写在前面:第一篇主要写Vue,第二篇主要写SpringBoot(可能没第二篇了。。)
一、基本思维
整个系统所采用的是前后端分离的理念,vue负责页面展示,SpringBoot负责业务逻辑处理,这样在编写的过程中很容易发现问题的所在以及给后期维护减少了许多麻烦。
二、部分截图
三、源代码地址
这里我给出我在码云备份的代码。(希望你们能看清楚我写的是什么。)
Vue部分(主要在src中):https://git.oschina.net/littleeight/vue_danger
SpringBoot部分:https://git.oschina.net/littleeight/springboot_danger
四、Vue的入门
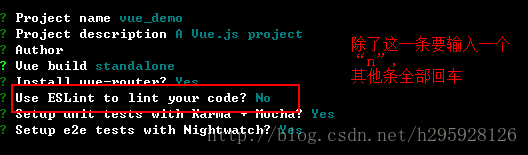
一、vue安装。vue的安装其实官网写的很清楚了。这里注意的是安装过程中这个选项要选择no。
二、Vue的架构
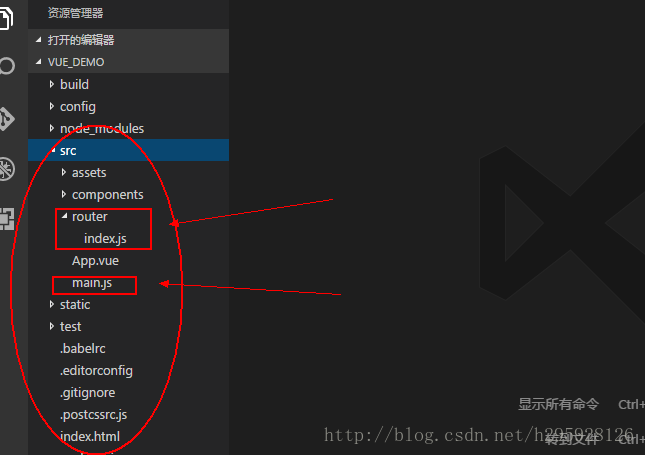
Index.html==>>main.js==>>app.vue==>>hello.vue,这个是vue的流动过程,我们在编写自己的vue时,只需要在app.vue中写好跳转便可。
四、具体实现
1、主界面
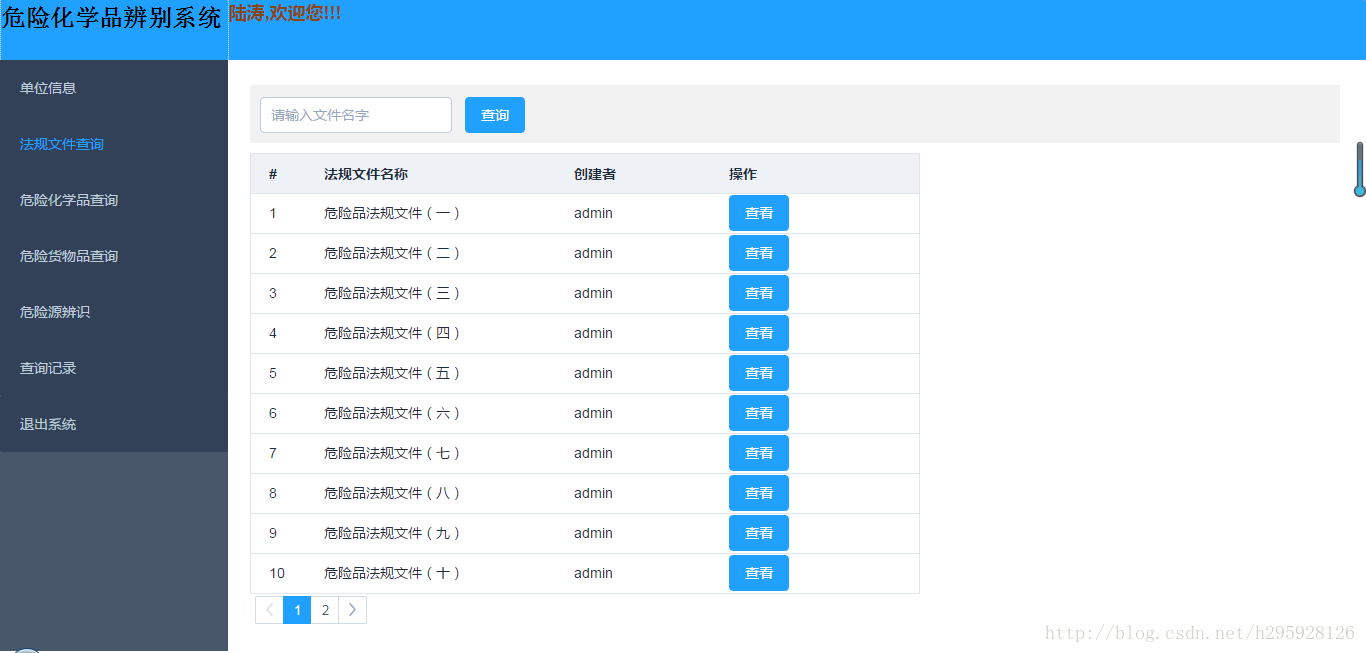
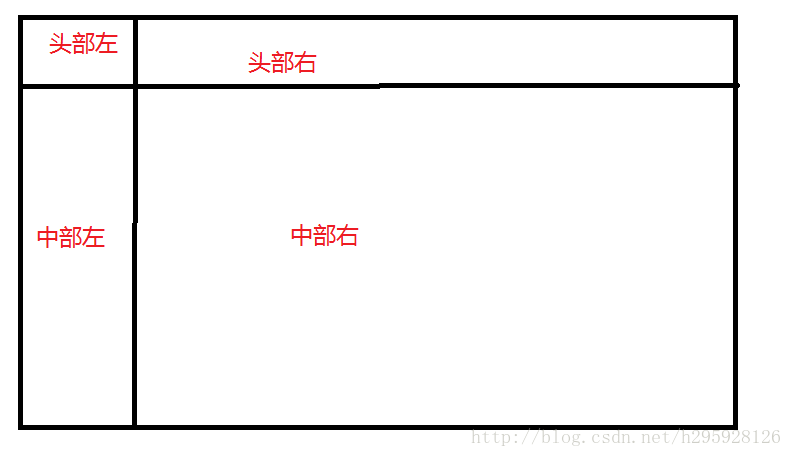
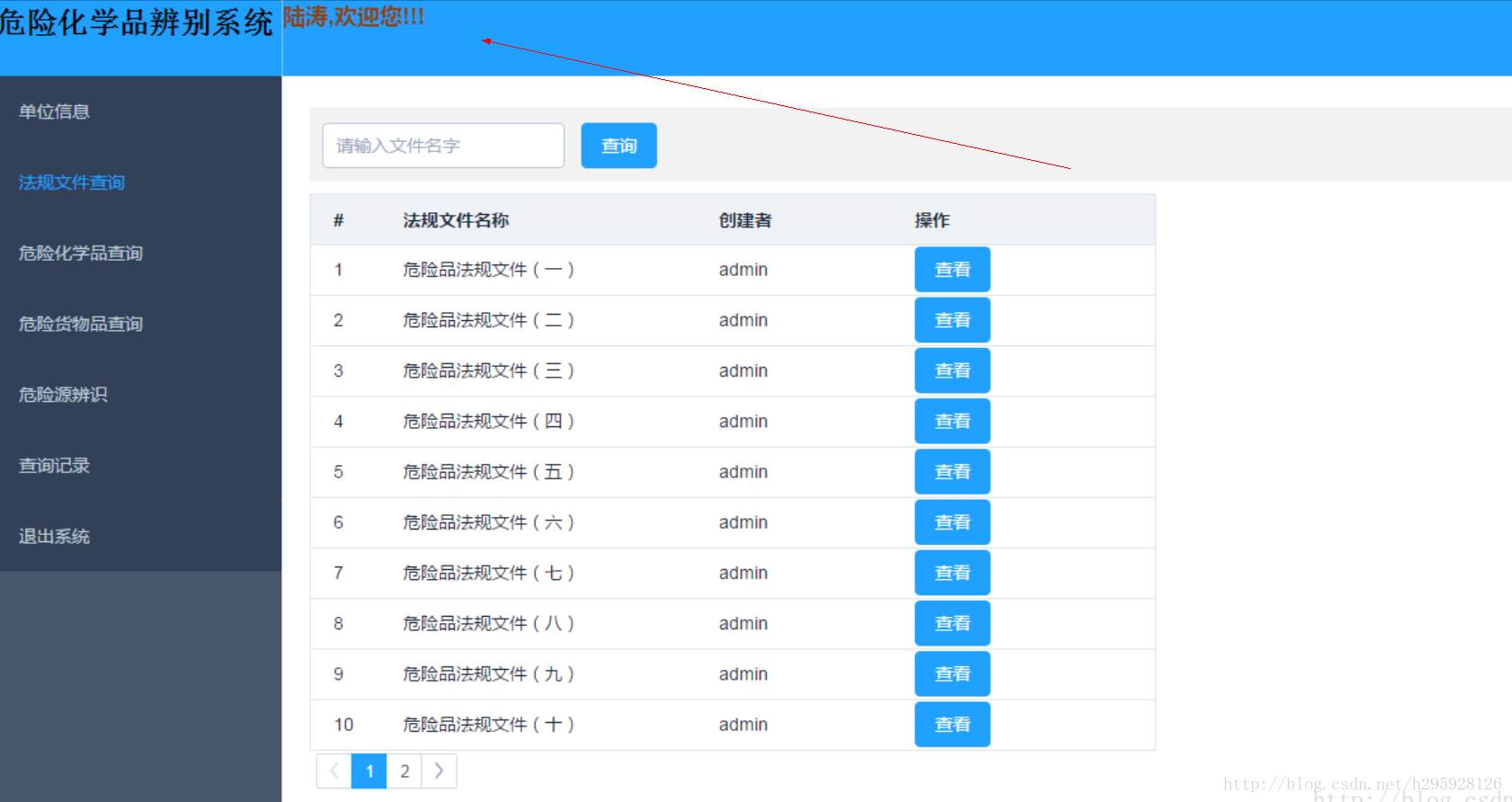
位置在src-danger-main.vue,从主要代码( 不要了css部分)跟图片结合来讲。
<template>
<div class="main">
<!--头部-->
<el-row :gutter="0">
<!--头部左边-->
