安装插件
npm install prerender-spa-plugin --save
代码应用
vue.config.js
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
const path = require('path');
module.exports = {
configureWebpack: () => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new PrerenderSPAPlugin({
staticDir: path.join(__dirname, 'dist/'),// 生成到那个文件下
routes: [ // 需要单独生成的页面的路由
'/',
'/Product',
'/about',
'/program',
'/news',
'/case',
'/service',
'/message',
],
// 配置这段才会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
// 渲染时显示浏览器窗口。
headless: true,
// 与 main.js 中 document.dispatchEvent(new Event('XXXXXX'))的XXXXXX对应上。
renderAfterDocumentEvent: 'render-event',
}),
})
],
};
}
},
};
main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
Vue.use(ElementUI);
Vue.config.productionTip = false;
new Vue({
router,
store,
render: (h) => h(App),
//添加下面这段
mounted() {
document.dispatchEvent(new Event('render-event'))
}
}).$mount('#app');
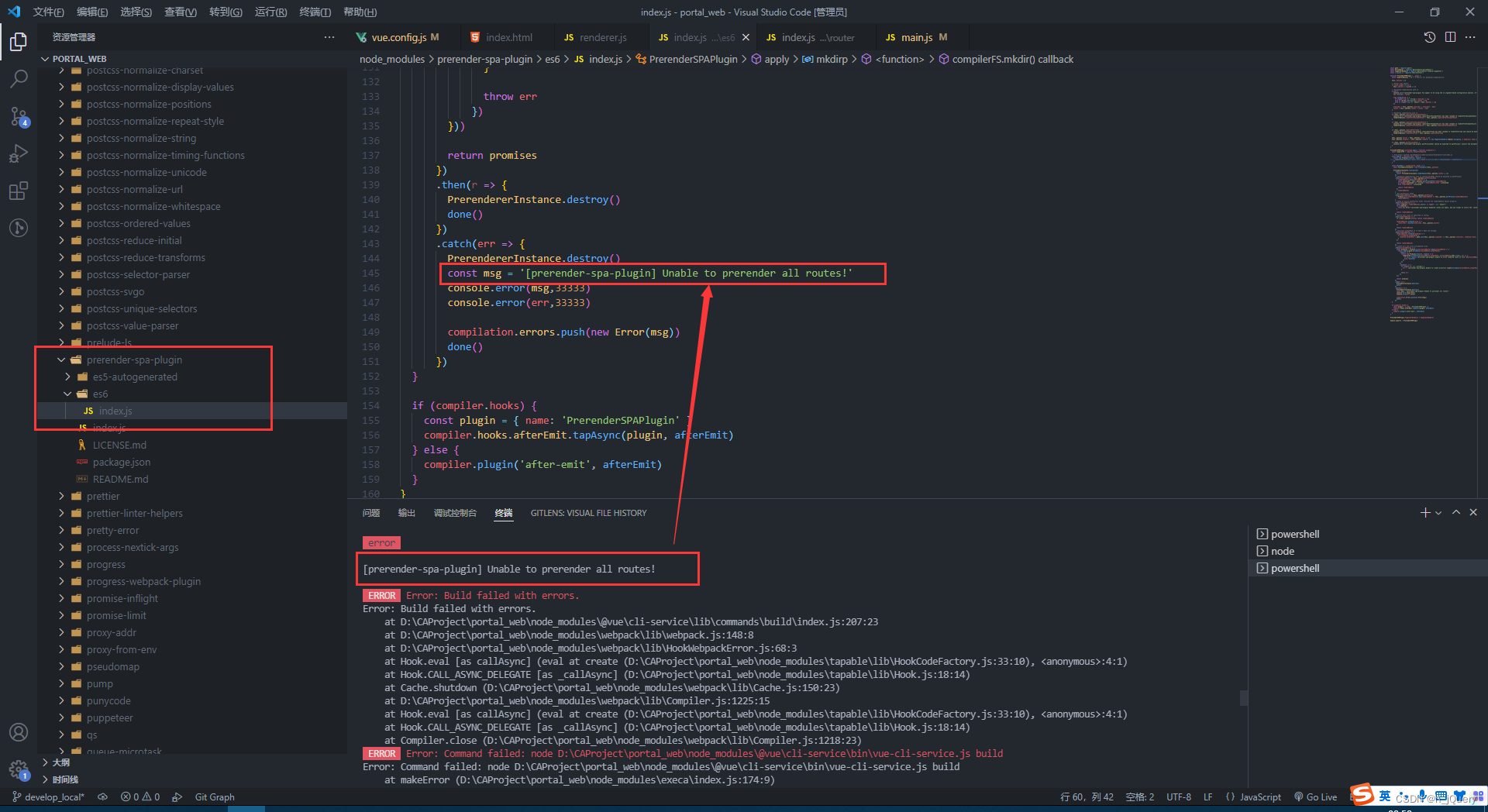
打包报错1:[prerender-spa-plugin] Unable to prerender all routes!
