应用SpringBoot的食堂订餐管理系统设计[J].福建电脑,2020,36(06):115-117.
[11]Bloch.Effective Java[J].Piscataway,N.J:IEEE Press,2017(5):78-80
[12]Thomas Kyte.Expert Oracle Database Architecture 9i and 10g Programming Techniques and Solution[M].Apress,2018:20
[13]Bruce Eckel.Thinking in Java[M].Upper Saddle River,New Jsrsey,USA:Prentice Hall,2016.49
[14]RetoMeier.ProfessionalAndroid.Application.Development[M].Brimingham,UK:Wrox,2017.12.
[15]Joshua Bloch. Effective Java[M]. Piscataway, N.J: IEEE Press, 2016.78.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
HTML和CSS:这是构建网页的基础,用于定义页面的结构和样式。
JavaScript:用于实现页面的交互功能,增强用户体验CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
Vue.js:一种流行的前端框架,常与SSM后端框架结合使用,实现前后端分离开发。Vue.js 能够帮助开发者快速构建动态的用户界面,并且易于维护和扩展。
后端技术栈
Spring:
控制反转(IoC):通过依赖注入(DI)管理各层组件,简化了企业级应用的开发流程
面向切面编程(AOP):用于事务管理、日志记录和权限控制等功能
业务对象管理:使用Spring来管理业务对象,确保其生命周期和依赖关系
MyBatis
数据持久化引擎:基于JDBC,提供SQL语句的映射和执行
动态SQL支持:通过XML文件配置SQL语句,便于统一管理和优化
开发工具
在开发SSM项目时,可以选择多种集成开发环境(IDE),其中较为常用且推荐的有:
IntelliJ IDEA:
IntelliJ IDEA是一款功能强大的IDE,支持Maven项目管理和构建,适合进行复杂的SSM项目开发。
可以通过IDEA创建新的Maven项目,并配置好所需的插件和库文件。
Eclipse:
Eclipse也是一个非常流行的IDE,支持Maven项目管理,适合初学者和有一定经验的开发者
开发流程:
首先,使用HTML、CSS和JavaScript结合Vue.js构建前端界面,实现用户交互和动态内容展示。接着,在后端使用SSM语言实现Controller层,处理用户请求并返回视图或JSON数据,处理前端请求并提供业务逻辑。同时,利用MySQL数据库进行数据存储和查询,确保数据的持久化和一致性。开发过程中,通过IDEA/Eclipse进行代码编写、调试和项目管理,确保开发效率和代码质量。通过以上步骤,开发者可以利用SSM框架快速搭建一个功能完善的Java Web应用。每个步骤都需要仔细配置和测试,以确保系统的稳定性和高效性。
使用者指南
理解基本概念:了解HTML、CSS和JavaScript的基本概念是非常重要的。
Java基础:熟悉Java语言的基本语法和常用类库。
Servlet和JSP:了解Servlet的工作原理以及如何使用JSP进行页面展示。
Maven:掌握Maven的基本配置和项目管理。
数据库知识:了解SQL语言和数据库设计原则,学习如何使用MySQL进行数据存储和管理。
实践项目:通过实际项目来应用所学知识,这是提高技能的最佳方式