<el-col :span="4">
<div class="main-top main-top-left">
<h1>危险辨识系统</h1>
</div>
<!--头部右边-->
</el-col>
<el-col :span="20">
<div class="main-top main-top-right">
<h2>{{ username }},欢迎您!!!</h2>
</div>
</el-col>
</el-row>
<!--中部-->
<el-row>
<!--中部左边-->
<el-col :span="4">
<div class="main-middle-left">
<el-menu default-active="2" class="main-middle-left-menu" theme="dark" router>
<el-menu-item index="/DeptInfo">单位信息</el-menu-item>
<el-menu-item index="/FileQuire">法规文件查询</el-menu-item>
<el-menu-item index="/CriticalQuire">临界值查询</el-menu-item>
<el-menu-item index="/DangerQuire">危险源辨识</el-menu-item>
<el-menu-item index="/RecordQuire">查询记录</el-menu-item>
</el-menu>
<el-menu default-active="2" class="el-menu-vertical-demo" theme="dark" >
<el-menu-item index="1" @click="end">
退出系统
</el-menu-item>
</el-menu>
</div><!-- 中部左边部分结束-->
</el-col>
<!--中部右边-->
<div class="main-middle-right">
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</div>
</el-row>
</div>
</template>
<script>
export default {
data () {
return {
isrouter:true,
username:this.$store.state.username
}
},
methods:{
end(){
this.$confirm('确定退出系统吗?','提示',{})
.then(() =>{
this.$store.state.username='游客';
this.$router.push('/');
}).catch(() =>{
});
},
isUser(){
if(this.$store.state.username=='游客'){
this.$alert('对不起,请先登录', '提示', {
confirmButtonText: '去登录',
type: 'warning'
}).then(() => {
this.$router.push('/')
}).catch(() => {
});
}
}
},
mounted(){
this.isUser();
this.$router.push({ path: '/DeptInfo' });
}
}
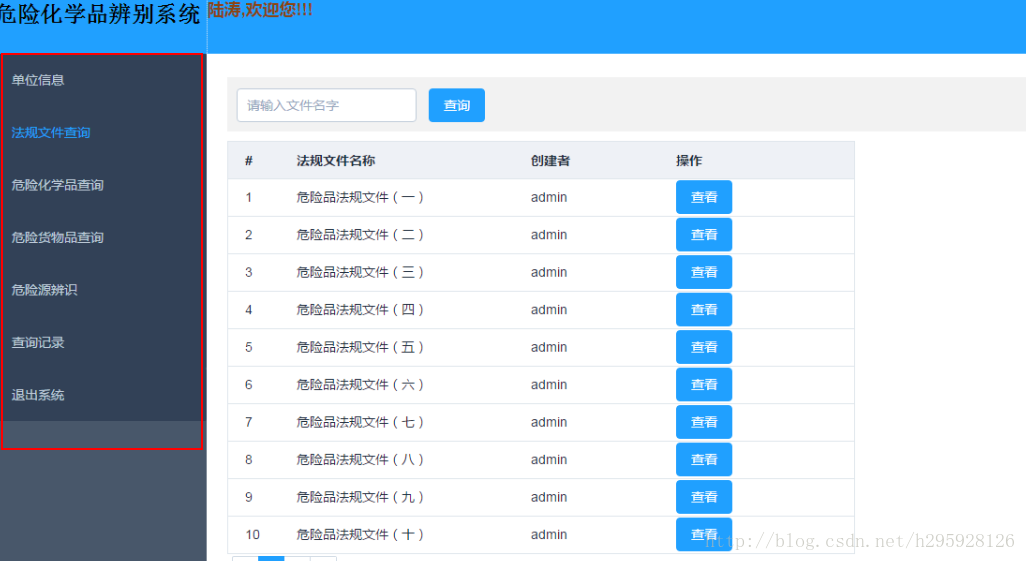
</script>上图再加上代码块里的注释应该很容易理解了整体结构。下面具体分析:
注意,希望结合着element-ui的文档来看这篇东西效果更好.