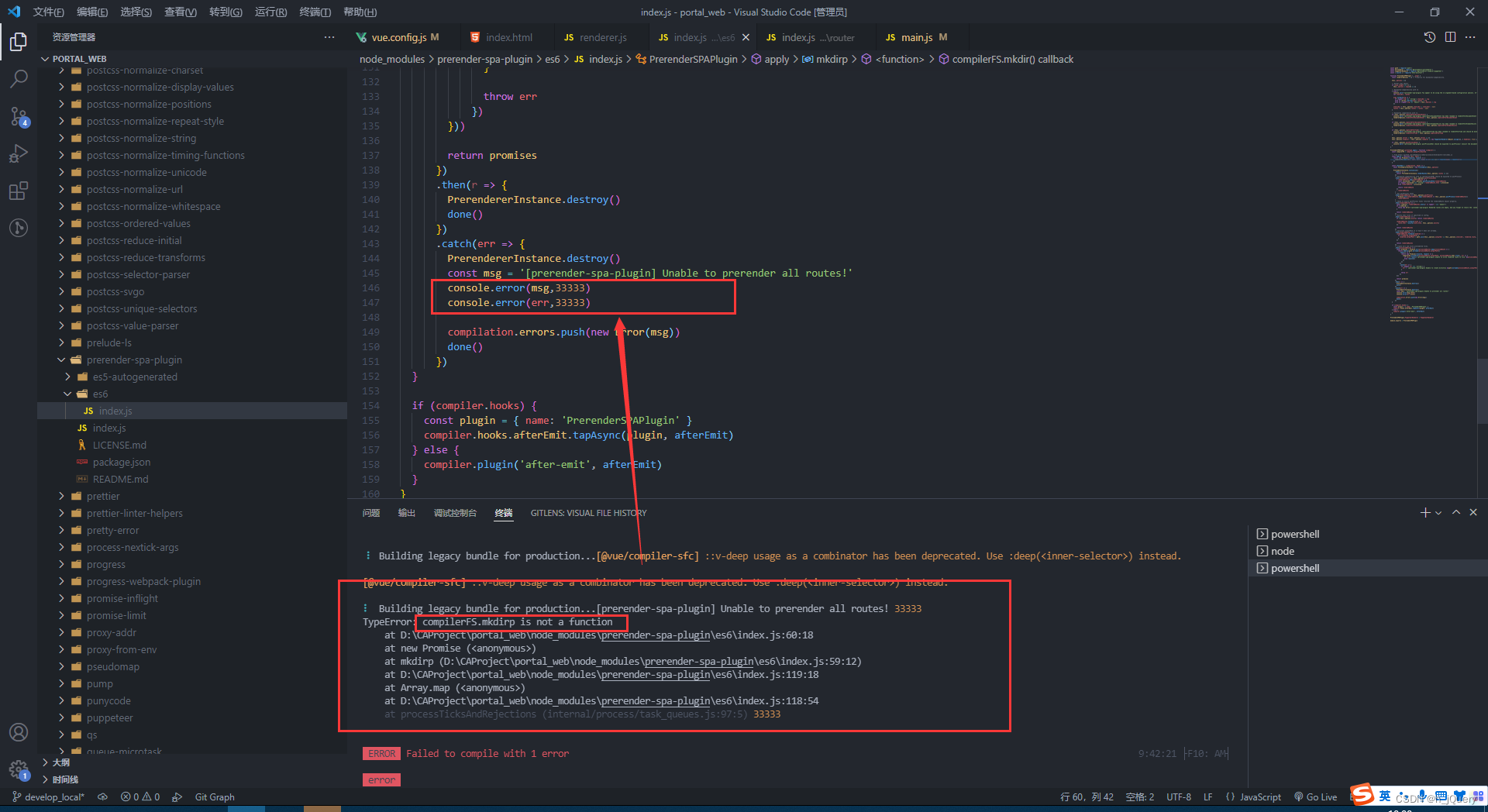
找到报错信息所在文件位置,输出err看看是什么原因
输出的报错原因:TypeError: compilerFS.mkdirp is not a function
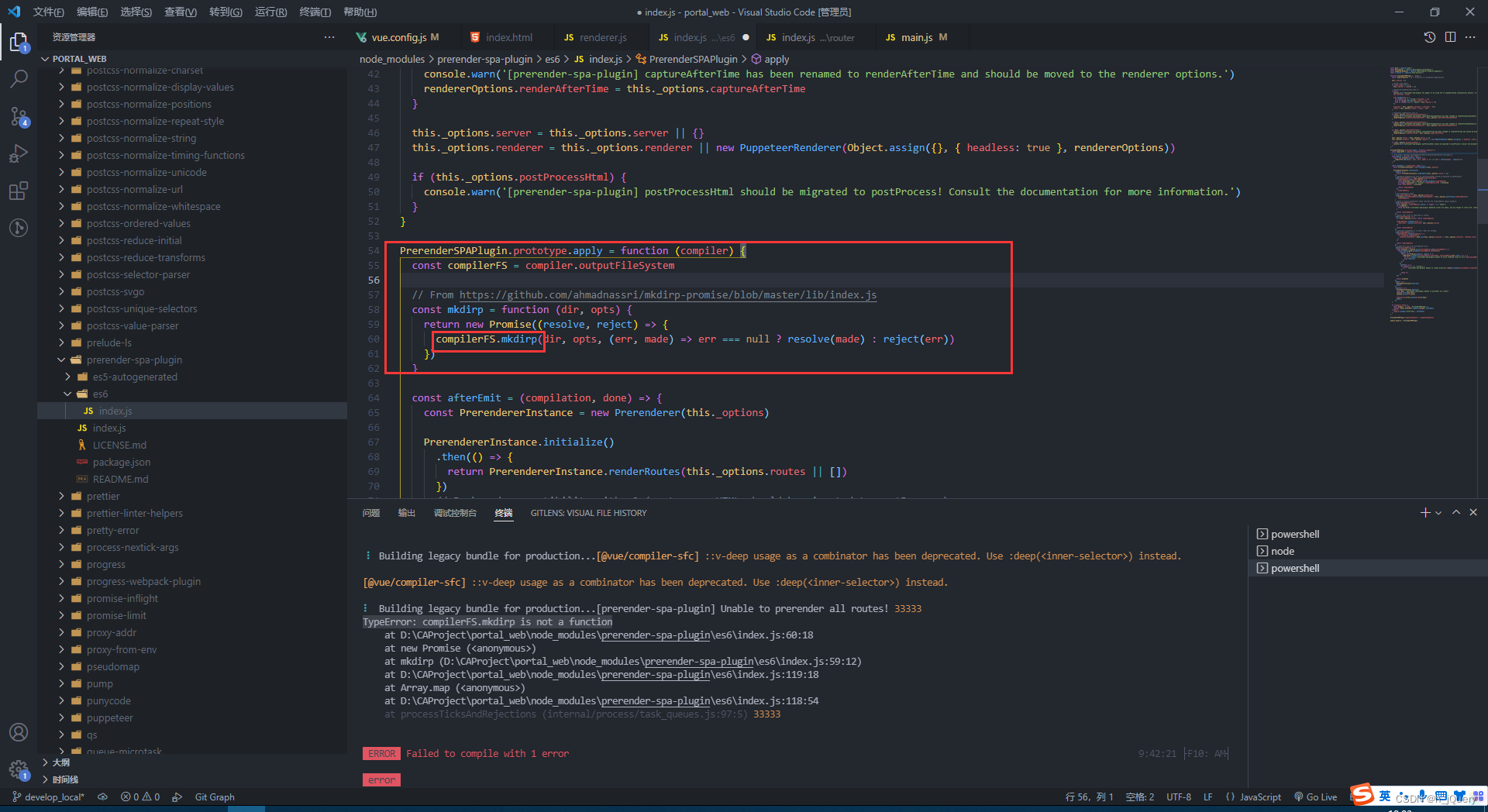
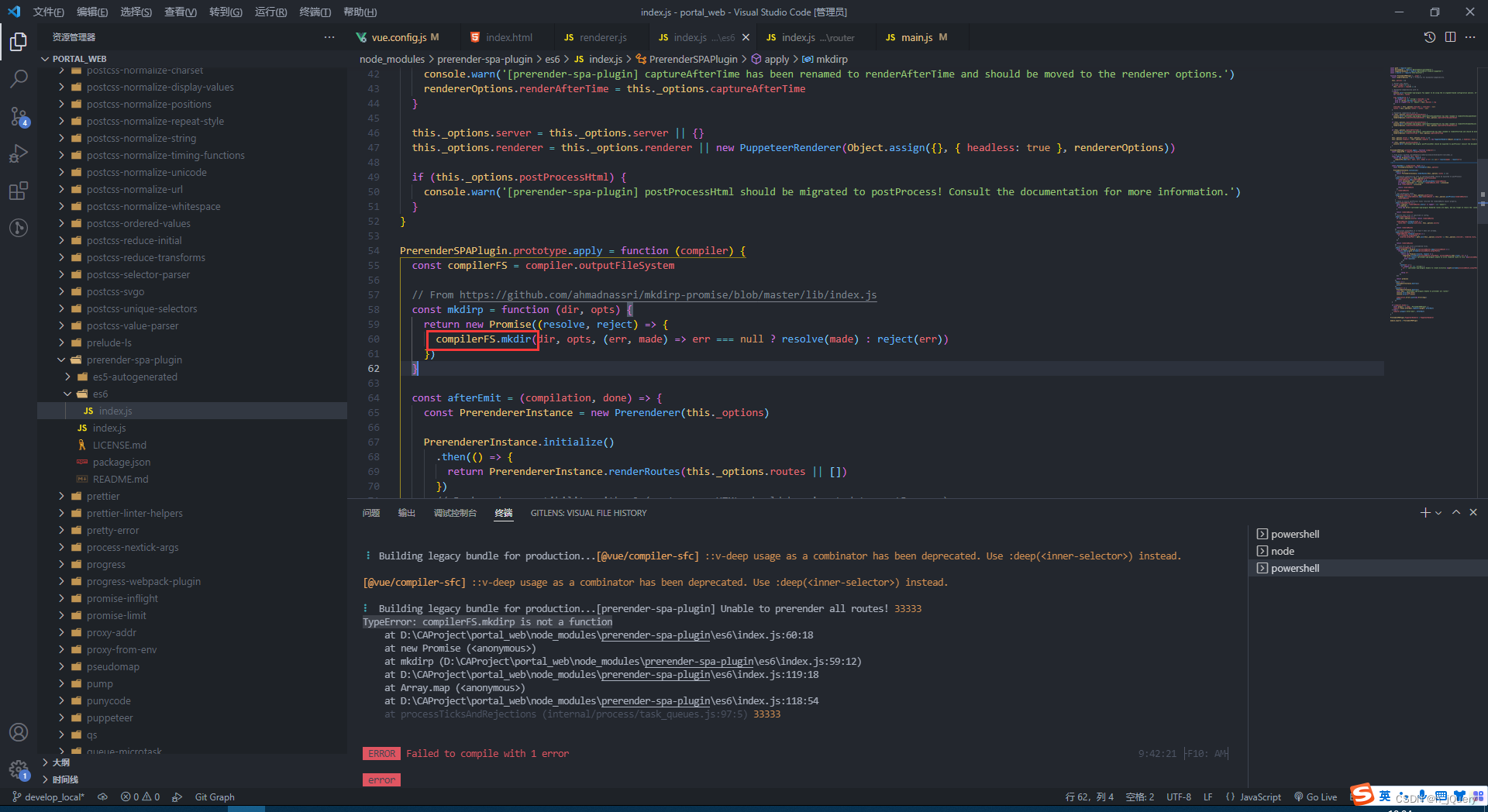
再找到compilerFS.mkdirp所在的位置
解决办法:把compilerFS.mkdirp改成compilerFS.mkdir;去掉后面的p