主界面的头部左边只是一个系统标题,写死的,我们看头部右边实现
<!--头部右边-->
</el-col>
<el-col :span="20">
<div class="main-top main-top-right">
<h2>{{ username }},欢迎您!!!</h2>
</div>
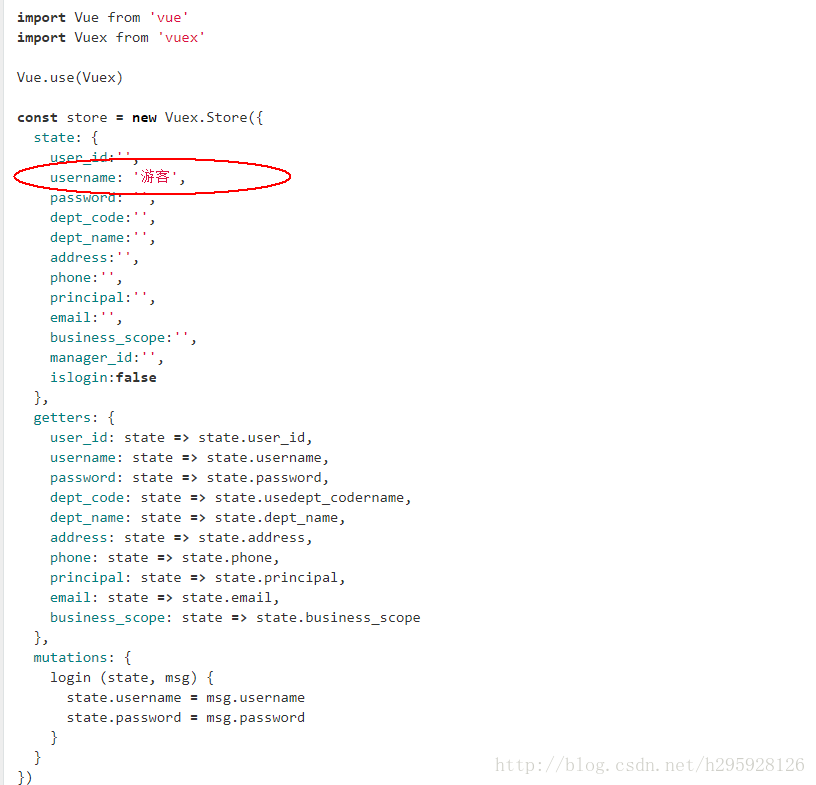
</el-col>这个“陆涛,欢迎您”,陆涛是我在用户登陆时就获取了他的用户名,然后用vuex存储这个名字,也就是this.$store.state.username,我们去看看vuex里的信息,位置是src-vuex-stroe.js(Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,要先在根目录install才能用)
这里我设置了用户名为游客是变相地简化这个系统安全性能,也就是未经登陆的用户是不能通过url直接进入系统的。陆涛就是存在这里了。
isUser(){
if(this.$store.state.username=='游客'){
this.$alert('对不起,请先登录', '提示', {
confirmButtonText: '去登录',
type: 'warning'
}).then(() => {
this.$router.push('/')
}).catch(() => {
});以上的代码就是main.vue里判断是不是非用户,非用户直接弹框让他跳转去登陆界面。那如何实现在打开主界面时就引用这个isUser()方法呢,vue提供了mounted(){}给我们,如下代码,这个就是能够在进去这个vue时自动运行里面的isUser()了。
mounted(){
this.isUser();
this.$router.push({ path: '/DeptInfo' });
}然后我们看看主界面的中部左边和右边
<!--中部左边-->
<el-col :span="4">
<div class="main-middle-left">
<el-menu default-active="2" class="main-middle-left-menu" theme="dark" router>
<el-menu-item index="/DeptInfo">单位信息</el-menu-item>
<el-menu-item index="/FileQuire">法规文件查询</el-menu-item>
<el-menu-item index="/CriticalQuire">临界值查询</el-menu-item>
<el-menu-item index="/DangerQuire">危险源辨识</el-menu-item>
<el-menu-item index="/RecordQuire">查询记录</el-menu-item>
</el-menu>
<el-menu default-active="2" class="el-menu-vertical-demo" theme="dark" >
<el-menu-item index="1" @click="end">
退出系统
</el-menu-item>
</el-menu>
</div><!-- 中部左边部分结束-->
</el-col>
<!--中部右边-->
<div class="main-middle-right">
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</div>点击左边的菜单,然后内容在右边展示。
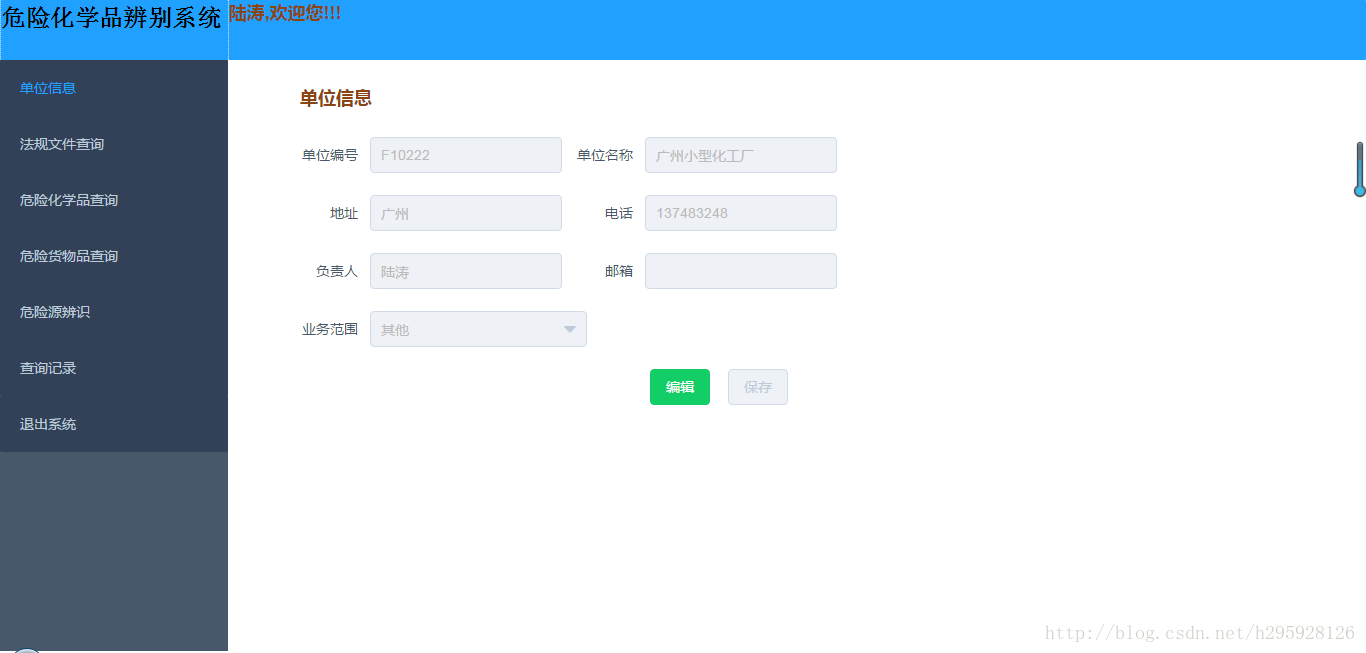
先说中部右边,回头看可以看到我在mounted(){ this.$router.push({ path: ‘/DeptInfo’ });是直接设置跳转到单位信息的,所以一进去系统,右边自动显示单位信息内容。
再来讲左边的菜单,这里用的是el-menu,每个功能模块就对应自己的url,然后用vue-router来路由跳转,直接跳转到对应功能的vue,这里也可以看出vue的强大,每个功能都能写成一个vue,然后在页面的某个部分引用即可,在后期维护时对整体的分布是十分清晰的。
下一篇结合“法规文件查询”来讲一下某一些重要的功能。